Якщо ти не губишся у додатку, швидко знаходиш потрібні функції та відчуваєш, що про тебе попіклувалися, — значить, UX-райтер добре зробив свою роботу.
Льоша Ткаченко добре зробив свою в додатках Allset та Uproad — і тому вони мають десятки тисяч завантажень та мільйонні інвестиції. А Льоша вже пів року працює Senior UX-райтером у шведській фінтех-компанії Klarna, яка розробила суперзручний додаток для покупок у розстрочку та відкладених платежів.
Між запланованими та стихійними робочими мітингами Льоша знайшов час, щоб поговорити з нами про те:
- — чому варто проявляти себе ініціативно вже на співбесіді
- — що the must в перші дні роботи у великій компанії
- — чому UX-райтинг — це про дизайн
- — на якому сайті можна зберігати все своє життя
- — що таке справжня інклюзія
З чого ти починав? Що було ключовим бажанням на старті: «хочу писати» чи «хочу в IT»?
Я завжди любив англійську мову — тому пішов працювати Customer Support Agent в англомовну IT-компанію. Там я бачив user experience зсередини — розумів, як люди користуються продуктом і через що можуть бути дуже незадоволені взаємодією з ним. Ця робота навчила мене багато чого, але я вигорів.
Щоб нарешті піти з роботи у customer support, я почав набирати скіли в іншому напрямку — написанні текстів. Моя перша копірайтерська робота — це статті, маркетинговий контент. Але насправді мені завжди хотілося звернути кудись в бік продуктового дизайну.
Десь у 2016 році стало з’являтися більше людяних продуктів — і їх цікаво було вивчати. Наприклад, з’явився Monobank та його апка — і стало зрозуміло, що у порівнянні з нею апка «Привату» взагалі не людяна. Я тоді отримував зарплату ФОП на «Приват», але при цьому використовував Monobank у повсякденному житті — і мені було дуже зрозуміло, чому саме.
Я почав помічати відмінності у тому, як розмовляє з тобою продукт, і тому, як ми розмовляємо у житті. І мені стало цікаво, чи можу я робити таку ж «людяну комунікацію».
Який проєкт став для тебе переламним?
Я починав контент-райтером, але у двох перших компаніях моя робота була на стику: десь 50% — маркетинг, 50% — UX-райтинг. Бо досить часто від контент-райтера хочуть, аби він робив все, що повʼязано з текстом: написав маркетинг-копі — тепер напиши тексти для екранів.
Переламною була робота в проєкті Allset. На початку я там теж робив тексти для маркетингу та UX. І коли я працював з UX-частиною, прямо кайфував — бачив результати своєї роботи. Тоді я зрозумів, що мені набагато цікавіше не приводити людей в апку, а робити так, щоб вони там залишалися. І я вирішив повністю відмовитись від маркетингу.
Це було складне рішення. Якщо ти «текстовий майстер на всі руки», перед тобою відкрито більше вакансій, а якщо ти UX-райтер — їх менше. Але я хотів всі сили спрямувати доцільно на UX.
І зараз ти синьйор у великій шведській компанії Klarna. Які якості та навички були важливі для компанії такого рівня?
В європейській компанії від Senior UX-райтера очікують, що він або вона буде суперавтономною людиною, котра може розв’язувати питання самостійно.
У Klarna працює 7 тис. людей, які розбиті на 300 команд. Тут треба не просто приймати рішення у своєму маленькому проєкті — а ще й слідкувати за тим, що роблять інші, та не повторювати їхню роботу просто тому, що ви не до кінця щось прояснили. Такий підхід вимагає сфокусованості та відповідальності, але й дає неймовірне вивільнення: ти маєш врахувати купу речей всередині та зовні, але у своїх рішеннях дійсно автономний.
Klarna зазвичай обирають спеціаліста, який драйвить процес вже навіть на інтерв'ю. Вони хочуть, щоб потенційний член команди брав активну участь в обговореннях навіть на цьому етапі.
Часто такі компанії дивляться не на тестове (особливо якщо ти Senior), а дають час підготувати презентацію своїх найкрутіших кейсів — design playback. Увагу звертають не на те, чи правильно і лаконічно ти написав текст, чи класно він звучить. Головне — як робили проєкт, що врахували, звідки взяли дані, чи проводили рисерч. Важливо, яку роботу ти зробив на бекграунді, як саме дійшов до фінального вигляду.
Що б ти порадив самому собі на старті в Klarna?
Порада є — і я дуже раджу до неї дослухатись. Коли приходиш у велику компанію — сідай і починай розбиратися в продукті та в команді.
Якщо не влом, побудуй візуалізацію, хто головні стейкхолдери (люди або структури, які можуть вплинути на результат проєкту — прим. ред.), кому ти звітуєш. Ця візуалізація допоможе не губитися в компанії — знати, до кого з чим піти, хто і за чим може прийти до тебе. Це дуже важлива частина роботи.
Коли я прийшов у Klarna, подумав: «О, в моїй команді десять людей — спробую спочатку викупити, що роблю я та вони, а потім вже подивлюсь, що роблять інші». Але це було в грудні, у всіх — святковий настрій, зимові канікули, половини людей не було, мітинги постійно переносили. Я постійно відкладав момент, аби сісти й роздивитись, з ким ми працюємо, хто оцінює результат, що роблять інші команди. І потім дуже довго наздоганяв.
Це теж вписується в ту автономність, про яку я казав. Ніхто не прийде до тебе знайомитись і пояснювати, чим займається. Ти маєш зробити це сам, маєш бути ініціативним. У Klarna (і взагалі у Європі) це потужна частина культури. Компанія позиціонують себе не як велику компанію, а як 200–300 окремих стартапів — і кожен з них працює автономно. Наприклад, вибиває собі фінансування на кожен рік.
UX-райтер максимально обмежений розмірами кнопок, екранів. Що тут допомагає знайти оптимальне формулювання?
Тут треба дати трошки бекграунду. На нашому ринку часто хочуть бачити людину, якій дали готовий дизайн — і вона втиснула туди текст.
А в Європі UX-райтера розглядають як дизайнера, який впливає на дизайн-рішення. Тому, якщо текст не влізає на кнопку або на екран, відповідь проста: треба змінити дизайн — або візуалізувати його в іншій частині екрана іншим чином.

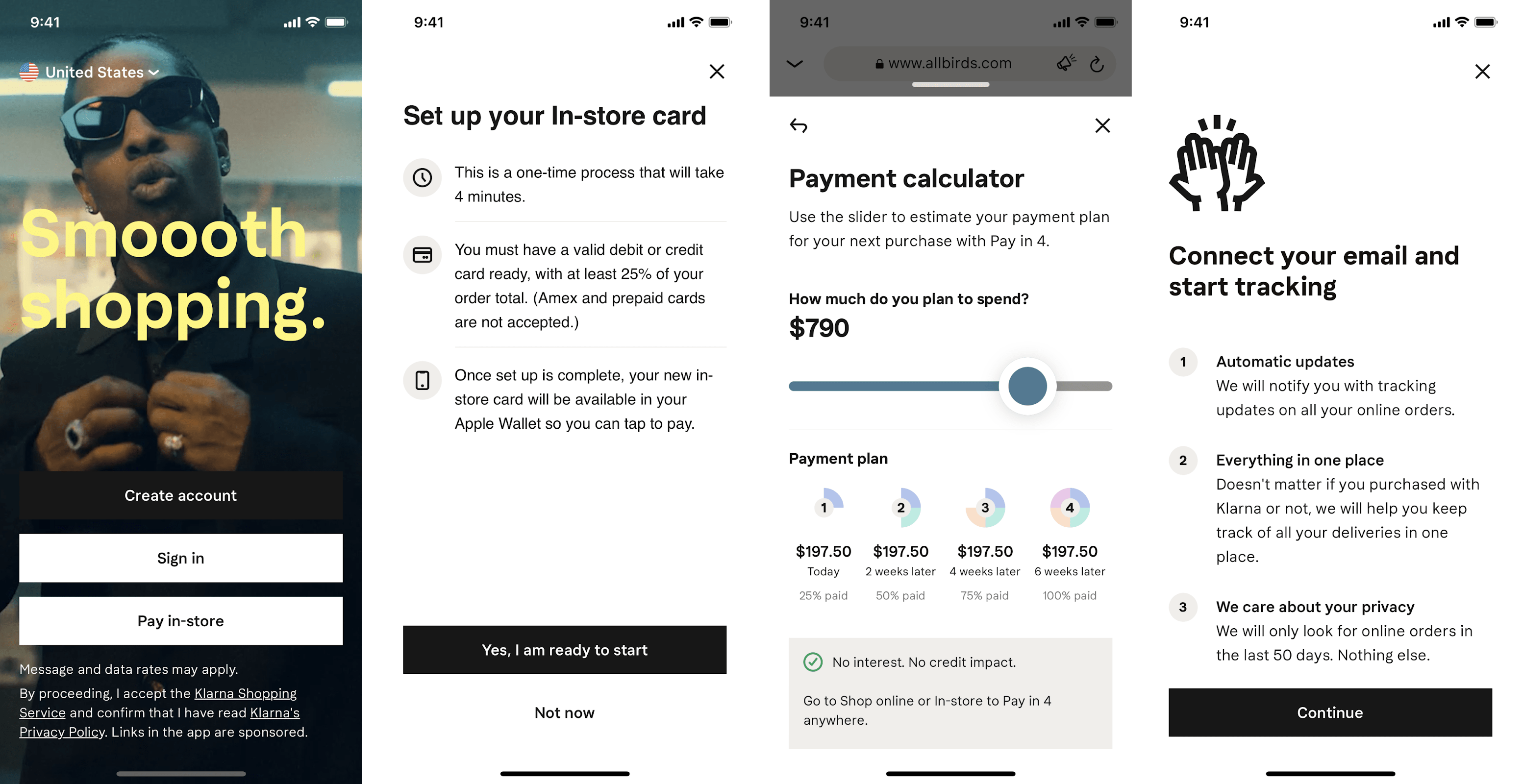
Скриншот інтерфейсу в додатку Klarna
Частіше моя робота не в тому, щоб через якісь складні синонімічні ряди знайти, як щось простіше сказати, а в тому, як це простіше візуалізувати. Я вільний зробити прототип і змінити структуру.
Тренд на таку свободу в роботі UX-райтера дійде до нас пізніше. Але, на щастя, схожий досвід був у мене і в Україні. В Uproad (додаток для оплати проїзду платними дорогами в США — прим. ред.) був кльовий дизайнер, з яким ми швидко порозумілись. Він готовий був чути мої ідеї — а я, звісно, був готовий чути його. Це ідеальна структура для колаборації.
Але якщо ми говоримо про рішення саме для тексту, то потрібне навчене око. Звісно, для кожного проєкту потрібно ще й відстежувати аналітику: який обсяг тексту люди читають в середньому, як швидко вони втомлюються і кидають. Ну і словниковий запас має бути хорошим по дефолту.
Тобто UX-райтеру потрібно мати й базові навички в дизайнерському софті?
Звісно. Якщо ти плануєш трохи більше, ніж «дали завдання — скинув текст», треба вміти користуватись Figma. Джуну достатньо базового дизайн-скіла, але його все одно постійно потрібно покращувати. Це можна досить швидко зробити по туторіалах — їх багато, вони прості.
У Klarna, як і в будь-якій великій компанії, є дизайн-система, яка дозволяє зібрати екран з різних елементів — як з конструктора. Тому прототипувати дуже зручно. Але це теж треба вміти робити.
Розкажи про рішення, яким ти от прямо пишаєшся?
Є невеличкий кейс, який запам’ятався. Я ним пишаюсь, але не можу показувати через NDA (сміється).
У Klarna мені дали доволі складну задачу: є німецький ринок, є люди, які не звикли користуватись банківськими апками. Часто, коли вони роблять велику покупку, розбивають її на декілька частин. А потім ідуть і кожну з цих частин сплачують в банку. Це прямо pain. І ми хотіли підштовхнути людину користуватись апкою Klarna — або хоча б платити через свій банк онлайн, а не йти до нього.
Я мав готовий структурований інвойс, в якому залишилось мало вільного місця. До того ж інвойс мав бути і паперовим, і електронним — і при цьому в єдиному дизайні. В електронній версії взагалі пофіг, що ти куди вставляєш. А от у паперовій важливо, щоб у певному віконці було написано, звідки, куди, кому. Це не можна пересувати.
Це був доволі важкий проєкт — і запам’ятався саме через структурну роботу. Довелось розбивати інвойс на елементи та перезбирати його з чистого листа, аби знайти місце для всього необхідного. Часто у великих проєктах треба мати рішучість все стерти та почати наново для кращого результату.
Який твій улюблений етап роботи над проєктом? А який навпаки — бісячий?
Улюблений етап роботи частіше за все пов'язаний з рисерчем і з бекграунд-роботою.
Коли я отримую задачу, у мене завжди мільйон ідей. Не тому, що я дуже креативний, а тому, що можу піти мільйоном різних напрямків — і не знаю, який з них буде правильний. На перших етапах часто дуже широкий вибір, але треба зупинитися на чомусь одному: ти приймаєш рішення, від якого буде залежати результат. І це найкрутіша частина.
А бісячий етап — багато так званих syncs (оце от «давай сінканемось») і купа мітингів з різними людьми, які часто перетинаються. А ще оця корпоративна фраза: «Мені наче все зрозуміло, але let me circle back on this real quick». І обговорення починається з початку. Іноді на мітингах я навіть виключаю відео, бо дуже видно, що мене починає плавити. Навіть правки я не так сильно ненавиджу, як це все.
Розкажи про проєкт, який драйвив тебе найбільше в процесі роботи.
Це було з додатком Uproad. В США багато платних доріг: проїжджаєш — і платиш за них. Є варіант з кешем, є — з дуже кривими державними апками. А є варіант — взагалі отримувати паперовий лист і сплачувати за ним. Ми були однією з перших суперзручних апок для сплати за користування дорогами. Тобто апка виконувала строго одну задачу — і ми мали реалізувати її ідеально.
Була Uproad 1.0. І команда зрозуміла: в ній багато помилок, user experience некрутий. Треба було точково пофіксити ту версію. Я прийшов на етапі, коли версія Uproad 2.0 лише планувалася, — і зміг долучитися до роботи тоді, коли міг все проаналізувати, сказати, що працює погано, та запропонувати ідеї.

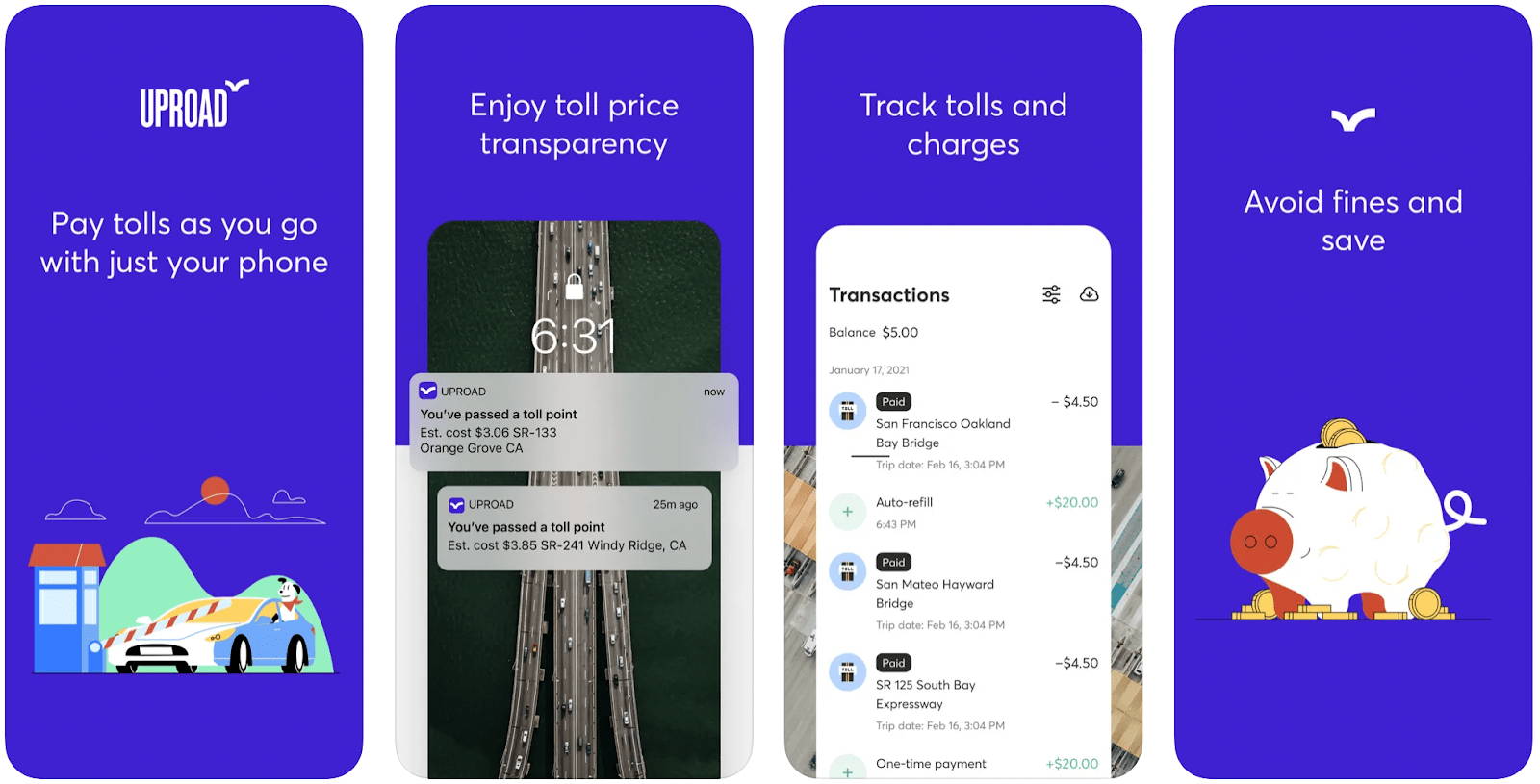
Скриншот інтерфейсу в додатку Uproad
Там була дуже крута команда: дизайнер, продакт, аналітики — всі хотіли чути один одного, робити крутий проєкт. Цей проєкт був невеличкий, але неймовірно мене драйвив. А перед тим, як я пішов, нову версію додатка запустили. І я встиг подивитись, як все реально поліпшилося.
Що для тебе важливо в проєкті, за який берешся? Від якого проєкту ти б відмовився?
Я не люблю крипту і все, що з нею пов'язано. При всій моїй повазі до серйозних проєктів, які нікого не кидають, в цій сфері занадто багато мутних. Це якийсь внутрішній компас — я не можу брати участь у проєктах, які хоч трохи сумнівні.
Зараз я нарешті можу дозволити собі сказати «ні» проєктам, де вже на співбесідах бачу, що підхід до роботи мені не подобається. Нещодавно, наприклад, я мав співбесіду та робив тестове в європейській компанії. Все йшло непогано. А потім я отримав дуже неадекватний фідбек. Це було схоже на спробу аргументувати пропозицію з меншою зарплатнею. Компанія мені подобається, але я зрозумів: якщо в команді рішення будуть прийматись так само, я вигорю. Тож я відмовився.
Попри те, що я працюю в Klarna, я не дуже люблю великі компанії. Тут в тебе менше шансу відчутно вплинути на проєкт. А в маленькій команді тебе реально хочуть почути — тож у тебе більше шансів щось змінити й зробити круто.
Назви три приклади іконічних з точки зору райтингу сайтів, ботів або додатків. На що варто звернути увагу, коли їх вивчаєш?
Я маю приклади, але попереджаю, що це виключно на мій смак.
Lyft — це аналог Uber в США. Мені дуже подобається, як вони спілкуються з юзерами через інтерфейс, подобаються їхні комунікації.
Postmates — американська апка з доставки їжі. Вони були абсолютно круті до того, як їх купив Uber. Насправді Uber трохи безбарвний і сухий — і зараз вони теж трошки скотились у це. Але кілька років тому я від них фанатів: вони чітко розуміли, яка в них аудиторія, і спрямовано адресували їй комунікацію.
З десктопних штук — Notion. Мені подобається їхня загальна ідея, tone of voice.
Notion — це утилітарна тулза, в якій ти можеш розкидувати собі борд із задачами, або створити лист і написати там купу тексту, або зібрати на екрані цілу базу даних.
Наприклад, коли я шукав роботу влітку 2021, мені хотілося трекати всі свої аплікейшени у компанії (їх було багато). Тоді я зробив базу даних в Notion — і розкидував все по лейблах: тут відповіли, тут чекають на тестове тощо. Notion легко налаштувати під себе — і зберігати там все своє життя.
На своєму курсі ти будеш говорити про інклюзивність у текстах. Чому, на твою думку, це важливо — і які базові правила інклюзії в UX-райтингу?
Дизайн має бути зручним для кожної конкретної людини, а не якогось average юзера. Це не новий фокус, але я щасливий, що зараз це розуміння стає загальним.
Перше і найголовніше правило інклюзивного UX-райтингу — подумати, кого ти вже included, в кого вже вклався. І це допоможе зрозуміти, хто залишився поза увагою, хто не є включеним.
Друге — не використовувати ідіоми. Ми дуже любимо розбавити текст гарними фразочками. Але є, до прикладу, люди з аутизмом, і вони можуть не зрозуміти подвійних сенсів. Так, коли ми дропаємо ідіоми, тексти стають менш веселими — проте ми говоримо з усіма.
Третє — банально не забувати інвестувати в рисерчі, відстежувати, де люди мають ситуативну проблему з юзабіліті. Наприклад, якщо робите месенджер-апку, треба продумати зручне користування нею через голосового асистента. Бо якщо людина за кермом, треба подбати, щоб вона нафіг не розбилася, поки намагається щось писати.
І останнє. Іноді, говорячи про інклюзію, пропонують зробити окрему апку — бо важко підлаштуватись під певний тип людей. Але це не інклюзія — це знову розділення. Прикол інклюзії в тому, щоб зробити універсальну штуку для всіх. Тому одне з основних правил — ніколи не розділяти експіріенс.
Які актуальні вимоги сучасного ринку до UX-райтингу? А що, на твою думку, буде актуальним через рік?
Відповідь можна звести до однієї найголовнішої думки: на європейському ринку, скоріш за все, позиції UX-дизайнера, контент-дизайнера та UX-райтера об’єднаються. Тому я вже зараз заглиблююсь у дизайн-частину і готуюсь до цього.
Відбувається великий зсув у розумінні того, хто ми такі та яку роботу робимо. Перший, хто назвав своїх UX-райтерів контент-дизайнерами, — це Facebook, Meta. Вони написали цілу статтю на Medium про те, що UX-райтери приймають дизайн-рішення, роблять так, аби контент був вписаний у дизайн органічно.
Зараз у Klarna теж ведеться дискусія на цю тему. Але, на жаль, я поки що не бачу, щоб такий підхід приходив на український ринок. Якщо я зараз зайду на Djinni та DOU, навряд чи знайду вакансії контент-дизайнера. Але люди починають розуміти, що UX-райтинг — це не тільки про тексти. І це буде наступним кроком для України.
