Система UX/UI-дизайну вперше була описана у США, тому більшість термінів у цій темі — англійською, а в інших мовах вони зазвичай просто транслітеруються. Заплутатися в цих поняттях легко, але, якщо трошки придивитися, насправді там не все так складно.
Для тих, хто лише починає розбиратися в темі UX/UI, ми створили тлумачний словник — розташували за алфавітом 25 поширених термінів сфери та пояснили кожен із них.
Що таке UX/UI-дизайн
Перш ніж говорити про специфічні терміни, розпакуємо основний — UX/UI-дизайн. Він складається з двох елементів:
- — User Experience (UX), користувацький досвід, отриманий під час взаємодії з цифровим або фізичним продуктом.
- — User Interface (UI), інтерфейс користувача: для цифрового продукту це видимі візуальні елементи (пункти меню, кнопки, лінки), для фізичного — точки взаємодії людини та машини (екран, клавіатура, мишка, USB-порт, etc.).
Виходить, що UX/UI-дизайн — це про створення максимально зручного цифрового або фізичного продукту. Над цим працює ціла UX-команда.
А/В-тестування / A/B-testing
А/В-тестування, або спліт-тест — це порівняння двох версій вебсторінки або екрана додатка, щоб визначити, яка з них працює краще. Дослідження проводять на представниках цільової аудиторії продукту (тих, хто в теорії буде ним користуватись). Тож якщо не знаєте, яку кнопку якого кольору натискатимуть частіше, проведіть A/B-тест варіантів на 50+ користувачах.
Адаптивність / Adaptivity
Адаптивність — принцип процесу UX-дизайну та розробки продукту з урахуванням користувацького досвіду. Під адаптивністю в цій сфері розуміють налаштування зовнішнього вигляду та роботи цифрового продукту для різних пристроїв з різними розмірами екранів. Наприклад, версії одного вебсайту, оптимізовані для смартфонів, настільних комп'ютерів і планшетів.
Бекенд- і фронтенд-розробка / Back-end and Front-end Development
Фронтенд — це те, що ми бачимо на екрані (іконки, кнопки, анімація, etc.), а бекенд — те, що забезпечує роботу фронтенду і чого ми не бачимо (сервери та бази даних). UX-дизайнер має розуміти, як відбувається розробка, бо підлаштовує свій дизайн під її технічні можливості, а також вносить правки у готову верстку.
Білий простір / White Space
Білий, або від’ємний, негативний простір — це порожній простір на сторінці, що разом з іншим наповненням (іконки, тексти, картинки, відео, etc,) створює композицію та баланс елементів або навіть формує окремі елементи.
Часто між дизайнерів звучить фраза «треба додати повітря» або «забагато повітря» — і це про відстані між елементами на сторінці. Наприклад, розмір тексту й відступи між рядками мають відповідати розміру екрана, а простір між іконками, кнопками, картинками й текстом не має бути завеликим чи замалим. Організація елементів вписується у логічну структуру — для цього існують спеціальні сітки.

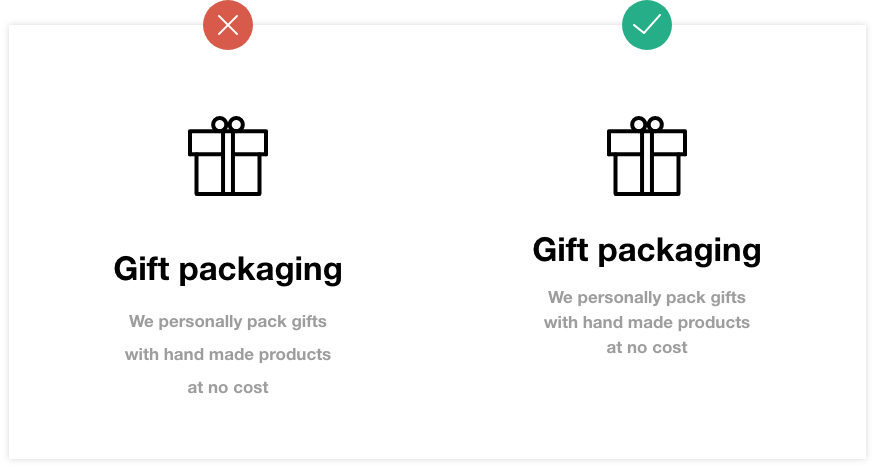
Недвале та вдале використання білого простору. Джерело: medium.muz.li
Вайрфрейм / Wireframe
Вайрфрейм — загальна схема будови продукту, яка передає ідею без деталей. Для сайту це ескіз головної та інших сторінок, для застосунку — ескіз розміщення головних елементів на екранах. Вайрфрейм можна намалювати як від руки на папері, так і швидко зробити у графічному редакторі.
Дорожня мапа користувача / User Journey Map
Дорожня мапа користувача — це документ, який візуалізує шлях юзера до цілі та містить:
- — етапи, через які проходить користувач
- — завдання, що виконуються на кожному етапі
- — емоції, які (за очікуваннями) матиме користувач у цій точці
- — можливості продукту
Доступність / Accessibility
Доступність — це принцип дизайну, який дозволяє людям з обмеженими фізичними можливостями ефективно взаємодіяти з продуктом. Додаток може мати збільшені елементи та дублювати голосом кожну дію користувача, якщо він погано бачить. Замість цифрової або фізичної клавіатури можна використовувати голосовий ввід, etc.
«Зробити дизайн більш доступним» — означає «додати функцій, які полегшують його використання». Наприклад, нічний режим екрана або кілька розмірів шрифтів для читання при поганому освітленні тощо.
Інтерактивний дизайн / Interaction design, IxD
Інтерактивний дизайн, або дизайн взаємодії — це проєктування продукту з урахуванням того, як користувач взаємодіятиме з ним та яку дію буде отримувати у відповідь. Наприклад — що стається після натискання кнопки, переходу за посиланням, вибору певного пункту меню, якими звуками чи анімацією це супроводжується, etc.
Інформаційна архітектура / Information Architecture
Інформаційна архітектура — це організація контенту (текст, картинки, відео) в продукті у зрозумілий спосіб, завдяки якому легко отримати доступ до будь-якої інформації та пройти до неї шляхом, що є найкоротшим із можливих.
Історії користувачів / User stories
Історії користувачів — це історії про дії, які користувачі можуть виконувати в продукті. Ось так виглядає формула user story:
#1. Як <тип користувача> я хочу <функцію або дію>, щоб могти <бажаний результат>. Наприклад: «Як креативник я хочу мати базу ідей, щоби швидше почати проєкт».
#2. «Як продукт це розв’язує?» — можлива відповідь: «Генерує ідеї за ключовими словами».
Клікстрім / Clickstream
Клікстрім — кількість і шлях кліків, які робить користувач, щоб досягти мети на сайті чи в додатку. Зазвичай клікстрім намагаються скоротити.
Конверсія / Conversion Rate
Конверсія — це відсоток користувачів, які виконали бажану дію. Для сайту магазину кросівок такою дією буде успішна купівля — тож конверсія показує, скільки пар взуття було придбано через сайт.
Мінімально життєздатний продукт / MVP — Minimum Viable Product
Мінімально життєздатний продукт (MVP) — це версія продукту, що має набір функцій, достатніх для його запуску. Продукти виходять як MVP, щоби швидше потрапити на ринок, зібрати відгуки користувачів та перевірити саму ідею. Якщо MVP має успіх — продукт розробляють далі.
Наприклад, для автомобіля MVP — це колеса, кермо, двигун, гальма та одне сидіння. Без них машина не зможе когось везти. Як тільки з'ясуємо, що користувачам подобається базове наповнення, почнемо покращувати автівку і додавати інші функції: передачі, місця для пасажирів, програвач, кондиціонер тощо.
Персона користувача / User persona
Персона користувача — представлення тих, хто буде використовувати продукт. Це не реальна особа, але її опис створюють за допомогою даних із досліджень реальних людей.
Спектр персон, або Persona spectrum — це сучасніша інтерпретація, яка розглядає різні крайні стани однієї персони.
Наприклад, візьмемо жінку 35+, яка а) працює, б) працює хворою, в) залишається вдома через хворобу, г) йде в декрет, ґ) втрачає та шукає роботу, д) втрачає та не шукає роботу тощо. І поставимо запитання:
- — Який додаток для відстеження стану здоров'я ідеально підійде цьому спектру?
- — Які в ньому мають бути функції?
Проєктний борг, дизайн-борг / Design Debt
Проєктний борг — це зусилля, час та фінанси, які потрібно буде витратити, щоби покращити дизайн.
Коли продукт запускається, для нього розробляється дизайн-система. Але вона не є ідеальною. Поступово в продукт додаються і прибираються функції та елементи, але нові доповнення теж не завжди добре працюють — і їх необхідно фіксити. Так утворюється дизайн-борг.
Проєктного боргу неможливо уникнути, але його можна зменшити. Для цього потрібно глибше вивчати користувачів, проводити детальніший аналіз конкурентів, враховувати тенденції на ринку, ретельніше тестувати першу версію продукту.
Прототип / Prototype
Прототип — це модель продукту, яка використовується для тестування. У процесі розробки часто створюють кілька прототипів різної точності.
На ранніх етапах можна створити чорно-білі прототипи низької точності, щоби перевірити загальну зручність взаємодії (вони трохи деталізованіші, ніж вайрфрейм). Далі можна відмалювати кольоровий дизайн у Figma, Adobe XD чи Sketch — створити високоточний прототип із деталями, анімацією елементів, щоби протестувати повний дизайн.
Сортування карток / Card Sorting
Сортування карток — це практика, яка допомагає дизайнерам спроєктувати ефективну інформаційну архітектуру сайту або додатка.
Інформація всередині продукту розбивається на теми, кожна виписується на окрему наліпку. Ці наліпки роздають учасникам дослідження або використовують цифровий аналог стікерів у Miro чи FigJam. Фокус-групу користувачів просять розкласти картки так, щоб вони мали логічний зв’язок.
Стейкхолдери / Stakeholders та Інтерв’ю стейкхолдерів / Stakeholders Interview
Стейкхолдери — зацікавлені у проєкті сторони. Це можуть бути фаундери стартапу, продакти, проджекти, інші особи, які хочуть випустити продукт та отримати вигоду. З ними співпрацює UX/UI-дизайнер або UX-команда спеціалістів, щоб розробити якісний дизайн продукту.
Інтерв’ю стейкхолдерів — це перша зустріч головного UX/UI-дизайнера та всіх зацікавлених осіб, на якій він проводить ретельне опитування, щоб дізнатись мету проєкту, який продукт потрібно розробити, для якої цільової аудиторії, як працює бізнес чи виробництво компанії.
На цій бесіді UX/UI-дизайнер дізнається свою задачу та думку стейкхолдерів. Далі він проводить кількісні та якісні дослідження користувачів, аналіз конкурентів, розмовляє з іншими співробітниками компанії (наприклад, на виробництві). За результатами його досліджень мета проєкту і продукт можуть кардинально змінитись.
Сценарії користувачів / User scenarios
Сценарії користувачів — це мініісторії, які описують потреби та/або контекст, що привів юзера до продукту. Вони розповідають, хто цей користувач, чому він зацікавлений у продукті та які його цілі. User scenarios складаються до проведення докладних досліджень. Пізніше вони заміняються на персони користувачів.
Темний патерн / Dark pattern, Deceptive design pattern
Темні патерни — це набір засобів, за допомогою яких маніпулюють діями користувачів. Темні патерни підштовхують людей робити в додатку або на сайті те, що без маніпуляцій вони б не робили: купити страховку на товар, оформити підписку на сервіс, надати особисту інформацію, подивитись рекламу тощо.
Приклад темного патерну: встановлюєш софт на пристрій, і ось з’являється вікно з правилами, а під ними — чекбокси про прийняття правил з уже проставленими галочками. Між ними — чекбокс про встановлення додаткового софту. Не помітивши й не знявши зайву галочку, натискаєш «Далі» — і отримуєш не лише бажану програму, але й невідому.
Теплова мапа / Heat Map
Теплова мапа — це відображення зон, які привертають найбільшу увагу користувачів на сторінці сайту або додатка. Теплові мапи розбиваються на теплі та холодні кольори — червоний, помаранчевий, жовтий, зелений, блакитний. Чим тепліший відтінок — тим більше уваги та взаємодій отримав екран, відео, картинка, кнопка. Червоні зони на тепловій карті — найпомітніші місця, з якими найчастіше взаємодіють юзери, блакитні — місця, куди люди майже не дивляться.
Флоучарт / Flowchart
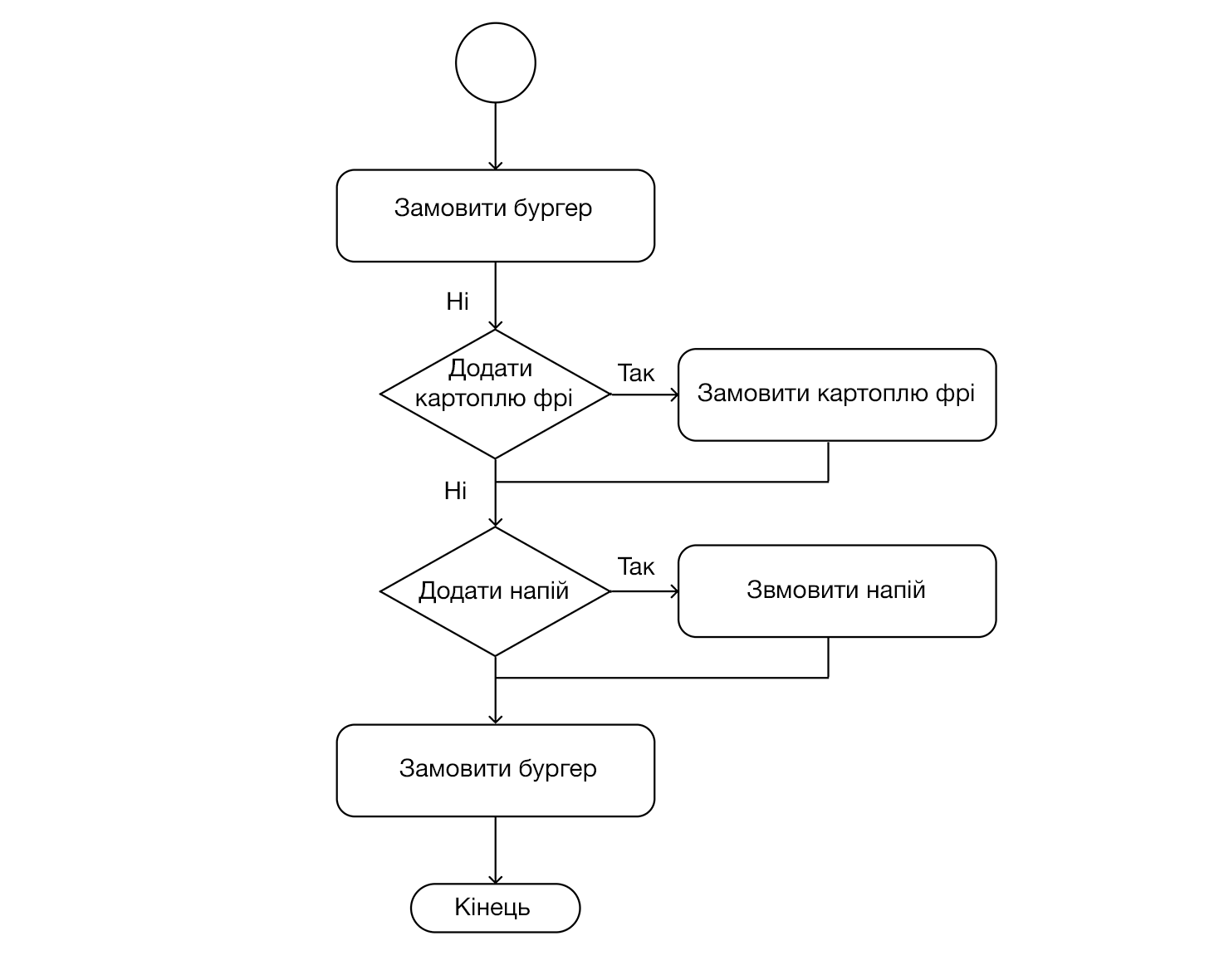
Флоучарт — це блок-схема, що спрощено показує кроки, які користувач може зробити, щоб виконати своє завдання в продукті. Наприклад, замовлення бургера можна розбити на такі блоки у флоучарті:

Хлібні крихти / Breadcrumbs
Хлібні крихти — це система орієнтування на вебсайті або в додатку. Хлібні крихти показують користувачу, де він знаходиться. Також вони демонструють послідовність кроків, які юзер уже зробив, щоби потрапити на це місце.
Юзабіліті-тест / Usability testing
Юзабіліті-тест — це метод дослідження, який дозволяє оцінити, наскільки продукт простий у використанні, тестуючи його на групі репрезентативних користувачів.
Юзер флоу / User Flow
Юзер флоу — це розширений візуалізований опис кроків, які користувач має виконати, щоб досягти мети в продукті. Містить назву, кроки та опис того, що відбувається на кожному з них.