До нас щодня говорять екрани: нагадують про щось у попапах, попереджають в алертах. За всією цією комунікацією стоять UX-райтери — дбають про те, щоб повідомлення, які ми отримуємо, були зрозумілі та по суті.
Про те, як зробити юзера щасливим (навіть коли ти надсилаєш йому error message), у лекції розповів Олексій Ткаченко. Він у сфері вже 8 років — і працював над User Experience у продуктах Klarna, Uproad та Allset (останній підняв $16,6 млн інвестицій).
Льоша по поличках розклав флоу роботи над текстом, а ще розповів, у чому різниця між UX-райтингом і контент-дизайном. Ми законспектували основне.
Чому цифровим продуктам потрібні тексти
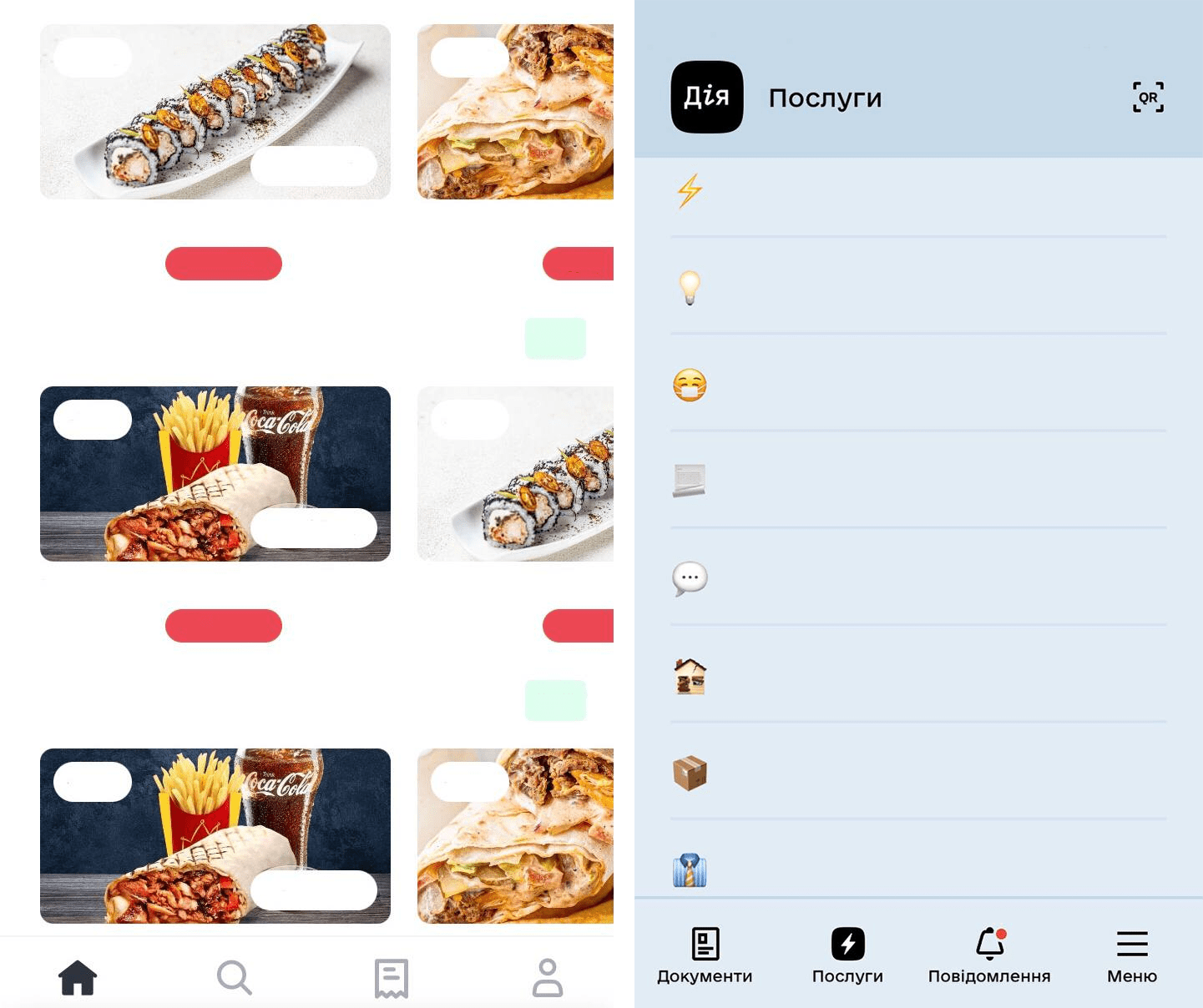
Щоб уявити світ без UX-райтерів, можна провести простий експеримент — прибрати з апок будь-який текст. Наприклад, приховати всі підписи в Bolt Food і спробувати замовити собі обід. Так, McDonald’s ще можна буде впізнати просто по картинках — і навігація все ще буде можливою, — але процес замовлення стане набагато важчим. Без тексту лишається хіба що вгадувати, що там за кнопки та категорії, як зробити замовлення, скільки на нього чекати.
Те саме можна сказати про інші додатки. Наприклад, «Дія». Прибери з розділу «Послуги» лейбли — і по самих емоджі не зрозумієш практично нічого.

Що станеться, якщо в компанії не буде UX-райтера
Якщо компанія зекономить на UX-райтингу сьогодні, вона все одно заплатить завтра. Ось що може статися:
#1. Юзер отримає негативний досвід взаємодії з продуктом — і припинить ним користуватись.
#2. Компанія втратить потенційних юзерів. Якщо на етапі реєстрації їм щось буде незрозуміло, вони відпадуть, навіть не побачивши сам продукт. Що вдвічі образливіше, бо зазвичай маркетологи довго ведуть нового юзера в додаток — на це йде багато зусиль та грошей.
#3. Компанія почне витрачати більше на customer support, бо з усіма питаннями щодо роботи апки користувачі будуть йти туди.
#4. Якщо в ніші з’явиться новий продукт, де на UX-райтері не зекономили, є шанс не витримати конкуренції та втратити клієнтів.
Хоча бувають і винятки. Наприклад, MVP (minimum viable product) і B2B-продукти зможуть витримати без UX-райтера — якщо вони одні у своїй ніші.
Три етапи роботи з UX-текстом
Стандартно робота UX-рисерчера відбувається на трьох рівнях:
#1. Контекст. Цей етап команда проходить на початку проєкту. Вона проводить рисерч, створює стратегію, будує юзер-персону і шлях користувача. А ще визначає проблему юзера — вона має бути добре проговорена з командою, інакше кожен буде уявляти щось своє і цілісного продукту не вийде.
Також важливо чітко окреслити рамки, потрібні для розв’язання проблеми. Тобто визначитись, скільки часу це займе та які інструменти найбільш оптимально використати — і слідкувати, щоб тижневий проєкт не затягнувся на місяць.
#2. Структура. На цьому етапі команда перевіряє, наскільки продукт зручний, читабельний та інклюзивний. А ще:
- — будує ієрархію контенту та визначає ключові категорії, на які він буде поділений.
- — вимірює когнітивне навантаження на юзера, тобто перевіряє, чи сильно користувач втомлюється від того, що читає (це важливо там, де багато складної інформації та термінології — наприклад, у банківських апках).
- — обирає метафори, символи та мовні патерни, які будуть близькими юзер-персоні.
- — працює над частинами флоу, де юзеру може знадобитись пояснення (наприклад, у додатку для трекінгу своїх звичок є мініпрактикум, щоби людині не треба було йти за підказками в гугл).
- — визначає reading level, тобто аналізує, люди якого віку і з яким бекграундом зрозуміють написане (щоб не прогадати, пиши текст ніби для шестикласника).
Структура вирішує багато. Наприклад, для реєстрації в уявній банківській апці треба зробити три кроки: ввести свої дані, підтвердити номер телефону та сфотографуватись. Якщо юзер одразу дізнається про всі три етапи, його злякає обсяг роботи — і він може злитися.
Але якщо розбити цю інформацію на три екрани, користувачу стане легше. Він не буде уявляти наперед, скільки кроків йому потрібно зробити, — а отримуватиме інформацію порційно.
Тут важливо дуже багато тестувати й не відштовхуватися тільки від того, що здається прикольним тобі. UX-райтер повинен забути про принцип «роби як для себе». Бо ти — це ти, а юзер — це юзер, і його думка може відрізнятись. Якщо немає часу на повноцінний рисерч, можна зробити спід-тест на платформі на кшталт Maze.
#3. Фасад (surface). Це останній етап, на якому UX-райтер фінально пруфрідить текст перед релізом. Він стежить, щоб юзеру все було зрозуміло на рівні формулювань, а текст не порушував правил граматики, синтаксису, пунктуації тощо. А ще звіряє текст із tone of voice компанії (якщо він існує, і не тільки в голові у CEO).
Три речі, без яких не можна починати проєкт
На початку будь-якого проєкту UX-райтер має визначитись із наступними моментами: контейнером, меседжем і метою.
#1. Контейнер — це місце, де з’являється текст. Контейнером може бути лендинг, SMS, лист, кнопка тощо. Коли UX-дизайнер обирає контейнер, він думає про дві речі: в якій точці флоу юзер отримає повідомлення та як йому буде найзручніше його отримати.
#2. Меседж — це сенс, закладений в повідомлення. Тут треба визначитись, що саме ти хочеш сказати користувачу і про що він має подумати, коли отримає повідомлення.
Приклад. Еrror message має не просто донести до юзера, що сталась помилка, — треба пояснити, як її виправити. Формулювання «спробуйте ще раз пізніше» розмите, тому працює погано. Але якщо його не уникнути, додай конкретики: коли саме юзеру варто спробувати ще раз (за 10 хвилин, 1 годину тощо).
#3. Мета — це результат, якого UX-райтер хоче досягти конкретним повідомленням. На цьому етапі потрібно відповісти собі на запитання: «Що саме має зробити користувач після того, як прочитав текст?» А ще тут команда домовляється, як буде оцінювати успішність повідомлення.
Приклад. Коли продуктова компанія відправила юзеру error message, вона хотіла, щоб він повернувся на екран авторизації та спробував ще раз. Успішність вимірюється кількістю користувачів, які змогли авторизуватися після повідомлення про помилку.
Case-study роботи над вигаданим продуктом
Сконструюємо ситуацію: користувачі апки з відкладеними платежами регулярно забувають вносити оплату. Це погано впливає і на користувача, і на компанію: юзери отримують штрафи, а компанія — зіпсутий імідж (бо ніхто не любить штрафи).
Продуктова команда має дві ідеї, як розв’язати цю проблему:
- #1. Знімати кошти з картки юзера автоматично
- #2. Надсилати юзеру нагадування за декілька днів до дедлайну оплати
Команда зупинилася на другій ідеї: вона дасть результат і вимагає менше зусиль та часу, ніж перша.
Потім команда визначилась із контейнером, меседжем і метою:
- #1. Контейнер: SMS (адже воно приверне найбільше уваги).
- #2. Меседж: юзеру потрібно внести оплату найближчим часом, щоб його не оштрафували, — і сплатити можна вже зараз.
- #3. Мета: почати отримувати оплати вчасно. Якщо кількість несвоєчасних оплат зменшиться — команда буде вважати повідомлення успішним.
Наступний крок — визначити структуру повідомлення. Вона виглядає досить просто: чому ми пишемо юзеру → що йому потрібно зробити → як він може це зробити.
У фіналі команда перевіряє, чи все окей на рівні «фасаду»: згадує всі важливі дані (суму, дату оплати, номер замовлення тощо), додає лінк на оплату й намагається вписатися в ліміт символів для SMS.
Перевірка реальністю
В ідеальному світі команда продукту має складатися з п’яти людей: продакт-менеджера, продакт-дизайнера, копірайтера, UX-райтера та UX-рисерчера. Але в реальності обов’язки цих п’ятьох людей часто виконують два спеціалісти — а UX-райтер пише і в блог, і в інстаграм, і на сайт, і в додаток.
Ще один біль UX-райтера — в тому, що його сприймають як консультанта, тому підключають тільки на етапі пруфріду (і в останній день перед релізом). Дуже часто він змушений підлаштовуватись під затверджені дизайни, навіть невдалі. І команді буває байдуже, що спейс розрахований на три речення, а тобі потрібно втиснути туди три сторінки.
Щоб факапів у роботі над продуктом ставалось менше, потрібно повністю залучати UX-райтера в дизайн-процес. І продуктові компанії вже починають це розуміти — особливо на заході.
UX-райтинг та контент-дизайн
Стандартний сет хард-скілів, яких компанії очікують від UX-райтерів, такий:
- — знання дизайн-софту, найчастіше це Figma
- — знання вайтборда, наприклад, FigJam
- — вміння користуватися Google Docs/Sheets та Google Meets (або іншою платформою, якою користується компанія)
- — вміння працювати з документацією, створювати гайдлайни
- — знання, як проводити аудити та уніфіковувати контент
А ще від UX-райтерів часто очікують, що вони самі будуть вести проєкт і допомагатимуть тіммейтам із текстами. Наприклад, сформують документ із лайфхаками щодо написання текстів, яким буде користуватись уся команда.
Насправді сьогодні UX-райтерів все частіше називають контент-дизайнерами. Це формальність, але вона багато змінює. Нова назва формує нове сприйняття — вона говорить, що цей спеціаліст не тільки вміє працювати з текстом, але й вдало інтегрує його в дизайн.
Назва «контент-дизайнер» впливає на сприйняття колег і додає UX-райтеру ваги. Контент-дизайнерів частіше підключають на всі три етапи роботи з текстом, вони можуть пропонувати своє бачення користувацького досвіду, etc.
Це хороший підхід, але поки що його рідко інтегрують в українських компаніях. Тому UX-дизайнерам (або контент-райтерам) доводиться бути проактивними та наполягати, щоб їх залучали на ранньому етапі розробки продукту. Ось декілька лайфхаків, які можуть в цьому допомогти:
- #1. Підготуй презентацію, де ти на прикладах покажеш, як процеси відбуваються зараз — і як вони можуть відбуватися, якщо тебе залучать раніше.
- #2. Запропонуй зробити один пілотний проєкт. Наприклад, протестувати новий підхід у роботі над наступним продуктом.
- #3. Обґрунтуй цінність нового підходу на прикладі пілотного проєкту.

