Додаткові значення, подвійні значення, значення до значень. Чим цікавішою (але прогнозованою) є система асоціацій до образу, тим більше хочеться взаємодіяти з продуктом, який має цей образ. І це стосується як фізичних обʼєктів, так і віртуальних — у вебдизайні.
Тімлід web-команди League Design Agency Вадим Гайдай разом з тімлідом графічної команди Сашею Гусаковим пояснюють, як використовувати метафори у вебдизайні — і робити це нативно та влучно.
Типи мислення і сила метафори
Перш ніж переходити до метафор у вебпродуктах, варто розібратися в тому, як взагалі людина думає. Є два типи мислення:
- #1. Логічне (структурне) — коли ми бачимо об’єкт як сукупність окремих частин.
- #2. Образне (гештальтне) — коли ми сприймаємо об’єкт як цілісний образ, що не ділиться на складові.
Коли переглядаєш рецепт торта — працює структурне мислення, а коли смакуєш торт — гештальтне. Коли читаєш рецензію на фільм — структурне, коли дивишся кіно — гештальтне. Тощо.
Гештальти можуть бути:
- — вродженими — наприклад, такою є реакція малюків на обличчя, прості рухи головою, прості кольори та геометричні форми
- — набутими — під час життя ми формуємо власні сенси певних речей (для одних собаки — то друзі, для інших — небезпека)
Структурне мислення допомагає вирішити, чи варто купувати певний продукт, який ви взяли в руки. Але до цього вам ще треба звернути увагу на цей продукт — побачити його цілісно, відчути до нього позитивну або негативну емоцію та сформувати певну асоціацію. І тут підключається образне мислення.
Один з інструментів створення образів, що чіпляють, — метафора. Це художній прийом, що допомагає асоціювати продукт зі знайомими та значущими для людини образами (читай — гештальтами).
Які бувають метафори
Користь метафор для формування правильного сприйняття — величезна. З її допомогою ми можемо привернути увагу потенційного покупця, викликати його довіру та емоції. Щоб робити метафори влучними та міцними, варто розуміти, за якими законами вони формуються. Розберемося з цим.
Арістотель визначав метафору як «використання невластивого імені, перенесеного з виду на вид, або з виду на рід, або з виду на вигляд, або за аналогією». У книзі «Хвіст ящірки» Роман Уфімцев наводить три різновиди метафори:
- #1. Дерев'яні метафори, сконструйовані на основі спільної ознаки двох речей («довгий як телеграфний стовп»).
- #2. Кам'яні метафори (аналогії), сформовані на основі подібної структури двох речей («ніс корабля»).
- #3. Золоті метафори, вибудувані на основі спільного гештальту двох речей («жінка — це гітара»).
Чим масовіший продукт, тим простішою має бути метафора, бо індивідуальні та набуті гештальти у людей відрізняються. Якщо хочеш гарантовано потрапити клієнту в самісіньке серце, треба апелювати до вроджених гештальтів — вони ідентичні у кожної людини.
Як використовувати метафору у вебдизайні
Усі метафори пояснюють бренд, але при цьому в них стоять різні акценти.
#1. Метафора продукту потрібна, коли продукт складний і треба через простий та знайомий образ пояснити, як він працює.
До прикладу, в одному з проєктів, що зараз під NDA, ми працювали з сайтом віртуальної галереї. Користувач міг навести телефон на QR-код, сканувати зображення, а після за допомогою AR-технологій «приміряти» об’ємну картину на стіну будинку. Для цього ми використали метафору мильної бульбашки: коли дістаєш паличку з баночки з розчином, мильна кулька пласка, але варто подути — і вона стає об’ємною.
#2. Метафора бренду допомагає зробити акцент на характері та емоції бренду — характеризує його стиль, правила роботи й принципи. Така метафора може бути людиною, предметом, природним явищем і характеризує образ у динаміці.
До прикладу, метафора річки: у річки є притоки та гирла, через які вона впадає в океан. Вона може настільки імплементуватися у стратегію компанії, що навіть бізнес-процеси можуть адаптуватися під образ річки. Така компанія не обере бізнес-стратегію типу «максимально зменшити собівартість, щоб отримати максимум профіту». Бо така стратегія буде сприйматися як дамба, що сповільнює річку.
#3. Метафора місця допомагає створювати світ, альтернативний до реальності, де може існувати продукт. Це може бути світ комп’ютерної гри, фільму — чи просто тематична локація.
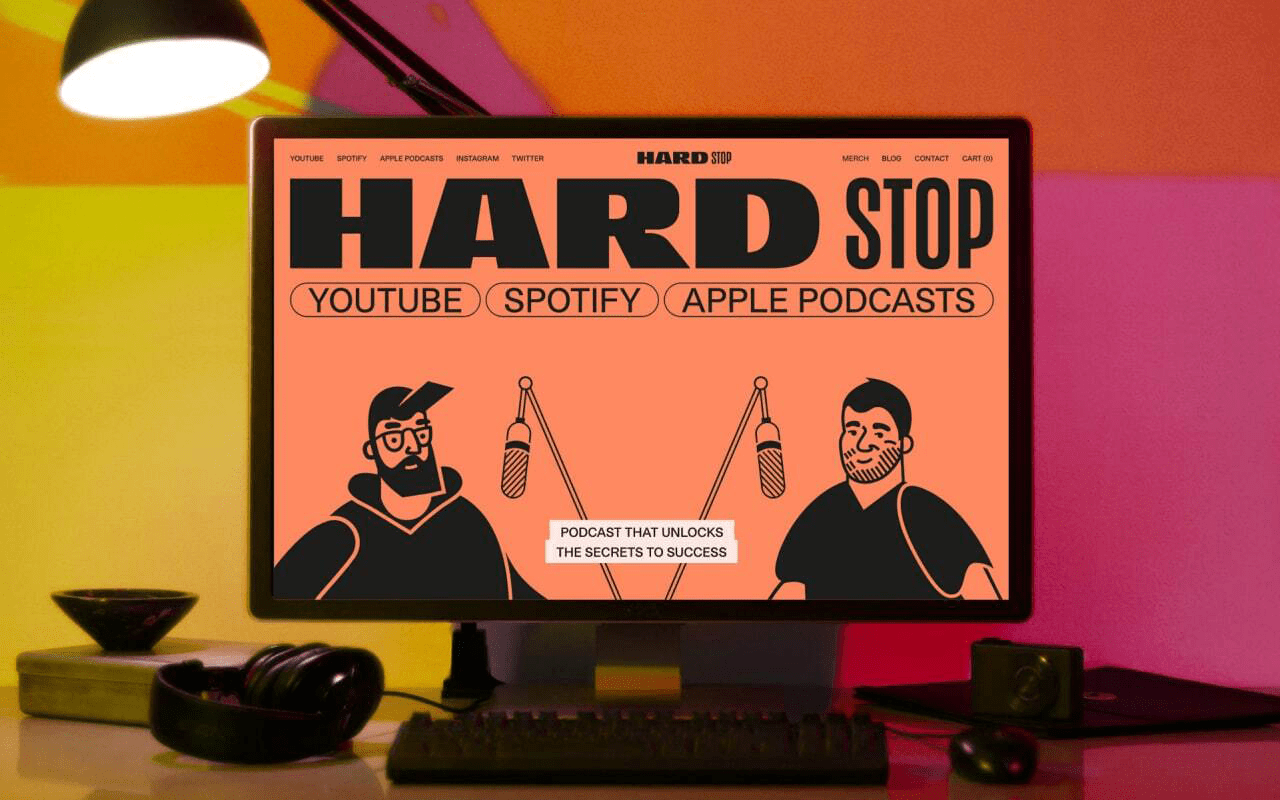
До прикладу, в проєкті подкасту HARD STOP ми будували сюжет у світі детективів. І це диктувало певні правила того, як цей світ існує та оформляється в дизайні. Ми мали відповісти собі на запитання:
- Як відкриватимуть метафору детективу джингли подкасту?
- Якими будуть перебивки?
- Яким буде монтаж?
- Чим він відрізняється від подкасту у стилі ситкому або мелодрами?
Мета подкасту в тому, щоби докопатися до істини під час спілкування з зірковими гостями — з’ясувати стратегії їхнього успіху, щоб після повторити. Тож ми створили персонажів-детективів, щоб підкреслити архетип дослідника і після оживити їх на сайті. Наші позитивні детективи не мають антагоністів та протагоністів — вони прагнуть досліджень.

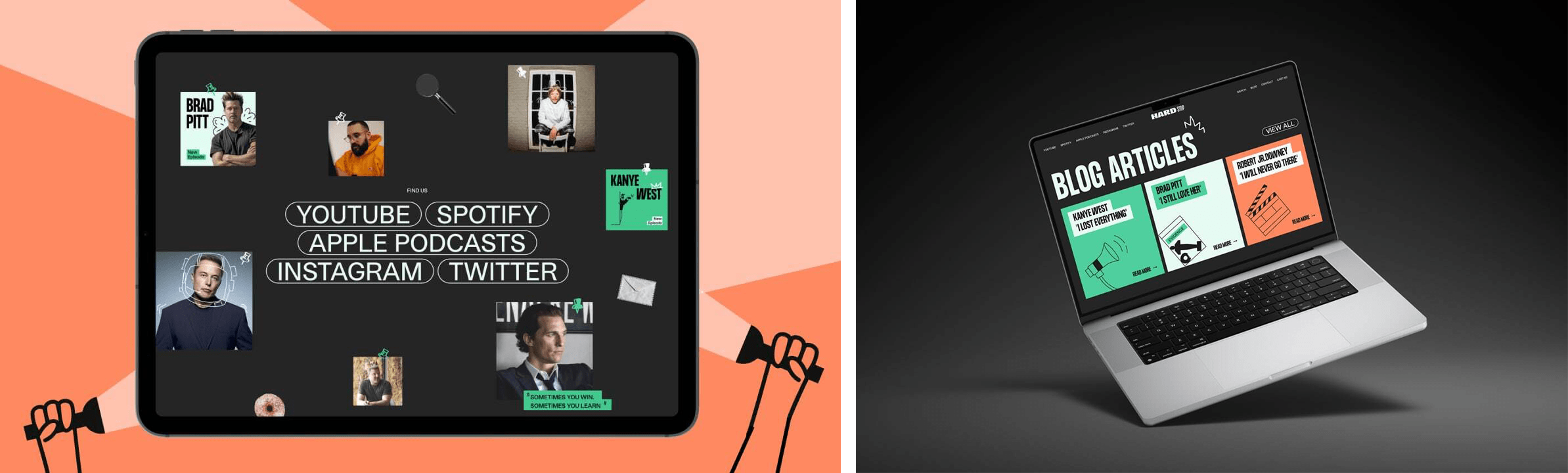
Щоб підтримати метафору розслідування, секцію з соціальними мережами ми оформляємо як дошку розслідувань детектива. А обкладинки статей у нас виглядають як коробки з доказами:

Як працювати з метафорами
Метафори — це явище кросплатформне. Вони зʼявилися в літературі та візуальному мистецтві, а наразі також використовуються в брендингу, графічному дизайні та цифрових продуктах. Щоби працювати з метафорами в будь-якому медіумі було ще простіше, ось кілька порад:
#1. Якщо метафора здається занадто складною — значить, це не метафора. Спрощуй та досліджуй далі.
#2. Аналізуй, які метафори обирають часто, — це допоможе виокремити опорні моменти та адаптувати їх під свій кейс.
#3. Експериментуй з образами — пошук влучної метафори може бути тривалим, але ти точно її знайдеш.


