Оля Чорненька була дизайнером у рекламній агенції OkInternet та артдиректором у Smartica/Skykillers, заснувала студію дизайну MONO. Зараз вона незалежний UX/UI-дизайнер. У своїй статті для SKVOT Оля розповіла, як вибудувати композиції сторінок із текстом та зображеннями.
Коли я тільки починала працювати дизайнером, було складно швидко і правильно розставити елементи на макеті сторінки. На компонування витрачався цілий день, але я однаково не була впевнена, що зробила все правильно.
Зараз я чітко розумію, яким законам підкоряється структура сторінки та що потрібно, аби всі її фрагменти були організовані правильно.
Я розповім, як швидко акцентувати елементи й складати їх у цілу історію, а ще поділюсь випадками, в яких негативний простір рятує композицію.
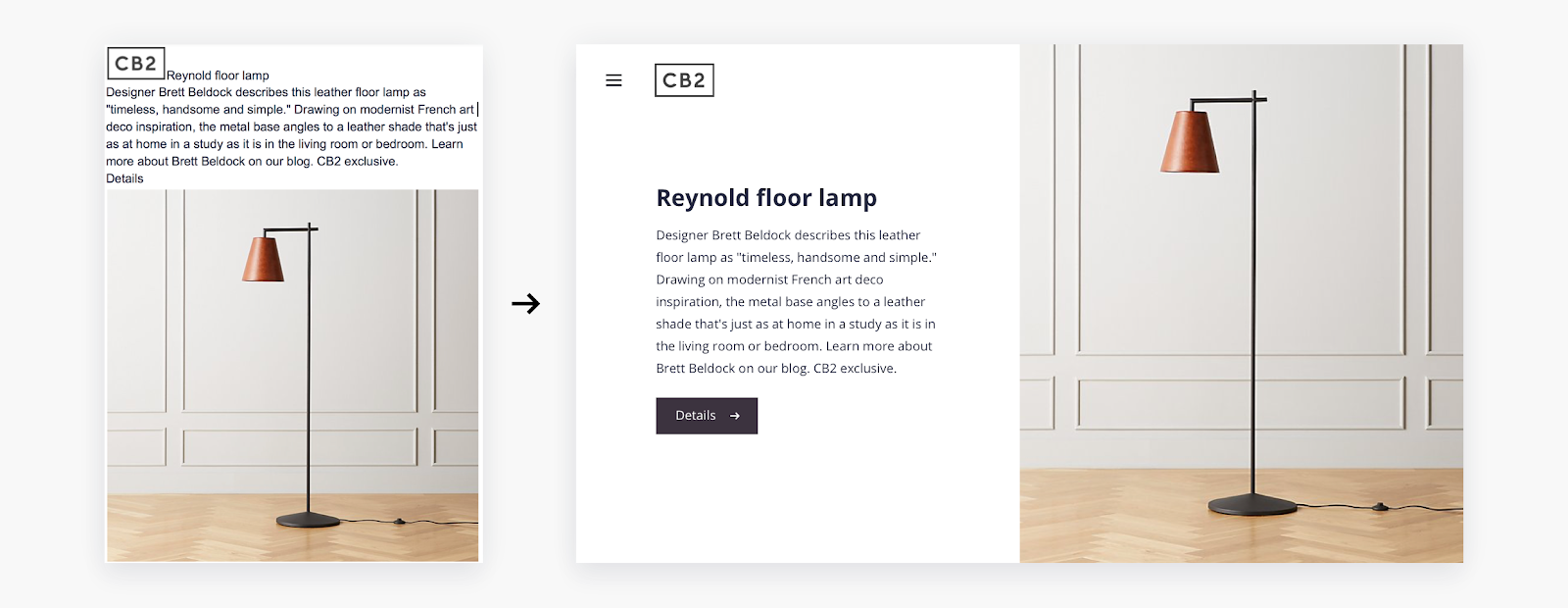
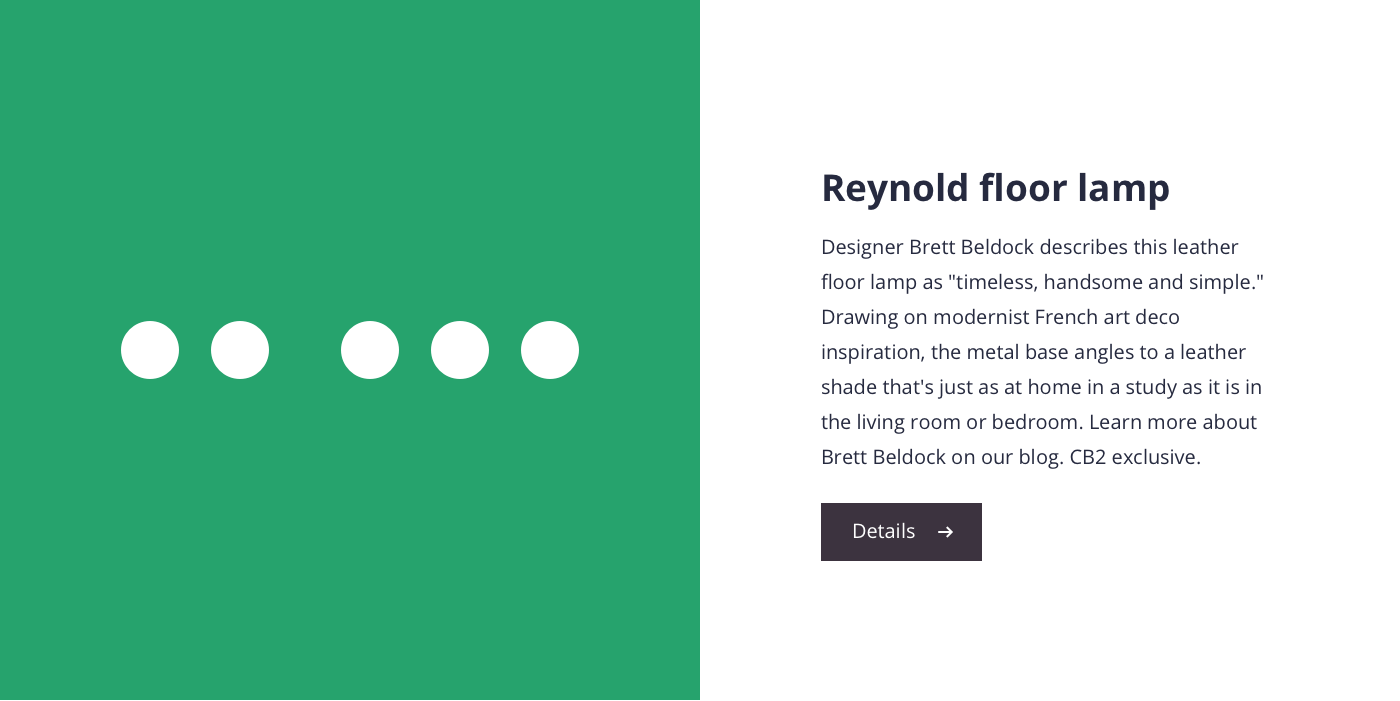
За приклад я візьму неакуратну сторінку з описом товару — та поетапно на схемах поясню, як вона еволюціонувала:

Завдання дизайнера
Базова мета дизайнера — подати контент на сторінці так, щоб його хотілося вивчати. Крім того, важливо спонукати людину до взаємодії зі сторінкою. Ці завдання — фундамент будь-яких рішень дизайнера.
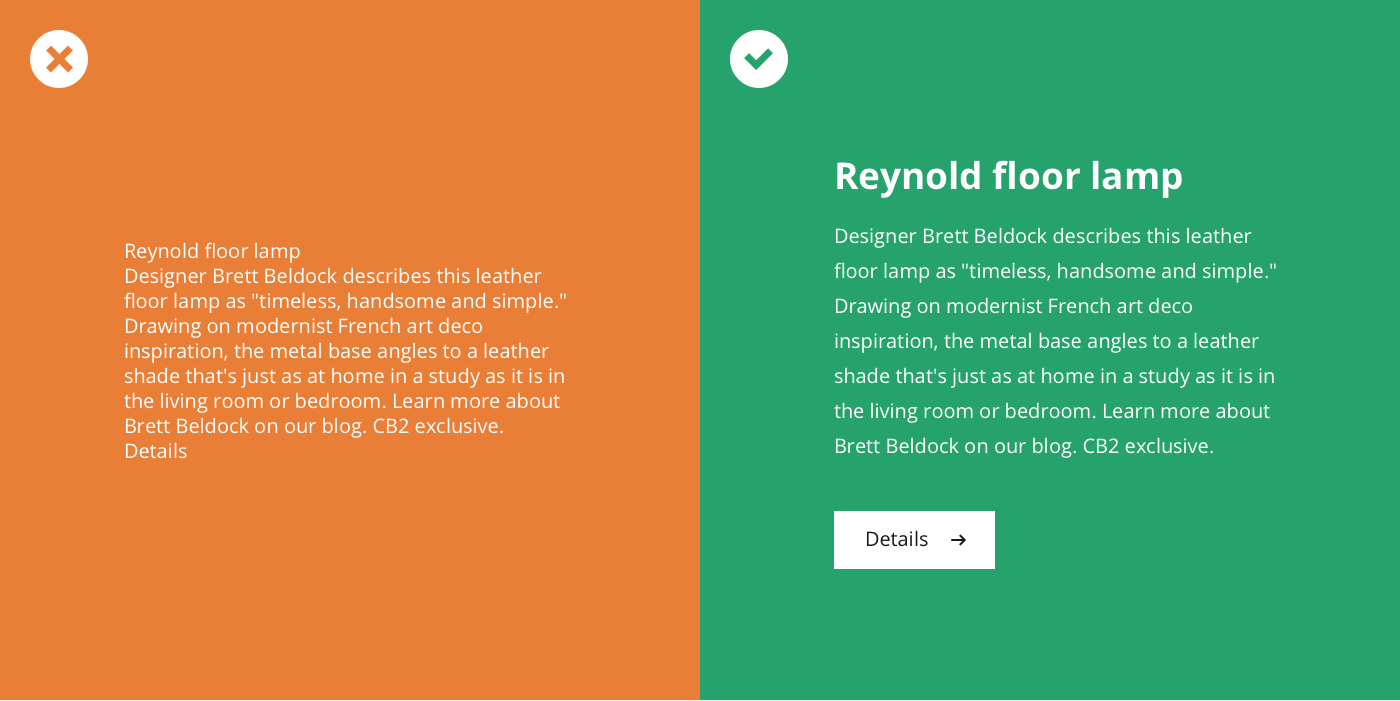
Текст на сторінці має бути структурованим, якщо ні — він виглядає складним, занадто великим і непривабливим. У нього не хочеться заглиблюватися, він не викликає бажання взаємодіяти — переходити за посиланнями, натискати на кнопки.

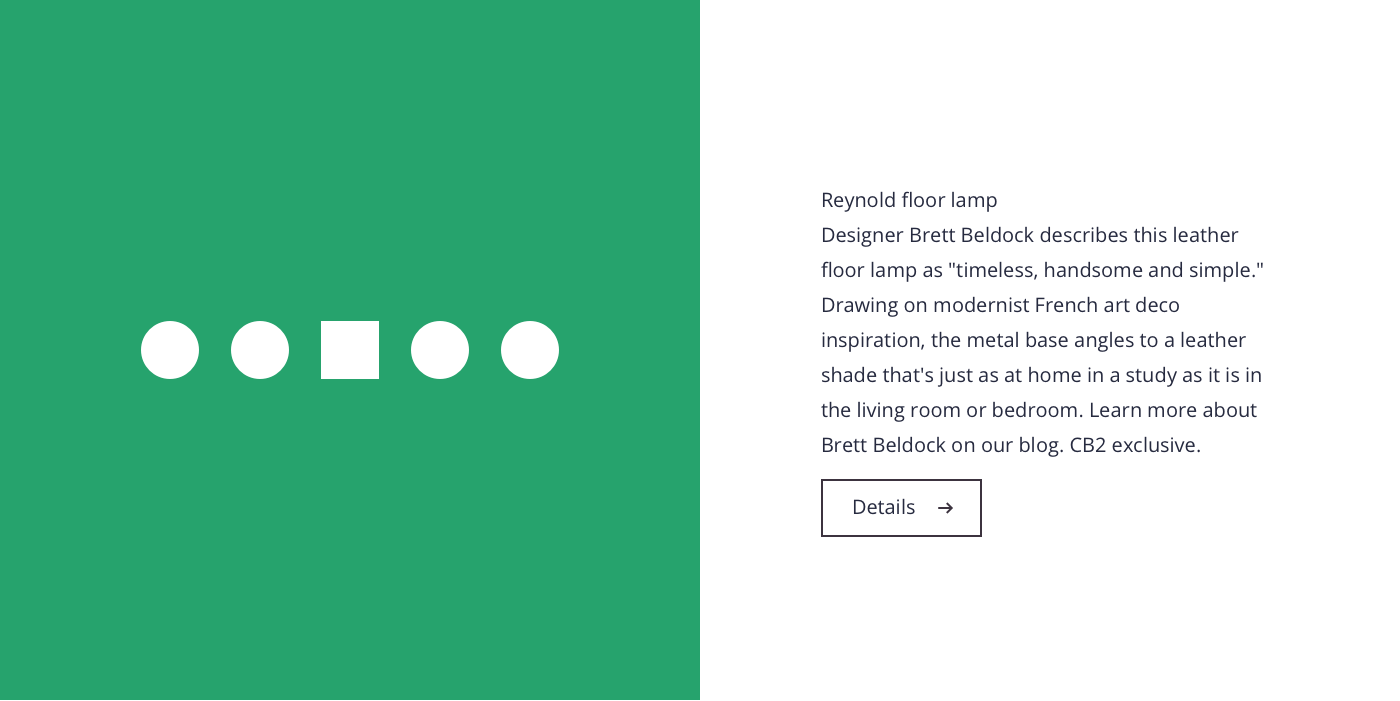
Текст ліворуч виглядає не таким акуратним і зчитується гірше за текст праворуч.
Щоб зробити інформацію на сторінці зручною для сприйняття, потрібно знати, що забезпечує цю зручність. Тому спершу розберемося, як ми споживаємо цифровий контент.
Як зчитується контент
У digital-світі потік інформації великий, а люди завжди поспішають. Тому в середньому проводять на одній сторінці не більше ніж 10–20 секунд. Якщо людина зрозуміє, що на сторінці є щось корисне або цікаве, то затримається довше. Але одразу побачити зерно цінності в контенті буває складно.
Ми не читаємо текст на сторінці повністю, не роздивляємося усі блоки та написи, лише пробігаємо поглядом по найважливішому. Це допомагає за кілька секунд зрозуміти, про що мова, зачепитися за цікаве та вчитатися глибше.
Цей спосіб сприйняття контенту називають скануванням.
З ним ми:
- пробігаємо по заголовках і підзаголовках
- дивимося картинки
- читаємо початок абзаців
- дивимося на виділене жирним або кольором
- звертаємо увагу на посилання та кнопки
Зачепити увагу читача допомагають підзаголовки, розмітка на абзаци, кнопки та виділення кольором.
Але працювати на результат ці елементи будуть тільки в одному випадку — якщо їх правильно організувати. Без чіткої візуальної ієрархії на сторінці керувати увагою читача не вийде.
Як створити візуальну ієрархію
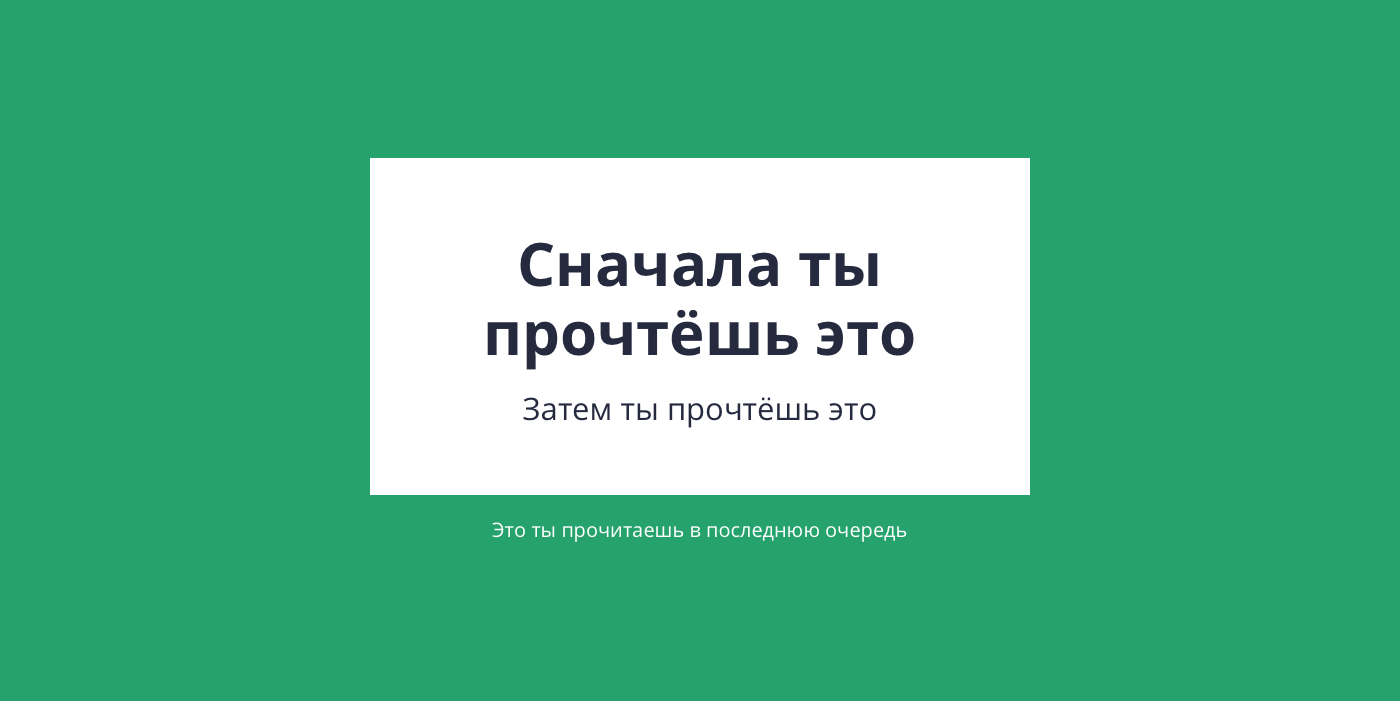
Візуальна ієрархія диктує, в якому порядку ми дивимося на те, що є на сторінці. Цей порядок існує завдяки контрасту між різними елементами. Чим контрастніший об'єкт, тим більше уваги він притягує.

Є три основних типи контрасту візуальних елементів:
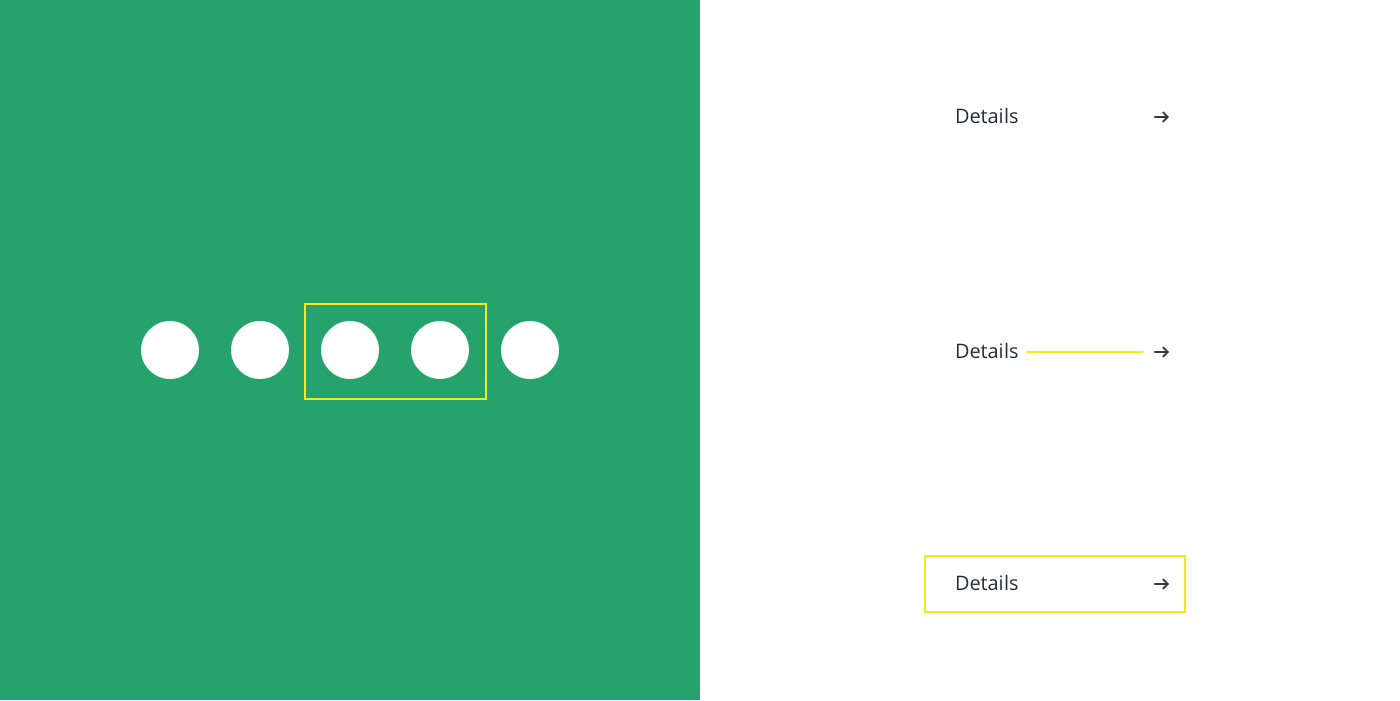
1. ФОРМА. Форма допомагає відділити кнопку від решти тексту. Виділяємо напис рамкою.

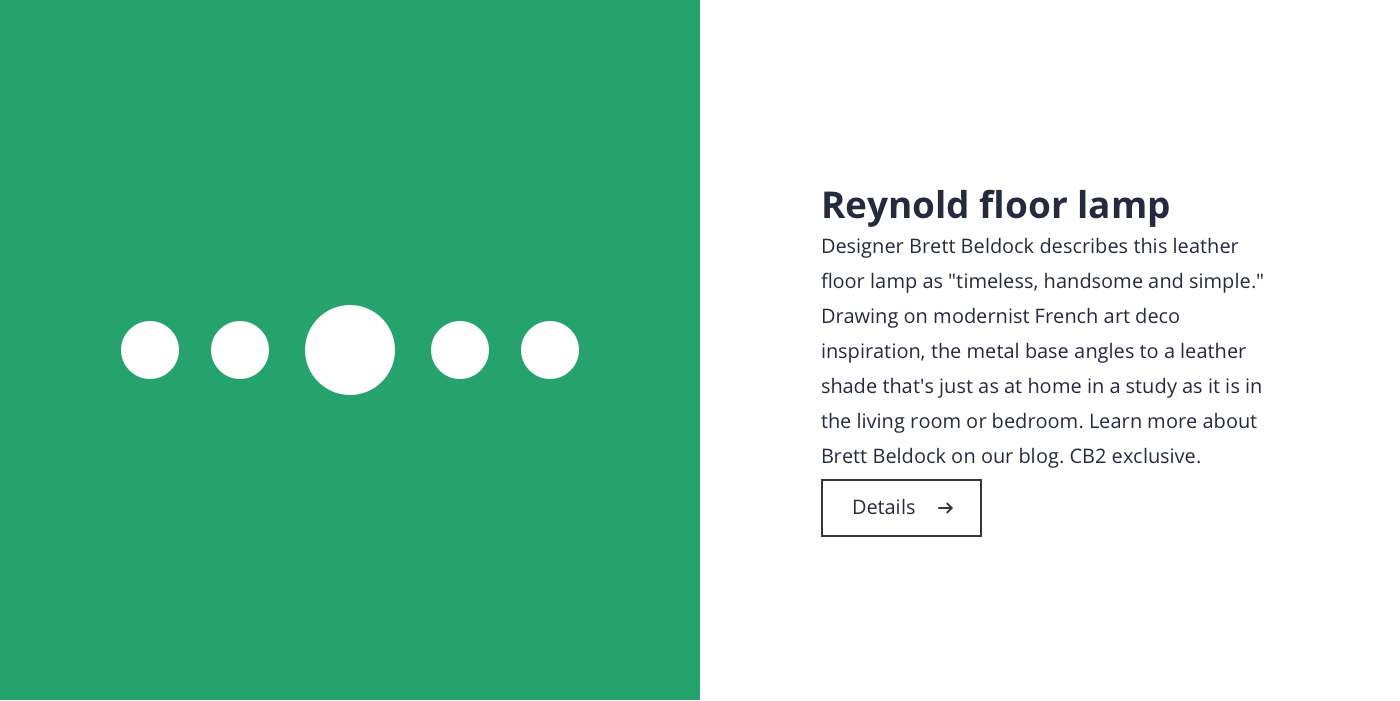
2.РОЗМІР. Великий текст привертає більше уваги. Чим важливіший текст, тим він більший. Збільшуємо заголовок.

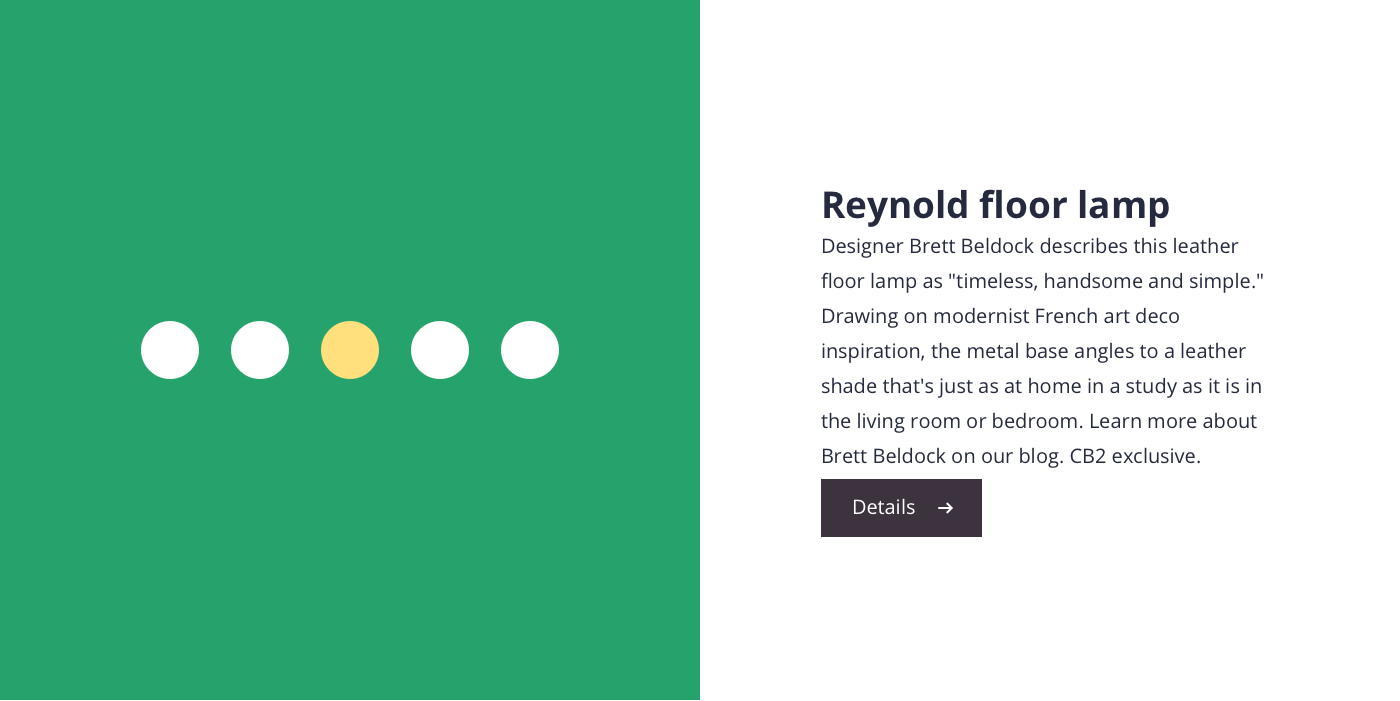
3. КОЛІР. Головний клікабельний елемент на сторінці — кнопка. Виділяємо її кольором.

Колір, форма і розмір допоможуть акцентувати увагу, але потрібно діяти акуратно.
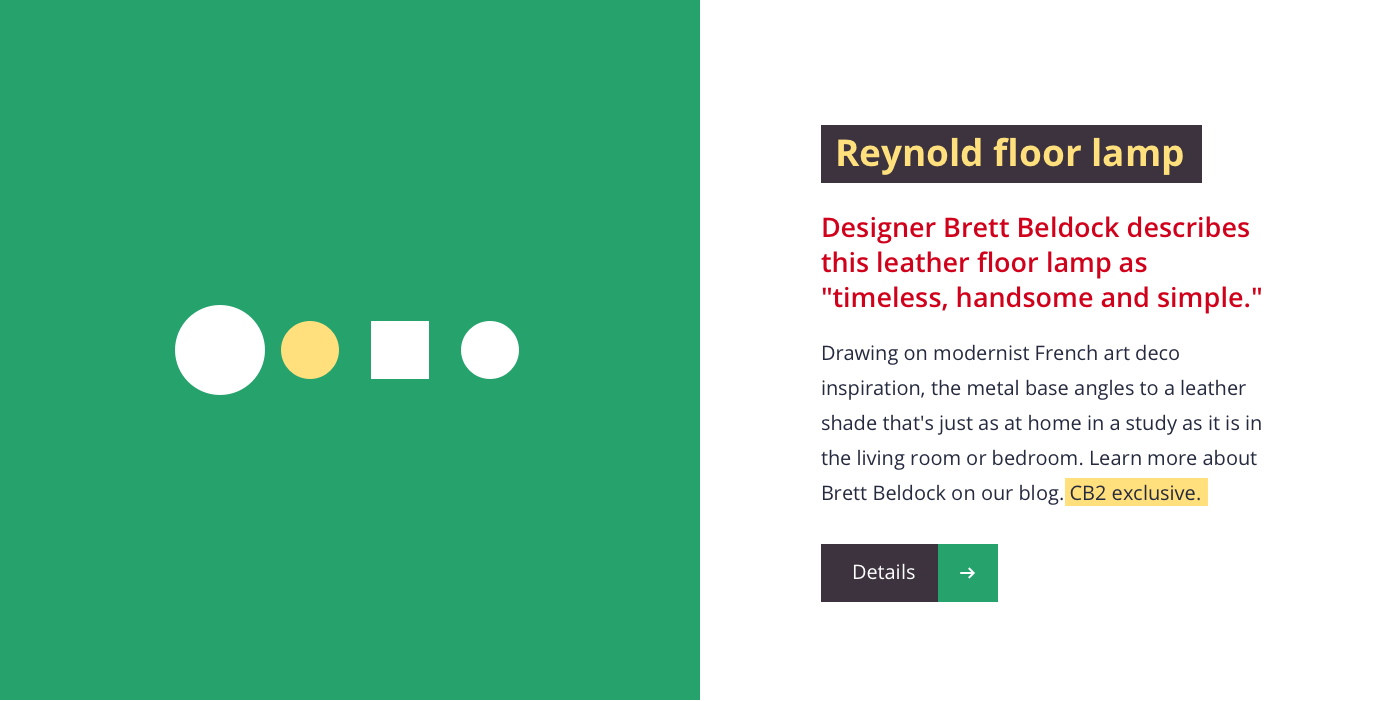
Якщо виділити усе одразу — не виділиться нічого.

Для чого потрібен негативний простір
Ієрархія важлива, але на чіткість сприйняття впливає не лише вона. Щоб акценти зчитувалися, вони мають бути на нейтральному фоні — у так званому негативному просторі. Негативний (порожній) простір — це ділянки макета, на яких нічого немає. Він формує силуети букв, відокремлює слова одне від одного, абзаци, картинки та інші елементи.
Негативний простір забезпечує сторінку «повітрям» і допомагає читачам швидко зорієнтуватися. Якщо його немає, здається, що елементи склеюються один з одним.
Наприклад, так виглядає наша сторінка з мінімальною кількістю повітря:

Негативний простір — це потужний та універсальний інструмент. Він рятує, якщо треба звернути увагу на предмет на візуально шумному фоні.
Негативний простір і композиція сторінки
Зміст сторінки можна розділити на групи елементів: наприклад, картки товарів, фільтри, меню. Щоб негативний простір допомагав їх сприймати, відстані всередині кожної такої групи мають бути меншими за відстані між нею та іншими групами.
Чим надійніше елементи пов'язані логічно, тим міцніше їх потрібно з'єднати візуально.
У нашому випадку є три групи: заголовок, опис та кнопка. Відстань між ними має бути більшою, ніж всередині них.
Це означає, що повітря між рядками текстового блоку має залишитися менше, ніж серед тексту, кнопки та заголовку.

Цей підхід можна застосовувати всюди. Групуйте елементи по-своєму і слідкуйте, щоб відстань всередині групи була меншою, ніж до решти груп.
Якщо відстань всередині групи потрібно зробити більшою, з'єднайте об'єкти іншою фігурою.
Наприклад, так:

Повернемося до сторінки з описом товару.
Після трансформації текстового блоку та інших елементів у мене вийшла ось така акуратна сторінка:

Висновки
Аби щільний текст з картинками став повноцінною сторінкою, потрібно:
- попіклуватися про ієрархію елементів
- зробити їх контрастними
- об'єднати у візуальні групи
- залишити достатньо негативного простору між групами.