Якщо ти інтуїтивно розумієш, як користуватися додатком, і миттєво знаходиш потрібне на сайті, на якому ти вперше, — дякуй UI/UX-дизайнеру. Це він дбає про те, щоб не було фіолетового тексту на яскраво-червоному фоні, а кожна кнопка кудись вела.
Ми поспілкувалися з Дімою Напрієнком, який брав участь у розробці додатка для Sense Bank та покращував сторінки джоб-сайту Jooble. Маючи 7+ років досвіду в галузі, Діма почав менторити новачків.
Ми поговорили з Дімою про надводні та підводні камені в професії UI/UX-дизайнера та розпитали, як стартувати, щоб отримати корисний досвід, а не головний біль.
Якщо на пальцях, то що робить UI/UX-дизайнер?
За будь-яким продуктом зі «шляхом користувача» — сайтом, вебсервісом, CRM-системою, адмінкою, додатком чи дашбордом — стоїть UI/UX-дизайнер. Він адвокат юзера — робить все, щоб продукт був логічно побудований та інтуїтивно зрозумілий.
Основні таски UX-дизайнера — дослідження і проєктування. Спочатку він збирає інформацію про користувачів, аналізує їхні потреби, а пізніше переносить свої інсайти у розробку інтерфейсу і тестує його. На цьому етапі UX-дизайнер створює прототипи, юзер-персони, CJM (Customer Journey Map) і скетчі, будує структуру, вимальовує майндмеп для проєкту.
Далі підключається UI-частина, коли продумуються візуальні рішення. Спочатку дизайнер знову проводить рисерч: визначає головну ідею та фішку продукту, шукає референси, збирає мудборд і формує концепцію. Після цього він створює дизайн-концепт: додає типографіку і кольори, стилістику, відступи тощо. Здебільшого вся робота відбувається у Figma.
Якщо в продуктах конкурентів шлях користувача більш продуманий або звичний, ніж у твоєму, ти ризикуєш втратити клієнтів. Треба адаптувати шлях користувача під те, що йому зручніше.
Естетика не менш важлива. Продукт може бути зручним, але нечитабельний текст і шрифти врізнобій все одно зіпсують враження. Навіть вибір кольорів грає велику роль. Якщо кнопка основної дії червона, людина не натисне на неї — бо колір асоціюється із забороною (хіба що червоний — основний колір продукту).
UI- та UX-дизайн можна роз’єднати?
UX — це User Experience, «досвід користувача». UX-дизайнер досліджує авдиторію, тестує інтерфейс, проєктує та покращує користувацький досвід.
UI — це User Interface, тобто інтерфейс користувача. Це про візуалізацію, графіку, колірну палітру, розробку дизайн-концепту та адаптацію інтерфейсу.
Це різні поняття, але найчастіше UI/UX-дизайн робить одна людина. Так менше шансів, що зручний продукт зроблять візуально неякісним або навпаки — ти відповідаєш за обидві складові.
Але існують UX-рисерчери — вони займаються дослідженням, знаходять респондентів, вивчають поведінку користувачів, проводять глибинні інтерв’ю та юзер-тести. Таких спеціалістів найчастіше шукають продуктові компанії. Наприклад, коли я працював у Jooble, у нас був цілий відділ UX-рисерчу.
З яких професій перехід в UI/UX буде легким, а з яких — не дуже?
Найлегшим перехід буде для тих, хто працює в дизайні, — веб- і графічних дизайнерів та ілюстраторів. Вони вже розуміють типографіку і кольори, знайомі з основними тулзами UI/UX-дизайнера.
Трохи складніше, але все одно можливо світчнутись із маркетингу, SMM або менеджменту. Якщо ти хоч якось пов’язаний з діджиталом та IT, буде легше зрозуміти, навіщо взагалі існує UI/UX-дизайн.
Тим, хто хоче перейти з фізичного світу, буде найважче — дизайн меблів чи інтер’єру має мало спільного з UI/UX. Так, ти знатимеш, як поєднувати елементи й кольори, але UX-частина буде для тебе новою.
Насправді в цю професію потрапити не так складно, навіть якщо ти маєш хороший смак чи колись вчився на дизайнера, але не працював за спеціальністю. Код вивчити важче — там потрібне глибше розуміння технології.
↑ Деталі курсу тут ↑
Що має бути в майндсеті, щоб ти міг стати UI/UX-дизайнером?
#1. Готовність постійно вчитися і на старті, і після. Щоб стати мультидисциплінарним чи розвинутись в конкретному напрямку, треба мати багато навичок і вхоплювати апдейти в технологіях.
#2. Вміння помічати. UX — це ж не тільки про шлях користувача у додатку або на сайті. Це про кожен аспект життя: як ми зараз говоримо за ноутбуком, а потім підемо до холодильника і приготуємо обід. UX-дизайнеру корисно спостерігати за тим, що його оточує, та аналізувати, як все влаштовано. Запитувати себе:
- Чому навігація саме така?
- Чому люди користуються одним і тим самим предметом по-різному?
- Як зробити краще?
#3. Навчене око — треба тренувати візуальний смак, щоб відрізняти хороший дизайн від поганого.

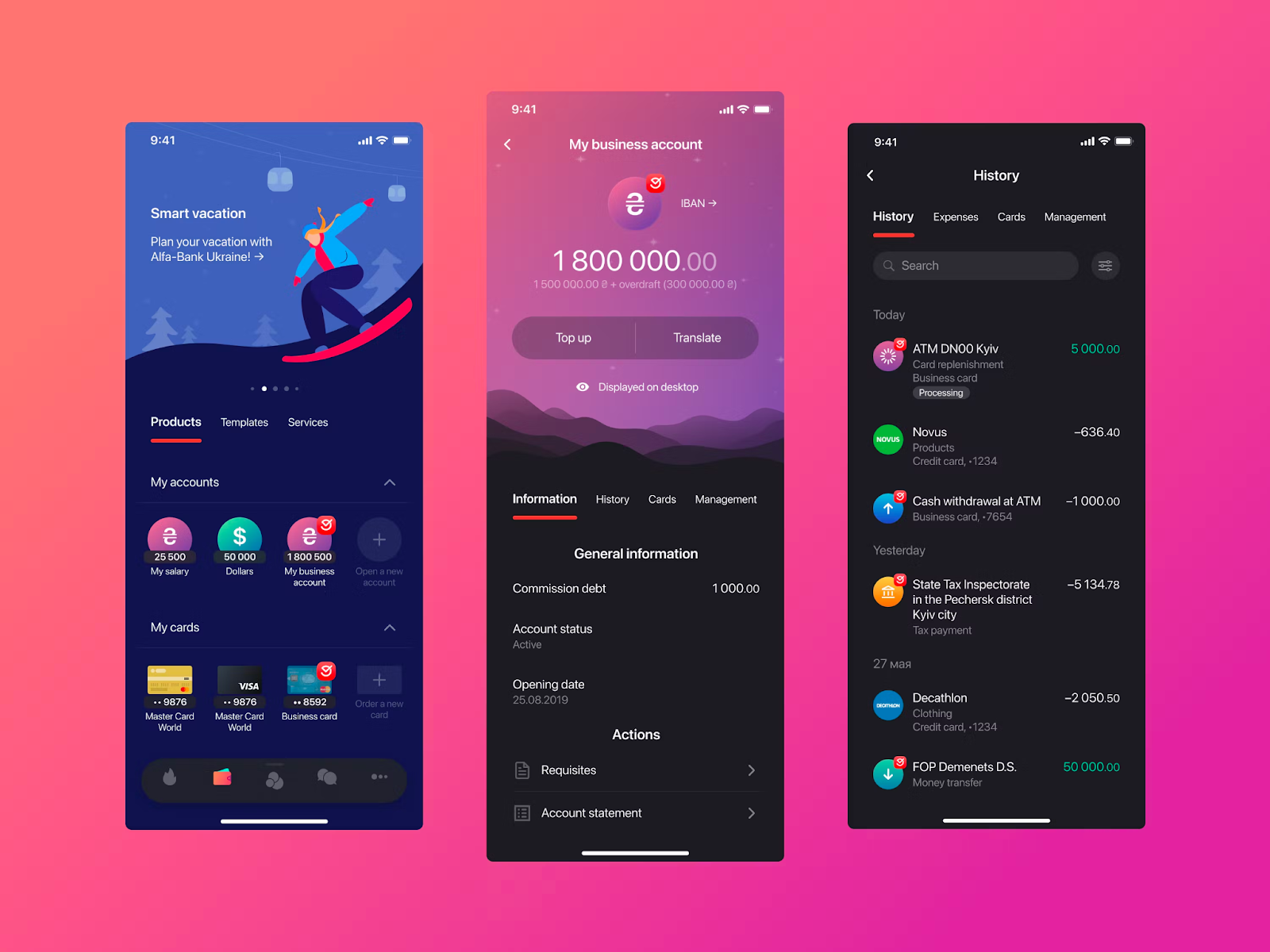
З портфоліо Діми Напрієнка — екрани Sense SuperApp. Джерело: naprienko.design
А що по хардах? UI/UX-дизайнери працюють із кодом?
UI/UX-дизайнеру кодити не потрібно, але бажано базово розуміти, як працює код. Достатньо просто підійти до розробника і поспілкуватися з ним — так дізнаєшся, що відбувається з твоїм дизайном далі. Коли знаєш, як виглядає HTML, легше давати правки та говорити з розробником спільною мовою.
Як стати на місце користувача і зробити те, що йому сподобається?
Щоб зрозуміти потреби користувача, потрібно пройти наступні етапи:
- — аналіз продукту, ринку і конкурентів
- — інтерв’ю з юзерами
- — створення User Persona, тобто дослідження та аналіз ЦА
- — розробка Customer Journey Map — можливий шлях користувача
В ідеалі на рисерч виділяється близько 2 тижнів, а якісні дослідження проводяться мінімум серед 10 респондентів (але не варто прив’язуватись до конкретної цифри — в кожного проєкту свої потреби).
Перед розробкою та промальовкою інтерфейсу варто провести юзер-тест — щоби переконатися, що все ок. Краще вже зараз дізнатись, що щось не так, ніж отримати негативний фідбек від тих, хто буде користуватися готовим продуктом.
В різних компаніях різні підходи до дослідження юзера, але без рисерчу — ніяк. Бо продукт робиться для користувача, а не для себе.
Які фейли UI/UX-дизайнера — найболючіші?
Неуважність до деталей — дуже поширена помилка. Навіть якщо ти замаханий, а дедлайни горять, все одно зроби фінальний чек перед тим, як відправити дизайн розробнику. Пізніше може виявитися, що ти не додав якусь кнопку або щось недогледів, але дизайн вже пішов далі — і внести правки складніше.
Не фейл, але болюче — це робота в стартапах чи компаніях із незрозумілою репутацією. Коли вибираєш місце роботи, потрібно бути критичним — прислухатися до себе, чи готовий ти тут залишитися на декілька років, бо стрибати з однієї компанії в іншу — то не ок.
З ким UI/UX-дизайнер зазвичай висить на колах?
Найчастіше це декілька ключових людей:
- Проджект-менеджер — веде проєкт, може ставити таски дизайнеру і моніторити його роботу.
- Розробник — перетворює дизайн на код (якщо на думку спало круте візуальне рішення, поговори з розробником: чи він взагалі зможе зробити це «на фронті»).
- UX-райтер — створює тексти, які ти використовуєш у дизайні.
- Маркетолог і SMM-ник — зазвичай на великих проєктах, для яких робиться не тільки сайт, але й рекламна кампанія.
- Інші дизайнери — ви можете разом працювати над одним проєктом або просто час від часу ділитися досвідом.
- Клієнт — якщо працюєш на фрилансі, комунікуєш із клієнтом напряму.
А як виглядає пайплайн роботи над проєктом?
Роботу над проєктом можна розбити на 10 блоків:
#1. Постановка задачі та брифінг.
#2. Аналіз і дослідження — тут оцінюється обсяг роботи й ресурси компанії, проводяться інтерв’ю та створюється User Persona.
#3. Проєктування — UX-дизайнер вимальовує всю структуру майбутнього проєкту (прототипи, діаграми та інформаційну архітектуру).
#4. Дизайн-концепція — UI-дизайнер продумує візуальне оформлення продукту і затверджує стилістику проєкту, його типографіку, шрифти, кольори, etc.
#5. Створення дизайну — створюється дизайн основних розділів, додаткових сторінок, модальних вікон та всіх-всіх інших компонентів.
#6. Адаптація під інші девайси — якщо це вебпродукт, то як мінімум створюється мобільна версія різних екранів.
#7. Передача дизайну в розробку — прописується технічне завдання для розробника.
#8. Анімація — дизайнер або сам створює анімацію, або ставить ТЗ моушн-дизайнеру чи фронт-розробнику (не в кожному проєкті є анімація, тому цей етап не завжди обов’язковий).
#9. UI Kit — на цьому етапі доробляється все, що потрібно розробнику, фіналізується UI Kit (набір всіх дизайн-компонентів, елементів і стилів).
#10. Контроль верстки — дизайнер моніторить, щоб продукт зверстали так, як він задумав.
Будь-який крок може супроводжуватись презентацією — прототипів, концепту тощо.
Незалежно від того, де ти працюєш (в компанії чи на фрилансі), наповнення та послідовність цих етапів незмінні. А от кількість відведеного часу і методи можуть відрізнятися.

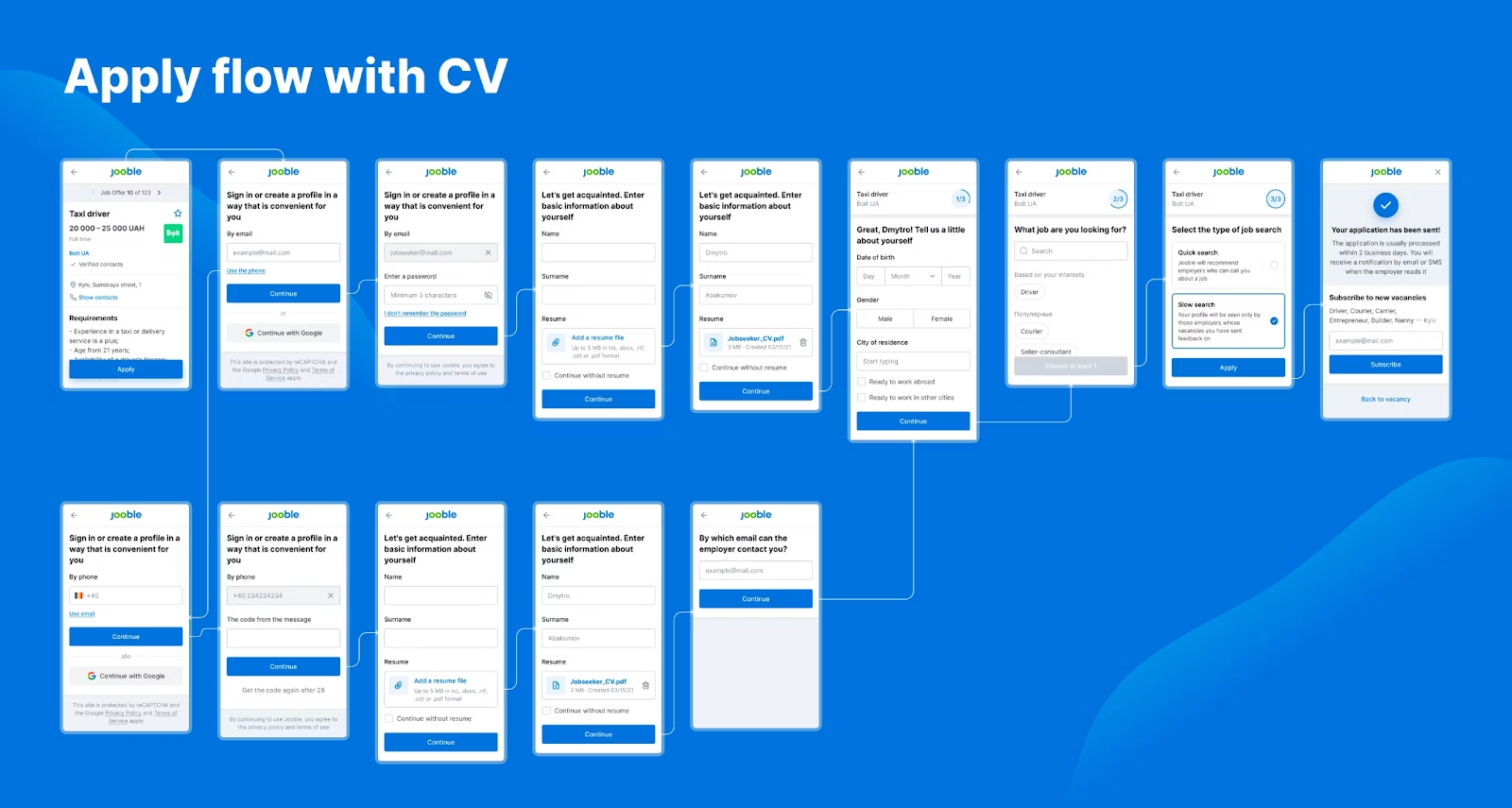
З портфоліо Діми Напрієнка — флоу надсилання портфоліо в Jooble. Джерело: naprienko.design
На якій версії дизайну зазвичай зупиняються і за ким останнє слово?
Буває по-різному. Я чув, що стандартно створюють дві-три версії дизайну, хоча сам зупиняюсь на одній. Коли робиш тільки одну версію, викладаєшся на 100% і навіть не уявляєш, що вона може виглядати якось інакше. Якщо зробив все правильно і впевнено презентуєш дизайн перед клієнтом, можеш захистити з першого разу.
На початку фінальне слово буде за лід-дизайнером, проджект-менеджером або клієнтом. Але навіть зелений джун може висловлювати свою думку — і до нього прислухаються. Дизайнеру з досвідом довіряють більше, тому слово частіше надаватиметься йому. А от в дизайни для важливих клієнтів може втручатися навіть CEO компанії.
Найкраще, коли враховуються всі погляди та з двох особистих думок народжується третя — спільна. Дизайнеру потрібно подружитися з менеджером, бо добре представити замовнику такий дизайн, який ви погодили разом.
Окей, я хочу піти в UI/UX-дизайн. Мені треба на курси? Або розвиватися самій чи під менторством?
Професія UI/UX-дизайнера популярна, тому в інтернеті повно інфи — і її важко профільтрувати. Звісно, багато чого можна навчитися в тій же Figma, але це буде довго та безвекторно. Самому складно створити свою дорожню мапу розвитку. Можеш довго гадати, чому замовник не знаходиться, — а спитати нема в кого.
Тому краще знайти собі ментора. Він або вона допоможе визначитися з тим, що вивчати та як розвиватися. Ментора знаходять не на один раз — потрібно консультуватися регулярно. Якщо ти заменториш дизайнера, не маючи базових знань, він спершу відправить тебе на курси — і тільки потім зможе допомогти.
Якщо говорити про курси, там також багато плюсів:
#1. За короткий період отримуєш багато різнопланового досвіду — ти слухатимеш різних людей з різним бекграундом.
#2. Багато фідбеку і багато практики — матимеш класні кейси в портфоліо (щоб бути впевненим в якості того, що роблять на курсах, переглянь роботи випускників).
#3. Інформація подається структуровано і послідовно — отримуєш тільки те, що треба.
#4. Роботодавці звертають увагу на сертифікат і рейтинг школи, в якій ти вчився. А деякі курси навіть допомагають зі стажуванням.
Важливо обрати правильні курси — зараз їх дуже багато і часто викладають усілякі пустоголові. В бізнесі буває, коли навчають ті, хто взагалі бізнесу не мають, — а там викладають ті, хто став дизайнером місяць тому. І все ж такі школи знаходять авдиторію — і випускають дизайнерів, які нічого не вміють. А потім на 100 вакансій в UI/UX претендують 1000 людей.
Що має бути в резюме та як оформити портфоліо?
В резюме має бути тільки те, що стосується твоєї роботи в дизайні, — досвід фрилансу, навчання на курсах тощо. Якщо колись працював продавцем-консультантом в магазині, про це писати не треба — це нерелевантно. А ще в резюме має бути посилання на портфоліо. Якщо його немає, резюме можна і не створювати.
Зручні та гарні портфоліо роблять на сайтах типу біханс або дрібббл, а оформляють все в Notion — так портфоліо буде легше переглядати. Можна запаритись і зробити власний сайт безплатно в конструкторі. А якщо є зайві $10 на домен і $15 на гарний темплейт — вийде як у досвідченого дизайнера. Плюс навчишся працювати з конструкторами, це потім знадобиться в роботі.
Ще портфоліо можна оформити як презентацію, але тут є нюанс. Слайди в презентації горизонтальні, тому доведеться різати макети навпіл. Якщо вмієш робити це правильно, може вийти гарно. Головне — не заливати портфоліо на гугл-диск, тому що папки відкривати ніхто не буде.
Де UI/UX-дизайнеру шукати роботу і куди краще не йти «зеленим»?
Роботу шукають на профільних сайтах (Djinni, DOU), телеграм-каналах, сервісах для джунів. Обов’язково створи акаунт в лінкедині та законектись із дизайнерами з досвідом — зазвичай в друзі додають без проблем. Може, вони потім когось шукатимуть. Коли ти джун і маєш невелике портфоліо, сфокусуйся на cover letter — опиши, чому тобі хочеться розвиватися саме в цьому напрямку.
Спочатку краще йти в компанію — наприклад, у дизайн-студію — там можна прокачати UI-частину і матимеш справу з вебдизайном. Також це може бути аутсорсингова компанія, у нас їх багато. На аутсорсі заглибишся в інтерфейс і посилиш навички UX. От на фрилансі сильно руку не наб’єш, а для джуна це важливо.
Ще є стартапи, правда, вони рідко наймають джунів. Але якщо така можливість є, чому б не спробувати — тобі ще нічого втрачати, а прокачати скіли в стартапі точно можна.
↑ Більше інформації про курс шукай тут ↑
Скільки часу займе шлях від джуна до тімліда?
Я бачив, як джуни ставали лідами й за рік, хоча це смішно. Серйозний левел отримують після 2–3 років постійного розвитку і навчання.
Зазвичай дизайнер проходить такі етапи: junior → middle → senior → team lead. Хоча не всі хочуть бути тімлідами, бо ця роль передбачає більше керування командою. Якщо любиш працювати руками, можеш посилювати свій рівень синьйорності або концентруватися на напрямку, який подобається найбільше: переходиш в UX-рисерч, зосереджуєшся тільки на мобайл-інтерфейсах, etc. Або йдеш у продакт-дизайн: тут буде більше роботи з продуктом та авдиторією.
Професійному дизайнеру потрібно сконцентруватися на своїх софт-скілах — на цьому етапі вони стають найважливішими. Синьйор частіше розмовляє з клієнтами та представляє проєкти перед великою авдиторією, а лід вирулює стресові ситуації та розв’язує конфлікти в команді.
Скільки заробляє UI/UX-дизайнер на старті? Як зростати в грошах?
Перевірити середню ЗП дизайнера можна на тих же Djinni або DOU — там реальні цифри. В середньому джун може розраховувати на $800–1000, мідл — на $1500-2000, синьйор і тімлід — від $2500.
Все залежить від компанії та того, як часто переглядається зарплата — буває, кожного року зростаєш на $200, а буває, що і на $500. Коли компанія не пропонує розвитку, але ти розумієш, що можеш заробляти більше, — оновлюй портфоліо та виходь на ринок шукати кращі можливості.
Якщо з UI/UX повністю перейти в мобайл або продакт, цифри можуть відрізнятися. Наприклад, мідл у продакт-дизайні може отримувати ті ж гроші, що і синьйор в UI/UX.