Nice and friendly дизайну замало, щоб юзер хотів залипнути на сайті чи в апці. Його увагу ще потрібно захопити й дати те, за чим він прийшов.
Та насправді усі ми ліниві, а наша увага — розсіяна. Сфокусуватись і відчути себе щасливим в діджитал-світі дозволяє чіткий та зрозумілий UX-дизайн. Щоб такий створювати, дизайнер має знати, як керувати увагою користувача. Та спершу — розібратись, як вона працює.
Ми вже пояснювали деякі закони сприйняття в UX-дизайні типу закону Фіттса або ефекту хибного консенсусу. Але ніколи не пізно повернутися до основ. Отже, розбираємося, як користувачі зчитують інформацію та які десять базових підходів в UX-дизайні допоможуть керувати увагою.
Чому важливо керувати увагою
Користувачі не тільки ліниві, а й примхливі. Згідно з дослідженням канадських вчених, людина формує перше враження про сайт менш ніж за пів секунди. А вже через 20 секунд закриває сторінку, якщо не знаходить те, що треба.
Сайт має не тільки сподобатись користувачеві — треба зробити так, щоб він хотів залишитись на сторінці якомога довше. На це впливає багато факторів (дизайн, швидкість системи, контент, його якість), та головний критерій тут — зручність та цінність діджитал-продукту.
Нам подобається користуватися сайтом, якщо елементи інтерфейсу організовані, структуровані, а контент зчитується без зайвих труднощів. Для цього сторінка повинна мати чітку візуальну ієрархію.
Під ієрархією мається на увазі правильна організація елементів дизайну інтерфейсу, яка дозволяє користувачеві плавно розрізняти рівень важливості кожного елемента. Іншими словами: спрощує доставку інформації від системи до користувача, дає підказки — на що звертати увагу.
Як працює увага
Найелементарніше, що фіксує наш зір на екрані, — точки. Далі мозок об’єднує їх у лінію. Потім зір сканує лінію та задає вектор уваги. Траєкторію вектора уваги називають силовою лінією. Це ключова лінія погляду користувача, за якою він сканує вебсторінку чи додаток.
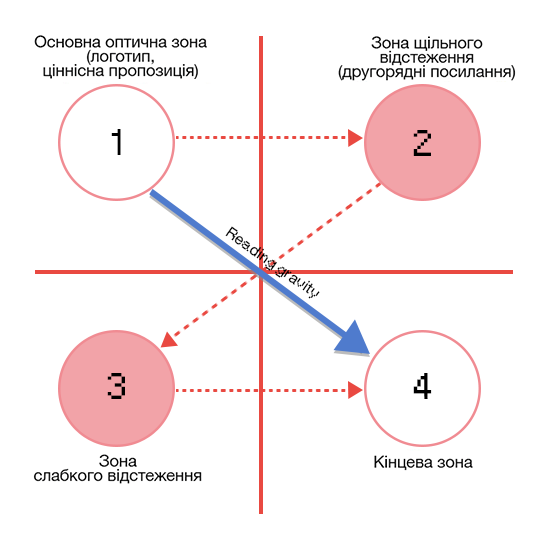
У вебі силова лінія зазвичай розташована по вертикалі вниз — або відповідно до «діаграми Гутенберга» (названа так на честь одного з винахідників друкарства):
- #1. Сканування очима починається з лівого верхнього кута («точка входу»)
- #2. Переходить у правий верхній кут («точка високого потенціалу»)
- #3. По діагоналі погляд йде вниз ліворуч («точка низького потенціалу»)
- #4. Швидко переходить у нижній правий кут («точка виходу»)

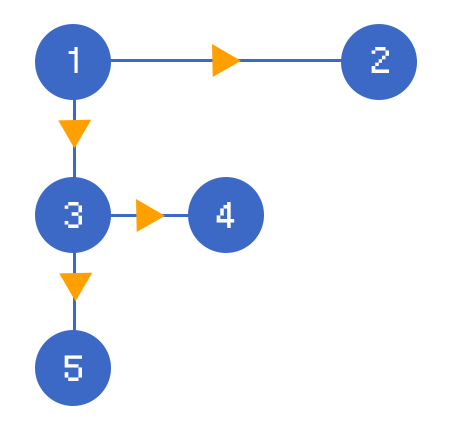
Цей патерн найчастіше використовують при скануванні лендингів та платформ реєстрації. Але виділяють ще F-патерн — він поширений там, де тексту багато, а графіки мало:

Твоє завдання — правильно розташувати акценти в інтерфейсі, щоб вони стали вузловими точками. А самі точки розташувати у такій послідовності, щоб користувач сформував для себе зручний патерн сканування інформації.
10 способів керувати увагою
Правильна візуальна ієрархія — це те, завдяки чому інформацію зручно сприймати. Це кістяк дизайну, який дозволяє фокусувати увагу користувача на головному. Чітка візуальна ієрархія структурує елементи дизайну так, щоб сторінку було легко сканувати поглядом — і швидко розуміти її наповнення інтуїтивно, навіть без заглиблення.
Виділяють чотири основних способи впорядкування візуальної ієрархії: колір, контраст, масштаб та групування. Але є ще другорядні — шрифт, глибина, негативний простір, анімація, звук, обличчя та погляд.
Колір
Колір — найпростіший спосіб привернення уваги в UX. Кольором виділяють елементи, які користувач має побачити найпершими (зазвичай це кнопка call to action).
Пам’ятай, що кольори мають власну ієрархію та різну силу впливу на емоції та реакції користувача.
- #1. Використовуй яскраві кольори та їхні відтінки, щоб привернути увагу до важливих кнопок чи опцій.
- #2. Відповідно, менш яскравими кольорами виділяй елементи, які треба «приглушити».

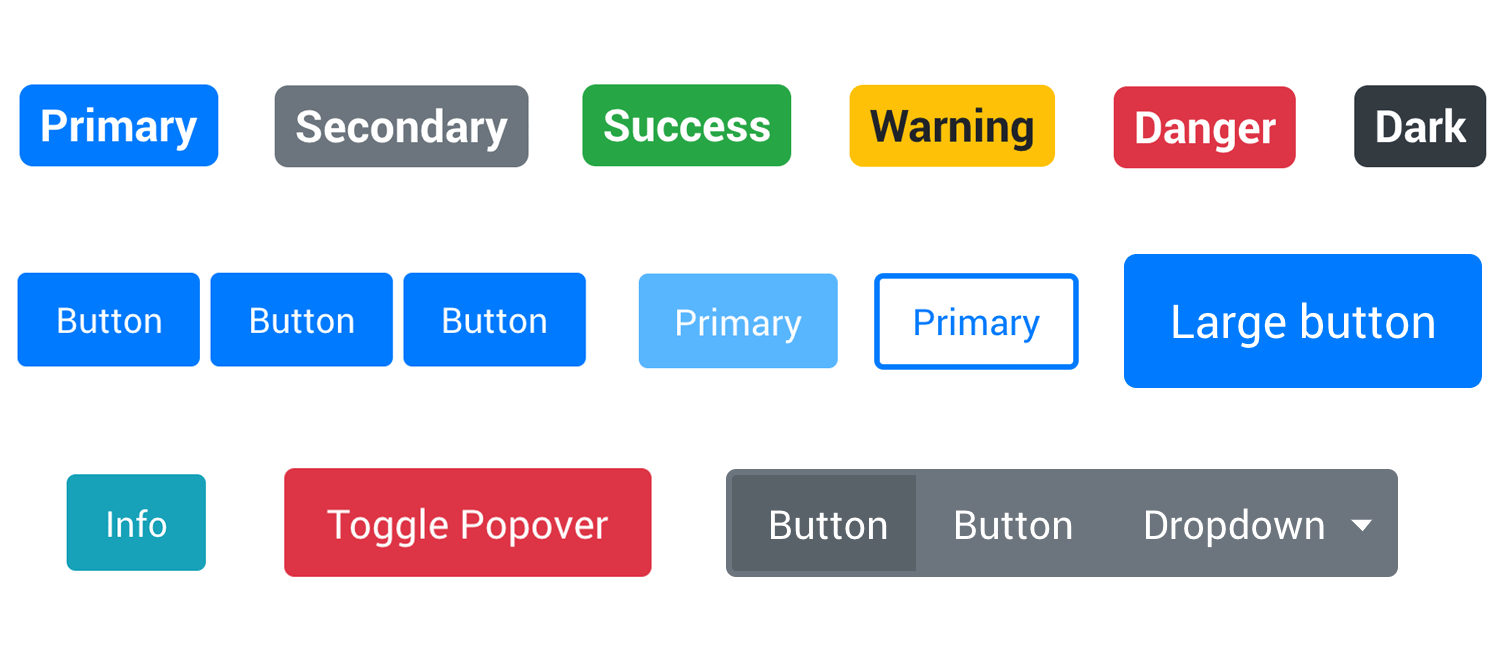
Ось так може виглядати колірна система кнопок на сайті чи у додатку. Джерело: justinmind.com
Обери один колір для кількох елементів, щоб показати зв’язок між ними. Наприклад, позначай червоним кнопки «Купити», щоб користувач потім швидко їх знаходив.
Контраст
Контраст робить одразу помітними найважливіші елементи інтерфейсу. В UX контраст працює за схожим до кольору принципом. Тому часто спосіб контрасту реазлізовується через контраст кольору.
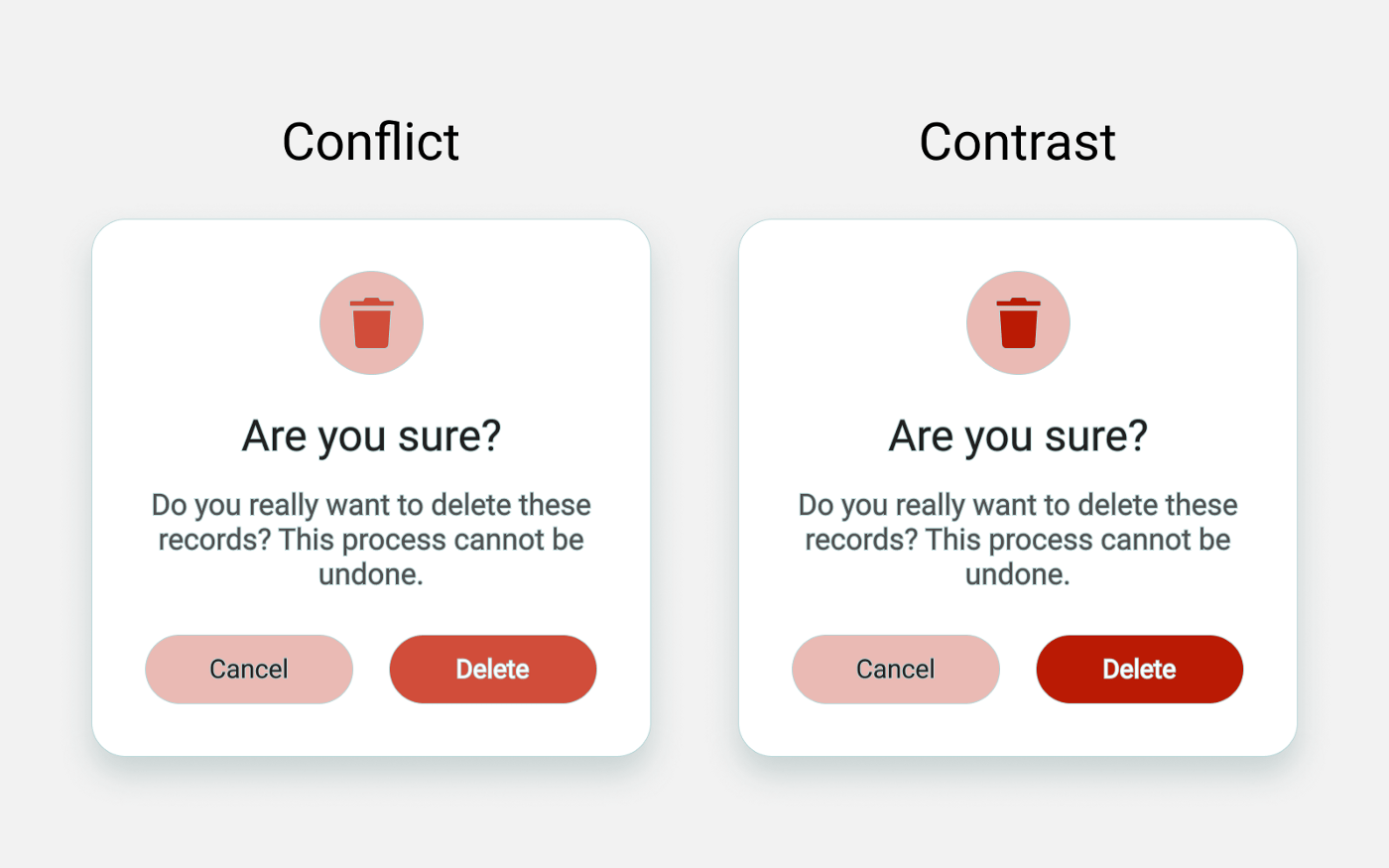
Наприклад, в iOS червоним позначають кнопку видалення. Яскравий колір сигналізує: елемент відрізняється від інших — і це одразу привертає увагу.
Застосовуй контраст, що підкреслити відмінність (наприклад, у розмірі або кольорі) між двома об’єктами або між двома наборами об’єктів. Але дотримуйся балансу контрасту, щоб один об’єкт не перетягував на себе всю увагу.

Як привернути увагу до кнопки call to action колірним контрастом. Джерело: uxplanet.org
Масштаб
Дозволяє керувати увагою залежно від розміру елемента: першими користувач побачить великі елементи, потім — малі та найменші.
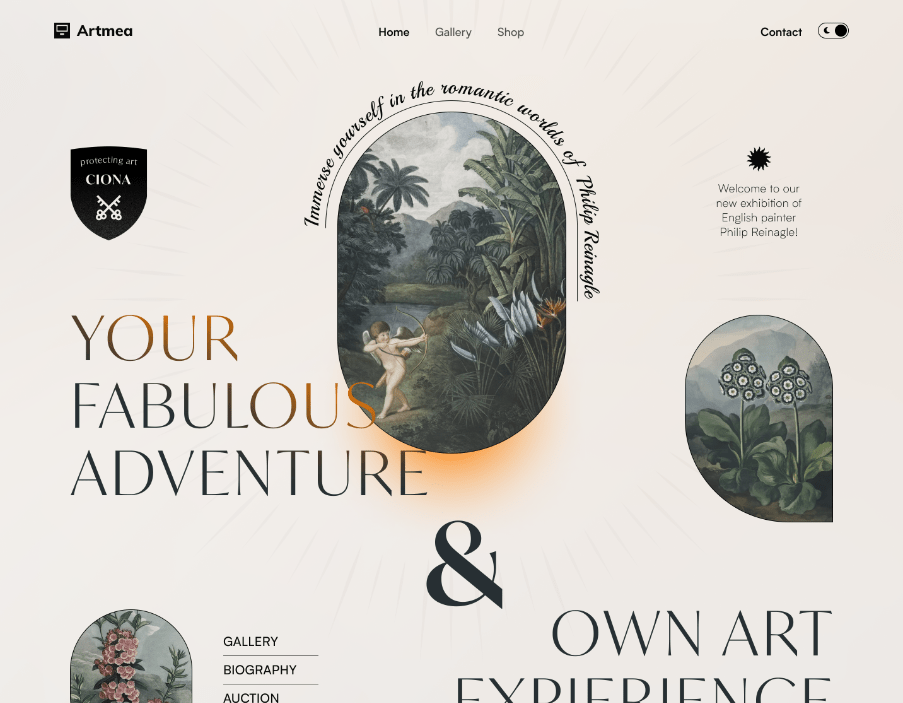
- #1. Найважливіший елемент дизайну роби найбільшим. Це може бути текст або ілюстрація.
- #2. Використовуй не більше трьох градацій елементів — малі, середні та великі. Це оптимальна кількість, щоб їх було легко запам'ятати.

Принцип роботи масштабу: найбільше уваги — до найбільшого елемента. Джерело: dribbble.com
Масштаб — це ще й інструмент, щоб розповідати історії. Такий підхід використовують у коміксах: щоб привернути увагу до однієї зі сцен, її масштабують.
Групування
Увагу привертають розташовані поруч або спільні групи об'єктів. Наприклад, зазвичай навігація верхнього рівня — це один рядок вгорі сторінки.
Групування — підхід, який належить до принципів гештальту (фігури). Їх суть у тому, що люди спрощують складні зображення: роблять їх більш базовими та впорядкованими.
Тобто завдяки групуванню користувач об’єднує всю сукупність елементів дизайну у кілька простих груп — і швидко бачить структуру сторінки.
- #1. Давай елементу «дихати». Об’єкт, навколо якого більше простору, сприймається як одна група (отже, отримає більше уваги).
- #2. Не перевантажуй групу елементами. Коли їх багато — увага, швидше за все, буде розділена між елементами.
- #3. Збирай групу в «контейнер». Якщо одного візуального сигналу замало — розташовуй групу в межах або на фоні.
Шрифт
За даними Nielsen Norman Group, 79% користувачів інтернету сканують, а не читають сторінки. Тому шрифт коректного розміру та контрасту дозволяє побачити ключові фрагменти без повного читання тексту.
- #1. Обирай шрифт із розбірливими символами та читабельним контрастом.
- #2. На десктопі виділяй три групи шрифтів: заголовок, підзаголовок та основний текст. На мобільних пристроях — дві групи (заголовок та основний текст).
- #3. Використовуй заголовок, щоб привернути увагу до основної інформації на екрані.
Обирай різні шрифти для того, щоб привернути увагу до контенту різного типу. Але з цим обережно, бо забагато шрифтів зроблять дизайн непослідовним. Оптимально — мати три шрифти на сторінці.
Глибина
Елементи, які візуально здаються ближчими, привертають більше уваги, ніж ті, що трохи далі. Простими словами — завдяки глибині в дизайні виникає ілюзія тривимірності та відстані. Спосіб найчастіше використовується для попапів.
- #1. Створюй ефект глибини, використовуючи тіні або розмиття.
- #2. Роби важливіший елемент більшим порівняно з менш важливими, щоб перший здавався ближчим.
Наприклад, Google використовує легку тінь, щоб надати пошуковому рядку ефект глибини — він виділяється і «запрошує» взаємодіяти з ним.
Ще один інструмент для ефекту глибини — градієнт: коли колір фону поступово змінюється на інший. Ось як застосували градієнт у лендингу маніфесту Atomic:

Білий простір
Білий (нейтральний) простір — порожня ділянка між елементами дизайну. Слугує ще й потужним інструментом привернення уваги та виконує дві головні функції:
- — полегшує сприйняття інформації для зору
- — допомагає сфокусуватися на кожному фрагменті дизайну окремо
Наприклад, якщо інтерфейс перевантажений візуалом, кнопка call to action може загубитися. Чим більше білого простору навколо кнопки — тим помітнішою вона стає.
Крім того, використовуй білий простір, щоб показати зв’язок між елементами інтерфейсу. Зменшуй білу зону між об’єктами, щоб вони здавались більше пов’язаними між собою.

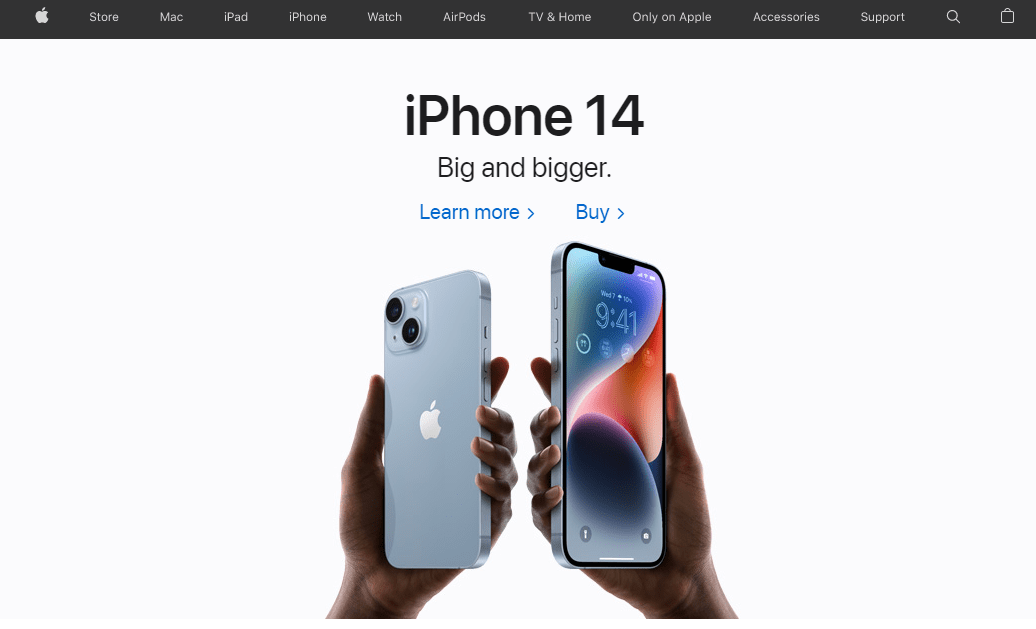
Важко не звернути увагу на новий iPhone, який буквально купається у білому просторі на сайті Apple.
Анімація
Анімація вигідна, бо одразу привертає увагу на фоні статичної інформації. ЇЇ використовують для кількох цілей:
- — привернути увагу до конкретних елементів
- — спонукати до певних дій (свайп праворуч у додатках)
- — як «винагороду» за якісь дії (анімоване нарахування бонусів)
Анімація — класний інструмент, щоб захопити користувача: вона заглиблює його в продукт та викликає ілюзію реалістичності досвіду. Але вона не завжди доречна. Перш ніж обрати анімацію для дизайну, переконайся, що вона там виправдана. Використовуй, коли треба:
- #1. Привернути увагу до найважливіших елементів, що відповідають за дії («завантажити», «зберегти»).
- #2. Акцентувати зміни на сторінці та пояснити їх (наприклад, коли зʼявляється чи зникає вміст булета).
- #3. Зробити фокус на візуальних підказках.
Звук
Доречний, коли треба підсилити графічний дизайн або привернути увагу до зміни стану дії. Наприклад, кінець завантаження файлу або фініш реєстрації.
Звук в UI (user interface) у месенджерах — must have. Там він виконує функцію не лише сповіщення, а й дофамінового підживлення (цей нейромедіатор відповідає за відчуття задоволення).
Використовуй звук, коли треба:
- #1. Підкреслити або підсилити особливий момент (очистити історію, видалити спам).
- #2. Підсилити взаємодію з юзером (сигнал появи спливного віконечка чат-бота).
Обличчя та погляд
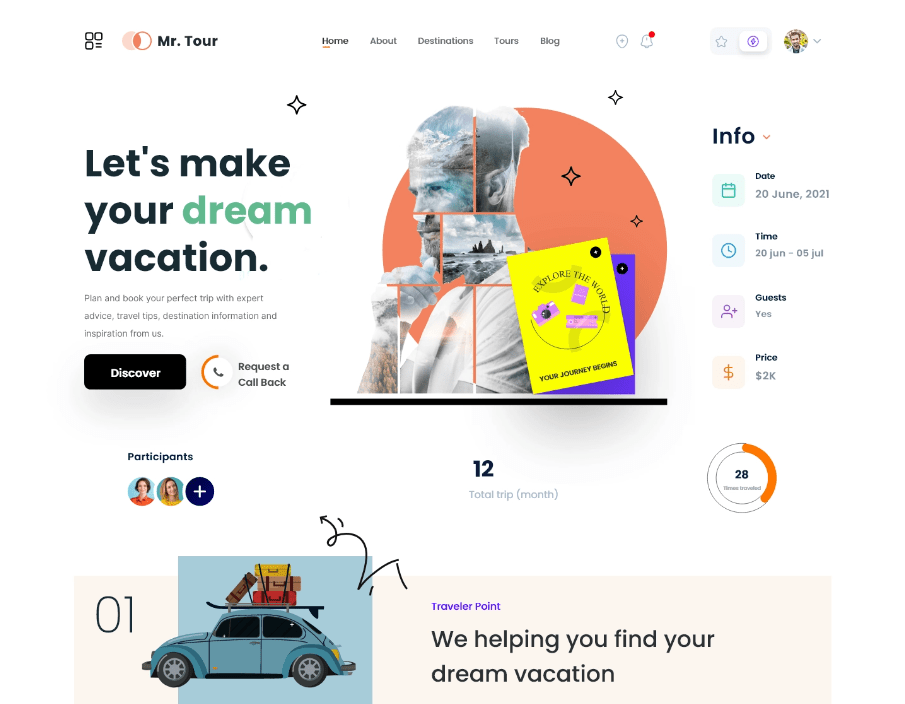
Ігнорувати обличчя в інтерфейсі майже неможливо. Якщо на сторінці є портрет, то користувача зверне на нього увагу в першу чергу. Це підтверджують дослідження за допомогою айтрекінгу.
Ба більше — юзер поверне погляд туди, куди спрямований погляд людини на зображенні. Використовуй цей принцип, щоб спрямовувати погляд користувача, куди необхідно.

Дизайнер використав обличчя та погляд, щоб сконцентрувати нашу увагу на головному титлі. Джерело: dribbble.com
Обличчя людини в інтерфейсі вигідне ще й тим, що викликає емоції. Пам’ятай про це, коли стоїть завдання зробити продукт, орієнтований на певну авдиторію.
Переваги обличчя в UX-дизайні:
- — привертає увагу
- — створює емоційний досвід
- — формує довіру та прихильність
Додавай у дизайн обличчя людей, які взаємодіють із твоїм продуктом чи послугою, або фото команди твого проєкту, щоб створити щирий емоційний зв’язок із користувачами.

