Якби кожному UX/UI-дизайнеру-початківцю видавали стартерпак, там точно були б талант, скіли та бажання працювати. Але для того, аби твої роботи були не ok, а wow, потрібне ще й навчене око. Адже щоб навчитися професійно створювати, треба вміти професійно дивитися.
Підготували коротку, але достатню інструкцію з того, як UX/UI-дизайнеру навчитись бачити красиве і не дуже, відрізняти огидне від ніякого, а функціональне — від незручного.
Що таке краса в UX/UI
Один із критеріїв краси в UX/UI — зручність. Наш мозок любить економити енергію, тож вибирає прості та знайомі речі — йому подобаються дії, які не потребують зайвих зусиль. Добре те, що просте і функціональне.
Пʼять правил того, що мозок вважає гарним в UX/UI, сформулював Якоб Нільсен, засновник консалтингової компанії з юзер-експіріенс Nielsen Norman Group:
#1. Масштаб. Нам подобається, коли важливе займає більше місця, ніж несуттєве.
#2. Заморожена розмітка та фіксована ширина сторінок. Якщо сайт дивитимуться на великих моніторах, розмітка має бути широкою (простору треба багато). На смартфоні навпаки — на маленькому екрані має вміститися все, що потрібно користувачеві.
#3. Пошук. Людина шукала сайт в інтернеті, людина шукатиме і на сайті. Користувач має знайти те, за чим прийшов, за три кліки (а то й один) — і витратити не більше часу, ніж задумав.
#4. Контакти. Якщо користувач шукає контакти підтримки на сайті — не влаштовуй йому квест, бо так він звернеться, але буде роздратований.
#5. Менше значить більше. Шукати щось у незахаращеній кімнаті легше, ніж у гармидері. Тому сайт або додаток не мають містити візуального та інформаційного шуму.
Що таке навчене око в UX/UI
Для UX/UI-дизайнерів навчене око — це швидке розуміння того, що для користувача зручне та просте, а що ні. Користувацький досвід — це шлях клієнтів на сайті, в додатку чи іншому продукті, де пошук потрібної кнопки є легким і приємним. Цей шлях можна порівняти з рухом вулицею: людині треба дістатися до конкретної точки — і бажано швидко, без блукання між хрущовок, новобудов та барокових церков.
Впізнавати красиве й некрасиве — це скіл. Якщо його не маєш, твоя робота (зокрема дизайнерська та продуктова) не буде естетичною. Вміння розрізняти красиве і некрасиве — не м’яз, але теж потребує тренування. Коли вперше приходиш у спортзал, не вимагаєш від себе підняти штангу в 120 кілограмів. Так само з візуальним смаком — на нього потрібні час і зусилля. Це ок.
Навчене око в UX/UI — не те саме, що навчене око, наприклад, в ілюстрації чи графдизайні. Графічний дизайнер працює з плакатами, листівками, інфографікою, обкладинками та лого. UX/UI-дизайнер робить сайти та додатки — йому важливо навчитися бачити не лише привабливе, але й функціональне.
Ці сфери різняться за такими поінтами:
#1 Статика й динаміка. Графічний дизайн та ілюстрація — це про статичні зображення, а UX/UI-дизайн — про статичні зображення + взаємодію між елементами. Досвід клієнта тут формують анімації, переходи між екранами, інтерактивні кнопки. Користувацький дизайнер тренує око, аби розуміти: а) чи поєднуються на сторінці окремі елементи, б) чи працює це в динаміці, в) як це виконує мету користувача.
#2 Друк і цифра. Один і той самий колір буде мати різний вигляд на екрані ноутбука та банері на рекламному борді. Графічний дизайнер оцінює свою (і чужу) роботу і на екрані, і на папері, тож має думати про те, як клієнт сприйме візуал у різних медіумах. UХ/UI-дизайнер працює переважно в діджиталі, тож має тренувати око на цифрових продуктах.
#3 Мета користувача. Графдизайн доносить інформаційне повідомлення, а UX/UI робить так, щоб сайтом чи додатком було зручно користуватися. Функціональний UX/UI — наче естетична дорога зі зручною системою поворотів та вказівників (у добре спроєктованому місті водії, велосипедисти й пішоходи не губляться і не заважають одне одному). Тож око UX/UI-дизайнера має бути націленим на досвід користувача: чи не заблукає клієнт, чи отримає візуальне задоволення, чи піде з тим, за чим прийшов.
Як навчити око в UI/UX
Найочевидніший перший крок для тих, хто хоче навчити око, — це перечитати купу книжок за профільною темою та передивитися купу кейсів на Awwwards, UX Design Awards чи біхансі. Це — база. Але можна піти й далі:
#1. Аналізувати різницю поколінь фізичних речей. Продукти, які зараз відомі на весь світ, протягом кількох десятиріч еволюціонували. Якщо перші версії настільних ламп, холодильників, пралок, пилососів і телефонів були орієнтовані більше на функцію, ніж на естетику, в оновлених версіях це змінилося. Тими ж самими речами користуватися набагато зручніше, а їхній зовнішній вигляд відповідає сучасному контексту.

Холодильники GE Monitor Top та Hotpoint першої половини ХХ ст. (ліворуч), холодильник Samsung Food Center 2022 року. Джерела: americanhistory.si.edu, suter.ch
Аби зрозуміти, чому техніка та інші речі з минулого перестали бути user-friendly, дивись архіви. Ось кілька з них:
- Old Computer Museum. Цей онлайн-музей зроблений у стилі сайтів 1990-х — і там зібрана купа компʼютерів, популярних у ті часи. Фото цих вінтажних моделей є в хорошій якості ззовні — роздивися їх зсередини. Також у музеї є описи того, як змінювався їхній дизайн і функціонал.
- Mobile Phone Museum. У цьому музеї є «розкладушки» та «слайдери», популярні в нульових. Цей архів показує, як телефони ставали більш функціональними та що змінювали виробники, аби естетика телефонів відповідала часу.
- Museum of Obsolete Media. Автори сайту склали рейтинг «стабільності» речей: що вже зникло або зникне через незручний функціонал чи невдалу естетику, а що — проживе ще довго і підлаштується під юзера.
- Obsolete inc. Акаунт допомагає оку відрізнити сучасне від застарілого, адже показує, як модернізують старі меблі. Їх фарбують, лагодять і спрощують. Так меблі стають естетичними та зручними для сучасного юзера.
#2. Роздивлятися те, чим користуються щодня. Купюри, чеки, дорожні вказівники — це те, з чим ми взаємодіємо кожного дня. Ці обʼєкти функціональні та зручні (інакше їх би просто не існувало). Їхній зовнішній вигляд удосконалювався, але не змінився кардинально. Їх використовувати просто, отже вони friendly для юзера і можуть стати прикладом того, як зробити продукт практичним для користувача.
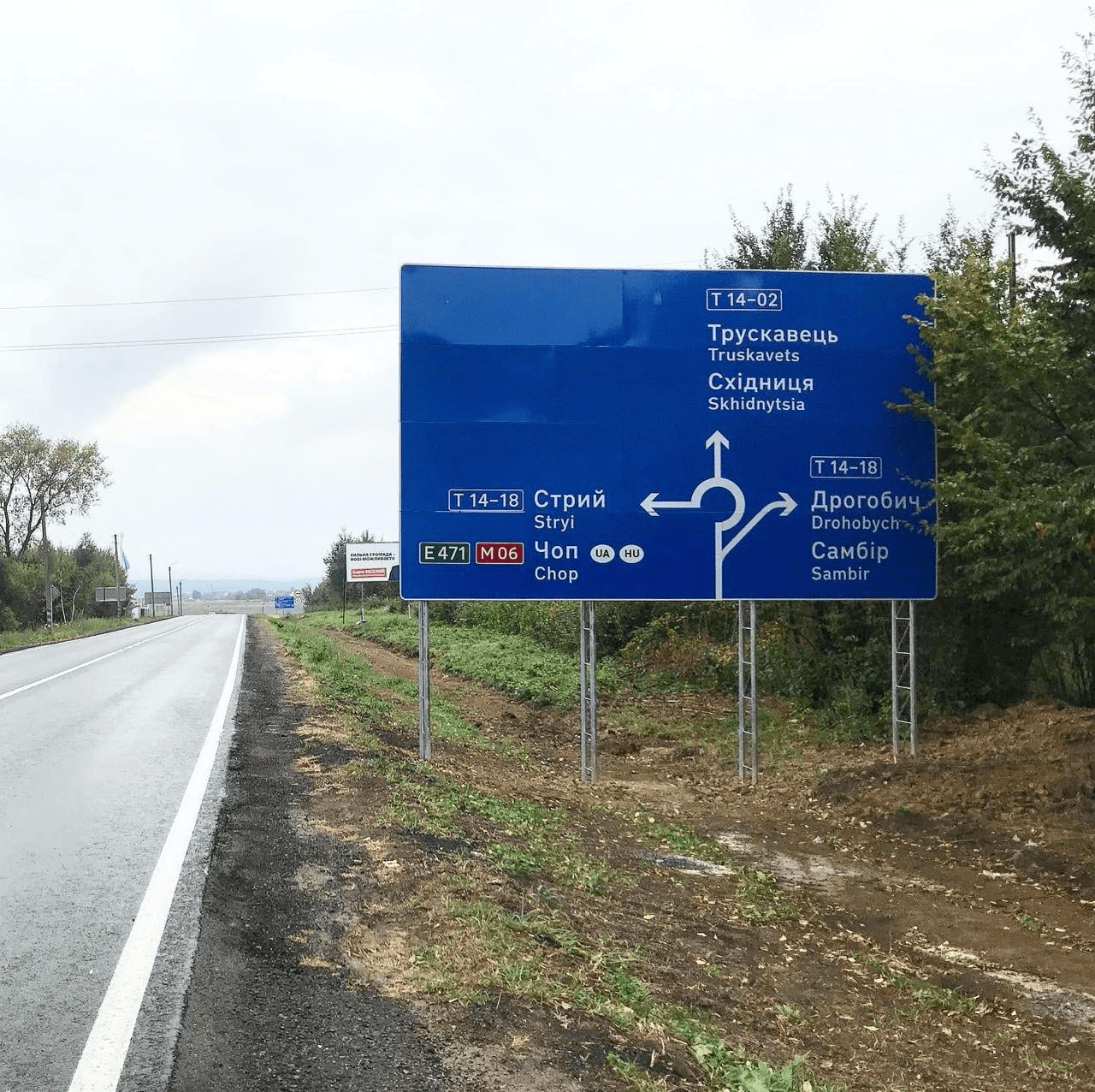
Візьмімо дорожні знаки. Вони зрозумілі та зручні. Цей вказівник показує, яку трасу вибрати, аби дістатися потрібного населеного пункту:

Зрозуміло, що до Трускавця треба їхати прямо, а кордон з Угорщиною — після повороту наліво. Роби додатки так само — користувач має на ізі зрозуміти, яку дорогу вибрати, аби дістатися пункту Б.
На купюрах також немає нічого зайвого. Бачимо номінал банкноти (він навіть повторюється декілька разів), необхідні державні символи та персоналію, якій присвячена гривня. Коли ми користуємося грошима, не шукаємо інформацію, вона завжди знаходить нас сама. У цьому і полягає зручний дизайн.
Аби пришвидшити навчання на повсякденних речах, підготували таку добірку:
- The Sign Guy. Цей креатор колекціонує дорожні знаки, сам робить тематичні вказівники та розповідає про кожен із них.
- Гривні, які не затвердили. Про купюри, яким не вдалося. Відео дає зрозуміти, чому одні речі потрапили до користувача, а інші, дуже схожі, — ні.
- Аптеки-музеї. Такі є по всьому світу. У цих музеях відвідувачі можуть зрозуміти, як змінюється вигляд популярних ліків залежно від функціонала.
#3. Розвивати уяву. Вона створює нові образи на основі того, що ми вже знаємо. Уява наштовхує на інсайти й допомагає креативити. Пушити уяву можна так:
- Джорналінг. Записуй, чим сподобався (і не дуже) дизайн, що можна змінити, а що — забрати у свій кейс. Перечитай через якийсь час і простеж, як змінюється візуальний смак.
- Дивися кіно без звуку. Вибери незнайомий фільм або серіал, подивися 5 хвилин і вимкни звук. Уява сама вигадає, що відбувається на екрані, і це тренуватиме її гнучкість.
- Вигадуй біографії для незнайомців. Коли їдеш у метро чи поїзді, придумай для якогось пасажира біографію — ім’я, прізвище, рік народження, основні моменти життя, кого любить, що читає, де працює.
- Роби вправу «Хороший, поганий, дивовижний». Сформуй добірку сайтів і додатків, які подобаються, спантеличують або дратують. Щодня бери з добірки три — і думай, який з них «хороший», «поганий» та «дивовижний». Проаналізуй, що подобається в хорошому, відвертає в поганому, і покритикуй дивовижний сайт.
- Сходи в церкву, бажано в католицьку або протестантську. Церкви знають, як залучати й утримувати користувачів. Католики, наприклад, зробили лавки, на яких зручно сидіти під час довгої служби. Там є і підставки з подушечками для колін, на них стають під час молитви. А ще є екрани, з яких можна прочитати молитву, якщо ти її не знаєш.
#4. Дискутувати й перевіряти. Роботи варто обговорювати. З іншими дизайнерами, клієнтами чи бабусею. Дискусії тестують дизайн із різних точок зору і вчать дивитися на результат роботи очима іншої людини. Це дає знання, які застосуєш у нових кейсах.
#5. Практикувати майндфулнес. Навчене око — це про присутність тут і зараз. Якщо не вистачає концентрації та усвідомлення моменту, навіть айкетчер може проковзнути повз увагу. Майндфулнес можна практикувати медитаціями, по 10–15 хвилин на день. Для цього потрібне спокійне місце, де сфокусуєшся на тому, що ти чуєш, як дихаєш і про що думаєш. Так навчишся підкорювати думки та помічати красиве в моменті.