Виробництво вантажних візків у Франції — нудна тема. Проблема зі сміттям у Німеччині — теж. Добре, якщо з тисячі людей знайдеться хоч один, хто захоче прочитати про це статтю. І не факт, що подужає.
Щоб читачі не закривали довгі історії на першому екрані, потрібна наочна динаміка. Її дає скролітелінг — формат, який перетворює матеріал про візки, сміття чи іншу нудну або складну тему на must-watch шоу.
Ми обрали дев’ять точок опори для тих, хто перетворює статті на мультимедійні історії.
Лонгріди не працюють
У 2018 році The Guardian опублікував статтю про нову взаємодію авдиторії з текстами. Виявилося, що ми більше не читаємо абзаци послідовно, а сковзаємо по них. Чіпляємося за заголовок та вихоплюємо окремі фрази з тексту за траєкторією F або Z.
У тому ж 2018 році компанія Nielsen Norman Group опублікувала результати дослідження Scrolling and Attention. З'ясували, що на першому екрані читачі проводять 57% часу і ще 17% — на другому. Далі відсоток стрімко падає. Десятий та наступні екрани отримують лише 5% часу.
Щоби читач йшов далі, знизу кожного екрану повинно виникати відчуття незавершеності. Має здаватися, ніби дивишся серіал на Netflix, лише замість серії за серією — блок за блоком. І для цього потрібно зробити дещо більше, ніж просто хороший текст.
Більше, ніж сторітелінг
Розповідати історії може багато хто. Але не кожен вміє правильно їх запакувати.
У 2012 році The New York Times випустив нестандартний мультимедійний матеріал Snow Fall: The Avalanche at Tunnel Creek про снігову лавину в Австралії. Проєкт отримав Пулітцерівську премію.
Це був перший офіційний приклад скролітелінгу в медіа — міксу скролінгу та сторітелінгу (scroll + storytelling).
Дехто говорить про скролітелінг як про формат digital-лонгрідів з текстом, що доповнюється фото, відео та анімацією. Але це не зовсім так. Розкрити історію можна і без слів (ну майже), лише за допомогою сучасних інструментів.
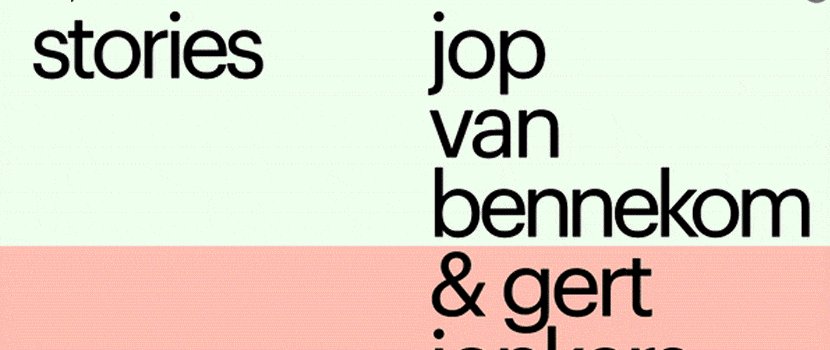
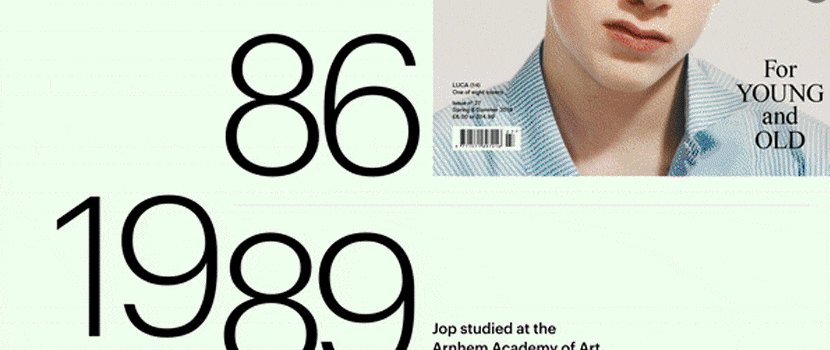
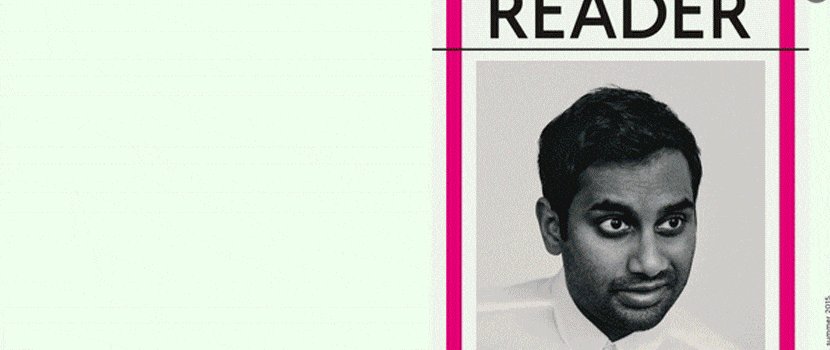
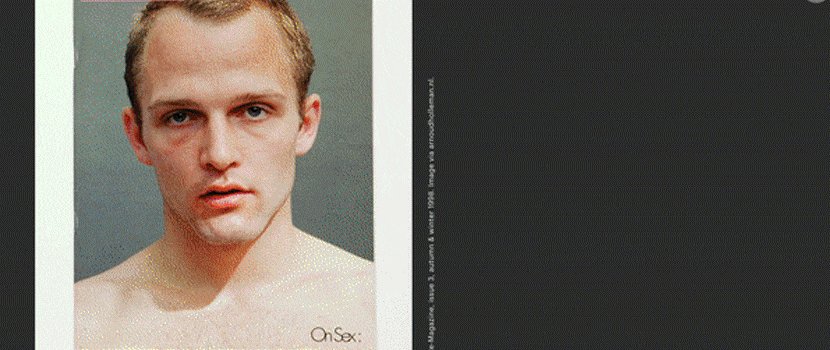
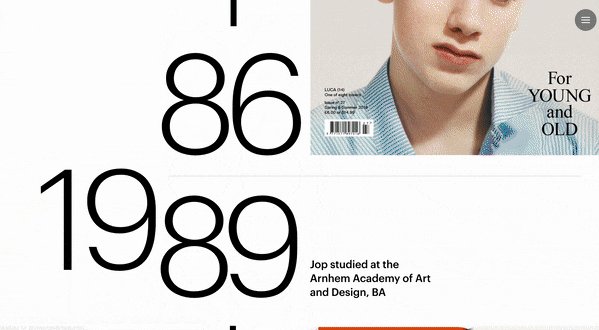
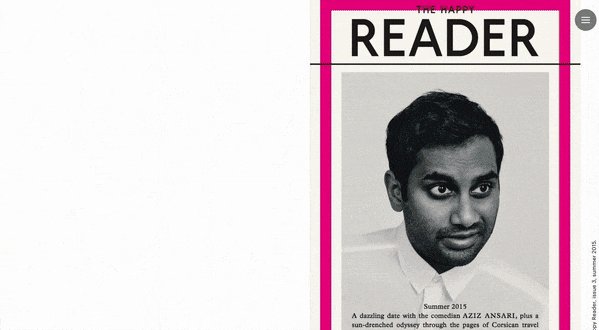
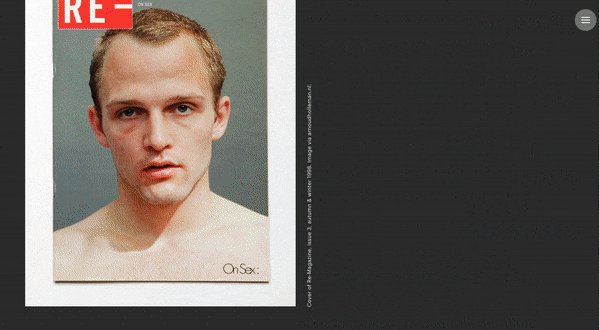
Приклад — скролі-стаття про Йопа ван Беннекома та Герта Йонкерса, легендарних видавців з Амстердаму.
Вони робили гей-зин BUTT, журнали Fantastic Man та The Gentlewoman, а ще — першими почали знімати для своїх видань звичайних людей замість моделей. Ретроспективу їхньої роботи розмістили на обкладинках, які з'являються під час скролінгу. Тут фото, а не текст, — основа усієї історії.

Джерело: stories.readymag.com
Найчастіше у форматі скролітелінгу оформляють спецпроєкти або складні журналістські розслідування. Але чим зручнішими стають інструменти, тим більше можливостей робити в скролі-форматі все: від портфоліо та лендингу бренду — до ретроспективи життя поколінь.
Прийоми скролітелінгу
Ще десять років тому для матеріалу з крутою версткою потрібні були рядки коду. Багато рядків. Зараз простіше. Завдяки Webflow, Squarespace, Duda та іншим платформам можна креативити з версткою в режимі WYSIWYG (what you see is what you get) і навіть не залізати в код. Для простих та середніх за складністю завдань цього достатньо.
Ми зібрали дев’ять порад, які допоможуть круто розповісти історію у скролі-форматі. У новачків не вийде, але якщо набити руку та обрати правильну платформу — з'явиться шанс зробити скролітелінг-проєкт за кілька днів.
Пояснити на простому
Якщо сказати, що поле займає 10 тис. квадратних метрів, то одразу складно зрозуміти, наскільки це багато. Та коли пояснити, що це приблизно 80 тис. звичайних коробок з піцою, — стає зрозуміліше. Проєкт If the Moon Were Only a Pixel показує, наскільки далеко насправді планети розташовані одна від одної. Скролиш сторінку — і знизу на лінійці з відстанню з'являються цифри, а на екрані миготять написи «Пів шляху до Землі» або «Щоб дістатися сюди, потрібно сім місяців летіти на космічному кораблі».
Створити героя
Будь-яка історія сприймається краще, якщо є конкретний персонаж, про якого ми розповідаємо. Співпереживати ноунейму важко. Якщо неможливо розповісти про конкретну людину (наприклад, через конфіденційність), створи та намалюй її.
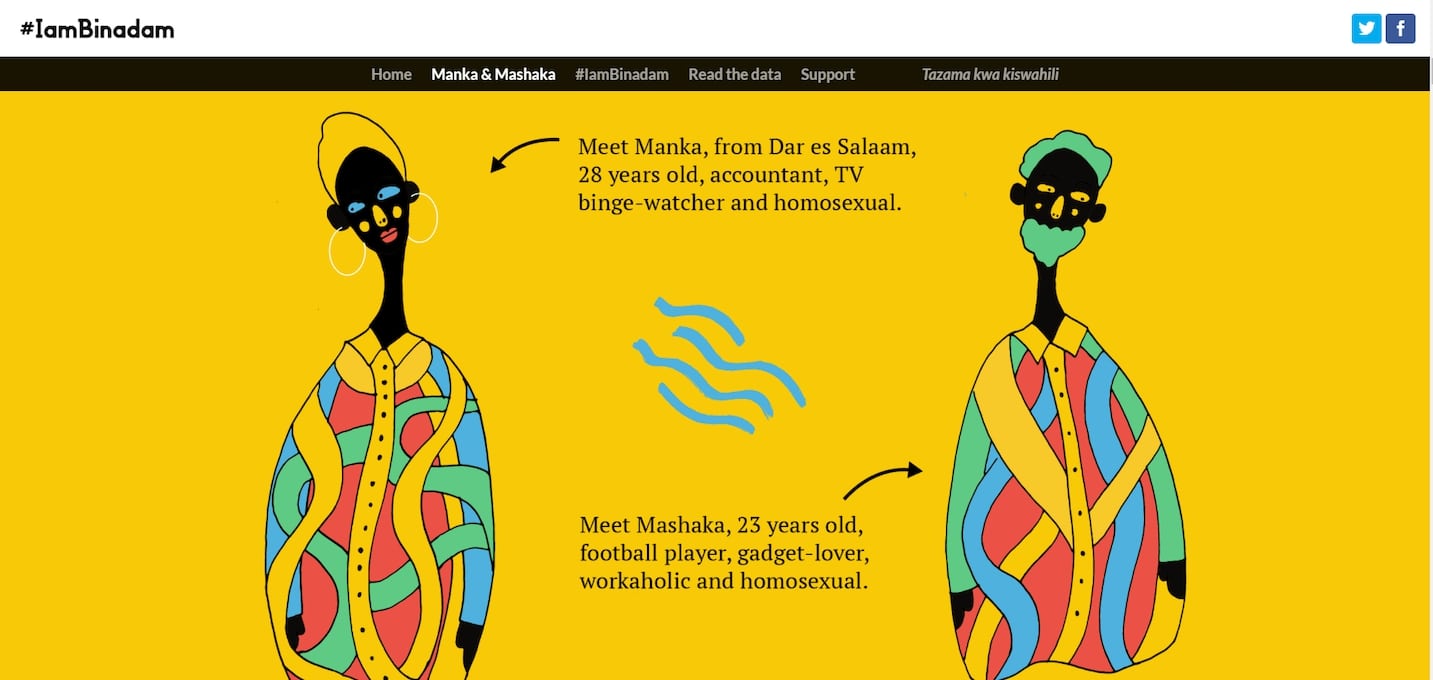
До прикладу, в матеріалі про соціальну інтеграцію ЛГБТ у Танзанії було б некоректно говорити про конкретних людей. Замість цього автори проєкту створили персонажів: Манку та Машаку. На їх прикладі вони показали, з якими труднощами зіштовхуються гомосексуали в суспільстві.

Джерело: iambinadam.org
Зробити читача режисером
Перетвори користувача з читача на одного з творців історії, дай йому змогу впливати на події, що розгортаються на екрані. Став запитання, уточнюй думки та створюй інтерактивні сценарії.
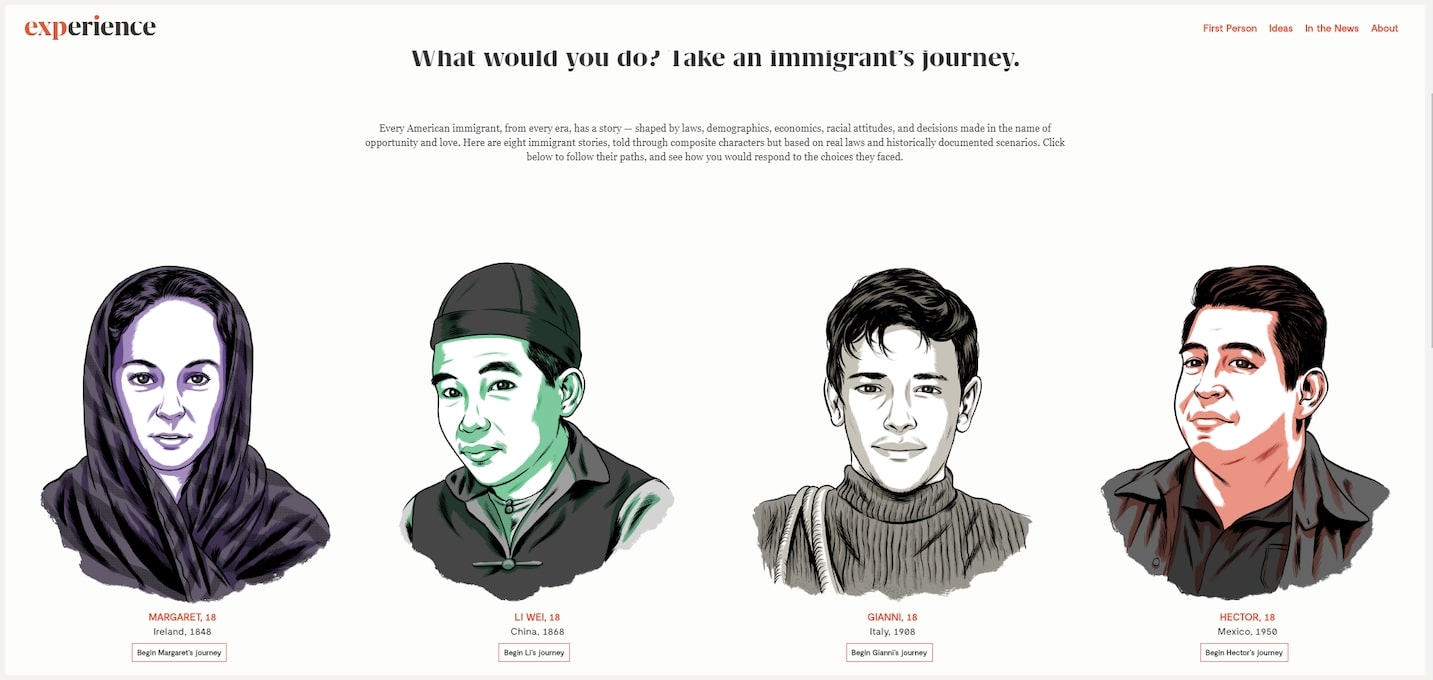
За цим принципом створено матеріал для Experience Magazine. У ньому вісім персонажів — американських іммігрантів, історію яких можна прожити. Усе засновано на реальних подіях. Деякі блоки дають можливість обрати дію — читач вирішує, чи одружитися італійцю Джанні з Софією та отримати роботу у Нью-Йорку або все ж таки дочекатися справжнього кохання.

Джерело: expmag.com
Відштовхуватися від дат
Якщо потрібно розповісти розтягнуту у часі історію та не заплутати читача — використовуй таймлайн.
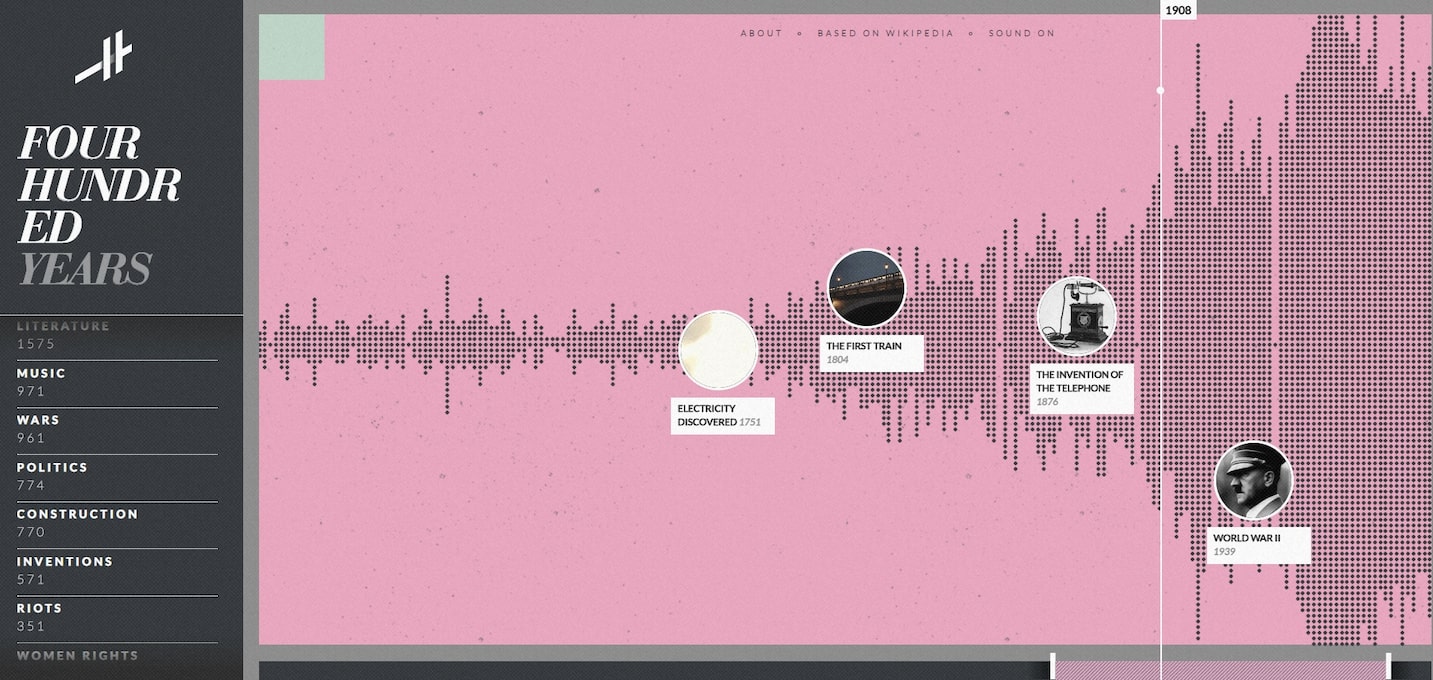
Так зроблено Histography — проєкт ізраїльської Академії мистецтв «Бецалель». Він показує історію людства від Великого вибуху до 2015 року.
Головні події помічені на часовій шкалі крапками. Тут є воєнні подвиги, перший фотоапарат, записи The Beatles і взагалі багато чого. Масив даних величезний, але в такому вигляді вони зовсім не лякають. Про деякі події-крапки можна прочитати детальніше — є лінки на статті чи відео.

Джерело: histography.io
З таким акцентом зроблено матеріал канадської студії Jam3 про випробування ядерної зброї у Французькій Полінезії. Він складається з п’яти глав у хронологічному порядку, 360º-панорам, які можна розглядати (у звичайному форматі та у VR), документальних відео та 40 аудіодоріжок.
Можна навіть побувати в центрі ядерного вибуху або ввести адресу, обрати ядерну бомбу та подивитися, що станеться з ділянкою, на якій вона «вибухне».

Джерело: nucleardissent.com
Так само можна розповісти історію бізнесу (наприклад, ось історія французького виробника вантажної техніки Fenwick) або регіону (як-от з округом МакДауелл у Північній Кароліні).
Використовувати географію
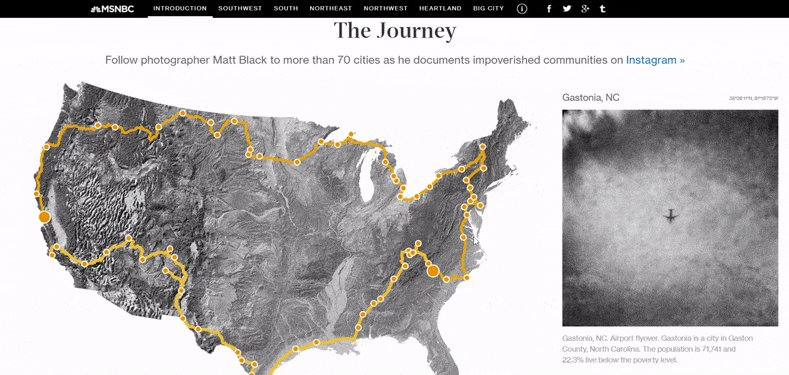
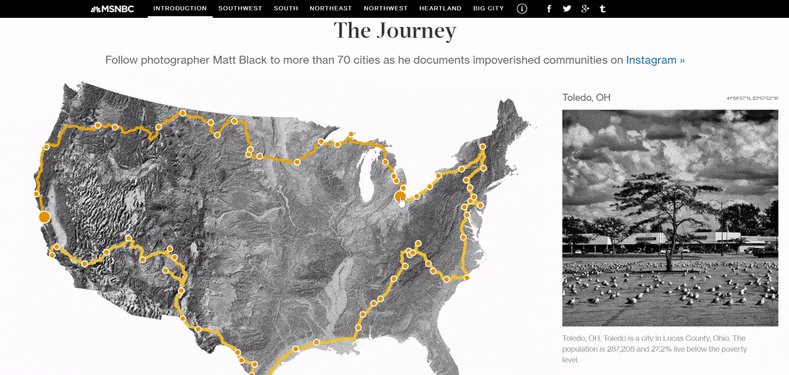
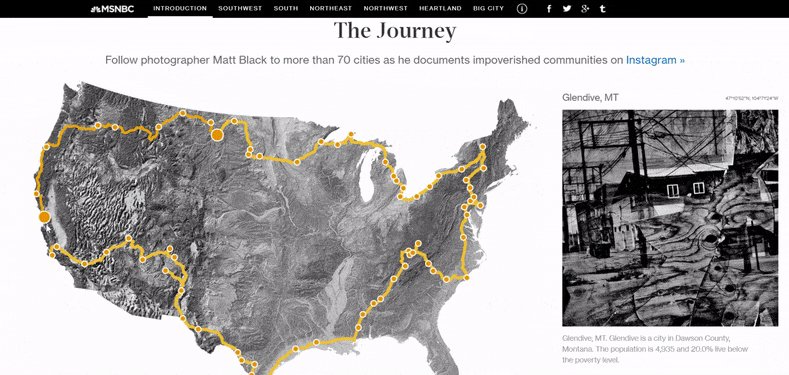
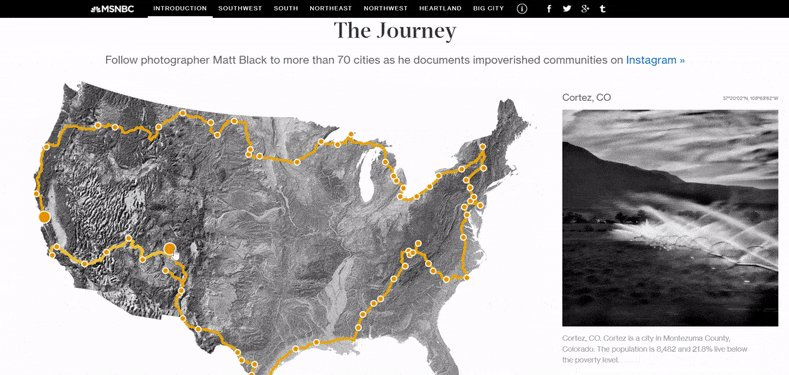
Нехай читач візуалізує, як події розвиваються у просторі. Наприклад, у матеріалі «Географія бідності. Подорож забутою Америкою» можна слідкувати за подорожами фотографа Метта Блека по 70 містах США.

Джерело: msnbc.com
Цей прийом використовували автори матеріалу у The New York Times про сходження двох американських альпіністів на майже прямовисну 900-метрову скелю Ель-Капітан у національному парку Йосеміті. The Dawn Wall — це інтерактивний шлях скелелазів із деталізацією на ділянках.
Додати звуку
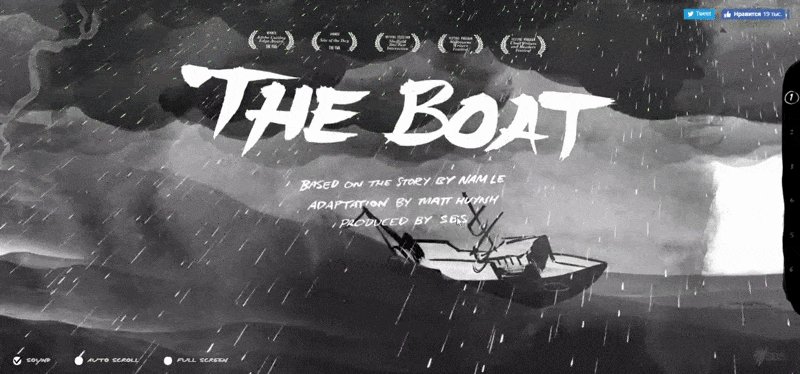
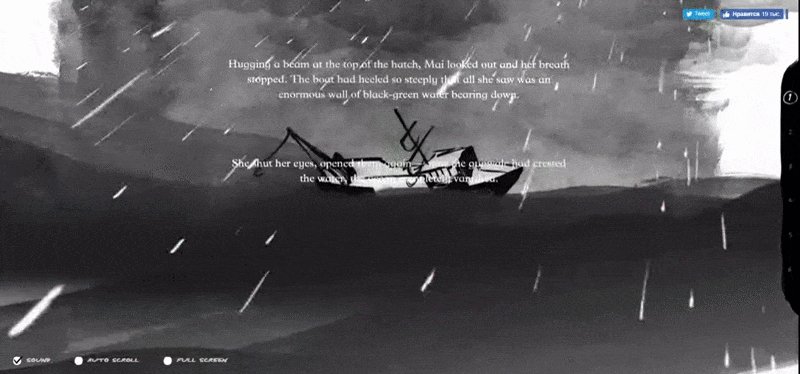
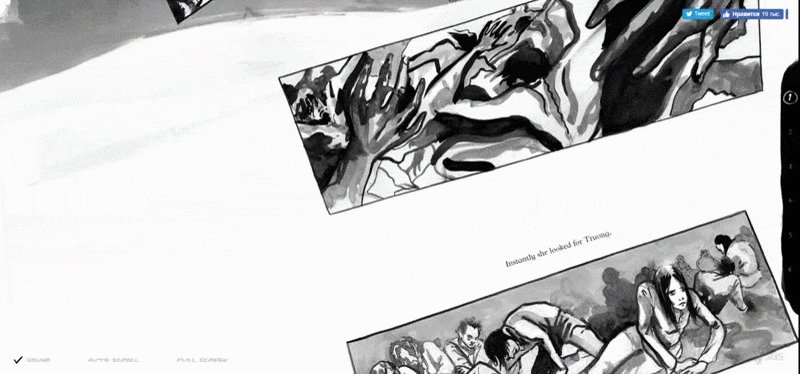
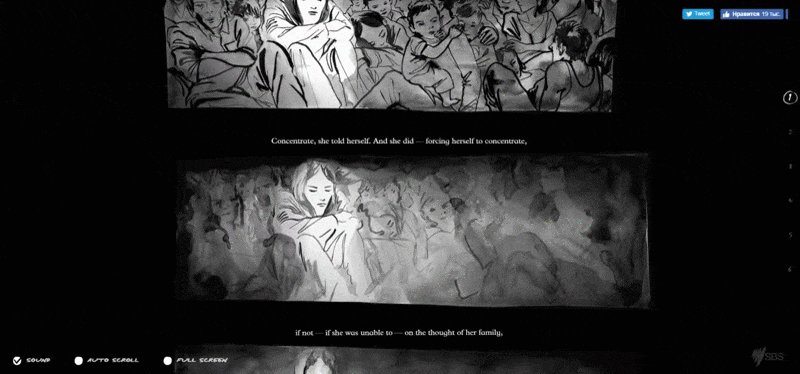
Примусь ілюстрації, анімацію та звук працювати наче одне ціле, щоб досягти максимального ефекту присутності. Наприклад, як в адаптації книги в'єтнамо-австралійського письменника Нам Ле «Човен». Це історія про в'єтнамських біженців — «людей у човнах», які покидали країну в період Індокитайських війн. Під час скролінгу чутно звуки шторму, шепіт, сумну пісню та крики чайок. Ілюстрації рухаються в одному ритмі з дійством, а чорно-білі малюнки лише збільшують градус трагічності.
До речі, проєкт отримав нагороду Adobe Cutting Edge та став сайтом дня за версією FWA.

Джерело: sbs.com.au
Малювати дані
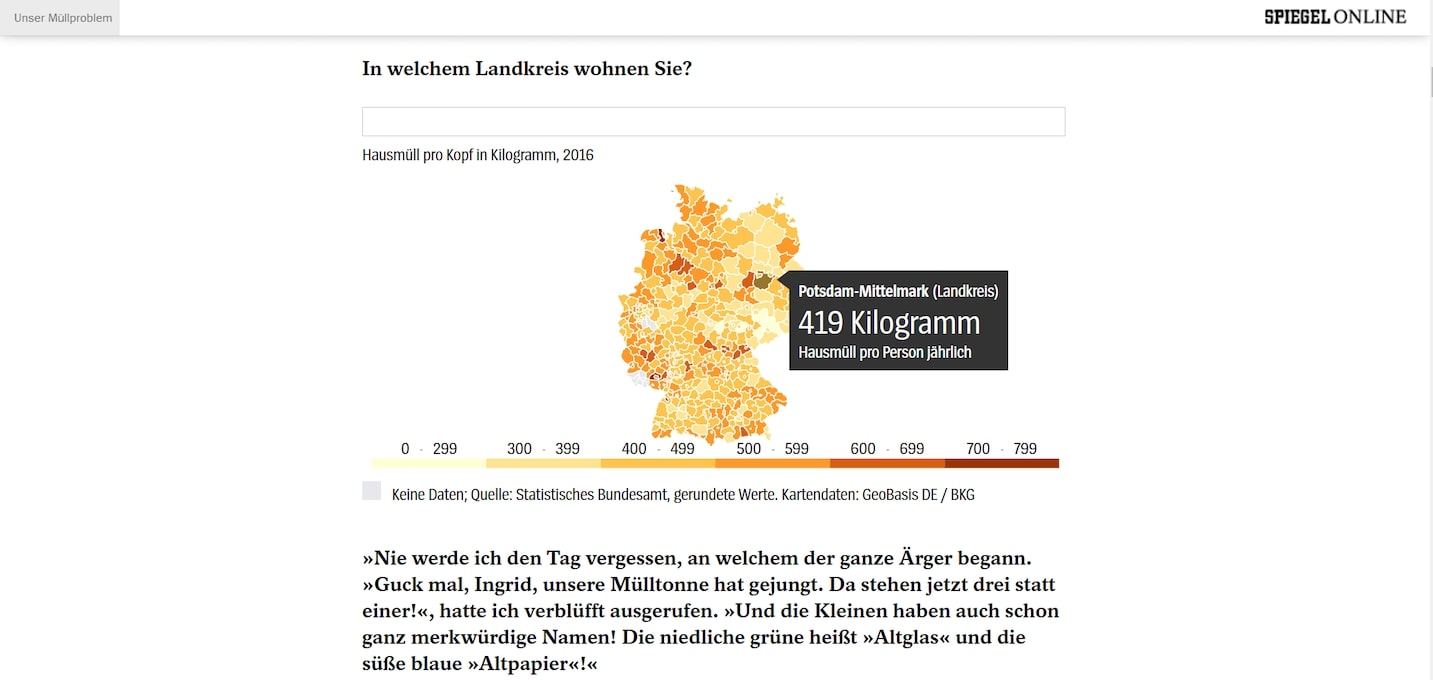
Перетворюй цифри на зображення — додавай якомога більше інтерактивної інфографіки, коміксів та пояснювальних картинок.
Скільки сміття на рік припадає на одного німця? У 2015 році на 1-го берлінця було 381 кг, на жителя Гамбургу — 535 кг. Щоб оживити ці та інші цифри за темою, Der Spiegel показав їх за допомогою інтерактивної регіональної мапи та малюнків.
Ефект від матеріалу підсилюють квізи, розосереджені текстом.
Наприклад, у кінці статті читач обирає екоальтернативу пластиковому пакету, одноразовому кавовому стаканчику або пластиковій пляшці.

Джерело: spiegel.de
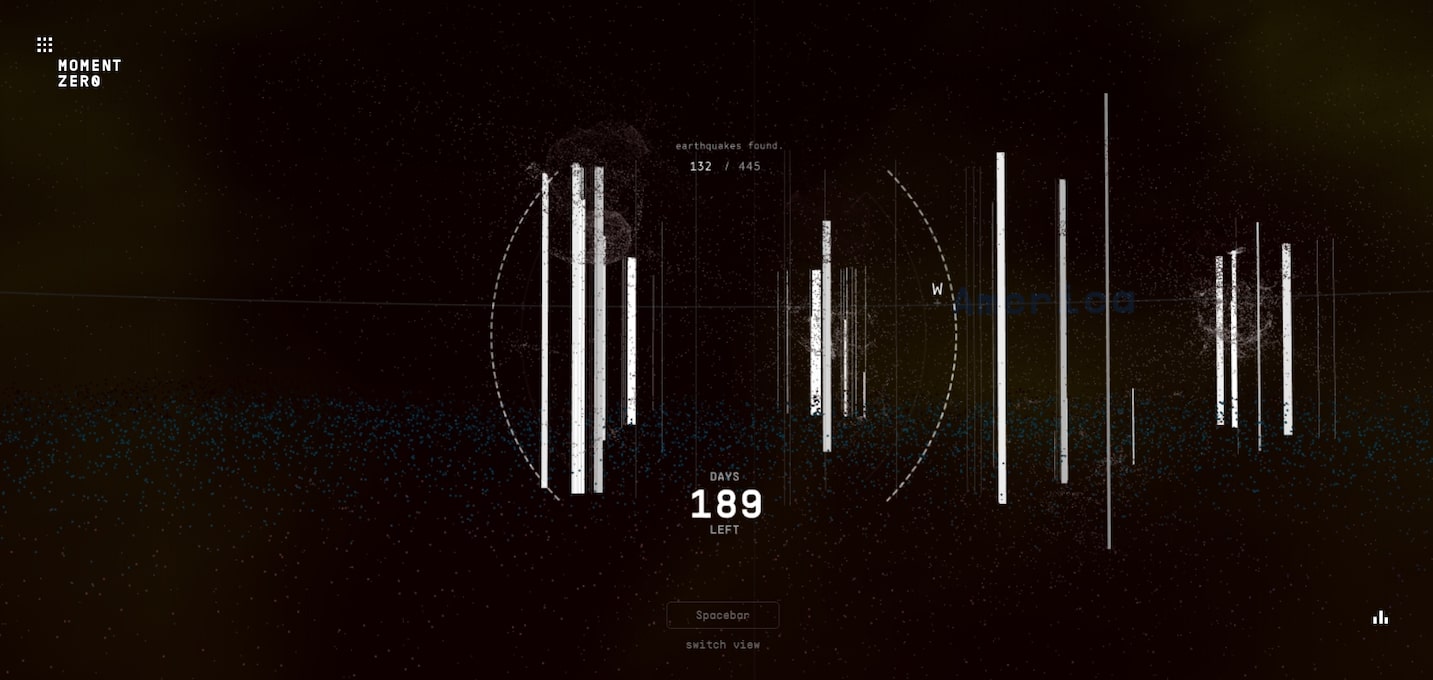
Ще один приклад — тривимірна інфографіка сейсмічної активності Землі Moment Zero. Проєкт розробила канадська дизайн-студія Locomotive за допомогою технологій WebGL та Gyroscope. Дані за останні 50 років можна вивчати у двох форматах — 360º та VR, «вештатися» серед 3D-стовпців інфографіки.

Джерело: moment-zero.com
Анімувати фото
Статика буває нудною, тому анімуй усе, що тільки зможеш. Навіть якщо людина на фото буде просто підморгувати або підіймати брову — вже краще, ніж нерухома картинка.
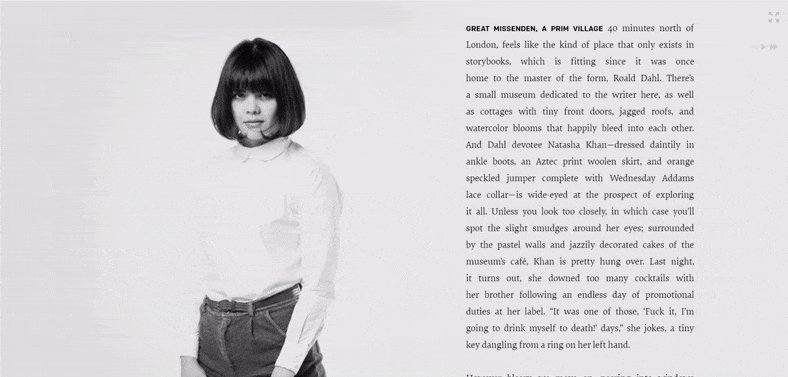
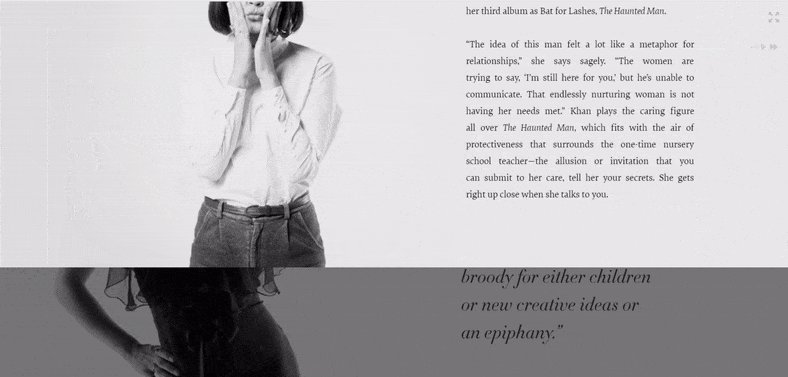
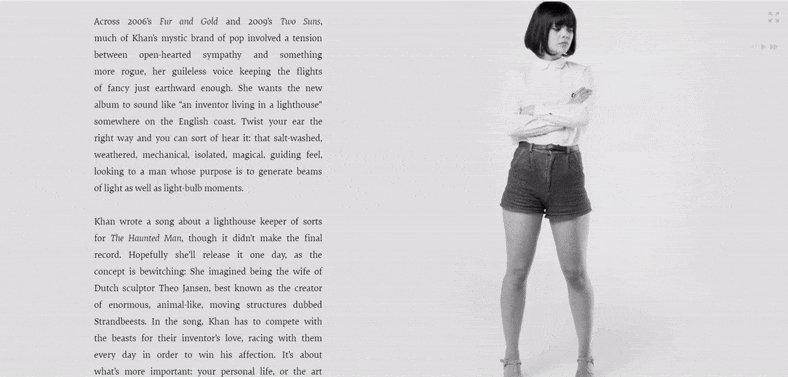
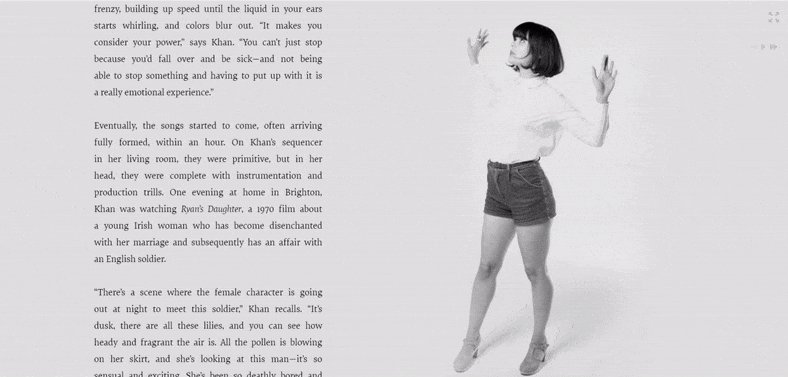
Наприклад, проєкт Glitter in the Dark від журналу Pitchfork розповідає про британську інді-поп виконавицю Наташу Хан. Під час скролу героїня посміхається, махає руками, робить гримаси. Зробити таку анімацію не так вже і важко (головне — мати достатньо фото та змусити їх змінюватись за скролом), а результат — чудовий.

Джерело: pitchfork.com
Зробити предмет героєм
Якщо лонгрід присвячено предмету — деталізуй його не лише у тексті, але й візуально: розбирай по частинах, показуй всі фрагменти окремо. З’єднуй, розширюй, розривай, перевертай.
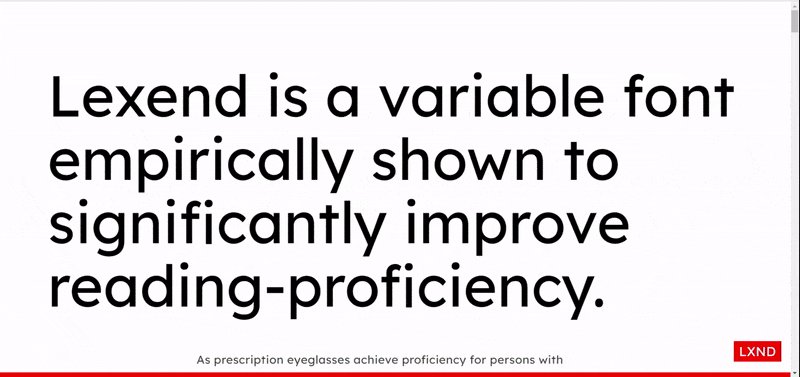
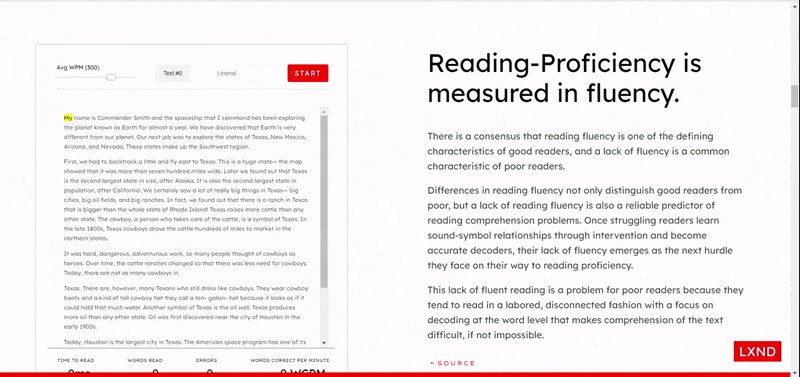
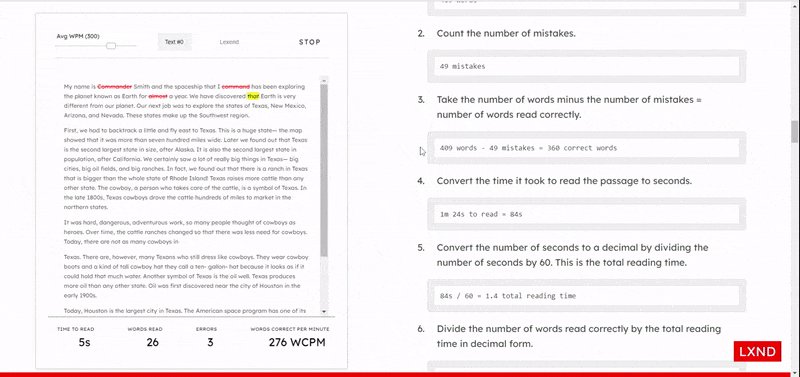
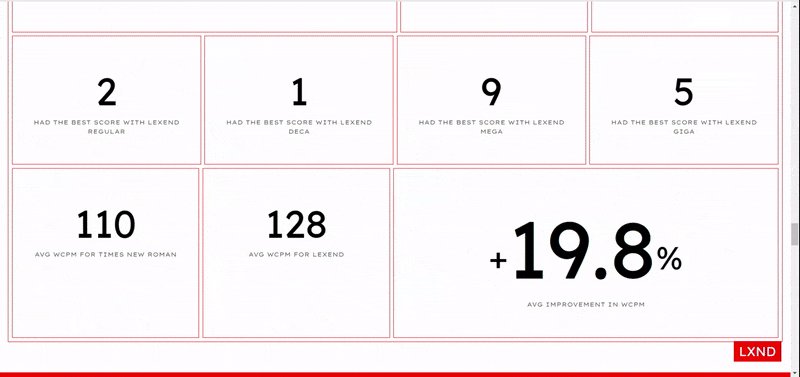
До прикладу, нещодавно Google презентував новий шрифт Lexend. Він створений на основі досліджень і дозволяє читати тексти швидше. Якщо точніше — з Lexend показник скорочитання збільшується на 19,8%.
Детально про шрифт та показники його ефективності — на сайті автора. Також там порівнюють Lexend із Times New Roman і навіть показують, як латинський Lexend може виглядати в арабському письмі. Написи можна розтягувати, змінювати швидкість і в режимі реального часу спостерігати, як це впливає на зручність читання.

Джерело: thomasjockin.github.io