Естетика — це не примха. Від того, чи вдало розташований продукт на фото, залежить успіх всієї рекламної кампанії. Поставив склянку посередині кадру — не спрацювало. Посунув її вбік і додав тарілку для контрасту — зовсім інша історія.
Кожен вважає, що має індивідуальний смак, але насправді ми схильні думати й бачити однаково. Краса універсальна — говорить нейроестетика, яка вивчає реакції мозку на візуальні образи.
Ми вже писали про базові закони мистецтва, а тепер ділимось новими (або по-новому сформульованими) ідеями, які у своїй SKVOT-лекції підкинула Лєра Шапошнікова — креаторка з досвідом 10+ років і власною бренд-агенцією ORCHIDEA. Лєра описала сім ключових принципів роботи мозку та розповіла, як дизайнер може ними скористатися. Ось конспект.
Чому естетика — це a must
Дизайн впливає на те, як ми думаємо, почуваємося та скільки задоволення отримуємо від користування продуктом. Задача креаторів — створювати дизайн, завдяки якому продукт подобатиметься довше, ніж 5 хвилин після купівлі. З хорошим стійким дизайном користувач матиме міцний та довготривалий зв’язок.
Але естетика невіддільна від функції. Якщо продукт неякісний, естетичний дизайн його не врятує. Пізніше користувач все одно зрозуміє, що ця краса ілюзорна — просто обгортка.
Як створити універсальний дизайн
Наші вподобання — різні та суб’єктивні, є навіть негласне правило: про смаки не сперечаються. Але на базовому рівні більшість людей міркує однаково — і відносить квітку до категорії приємного, а павука — до відразливого.
Краса — в очах того, хто дивиться. Точніше в його мозку. Коли людина рефлексує на твір мистецтва, залучені ті самі відділи мозку, що й при реакції на біль, запах, смак, задоволення. Система сприйняття сформувалася для ідентифікації біологічних стимулів — а от реагувати на художні об’єкти нас навчила еволюція.
Нейробіолог Вілейанур Рамачандран якось згадав поняття «раса» — воно існувало в санскриті та означало «схопити саму сутність чогось, щоб викликати певний настрій або емоцію в глядача». Цим і займається дизайн: ловить головні риси явища або предмета і відтворює їх у найбільш вдалій формі. В книжці The Tell-Tale Brain Рамачандран описує головні закони побудови естетичного дизайну.
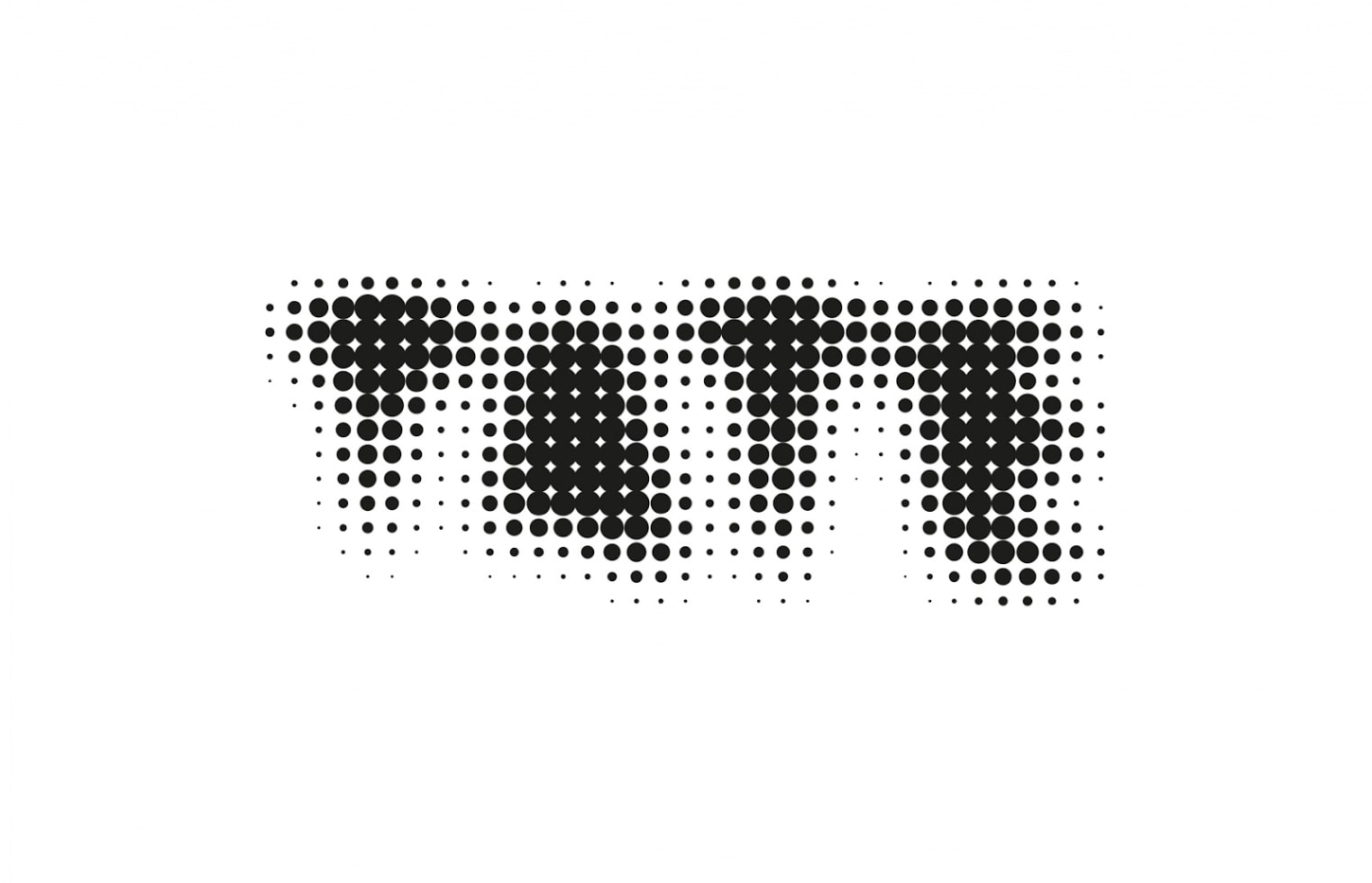
#1. Групування. Всі колись бачили зображення-головоломки — коли у купі крапок є малюнок, який важко помітити одразу. Такий прийом часто використовується в графіці — наприклад, лого Tate Modern «складене» з чорних кружечків:

Логотип мережі галерей Tate Modern. Джерело designweek.co.uk
Поєднання схожих кольорів в одному дизайні — вдале рішення, бо мозку зручно їх повʼязувати. Скупчення крапочок різної тональності та насиченості утворює малюнок — і людина швидко вгадує силует, навіть якщо це якась запікселена графіка. Такі зображення — це квест, нам подобається його проходити.
Раніше принцип групування допомагав нам серед рослин помітити хижака. Хоча сьогодні світ дуже контрастний та незакамуфльований, від своєї природи не втечеш — наш зір запрограмований впізнавати об’єкти, які є для нас загрозою або здобиччю. Якщо дизайнер триматиме це в голові — зможе створити постер, який не загубиться в джунглях міста.
#2. Закон максимального зміщення. Наукові дослідження доводять, що все дивне і видозмінене привертає більше уваги, ніж звичайне. Наприклад, під час одного експерименту щуру показували прямокутник і давали ласощі, а потім демонстрували квадрат і не давали нічого. З часом щур почав радіти всім видовженим фігурам, але йому потрібен був контраст, щоб ідентифікувати прямокутник (він не впізнавав його, якщо поруч не було квадрата).
Карикатури смішні та цікаві тоді, коли характерні риси людини (великі очі, ніс із горбинкою, клаповухість) гіперболізовані, в іншому випадку вийде звичайний портрет. Така ж ситуація з ілюстрацією — якщо ти просто використаєш базову форму об’єкта, зображення виглядатиме пласким.

Ілюстрація Guille Carmona. Джерело: creativereview.co.uk
Те саме стосується літер. Звичайна буква -к- добре читається і на 100% спрацьовує в тексті. Але якщо хочеться зобразити цю літеру художньо, потрібно зберегти її графему, а все інше — максимально змінити. Силует -к-, звісно, має зчитуватися — інакше не буде ефекту «еврики», все стане незрозумілим.
#3. Закон контрасту. Про контраст усі добре знають, але часто забувають. Контраст окреслює межі предмета і привертає до них увагу. Йдеться про поєднання різних кольорів, форм, світла і тіней. Існує також контраст глибини та матеріалу, коли одна текстура гладка, а інша — шорстка.
В природі контраст існує, щоб людина і тварини могли помітити плоди з великої відстані — тому стиглу полуничку так добре видно на фоні зеленої трави. Контраст також дозволяв відрізнити отруйні й токсичні рослини від безпечних.
Чим помітніша різниця між двома ділянками, тим більший контраст. Якщо він дорівнює нулю, ти нічого не побачиш. Замалий контраст робить малюнок безликим — око не знає, за що зачепитися.
Скульптура Тари Донован класно ілюструє концептуальний контраст. Здалеку здається, що бачиш хутро, але насправді скульптура зроблена з блискучого металу. Мисткиня руйнує очікування: поверхня куба шорстка, а не гладка, «хутро» тверде, а не м’яке, etc:

Скульптура Тари Донован, без назви, 2014. Джерело: pacegallery.com
#4. Закон «Ага!». Ми любимо розв’язувати задачі — інтелектуальні, логічні, візуальні загадки збуджують наш мозок. Це пояснює популярність Where's Wally — кумедних ілюстрацій, на яких серед великого натовпу потрібно було знайти чувачка в смугастому светрі.
Модель «Ага!» працює приблизно так: людина дивиться на якусь сцену, а її мозок активно зіставляє отриману інформацію з попереднім досвідом. Коли виникає частковий збіг, народжується малесеньке «ага!» → лімбічні системи винагороди шукають ще більше «ага!», поки сцена не стане повністю зрозумілою. Мета мистецтва якраз у тому, щоб викликати якнайбільше «ага!» і лоскотати зорові області мозку людини.
Ще один кейс дизайнів-ребусів — айдентика шоколаду Toblerone. В силуеті логотипа у вигляді гори схований ведмідь, а в назві Toblerone зашифрована назва Bern — це швейцарське місто, де виготовляється шоколад:

Послання Toblerone. Джерело: boredpanda.com
Напевно, скоро ми знову повернемося до складних дизайнів і зашифрованих логотипів. Бо загадка, яку не треба розгадувати, продається дуже дешево. У посередніх і прямолінійних дизайнах — як, наприклад, у рекламі ліків — немає твісту. А от недомовленість і загадковість малює в уяві глядача продовження історії.
#5. Нелюбов до збігів. Наш мозок не любить неправдоподібні збіги, які рідко трапляються в природі: малюнок дерева, де всі гілки симетричні, викличе недовіру. Незвичне розташування предмета також може бути дискомфортним. Краще не малювати дерево точнісінько між двох гір, а згадати правило «золотого перетину» і змістити його вправо або вліво.
Коли працюєш над симетричним логотипом, не роби обидві його частини абсолютно однаковими. Цю фішку розкусили ще в часи античності — якщо уважно подивишся на цю скульптурну композицію, помітиш, що її елементи й сюжети трохи відрізняються.

Частина оздоби храму Артеміди. Джерело: sasgreekart.pbworks.com
#6. Симетрія. На підсвідомому рівні ми боїмося паразитів та хвороб — а значить, і деформацій, які вони спричиняють, — тому симетрія заспокоює. Мозок думає так: якщо в людини всі частини тіла на місці — значить, вона здорова і хворобою нам не загрожує. Але є один нюанс: нам подобаються тільки симетричні об’єкти чи суб’єкти (наприклад, пропорційне обличчя). А от симетрія групи об’єктів може викликати неприємні відчуття — саме тому близнючки з «Сяйва» Стенлі Кубрика разом виглядають так кріпово:

Кадр з фільму «Сяйво» Стенлі Кубрика, 1980. Джерело: bloody-disgusting.com
Цей парадокс теж пояснюється еволюцією. Хижак, здобич, друг чи партнер — це завжди окремий та незалежний суб’єкт. Якщо група людей вишикується симетрично, ми запідозримо, що тут щось не так — бо ця симетрія неприродна. Мозок не любить збіги, які не може пояснити.
#7. Метафора. Метафора — це коли в кльовий дизайн вкладається ще й сенс. Метафора може бути не лише текстовою, але й візуальною (наприклад, слово «нахил», написане під нахилом). Такий прийом викликає резонанс між значенням слова і буквальним нахилом — стирається кордон між поняттям і сприйняттям.
Метафору часто використовують у коміксах — наприклад, друкують слова «переляк» або «жах» хвилястими, переривчастими лініями. Коли бачиш тремтячі та агресивні літери, одразу розумієш, про що йдеться, — можна навіть не читати сам текст. Якщо навчишся абстрактно зображати біль, страх чи радість, зможеш тонше передавати емоції в дизайні.
Головне — щоб метафора була усвідомлена та обґрунтована. Якщо не можеш відповісти на запитання «чому я зробив саме так?», дизайн не спрацює.

