Кожну хвилину з’являється 175 нових сайтів, і дизайном інтерфейсу стає все складніше дивувати. Нам набридають анімації, які миготять перед очима. Нас відвертає від надто складних, незрозумілих, строкатих, монотонних екранів без цікавих кнопок або з надто цікавими кнопками — треба вловити баланс. І ми допоможемо.
Skvot розповів про основні виклики у світі дизайну інтерфейсів — і на основі матеріалів блогів Mobindustry, Uxtweak, Merehead запропонував рішення для твого майбутнього діджитал-продукту.
Навіщо потрібен UX та UI
UX/UI-дизайн — це дві різні сторони дизайну, але вони тісно пов'язані між собою. UX (User Experience) — це враження від взаємодії з інтерфейсом (при натисканні на кнопки, анімації тощо). UI (User Interface) — це візуальна частина дизайну (колір, шрифти, фотографії).
Поєднання цих двох типів дизайну — мастхев для створення зручного та інтуїтивного інтерфейсу, тому що 88% людей відмовляться користуватись нелогічним сайтом із поганим дизайном. Знижки не роблять навіть для впізнаваних компаній: у бренду впаде рейтинг, якщо ти не подумав про юзер експіріенс та юзер інтерфейс заздалегідь. Ставай на місце людей, щоб зрозуміти, як вони бачать та відчувають твій сайт.
Ми взяли найрозповсюдженіші помилки в UX/UI-дизайні та додали пропозиції, як їх можна виправити — шукай поінти нижче.
Надто ускладнюєш
Коли замовник не дуже тямить в тонкощах створення інтерфейсу, він може хотіти поєднати всі тренди в один, додати максимальну кількість складних анімацій та новаторства. Ця тенденція — про мультиверсійність, і твій обов'язок пояснити, що багато функцій не дорівнює добре. Це навпаки може відлякати користувачів. В ідеалі кожна кнопочка та кожна літера мають відповідати за певну (зрозумілу та одну) функцію.
Головна мета сайту — розв’язувати проблему легко. Від цього й відштовхуйся. Одна з головних функцій цифрового дизайну — викликати емоцію та бути зрозумілим: тобто таким, де важливі деталі виділяються яскравими кольорами та наче підказують, куди натискати.
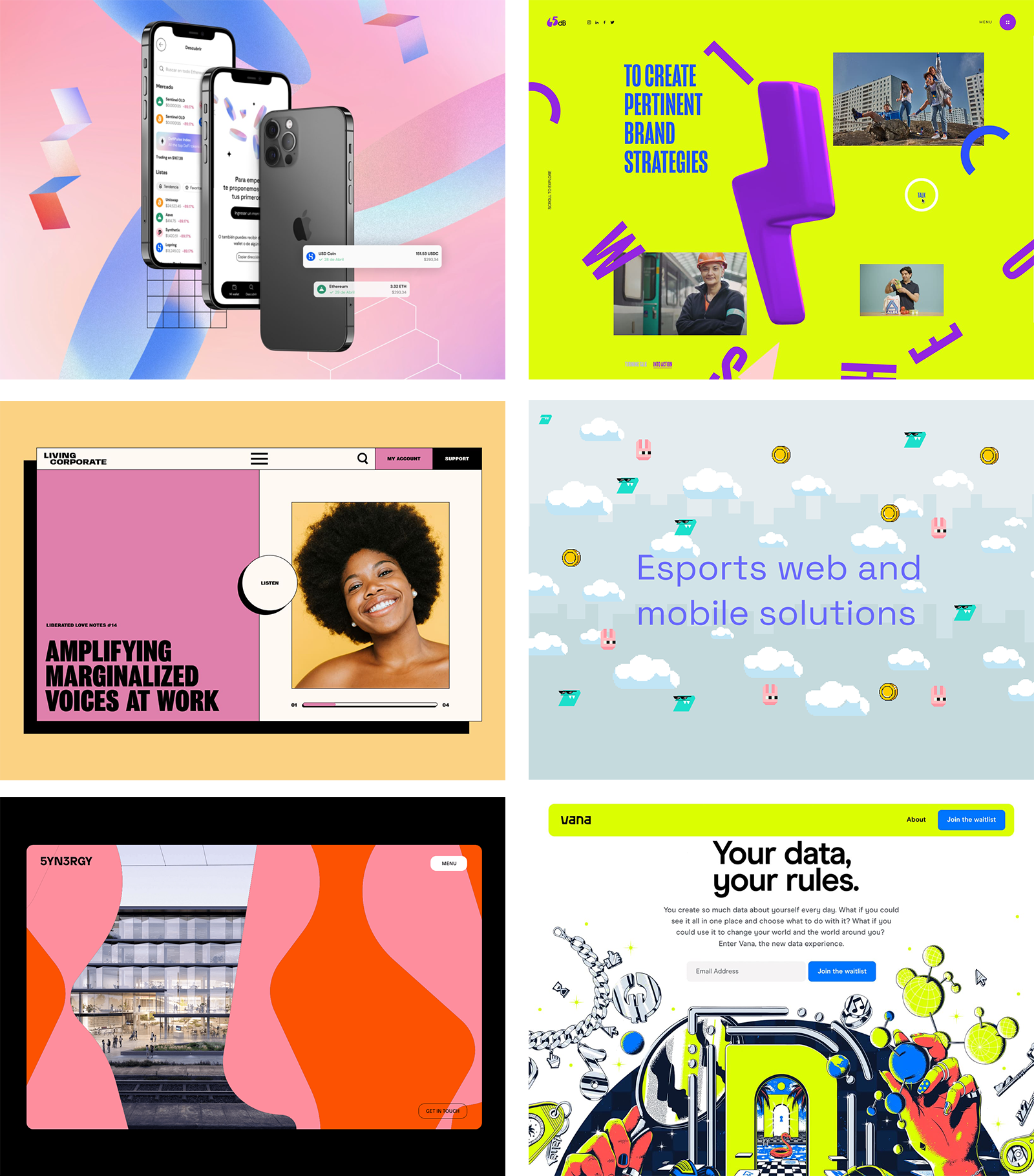
Що робити тут і зараз. В тренді зараз мінімалізм та 90-ті, а вони славляться яскравими кольорами, піксельністю, емодзі, чіткими шрифтами, стилем Мемфіс. Ретро — сильне. Люди люблять згадувати минуле. У перші дні свого життя тварини «запам’ятовують» свою маму або будь-який предмет, який її замінить (так у каченят навіть гумовий мʼячик може стати мамою). Оце відчуття «раніше було краще» — це синдром каченяти. Спогади з дитинства закладають фундамент для нашого розуміння світу й просто викликають теплі емоції, тому ностальгію використовують у дизайні інтерфейсів. Це торкає.

Неекономні рішення
У світі, де тренди несуться щохвилини, іноді буває складно знайти правду. Так було і з трендом на темний режим, який залишив по собі багато розчарування. Він начебто мав вберегти зір та поліпшити якість сну, але в результаті жодні дослідження не довели його користі. Тепер темний режим сприймають скоріше з постіронією, бо це як одягати сонцезахисні окуляри після того, як протусив всю ніч.
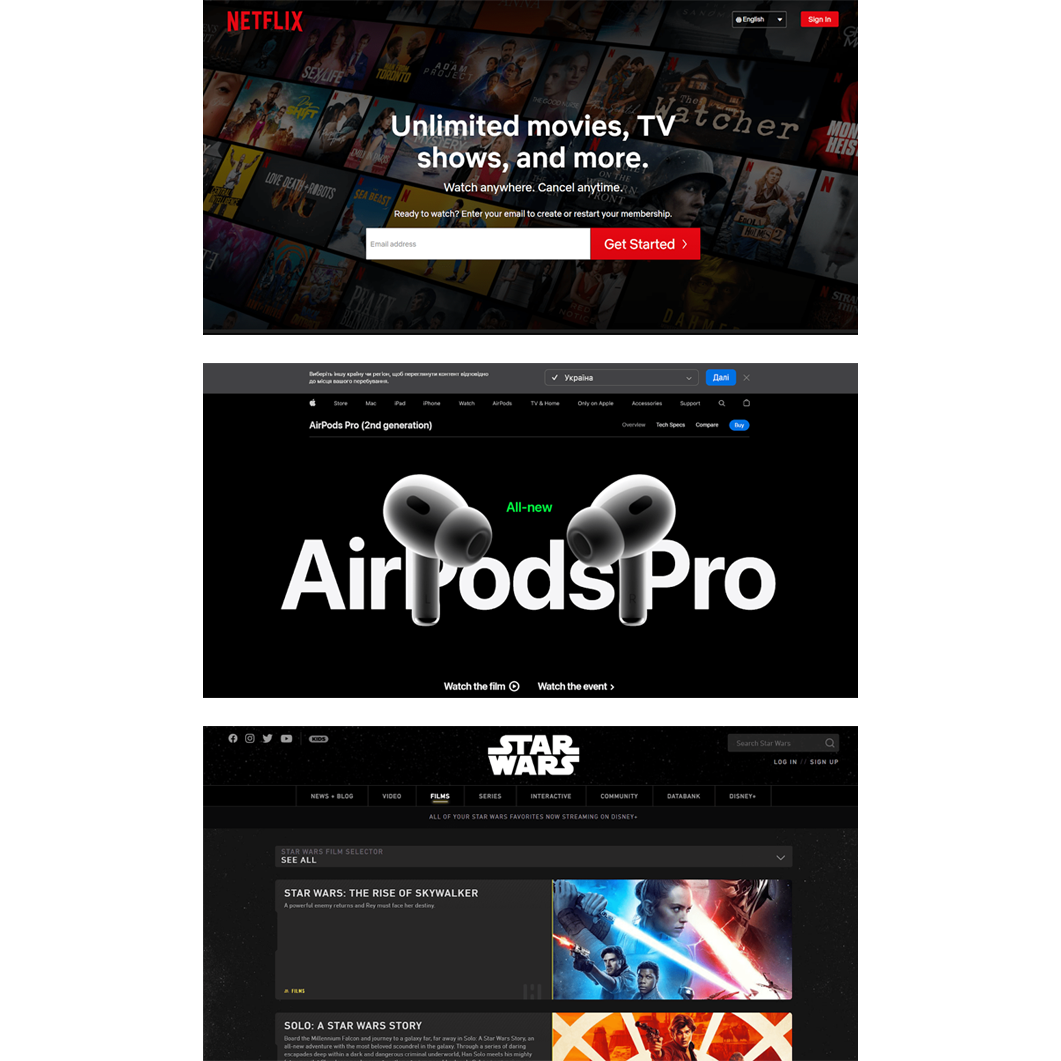
Використовуй темну тему ситуативно, коли це має сенс. Наприклад, темні теми є на сайтах, де тематика зобов’язує використовувати dark colors: щоб виділити контрастні речі (сайт з Airpods) або для асоціацій, як у Netflix, де їхній сайт ніби відсилає до затемненого залу кінотеатру. Також темна тема кльово виглядає на сайтах, де просто за самою суттю не може не бути темних кольорів: бо чорний є в основній палітрі бренду (сайт Star Wars).
Також можна використовувати режим Anti Light: такий, який буде підлаштовуватись до освітлення. Все більше людей схиляються до використання «помірного темного режиму» — з оригінальним світлим інтерфейсом.

Що робити тут і зараз. Темні теми допомагають економити — це факт. В часи, коли війна триває, а світло постійно вимикають, темна тема точно стане трендовою: її використання зберігає заряд акумулятора. Dark theme економить енергію + вберігає дисплей, щоб він довше прослужив, — а на додаток до цього ще й має кльовий вигляд. Це win-win.
Пласка реальність
3D-анімація, віртуальна або доповнена реальності можуть коштувати дорого — і через них сайт може довше вантажитись, але часто воно того варте. Люди сьогодні хочуть прикладати мало зусиль, але отримувати багато нового досвіду та емоцій віртуально. І вони готові платити за це.
3D, AR, VR покращують досвід онлайн-покупок. Користувач може «приміряти» товар та відчути, як воно — володіти новою річчю, це збільшує конверсію на 250%. А ще це унікально, а значить, закриває основну примху користувачів — пошук нового досвіду.
Великі компанії та галузі, які можуть собі це дозволити (як-от медицина та фешн), вже давно використовують VR+AR у своїх цілях: Apple анонсували вихід окулярів з доповненою реальністю, IKEA пропонує своїм користувачам добудувати дизайн у квартирі віртуально, штучний інтелект ділить сіамських близнюків перед операцією, Fashion Week також проводить свої покази в цифрі — показ із VR-окулярами робив і український бренд.
Але такий підхід все ще лишається інновацією, особливо для звичайних користувачів. Доповнена та змішана реальності в пристроях дають відчуття причетності до розвитку метаверсу, створення чогось особливого й такого, чого раніше точно не було.
Що робити тут і зараз. Під час війни або Covid-19 рівень стресу в реальному житті зашкалює, і ми йдемо шукати насолоди у віртуальному. Рівень дофаміну (гормон швидкої насолоди) підвищується від кожного лайку та свайпу. Хоча ми не можемо відірватись від своїх екранів, толерантність до насолоди щодня росте, тож потрібно підіймати планку. Віртуальна та доповнена реальності роблять це — роблять інтерфейс живим. Це затягує.

Зроблено своїми руками
Підприємець може не розуміти, нащо взагалі наймати досвідчених UX/UI-дизайнерів, якщо є конструктори типу Wordpress. Але його думка швидко зміниться, коли він зрозуміє: без досвіду неможливо врахувати все. Передача кольору та розміри різних дисплеїв відрізняються — треба врахувати всі особливості. Бажано так, щоб зберегти зміст.
Під час відвідування сайту користувач може захотіти пересісти з ноутбука на смартфон, і якість має лишитися та сама. Спирайся на три поінти: (1) анімацію, (2) послідовність викладу змісту та (3) потужний текст. Люди мають вхопити головний меседж та доскролити до кінця.
Що робити тут і зараз. Не забувай про мікровзаємодії. Невеликі UX-компоненти (іконки та кнопки, що змінюються під час натискання) спрощують навігацію в додатку та створюють відчуття приємного дотику. З мікровзаємодією можна показати фішки бренду та передати загальну атмосферу компанії.
50% нейронів головного мозку людини обробляють саме зорові образи. Людям легше та швидше сприймати 2D-картинки, порівняно з текстом. Візуал впливає на тригери та робить скролінг схожим на кіно, змушуючи догортати до кінця сторінки — бо покоління z любить, коли кадри змінюються наче під біт. Це захоплює.
Паролі, які забуваються
Логіни та паролі у 2022 році скоріше відлякують та заплутують користувачів, а не роблять сайт безпечнішим. Люди витрачають безліч часу спочатку на те, щоб придумати логін і пароль відповідного рівня складності, потім стикаються з помилками у збереженні сторінки — і врешті-решт заново реєструються. А потім 57% людей забувають свої паролі. І все починається спочатку.
На пристроях зберігаються дані нашого цифрового життя, які важливо захищати. І якщо в більшості випадків найстрашніше, що можна знайти в галереях людей, — це тисяча фоточок котиків або дітей, то деякі користувачі все ж зберігають інформацію, важливу для геополітики, економіки, екології. Це безпечно.
Що робити тут і зараз. Пропонуй альтернативу. Найпростіший та найефективніший варіант — дати можливість реєструватись без пароля, за допомогою Google, соціальних мереж, одноразових паролів тощо.
Так зробили у Windows 10. Компанія хотіла обійти використання паролів в операційній системі та знайти більш зручну альтернативу — розпізнавання обличчя та відбитків пальців (біометричну аутентифікацію). Тепер для входу можна використовувати Face ID, пальці або PIN-код, жодних папірців із записаними паролями, які потім вічно кудись діваються.
Адаптація під людей
Бізнесам постійно треба приймати рішення щодо того, як збільшити свій прибуток. Деяким компаніям фінансування потрібне трішки більше, ніж іншим. Наприклад, новинні сайти можуть мати тисячі віконечок, що спливають, нагадують про підписку, донат і просто дратують. Насправді збільшити прихильність можна навпаки — подумавши не про себе, а про інших.
Персоналізація — це вивчення потреб користувачів, щоб потім додавати функції, змінювати контекст ближче до того, який подобається конкретній людині. Наприклад, Netflix дає можливість обирати серед тисячі фільмів та серіалів, але запеклі кіномани скажуть: шукати фільм ти будеш довше, ніж дивитись його.
Spotify створює трек-листи зі схожими виконавцями та напрямками музики на основі того, що тобі подобається. В месенджері Instagram тепер можна змінювати тему або колір чату. В Telegram можна встановити власні мови. Такі рішення будуть працювати для сайтів та апок, з якими користувачі контактують постійно. Люди отримують задоволення від можливості змінювати, підлаштовувати дизайн, враховуючи свої побажання.
Що робити тут і зараз. В моді кастомний дизайн та поважне ставлення до кожного клієнта. Люди втомились від глобалізації — і тепер чекають індивідуального підходу, зосередженого на власних інтересах та хобі. Не треба ділити по сегментах, думай глобальніше: кожна людина — складний всесвіт, думай про неї. В цьому — турбота.
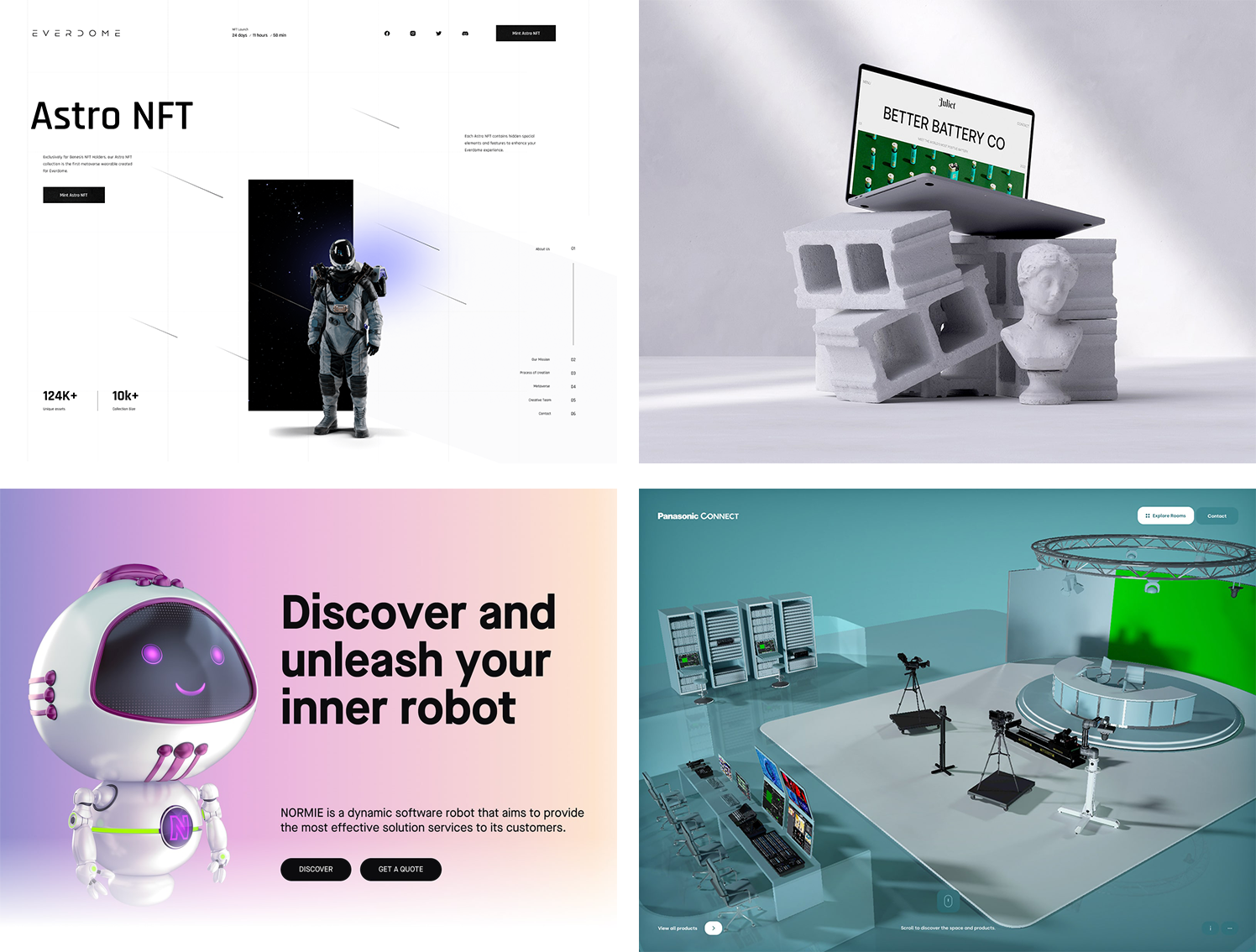
В тренді — швидкість та ентертейнмент, а отже дизайнери зараз зосереджені на тому, щоб скоротити та заповнити чимось час, поки сайт буде вантажитись.Тому один з основних трендів 2023 року — 3D-деталі. Вони можуть «розважити» користувачів та привернути увагу до важливих кнопок, поінтів, слів.