Ми всі — користувачі та щодня юзаємо безліч речей: ліжко, ковдру, зубну щітку, мікрохвильовку, пательню, тарілки, виделки тощо. Усе це має свій дизайн (user interface, UI) і функціонал (user experience, UX). Так само і з цифровими продуктами.
Якщо тебе часто бісить дизайн сайтів і додатків (і хочеться його виправити), UX/UI-сфера — це твоє. Тут вчать виправляти всі візуальні баги — від негарного шрифту до кнопки, яка не працює. Конкуренція в цій професії відчутна, але якщо трохи постаратися — роботу обов’язково знайдеш.
Ми послухали лекцію ex-Head of Design у Jooble Діми Напрієнка і виписали базове для входу в UX- та UI-дизайн. Цей конспект — рівня pre-junior. Надішли його своєму другу, який давно думає про світч в IT.
Що таке UX-дизайн
Термін UX (user experience, «досвід користувача») запропонував американський вчений-когнітивіст Дон Норман у 1993 році (тоді він працював в Apple). Він визначив це так: «User Experience — це те, як ти проживаєш своє життя, як взаємодієш із послугою, додатком або системою комп’ютера». Інакше кажучи, UX — це емоції під час користування продуктом. Чим зручніше та простіше користування — тим менше негативних почуттів воно породжує. В ідеалі продукт має викликати лише одну емоцію — задоволення потреби.
Щоб створити якісний юзер експіріенс, функціонал сайту або додатка має бути зручним. Структура, навігація, взаємодія з розділами та шлях користувача по інтерфейсу не мають викликати питань. Основне завдання UX-дизайнера — забезпечити інтуїтивний досвід. Це робиться через:
- — аналіз продукту та конкурентів
- — визначення потреб користувачів
- — проєктування сценаріїв взаємодії юзера з продуктом
- — тестування інтерфейсу
- — покращення user experience після випуску

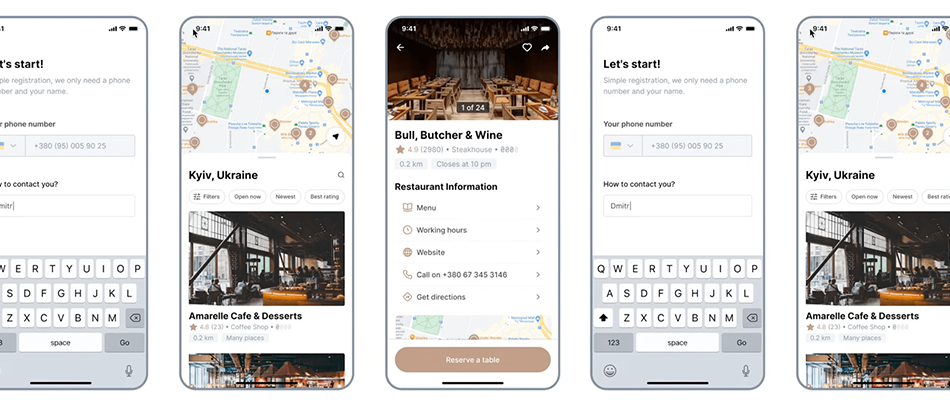
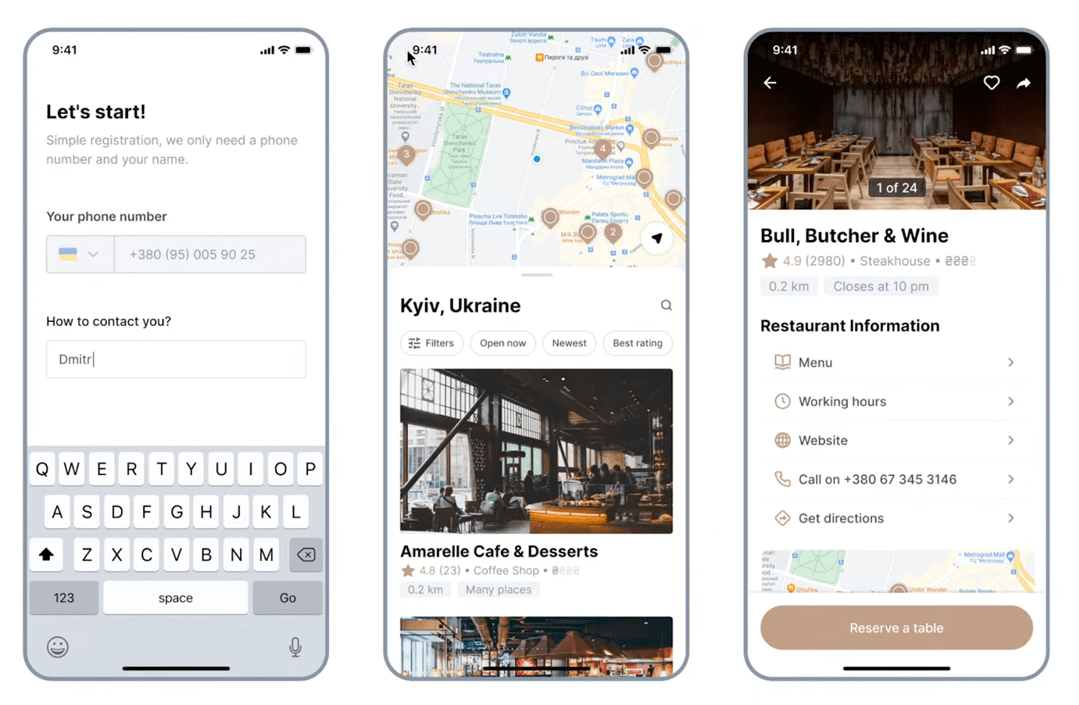
Приклад гарного дизайну в додатку для букінгу ресторанів. Джерело: презентація Діми Напрієнка
Тобто UX-спеціалісти мусять чітко визначити мету продукту — що він має донести користувачам. Дизайнери зазвичай займаються продуктами, аналоги яких уже є на ринку, тож треба вивчати конкурентів — щоби вчитися на їхніх помилках і робити краще. Але бенефіціаром продукту насправді є не клієнт, а користувачі — їхні потреби необхідно вивчити до деталей, адже саме їх ти й маєш задовольнити. Далі — технічні стадії, на яких UX-дизайнер створює та тестує сайт або додаток, а також контролює його випуск і подальше обслуговування.
Що таке UI-дизайн
Зручна структура та навігація продукту ще не гарантують гарного user experience. Адже він залежить також від зовнішнього вигляду сайту чи додатка — User Interface.
UI — це візуальне оформлення продукту:
- — типографія та кольори
- — іконки та кнопки
- — композиція, форми та відступи
- — анімація елементів
- — адаптивність до різних платформ
Основне завдання UI-дизайнера — візуально пояснити, як користуватись продуктом. Тобто він створює підказки, що допомагають юзеру інтуїтивно рухатись по інтерфейсу.
Задачі UI-дизайнера:
- — генерація ідей та пошук референсів
- — розробка дизайн-концепції (макета)
- — створення компонентів та UI-kit (кнопки, шрифти, кольори та інше)
- — анімування інтерфейсу (потрібно для розробників)
- — адаптація продукту під інші девайси (десктоп, смартфон, планшет)
- — співпраця з розробниками (щоб дизайн запрацював)
↑ Деталі курсу тут ↑
Чим займається UX/UI-дизайнер
Професій у сфері UX- та UI-дизайну — десятки. У різних компаніях і продуктах професіонали заглиблюються у вузькі спеціалізації, але основні позиції на ринку — загальні (UX/UI designer, product designer та lead designer).
Ролі UX- та UI-дизайнерів розділяють рідко — лише у великих компаніях, де ідеально налаштовані процеси. Зазвичай і перше, і друге робить одна людина. Це логічно: коли над одним продуктом працює один спеціаліст, результат виходить кращий.
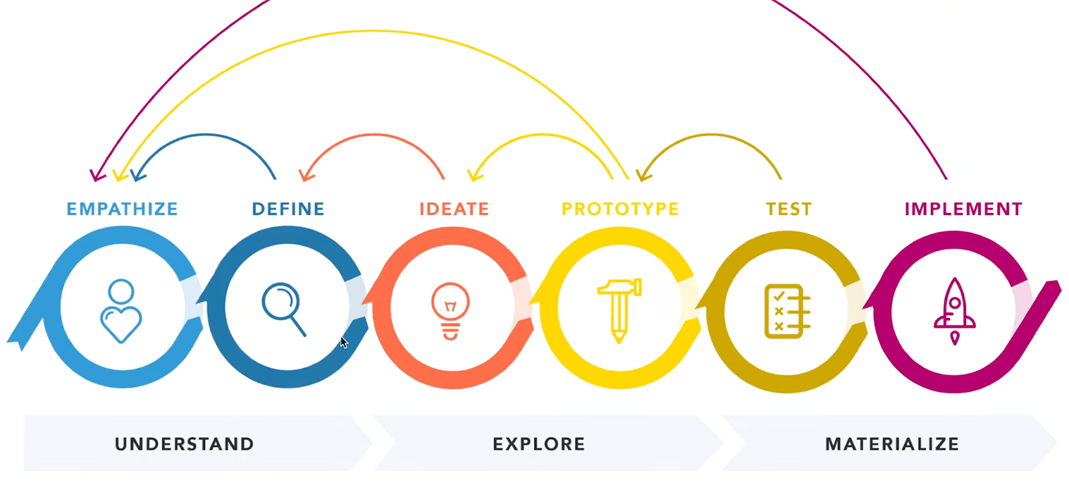
UX/UI-дизайнер проєктує взаємодію юзера з інтерфейсом (кроки, які потрібно зробити для певної дії) та визначає, як виглядатиме кожен із цих кроків (шрифти, іконки, кнопки тощо). В основі воркфлоу лежить методологія Design thinking («дизайн-мислення») — зараз її використовує більшість компаній. Вона вчить рухатися від розуміння та дослідження потреб аудиторії до матеріалізації продукту. На кожному з етапів можна повертатись назад, якщо треба щось допрацювати, — тут уже все залежить від часу, який замовник дав на розробку.

Стадії створення UX/UI-дизайну за методологією Design thinking. Джерело: презентація Діми Напрієнка
Якщо розшифрувати стадії, які пропонує design thinking, вийде таке:
- емпатуєш юзеру та чітко визначаєш його потреби →
- створюєш ідею дизайну та прототип продукту →
- тестуєш його та слідкуєш за реалізацією плану.
Відповідно UX/UI-дизайнер повинен:
- — ставити чіткі задачі
- — аналізувати й досліджувати потреби юзерів
- — проєктувати макет продукту
- — розробити дизайн-концепт продукту
- — створити сам дизайн і його адаптацію під різні ОС
- — затвердити дизайн (із клієнтом) та імплементувати його (з розробниками)
На останньому етапі треба передати макети розробникам і наглядати за процесом їхньої роботи. Девелопери рідко роблять дизайни один в один як задумано. Час від часу їм потрібно давати правки — де шрифт не той, де іконка не на тому місці або колір кнопки інший.
Де та з чим працює UX/UI-дизайнер
Хороший дизайнер — багатопрофільний. Зазвичай новачки починають із загального UX/UI-дизайну та поступово розуміють, з чим саме більше подобається працювати: з лендингами, сайтами (web design), інтернет-магазинами, онлайн-медіа, сервісами чи мобільними додатками.
Працювати можна в різних форматах:
#1. На фрилансі. Це для тих, хто хоче додатково підзаробити або не хоче бути надовго прив’язаним до компаній. На фрилансі доведеться багато комунікувати з замовником (в інших форматах цим займаються переважно менеджери). Також потрібно відкрити ФОП, вести власну бухгалтерію та розібратися з системою оплати. З приємного — ти самостійно обиратимеш час і місце роботи.
#2. В дизайн-студії. Як і фриланс, цей формат дає можливість набити руку на різних проєктах. У студії вони триватимуть приблизно місяць.
#3. У великих компаніях. Робота над проєктами в такому форматі може займати від кількох місяців до року. Це корисно для прокачки хард-скілів та заглиблення у цікаві тобі ніші. Тут доведеться вести переговори з замовником, але лише щодо дизайну (загалом проєкт ведуть інші люди). Для цього варто знати англійську на розмовному рівні.
#4. У продукті. Сюди потрапити найскладніше (Діма Напрієнко йшов до позиції продакта 4 роки). Це одна з найпопулярніших професій в UX/UI. Тут вже треба розумітися на рисерчі та аналітиці. У product design ти працюватимеш над окремими підпродуктами та зможеш фокусуватися на своїй спеціалізації — і зростати як професіонал.
↑ Більше інформації про курс шукай тут ↑
Як потрапити в UX/UI: плюси та мінуси
Щоб стати UX/UI-дизайнером, спочатку опановуєш основні програми: для дизайну — Figma, Adobe Illustrator, Photoshop, After Effects, для анімації — Protopie або Principle (обирай 1–2 тули саме під твої задачі). Далі — постійно навчаєшся, бо галузь швидко змінюється. Необхідно глибоко розумітися на базових поняттях у цій сфері.
Слідкуй за всіма дизайнерами та компаніями, які тобі подобаються, — вчись у них. Також звертай увагу на дизайн усього на світі — від вивісок магазинів та навігації на улюбленому музичному фестивалі до цифрових продуктів. Це навчає око, що є ознакою професійності.

Приклади гарного дизайну (магазини). Джерело: презентація Діми Напрієнка
UX/UI-дизайн дає високу зарплату і не прив’язує до офісу. Це для тих, кому подобається робити світ зручнішим, а життя — легшим. Плюсом тут буде можливість розібратися в різних бізнес-сферах — ресторанах, нерухомості, healthcare тощо. Можеш почати з загального UX/UI, а потім перейти в іншу нішу — UX-рисерч, анімацію, моушн, аналітику. Часто дизайнери починають шарити у своїй сфері так добре, що стають менеджерами.
Серед мінусів — взаємодія з замовниками. Вони бувають дуже різні: є і такі, що попросять зробити траву не зеленою, а червоною, або не зважатимуть на певні потреби користувачів. Але таке буває у багатьох професіях — тож варто розвивати софт-скіли (правильно вести переговори). Також в UX/UI треба вміти вчитися самостійно.
Шлях від джуна до синьйора вимагатиме зусиль — але все у твоїх руках. Конкуренція в цій сфері досить висока, але чим більше ти знатимеш, тим легше тобі буде зростати.
Щоби потрапити в професію, junior-дизайнерам потрібно від пів року — тоді вже можна шукати першу роботу. Пошук може зайняти від тижня до кількох місяців — тут головне не здаватися. А поки сидиш без клієнтів, можеш почати будувати дизайнерський селф-бренд. Роби проєкти для компаній, з якими хотів би працювати, а головне — показуй свої роботи іншим. Отримання офера часто залежить від гарного портфоліо.