Перший сайт був примітивним: чорний текст на білому фоні, сині посилання. Тепер шаленими контрастами, градієнтом та неоном нікого не здивуєш. Якщо здається, що на сайті компанії або товару кольори підібрані хаотично — це не так. Навіть у бунтарських дизайнах усе за правилами.
Джесс Томс, бренд-стратег та засновник дизайн-студії Xandra, Inc., розповіла про теорію кольору, колірне коло, психологію кольору та поєднання кольорів у дизайні. Ми доповнили.
Базово про кольори
Спочатку розберемося із термінами, які стосуються теорії кольору.
Ось головні:
- Тон (hue): якого кольору об'єкт (наприклад, червоний або синій).
- Хроматичність (chroma): чи є домішки білого або чорного.
- Насиченість (saturation): наскільки сильно виражений колір.
- Яскравість (value): наскільки колір темний чи світлий.
- Тональність (tone): скільки сірого додали до чистого кольору.
- Тінь (shade): скільки чорного додали до чистого кольору.
- Відтінок (tint): скільки білого додали до чистого кольору.
Тепер до історії.
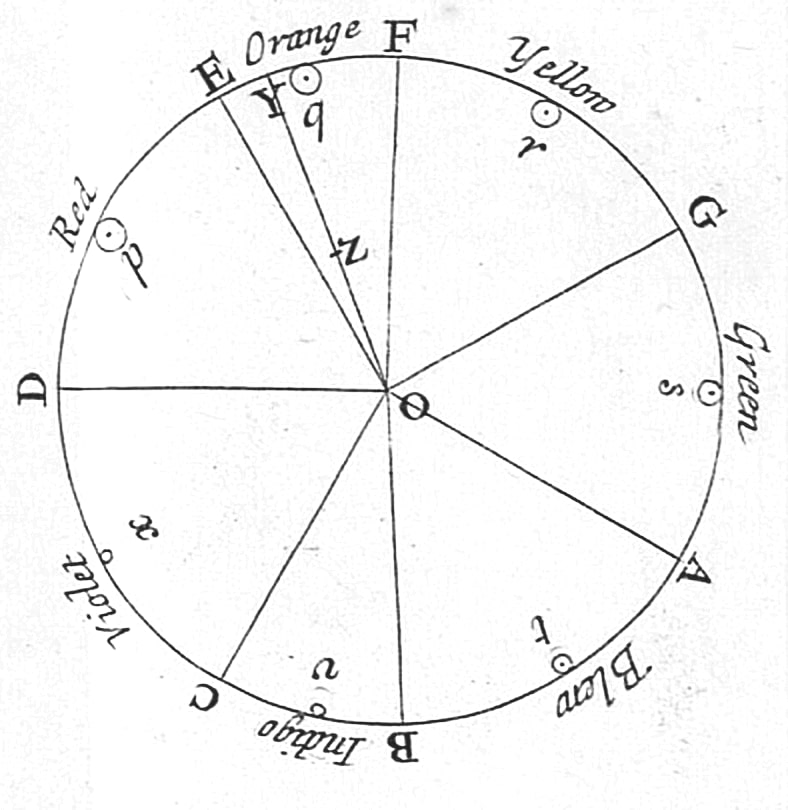
Усе почалося з фізика Ісаака Ньютона та його експериментів із призмою. У 1676 році науковець визначив, що біле сонячне світло містить усі кольори, крім пурпурового, і розташував їх по колу. Ньютон виділив сім нерівних секторів — червоний, помаранчевий, жовтий, зелений, блакитний, синій та фіолетовий. Розмір сектора залежав від інтенсивності кольору.

Колірне коло Ньютона з книги «Оптика» 1704 року. Джерело: wikipedia.org
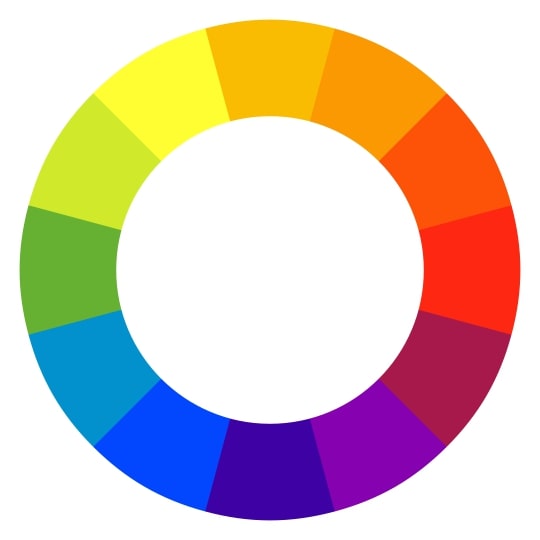
У XX столітті швейцарський художник та теоретик мистецтва Йоганнес Іттен збільшив кількість кольорів у базовому колі та показав, що вийде, якщо змішати деякі з них. Зараз колірне коло Іттена вважається одним із найзручніших інструментів для підбору колірних гармоній.

Колірне коло Іттена. Джерело: doodleandsketch.com
Як працює колірне коло
Базове колірне коло має 12 кольорів:
- основні (первинні) — червоний, жовтий та синій
- додаткові (вторинні) — фіолетовий, помаранчевий та зелений
- комбіновані (третинні) — змішання сусідніх кольорів (наприклад, помаранчевий із червоного та жовтого)
Гармонія кольору — теорія естетичної сумісності кольорів. Якщо хочете, щоб дизайн-елементи в проєкті виглядали злагоджено, ігнорувати її не можна.
Є кілька варіантів, як правильно поєднувати кольори. Проте вебдизайнери найчастіше використовують компліментарний, аналоговий та тріадний.
↑ Більше інформації про курс шукай тут ↑
Компліментарні кольори
Компліментарні кольори у колірному колі розташовані навпроти один одного: синій–помаранчевий, червоний–зелений, фіолетовий–жовтий.
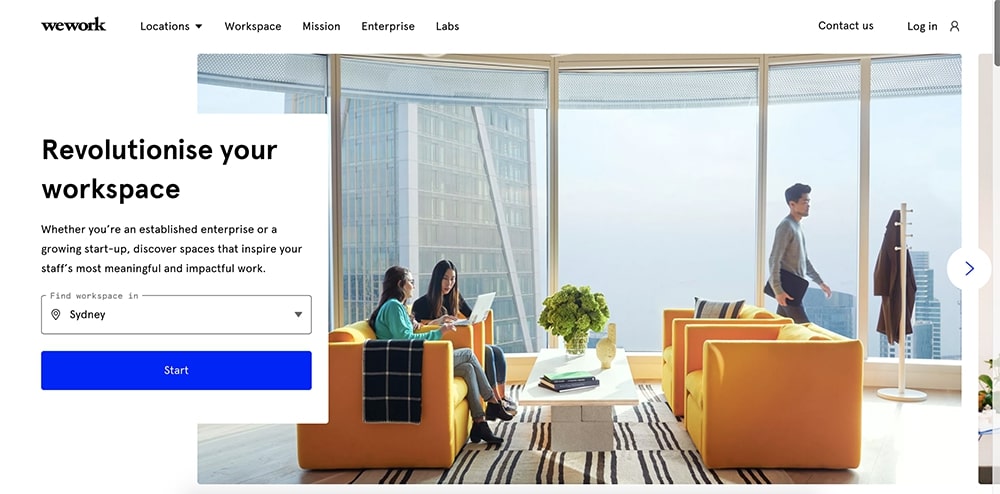
Дизайнери сайту WeWork пішли цим шляхом. Важливу роль там грають два компліментарні кольори — помаранчевий та яскраво-синій. Перший використовували в зображеннях, другий — як акцент на кнопках та посиланнях.

У дизайні сайту WeWork використані компліментарні синій та помаранчевий. Джерело: wework.com
Аналогові кольори
Аналогові кольори розташовані на колірному колі поруч. Ця схема може здатися нудною, але насправді око сприймає її як щось зрозуміле та симпатичне: вона часто трапляється в природі (як-от захід сонця — з помаранчевими, бузковими та рожевими відтінками).
У нещодавньому редизайні Dropbox показав, як поєднувати споріднені відтінки — на новому сайті поруч стоять фіолетовий, синій та рожевий.

На сайті Dropbox кольори, які не так часто поєднують, але тут це спрацювало. Джерело: dropbox.com
Тріадні кольори
На колірному колі тріадні кольори розташовані на однаковій відстані один від одного — на вершинах рівнобедреного трикутника. Така колірна схема виглядає збалансовано та гармонійно.
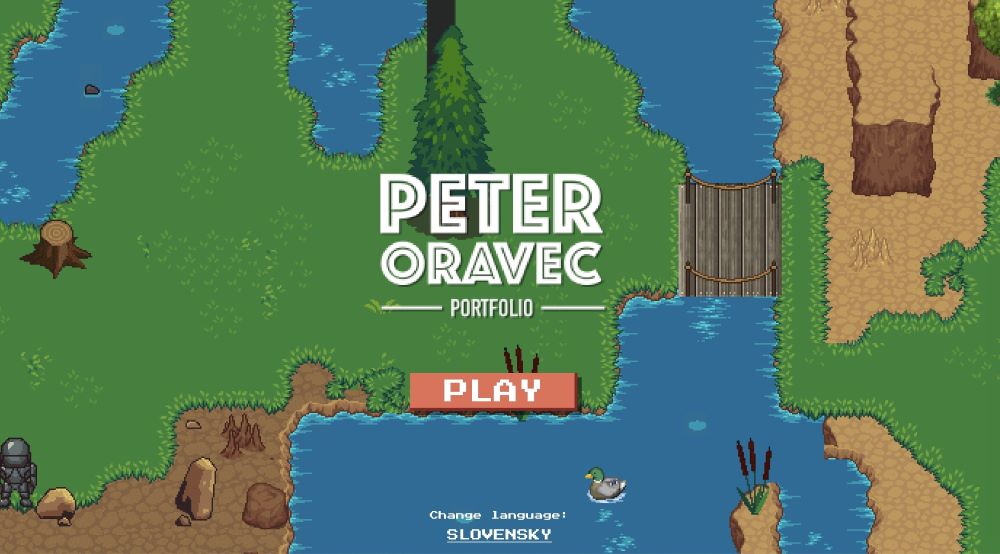
Для свого сайту-портфоліо дизайнер Петер Оравець використав класичну тріадну колірну схему — червоний, синій та зелений. Однак схема не строга: з таким м’яким червоним (майже персиковим) зелений та синій теж були трохи іншими.

Тріадна жовто-червоно-блакитна колірна схема сайту Петера Оравеця — та ще й зелений додався. Джерело: peteroravec.com
Психологія кольору
Хтось любить червоний, а хтось обожнює чорний — вибір улюбленого кольору завжди суб'єктивний. Без сумніву, загалом кожен колір впливає на нас по-різному. І тут усе більш-менш об'єктивно.
Якщо керуватися законами психології кольору, дизайнери можуть підібрати кольори, які точніше передадуть основний меседж сайту або продукту. Тут універсальні асоціації, пов'язані з базовими кольорами:
ЧЕРВОНИЙ
Червоний привертає увагу та асоціюється з коханням, енергією, війною, силою та пристрастю. Використати цей колір для дизайну сайту — сміливе рішення, але якщо продукт справді потужний та сміливий, то червоний виправданий.

Лендинг iPhone X (RED) — червоний на червоному. Джерело: apple.com
ЖОВТИЙ
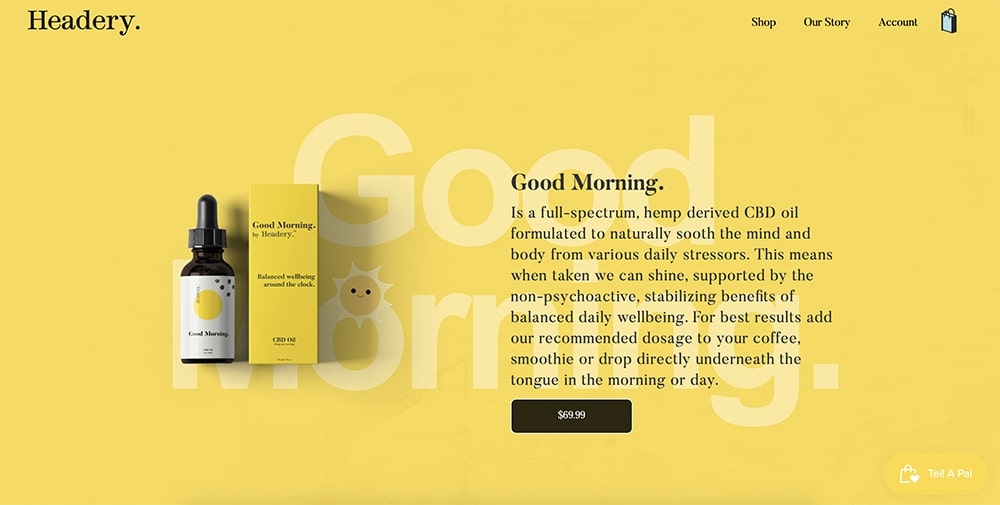
Жовтий — найяскравіший колір на колірному колі. Його часто пов'язують із щастям, радістю, а ще — з надійністю та впевненістю в собі. Дизайни, де жовтий колір основний, транслюють енергію та оптимізм.

Онлайн-магазин продуктів Headery на основі конопляної олії — все у жовтих тонах. Джерело: headery.com
ПОМАРАНЧЕВИЙ
Помаранчевий — колір пригод та спілкування. Тут агресивний червоний врівноважується життєрадісним жовтим — виходить сильне та драйвове поєднання, але водночас дружне. Помаранчевий колір пов’язують з екстравертністю та відкритістю до світу.

Помаранчевий онлайн-магазин бренду Aloha — продуктів на основі рослинного білка. Джерело: aloha.com
СИНІЙ
Синій = спокій, умиротворення і надійність. Страхові служби, банки та ІТ-компанії часто обирають цей колір для своїх логотипів, бо він транслює безпеку і чесність.
Наприклад, візуальний стиль Facebook створений на відтінках синього. Але цей вибір пояснюється не тільки «надійним» характером синього, але і тим, що Марк Цукерберг — дальтонік. Він не розрізняє червоний та зелений, а синій бачить.

Синьо-білий сайт книги When the World Went Digital про головні події у вебдизайні. Джерело: thehistoryofweb.design
ЗЕЛЕНИЙ
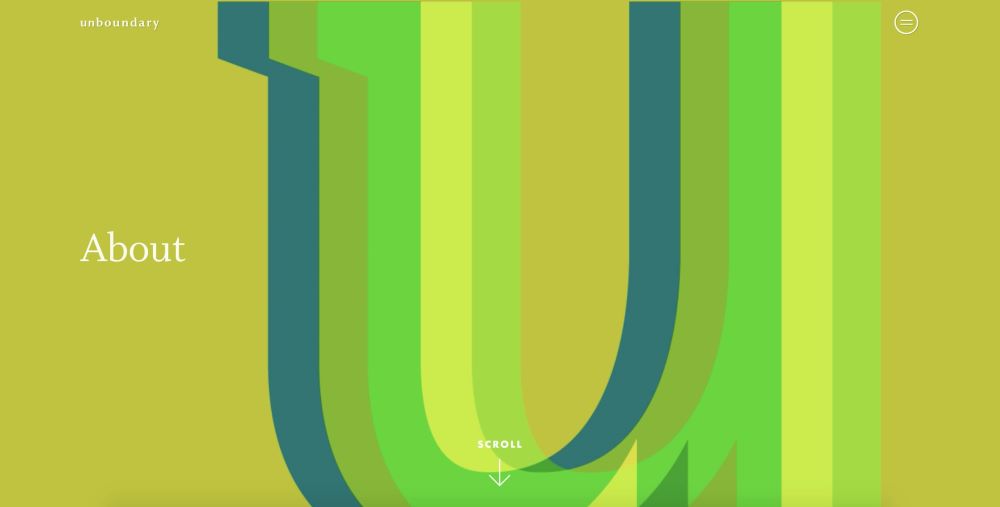
Зелений — символ життя, оновлення та росту. Головне середовище існування усіх відтінків зеленого — природа, це її головний колір. Щоб показати гармонію та внутрішній спокій, використовуй зелений.

Сайт американської студії дизайну Unboundary — у відтінках зеленого. Джерело: unboundary.com
РОЖЕВИЙ
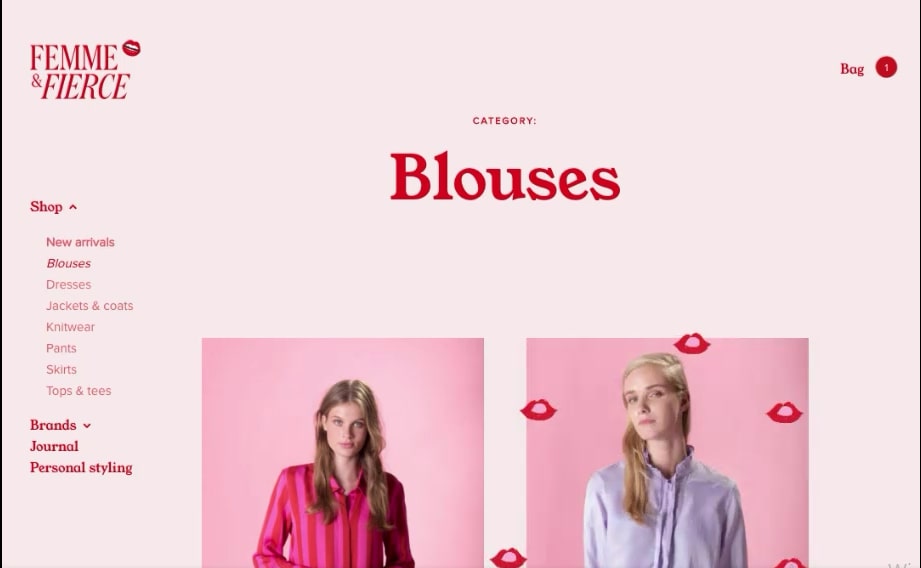
Рожевий — складний колір. У різних культурах і контекстах його сприймають по-іншому. Не так давно у західному світі його вважали виключно «дівчачим» кольором, і тільки зараз гендерні стереотипи щодо цього стираються. Рожевий тепер пов'язують не стільки з жінками, скільки з невинністю, життєрадісністю та умиротворенням, а ще — з турботою, чуттєвістю та коханням.

Онлайн-магазин жіночого одягу Femme and Fierce в основних відтінках рожевого. Джерело: femmeandfierce.nl
ФІОЛЕТОВИЙ
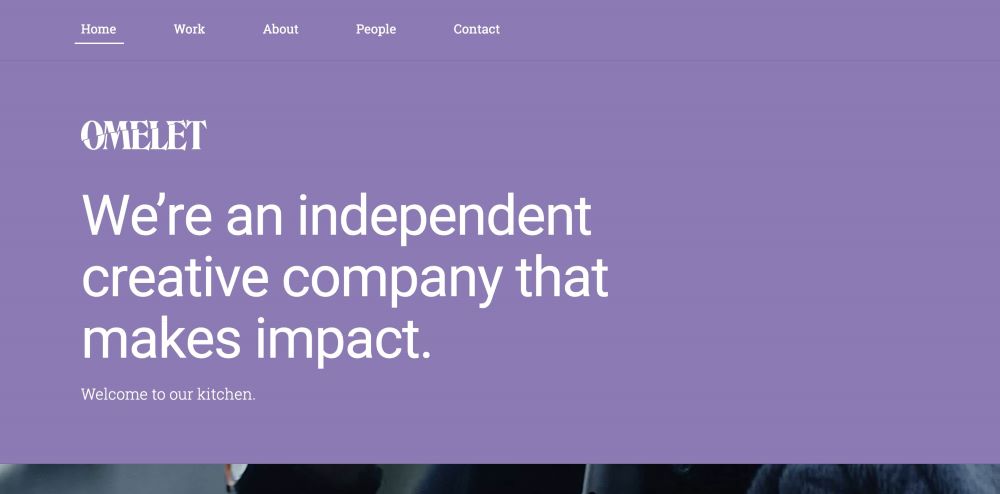
У фіолетового багато відтінків — наприклад, ліловий, бузковий, колір парнаської троянди та лавандовий. Класичний фіолетовий — поєднання червоного (пристрасті, енергії) і синього (спокою та умиротворення). Його часто використовують, щоб транслювати креативність. Якщо хочеться розповісти про творчі перемоги — вперед, за фіолетовий.

Лавандово-фіолетовий сайт креативної агенції Omelet. Джерело: omelet.com
Як створити колірну палітру
Вибір колірної палітри — фундамент, який впливає на зовнішній вигляд сторінок сайту чи додатка. Але перш ніж братися за розробку окремих елементів сайту, визначся з межами колірного діапазону.
Колірну палітру складають з первинних, вторинних та акцентних кольорів.
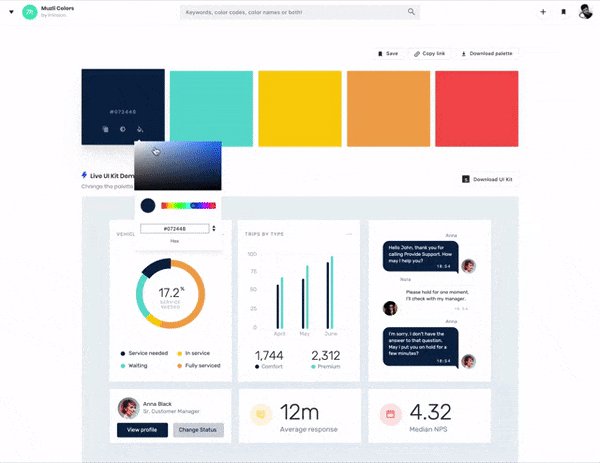
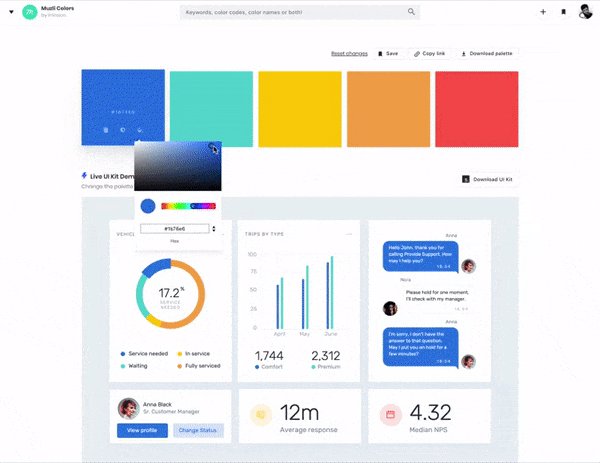
Так це відбувається:

Джерело: gfycat.com
ДОМІНАНТНІ КОЛЬОРИ
Домінантний колір — найголовніший відтінок, з яким буде асоціюватися сайт. Зазвичай це головний колір компанії, для якої створюється сайт або лендинг. Є декілька варіантів: монохром, коли цілий проєкт витриманий у відтінках одного кольору, або поєднання головного і додаткових відтінків.
ВТОРИННІ КОЛЬОРИ
Вторинні відтінки — як актори другого плану. Від їхнього вибору залежить, наскільки гармонійною буде колірна схема (і тут часто згадують про теорію кольору). Ти вирішуєш, за яким методом обиратимеш відтінки — наприклад, за компліментарним, аналоговим чи тріадним.
Щоб створити яскравий дизайн, обирай кольори, які розташовані в колірному колі навпроти. Для більш спокійних рішень потрібні відтінки-«сусіди».
АКЦЕНТНІ КОЛЬОРИ
Акцентні кольори підходять для фонів, посилань, кнопок та іконок. Якщо основна палітра сайту монохромна, то яскраві кольори виглядатимуть чудово. Часто на сайтах головний колір бренду використовують лише для акцентів, а фон залишають нейтральним.
Щоб підібрати кольори було простіше, ось безплатні інструменти:
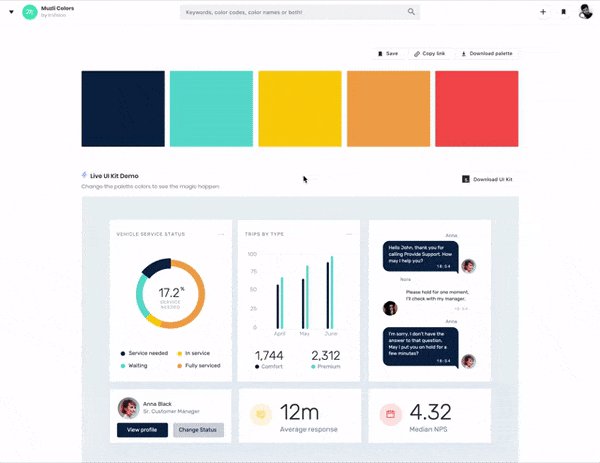
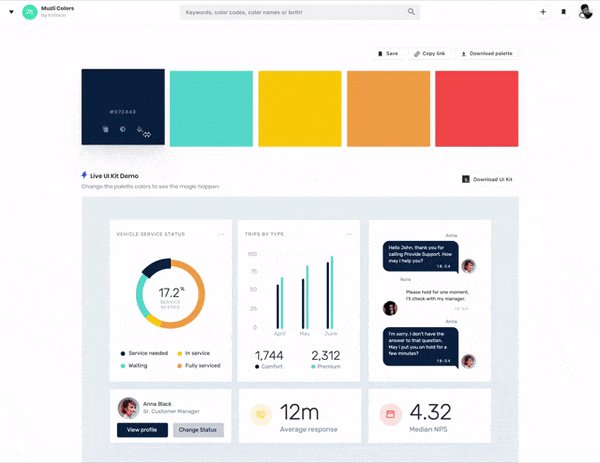
- Colors Muzli — щоб перевірити кольори на поєднуваність, створити й відредагувати колірну палітру. Завантажуй UI-набори з кастомними колірними поєднаннями, щоб подивитися, як вони виглядатимуть в інтерфейсі.
- Coolors.co — щоб створювати колірні схеми за кліком і дивитися тисячі палітр, створених іншими користувачами.
- Canva — щоб підібрати колірну палітру на основі фотографій. Знадобиться, якщо вже є зображення, від якого потрібно відштовхуватися.
- Colormind.io — щоб підібрати колірну схему в режимі реального часу і накласти її на мокап лендингу.
Основні колірні поєднання у вебдизайні
Тепер про те, як ці правила використовують для створення сайтів. Ось найпопулярніші схеми поєднання кольорів:
АНАЛОГОВА
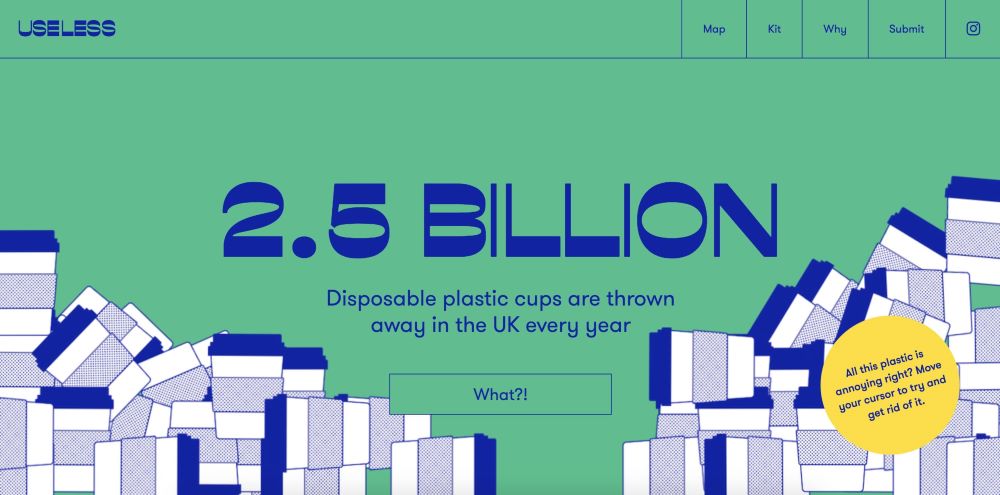
Як у випадку з Dropbox, у дизайні сайту екоініціативи Useless London використовуються аналогові кольори — синій та зелений, обидва достатньо насичені. Ця колірна палітра добре сприймається оком і чудово передає головний меседж про боротьбу за екологію.

Сайт Useless London, присвячений темі боротьби з відходами. Джерело: useless.london
КОМПЛІМЕНТАРНА
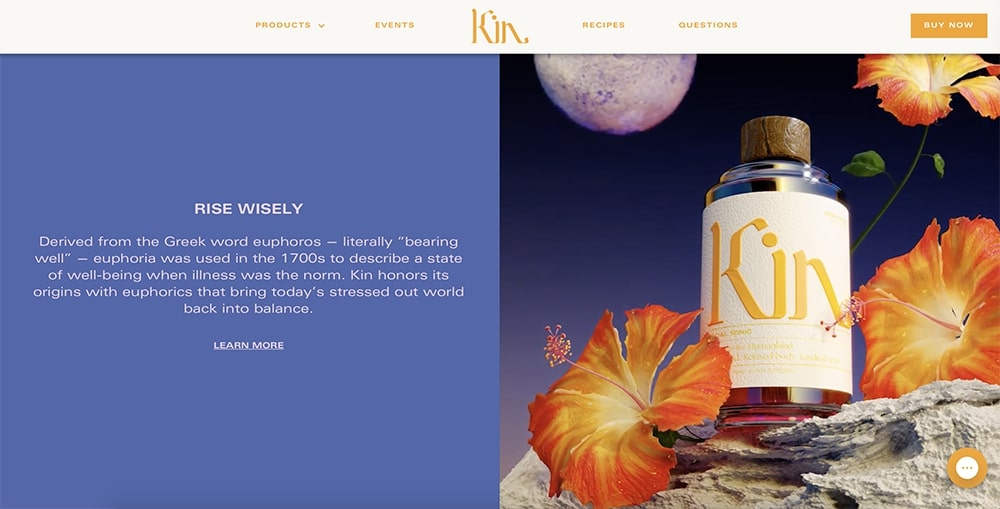
На сайті Kin Europhorics поєднуються помаранчевий та фіолетовий. Вони асоціюються з комунікабельністю та спокоєм. Схожий ефект має і продукт, який пропонують купити, — антистресовий напій, що підіймає настрій. Дизайн привітний, але виглядає досить стримано.

Онлайн-магазин Kin Europhorics — бренду антистресових напоїв. Джерело: kineuphorics.com
ГРАДІЄНТ
Градієнт — поступовий перехід одного кольору в інший. За допомогою градієнту поєднують аналогові кольори — наприклад, синій та зелений. Ще його використовують, коли хочуть залишитися в рамках одного базового кольору — і «розкривають» відтінки від більш інтенсивного до менш насиченого. Сайт музичного стрімінгу Spotify — ідеальний приклад того, як використовувати градієнт.
↑ Деталі курсу тут ↑
АКЦЕНТ НА ФІРМОВИЙ КОЛІР
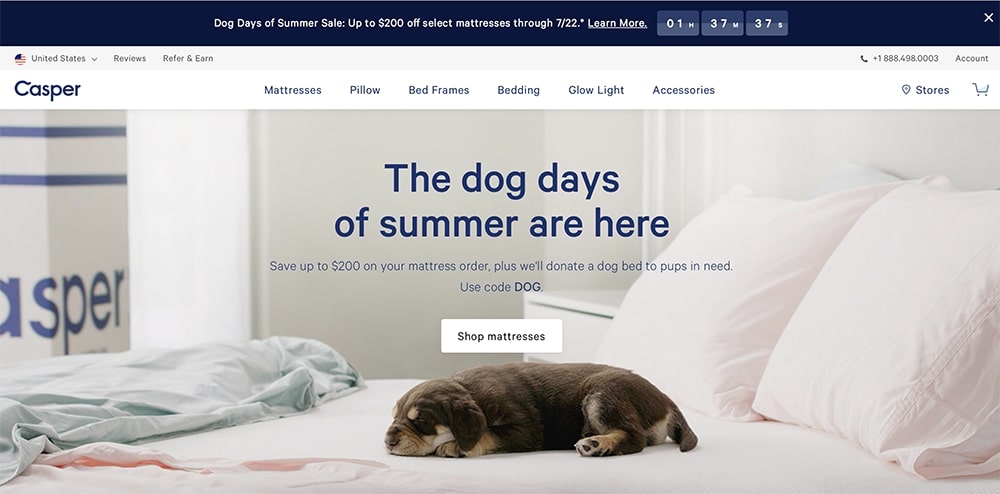
Магазини часто роблять надписи та основні блоки на сайті у своєму фірмовому кольорі — підсилюють усе фотографіями продуктів і негативним простором. Наприклад, дизайн сайту Casper, магазину постільної білизни, виконаний у фірмових глибоких і синіх відтінках.

Онлайн-магазин постільної білизни Casper з акцентом на синьому. Джерело: casper.com
МОНОХРОМНА
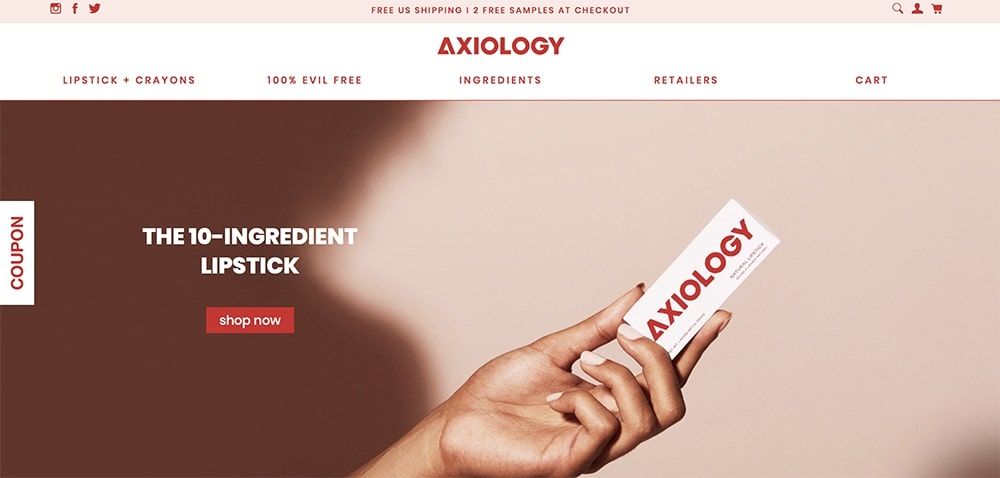
У монохромну колірну гаму входять усі варіанти одного кольору — його відтінки, тони та нюанси. Наприклад, на сайті косметики для губ Axiology Beauty головний колір — глибокий червоний, а всі інші — трохи темніші або світліші.

Онлайн-магазин косметики для губ Axiology Beauty. Джерело: axiologybeauty.com
ПАЛІТРА ПРИГЛУШЕНИХ КОЛЬОРІВ
Приглушений колір — це колір з додаванням чорного, який допомагає зменшити яскравість. Щоб зрозуміти, що це за кольори, згадайте, як виглядає осінній парк або вересневі поля у похмуру погоду.
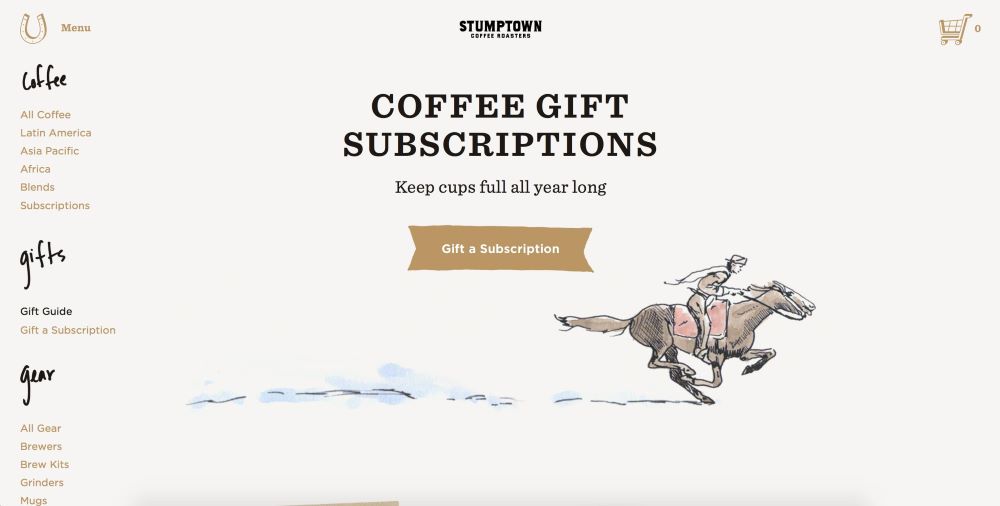
На сайті кавового ритейлера StumpTown Coffee використані приглушені коричневий, червоний та синій — це все показує спокійну і вдумливу філософію бренду.

Кавові відтінки на сайті магазину кави StumpTown Coffee. Джерело: stumtowncoffee.com
СХЕМА З ОСНОВНИХ КОЛЬОРІВ
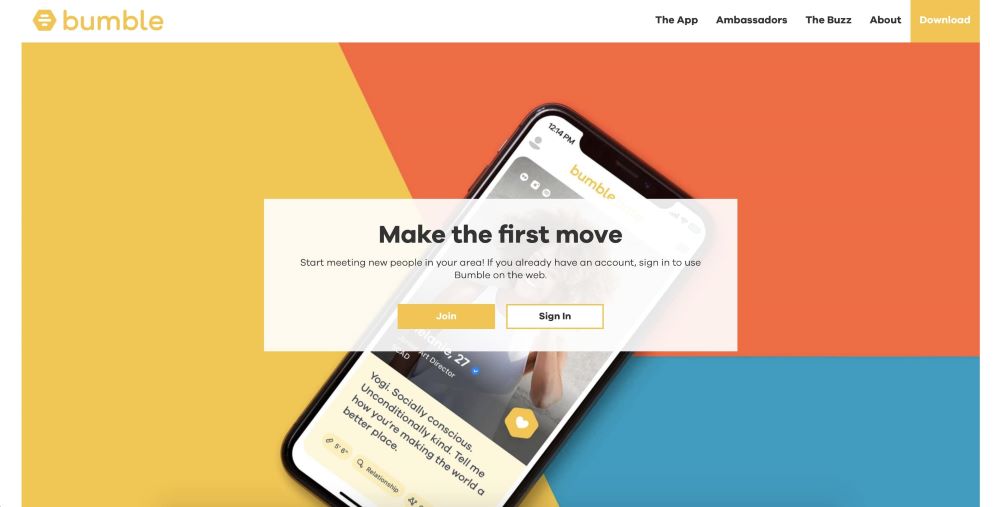
Головні кольори кола — червоний, синій та жовтий. Якщо побудувати свою палітру тільки на них, вийде енергійно та сміливо. У дизайні сайту і додатка для пошуку друзів Bumble використовують усі три головні кольори в однакових пропорціях.

Червоний, синій та жовтий в дизайні сервісу для знайомств Bumble. Джерело: bumble.com
ВІНТАЖНА КОЛІРНА СХЕМА
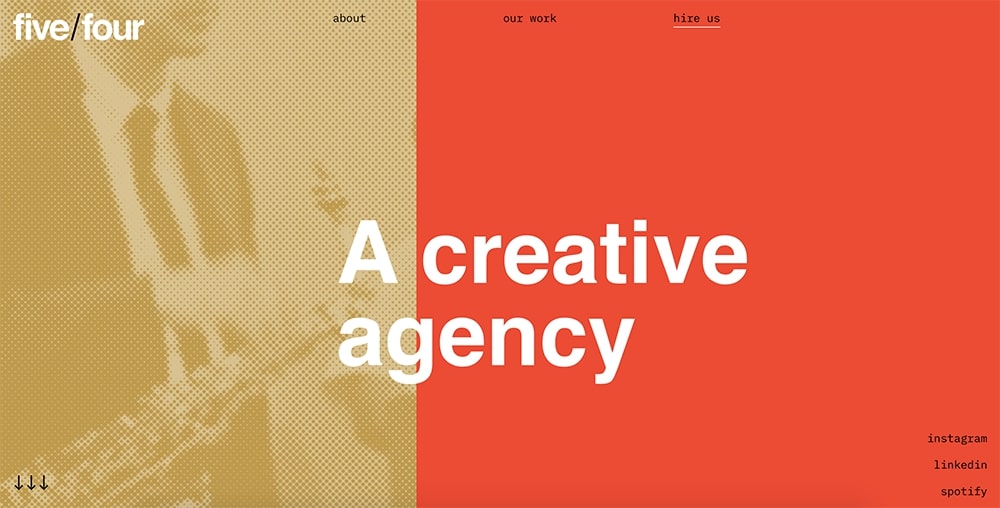
Обрати вінтажні поєднання відтінків — гарне рішення, якщо захотілося ретро-естетики. Наприклад, у схемі сайту для креативної агенції Five/Four дизайнери використали «старі» червоний та жовтувато-коричневий кольори, плюс посилили ефект завдяки зернистим фото із сепією.

Вінтажні акценти на сайті Five/Four — у фільтрах та основних кольорах. Джерело: five-four.co
Щоб створювати правильні вінтажні поєднання, використовуй документальні референси. Сервіс Colorleap підбирає колірні схеми за епохами — від 2000 року до н.е. до 1960-х — та бере за основу кольори історичних артефактів, картин, плакатів та афіш різних періодів.