Оля Черненька була дизайнеркою у рекламному агентстві OkInternet та артдиректоркою у Smartica/Skykillers, заснувала студію дизайну MONO. Вона створювала проєкти для UNICEF, «1+1 media» та Amadeus. Головна спеціалізація — UX/UI-дизайн сайтів та додатків.
Оля пояснила, що таке погані інтерфейси, як перевірити інтерфейс на інтуїтивність і яких помилок в UX/UI-дизайні припускаються найчастіше.
UX (USER EXPERIENCE) — це комплексний досвід при взаємодії з сервісом або продуктом. Він стосується всього: який має вигляд і як завантажується сайт продукту, як працює служба підтримки, як довго чекаємо на замовлення. Над UX працює команда, і UX-дизайнер повинен враховувати всі аспекти та за можливості впливати на них.
UI (USER INTERFACE) — це частина UX, яка стосується роботи людини з інтерфейсом. UI-дизайнер відповідає за те, наскільки зручно користуватися кнопками, чи видно шапку (хедер), чи легко знайти особистий кабінет. Його сфера відповідальності не настільки широка, як у UX-дизайнера.
UX і UI розділяти не можна. Працюючи над дизайном кнопок і форм, хороший UI-дизайнер думає про досвід користувача в цілому, а UX-дизайнер може заглибитись у деталі інтерфейсу.

UI — частина UX
Що потрібно, щоби бути UX/UI-дизайнером
Крім технічних навичок, у UX/UI-дизайнера повинні бути:
Теоретична основа. В університетах навчають графічного дизайну, але системного підходу в UX/UI-дизайні не дають. Займайтеся самоосвітою — читайте статті та книги, проходьте профільні курси.
Розуміння процесу. Потрібно вміти працювати в команді та з клієнтом, знати оптимальний порядок дій, ключові моменти, які потрібно узгоджувати зі стороною, яка їх затверджує.
Розуміння користувача. Важливо думати, як з продуктом взаємодіятимуть користувачі і як він буде розв'язувати їхні задачі. Дизайн — не для портфоліо, а для людей, які користуватимуться продуктом.
Вміння співпрацювати. Дизайнер не може знати всіх аспектів бізнесу чи продукту, тому щоби дизайн вийшов хорошим, потрібні знання та експертиза всієї команди.
Смак. Естетика і навчене око грають велику роль. Потрібно придивлятися, що і як влаштовано в інших продуктах, щоби вчитися на чужих помилках і переймати хороші рішення.
Критичне мислення. Сумнівайтесь у своїх гіпотезах, тестуйте їх. У роботі над дизайном не можна бути самовпевненим.
Сміливість. Показувати проміжний результат роботи страшно, але треба обговорювати з командою навіть сирі UX/UI-рішення — така фінальна версія буде кращою.
Хороші та погані інтерфейси
Інтерфейс — це посередник між продуктом та людиною. В ідеальному інтерфейсі немає перешкод та обмежень, там все швидко, просто та якісно. Зробити такий інтерфейс майже неможливо, але до цього потрібно прагнути, використовуючи нові технології та ідеї з інших сфер.
Я намагаюся оточувати себе хорошими інтерфейсами, але часом натрапляю і на проблемні.
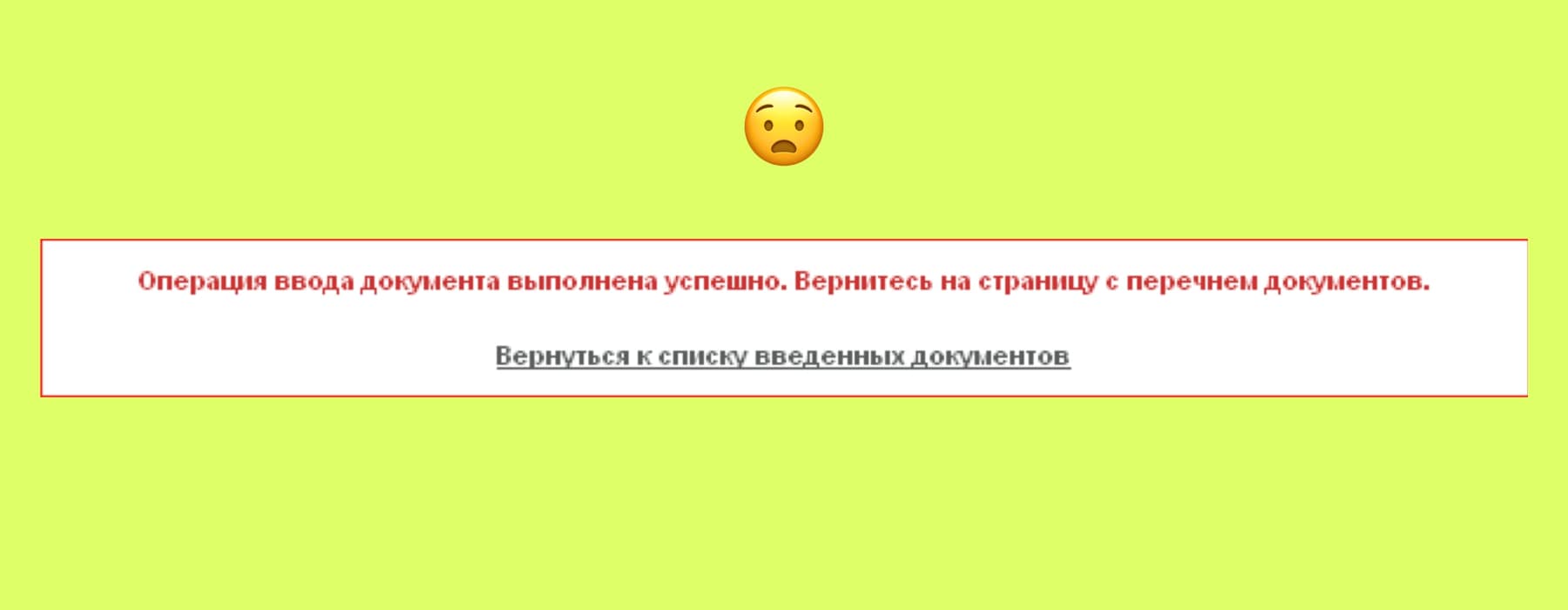
Останній такий випадок був із вебдодатком одного з банків, коли переказувала гроші з бізнес-рахунку на особистий. Спочатку намагалася розібратися з інтерфейсом сама (банк надіслав дві інструкції). Потім колеги, які теж не могли переказати гроші, поїхали до відділення та зняли відеоінструкцію. З її допомогою гроші я відправила, але в момент переказу на екрані висвітлилося величезне повідомлення дрібним червоним шрифтом на білій плашці з червоним контуром.
Я запанікувала: «Гроші зникли!». Але це просто було підтвердження того, що переказ пройшов. Складнощі з переказом грошей були не тільки в мене — інші колеги впоралися лише через місяць, та й те за допомогою працівників банку.

Тривожне повідомлення про успішне завершення дії в інтерфейсі OTP bank
Очевидно, що коли додатком користується багато людей, таких ситуацій не повинно бути. Інтерфейс може бути некрасивим, без модних градієнтів та анімації, але зручним та функціональним.
Наприклад, сайт «Укрзалізниці» здається «важким», але шукати квитки там легко. Людям із високими естетичними запитами боляче на нього дивитися, але задачу більшості він розв'язує. По-справжньому поганий інтерфейс — це коли дивишся на кнопку і не розумієш, навіщо вона потрібна.
Люди звикають не лише до хорошого, а й до поганого. Зменшити візуально «поганий» сервіс з великою авдиторією необхідно обережно, ітераційно. Лояльні користувачі критично та з побоюванням приймають будь-які зміни.
Інтуїтивний інтерфейс
Інтуїтивність сайту або додатку оцінюється за тим, як у ньому поводиться користувач. В ідеальній ситуації:
#1. Користувач легко знаходить в інтерфейсі те, що допоможе розв'язати проблему. Він одразу розуміє, куди потрапив і що треба зробити.
#2. Розуміє, як взаємодіяти із будь-яким елементом. Кнопки мають виглядати як кнопки, поля введення — як поля введення, а те, що виглядає клікабельним, має бути клікабельним.
#3. Може передбачити, що станеться, якщо розпочати взаємодіяти з елементами. Тут важливий не тільки дизайн, а й текст. Без зрозумілого лаконічного напису кнопка — не кнопка.
#4. Дизайн відгукується на дії. Якщо користувач натиснув «Зберегти», з'явиться підтвердження. При завантаженні файлів також потрібні позначення: для коротких завантажень — прелоадер (кружечок, що обертається), для довгих — прогрес-бар (індикатор завантаження).
#5. Результат відповідає очікуванню. Якщо користувач здивувався результату своїх дій, зрозумійте чому, і виправте ситуацію.
Помилки в дизайні інтерфейсів
Додавати занадто багато анімації. Анімацію стало простіше робити і цим занадто часто користуються. Не варто бездумно анімувати все підряд, у всього має бути ціль. Наприклад, звернути увагу на щось важливе чи показати, що елемент реагує на дію.

Анімація з хвилями заважає читати текст. Джерело: dribbble.com
Не думати про проблеми. Шлях користувача (user flow) часто проєктують лише за позитивним сценарієм. Але завжди треба думати про тих, хто загубиться, помилиться, натисне не те. Продумайте сповіщення, скасування дій, можливість зробити кроки назад. Аналізуйте, наскільки часто люди користуються скасуванням та поверненням. Якщо це занадто часто, доопрацюйте інтерфейс.
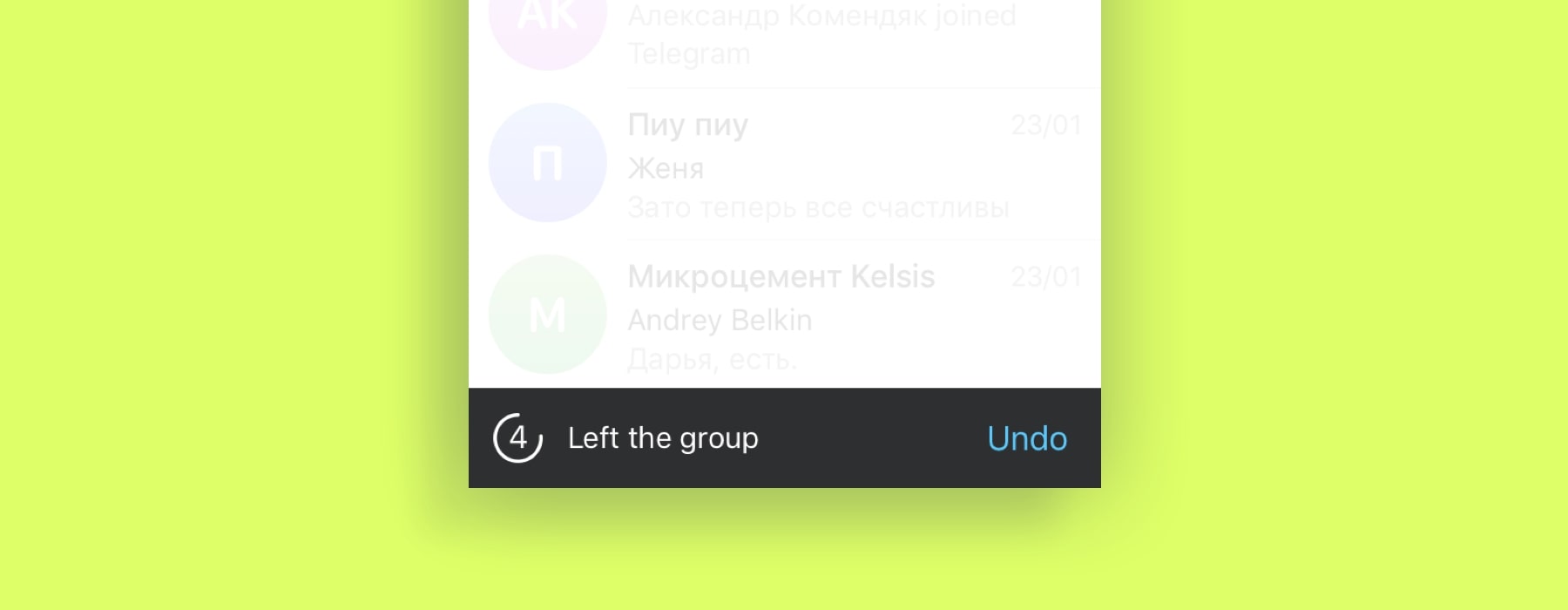
Якщо ми часто підтверджуємо одну і ту ж дію, виробляється звичка натискати «ОК». У сервісах, де дія пов'язана з великими втратами (надсилання грошей, листів), потрібно дати користувачеві можливість «відкотитися назад». Gmail, Facebook Messenger та багато інших вже додали функцію скасування дії (надсилання листа, пересилання повідомлення з одного чату в інший) протягом декількох секунд. Ми натискаємо «скасувати» рідше, ніж «підтвердити», тому звичка скасовувати не формується.

Функція скасування дії в Telegram
Ставити незрозумілі іконки. Якщо іконки унікальні та їхній зміст одразу не зчитується, потрібно їх підписати. Є універсальні іконки: wi-fi, стрілочка назад, хрестик, але вони можуть бути незрозумілими не в своєму контексті. На етапі тестування запитуйте користувачів, як вони розуміють іконку. Якщо вони відповідають не те, що ви очікували, підпишіть цей символ.
Незручні форми зворотного зв'язку. Форми — найважливіший елемент взаємодії на лендингу. Інші блоки подають інформацію «пасивно» через картинки, відео чи текст, а форма вимагає від користувача активної дії.
Із формами багато нюансів. Наприклад, не потрібно приховувати описи полів під час введення тексту (особливо якщо багато полів). Людина може відволіктися і забути, що потрібно ввести.
Ще потрібно показувати які поля обов'язкові, а які — опціональні. Так помилок буде менше. Наприклад, якщо людина не хоче залишати номер телефону і відправить форму без нього (бо думає, що це не обов'язково), то побачить сповіщення про помилку. Дизайнер повинен зробити так, щоб у роботі людини з інтерфейсом було якнайменше помилок.
Часто поля вирівнюють до країв, але так складніше їх розрізняти. Якщо поле призначене для введення номера (кількість символів фіксована), обмежте його під цю довжину. Так його простіше візуально впізнати.
Факапи в роботі з дизайном UX/UI
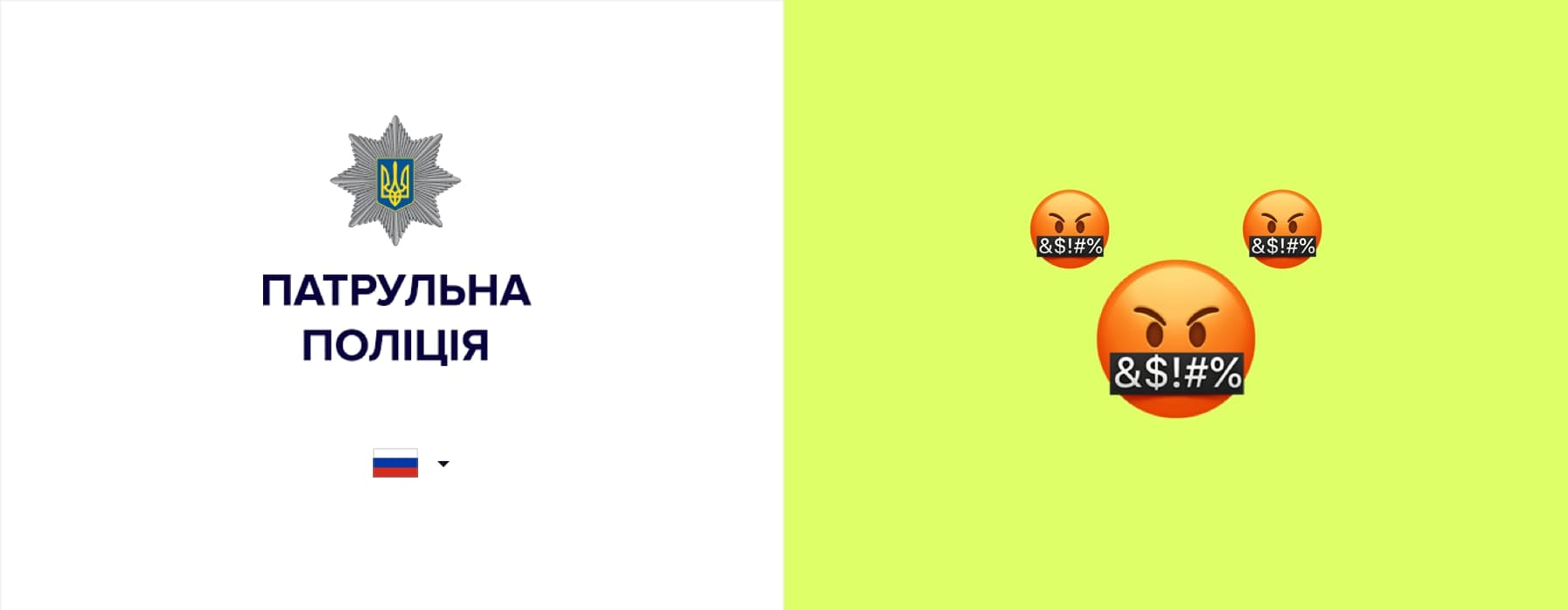
Три роки тому ми робили сайт для нової української поліції (зараз дизайн сайту знову оновився). Відразу після запуску на нас впала хвиля негативних коментарів від користувачів. Річ у тім, що мовні версії сайту позначалися прапорцями країн. За замовчуванням вибиралася мова, яку людина використовувала на комп'ютері. У багатьох це була російська, тому в них на сайті відображалася російська версія та російський триколор. Бачити цей прапор на сайті української поліції не хотілося.
Ми це швидко виправили, поставивши UA, EN, RU. Але проблеми можна було б уникнути, якби ми відійшли від шаблонного рішення. Завжди потрібно пам'ятати, яка у сайту аудиторія та який у неї контекст. Якщо йдеш до іншої країни, важливо наперед провести аналіз ринку та з'ясувати нюанси, пов'язані з менталітетом.

Російський прапор під українськими назвами виглядає недоречно
Як виявляти помилки в інтерфейсі
Не чекайте готового продукту, щоб дізнатися про реакцію користувачів — виявляйте її вже на етапі прототипу. Статичну картинку не можна «проклацати», як сайт, але можна поставити про неї запитання. Вони звучатимуть так:
Як думаєш, …
- 1. що потрібно зробити?
- 2. що станеться, якщо натиснути цю кнопку?
- 3. де ти тепер опинився?
- 4. що тобі робити далі?
Коли інтерфейс стане клікабельним, можна продовжити повноцінне тестування.
Тестуйте додаток на цільовій авдиторії. Не все, що очевидно вам як дизайнерові, є зрозумілим для інших.
Проблемний інтерфейс дотдатку або сайту загрожує бізнесу всім тим, до чого можуть призвести незадоволені клієнти: втрата репутації, відтік користувачів, зниження прибутку. Якщо користувач довго чекає або не розуміє, до чого привела його дія, він не буде розбиратися, а піде шукати сервіс, де все буде просто і зрозуміло. Якщо ви монополіст і користувачам дуже потрібен ваш продукт, вони будуть змушені терпіти. Але щойно з'явиться щось зручніше, вигідніше або з важливою додатковою цінністю, вони перейдуть.
Хороший інтерфейс — важлива конкурентна перевага. Він особливо важливий там, де без інтерфейсу і самого продукту немає (додатки, вебресурси, ігри).
Етапи роботи над дизайном лендингу
Створення лендингу може тривати декілька місяців. Ось як виглядає схема роботи над ним:
#1. Визначаємо мету лендингу. Вона задаватиме вектор.
#2. Аналізуємо. Дивимося на конкурентів та свою авдиторію.
#3. Складаємо структуру. Відштовхуємось від контенту.
#4. Прототипуємо. Схематично показуємо сторінки, робимо клікабельний прототип. На цьому етапі вже можна розпочинати тестування.
#5. Розробляємо дизайн. Адаптуємо лендинг під різні розміри екранів. Дизайнер опрацьовує поведінку всіх елементів та їхніх станів (неактивну, активну, у процесі взаємодії, з помилкою), показує анімацію різних елементів, передає всі матеріали розробникам.
#6. Перевіряємо дизайн. Коли верстка готова, дизайнер перевіряє, чи все враховано, чи потрібно щось виправити.
#7. Тестуємо. Тестувальник перевіряє всі можливі сценарії поведінки користувача і знаходить помилки, які потім виправляються.
Якщо лендинг потрібно зробити швидко, достатньо цих блоків:
Хедер. У ньому вказано важливу інформацію з ключовими точками лендингу.
Перший екран. Його бачать у першу мить і вирішують: скролити далі чи піти.
Опис продукту. Лендинг зазвичай створюється для продажу товару чи послуги. Цей блок детально чи стисло розповідає, чому продукт класний, чим він допоможе і як відрізняється від конкурентів.
«Причина вірити». Відгуки людей та компаній, які спробували продукт.
Заклик до дії. Основна ціль має простежуватися скрізь, але у фіналі потрібна завершальна кнопка-дія — «купити», «залишити контактні дані», «підписатися», «почати використовувати».
Три улюблені лендинги
Люблю лендинги, які змусили мене купити — здебільшого це лендинги інструментів для дизайну. Ось мої фаворити:
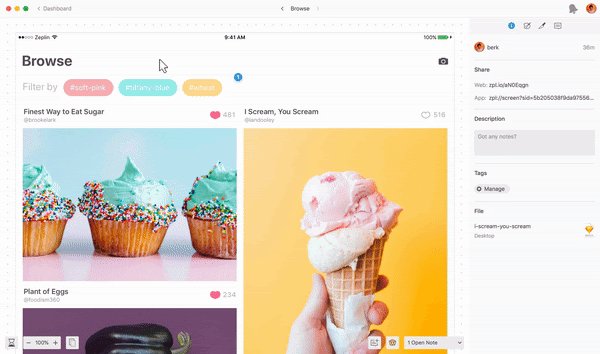
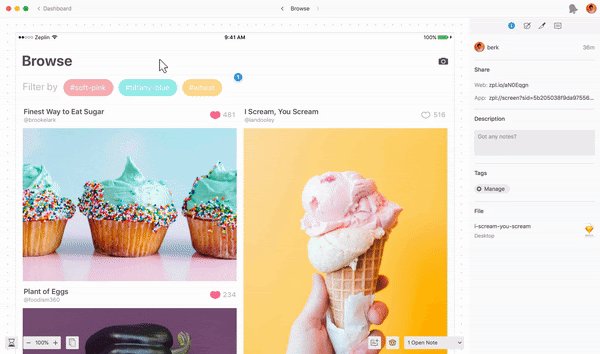
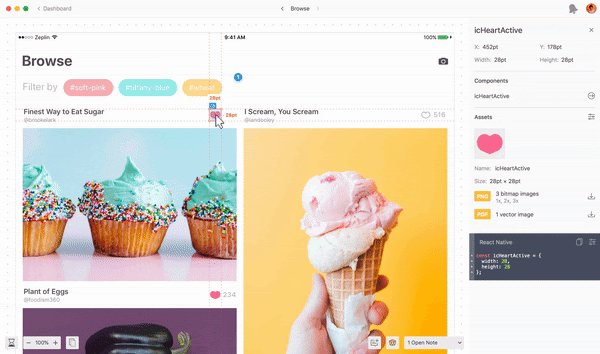
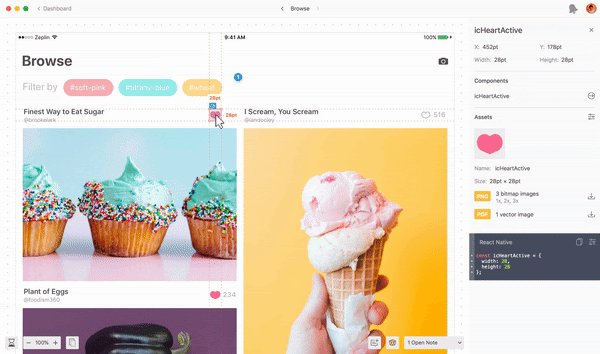
Zeplin. Хмарний сервіс для передачі початкових файлів розробникам. Подобається, що вже на першому екрані (ще до демо) показується, як працює інтерфейс. Це мене захопило і змусило скролити далі.

Інформацію про елемент у Zeplin можна отримати за кліком. Джерело: zeplin.io
Toggl. Сервіс для трекінгу часу. Головний плюс лендингу — яскраві емоції, які творці додали до нудної теми трекінгу часу.

Смішна анімація на лендингу Toggl. Джерело: toggl.com
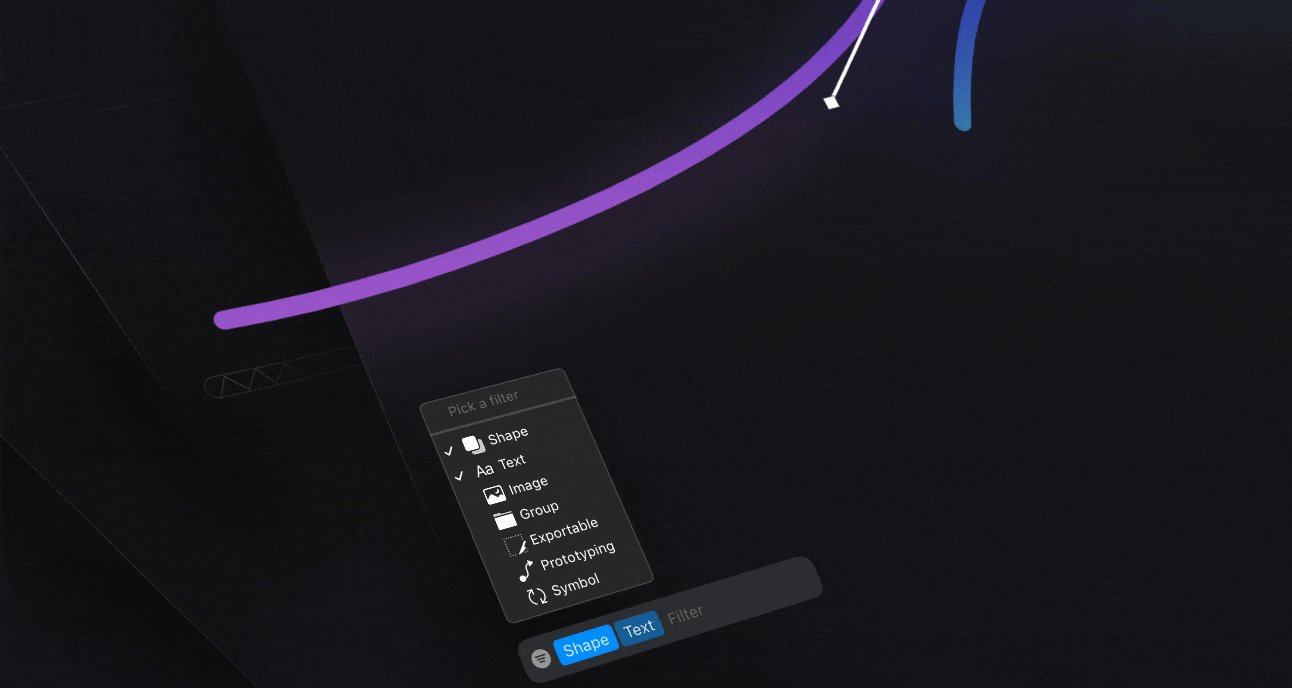
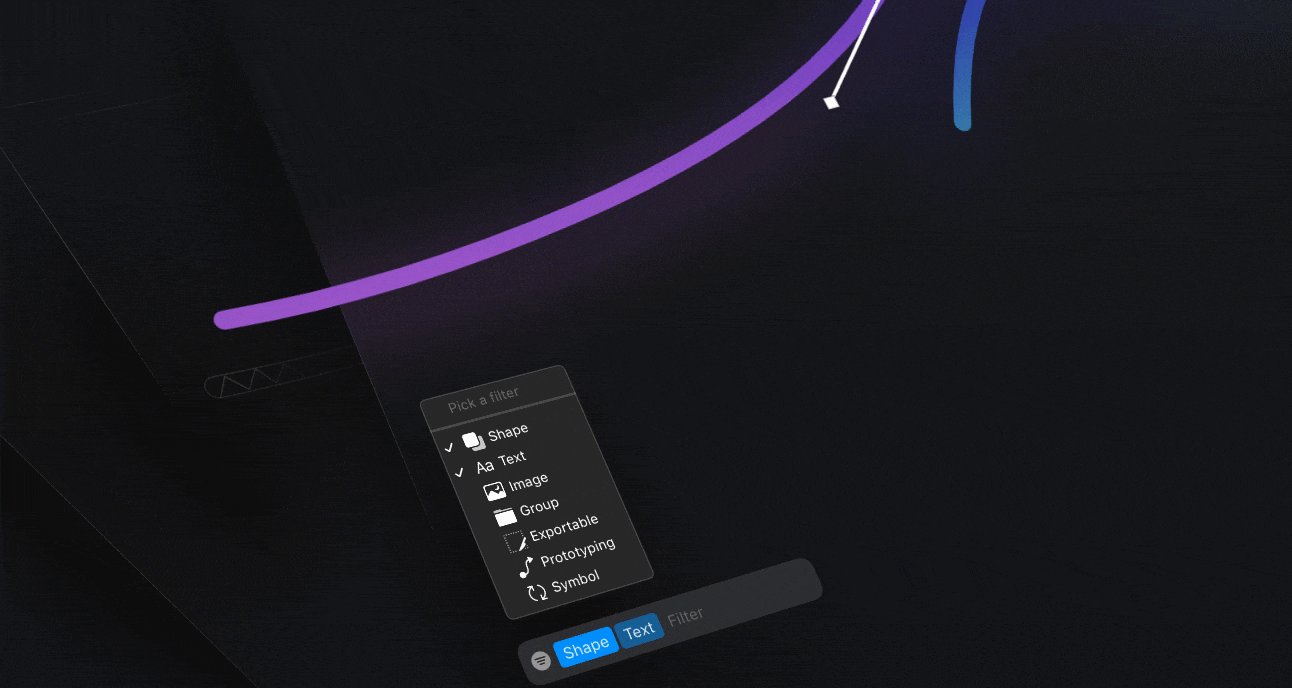
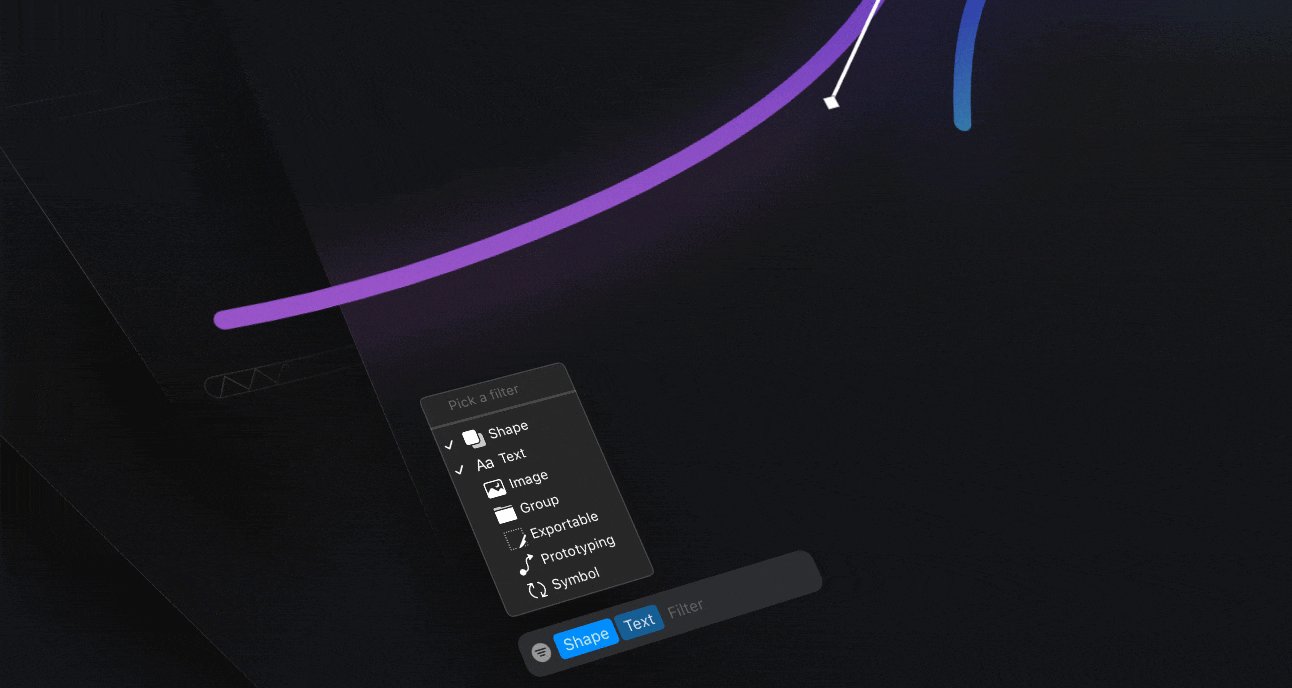
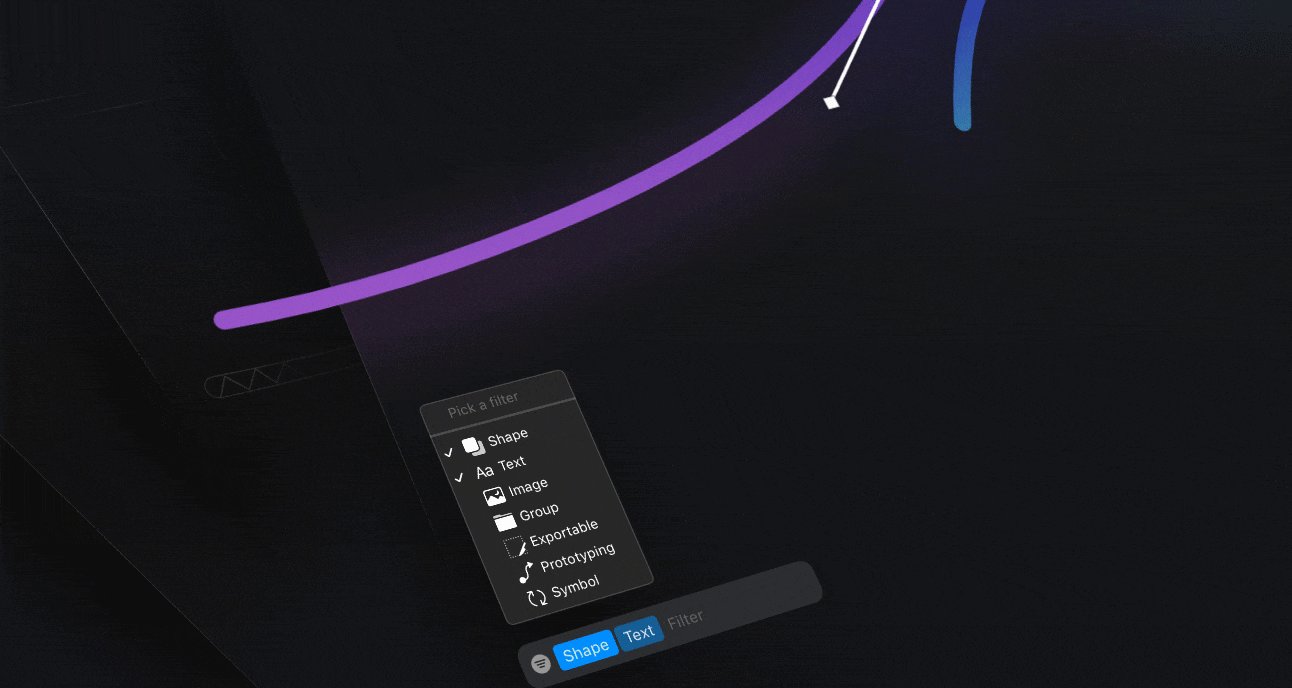
Sketch. Тут також є анімація, але ненав'язлива. Вона не відвертає від контенту, а концентрує на ньому увагу користувачів. Там фокус на візуалізації продукту і тому, як він працює.

Анімована презентація частини інтерфейсу в Sketch. Джерело: sketch.com
Улюблені візуальні ефекти
Анімація. Нещодавно почала користуватися конструктором сайтів Readymag, який дозволяє без розробника створити сайт із анімацією. Один з моїх улюблених прикладів на Readymag — сайт про Стенлі Кубрика. Тут багато анімації, але вона на 100% підтримує тему кінематографії.
Мінімалізм, болдові шрифти без зарубок, відкриті кольори, контраст. Люблю, коли все чисто та зрозуміло.
Незвичайна верстка у стилі оформлення книг, журналів та плакатів.
Круто, коли можна залучити 3D-дизайнерів, ілюстраторів, фотографів. Унікальний контент на сайті допомагає візуально виділитись на фоні конкурентів.
Тренди в дизайні — наслідувати чи ігнорувати?
Нічого не маю проти трендів. Все залежить від продукту, над яким працюєш, — якщо він відповідає подиху часу, трендові прийоми цілком можна використовувати. Але важливо не злитися з іншими, а це може статися, якщо наслідувати тренди наосліп. Я шукаю натхнення та відстежую тенденції на Awwwards, CSS Design Awards, Behance, Dribbble.


