Інколи у гонитві за дієвими візуальними рішеннями дизайнери фокусуються на формі та не замислюються, як сам дизайн корелює з продуктом. Вони збирають до купи трендові елементи — але не поєднують їх ідеєю. І це хибний шлях у концептуальній роботі.
Насправді ідея в дизайні — це комплекс графічних рішень, що поєднує типографіку, композицію, декорації та колористику. А головна мета дизайн-ідеї — візуальне відображення особливостей бренду чи продукту.
Тімлід вебкоманди League Design Agency Вадим Гайдай на прикладі сайту для бренду меду пояснює, як сформувати хорошу ідею в дизайні — і добре її реалізувати.
Дизайн без ідеї
Візуальна частина сайтів часто створюється без ідеї. Розробники використовують графічні рішення, які не формують чіткого образу — або він доволі розмитий, універсальний, без свого характеру. Це може статися за трьох причин (і вони часто поєднуються):
- — сліпе слідування трендам
- — рамки клієнта (час, бюджет)
- — візуальна кон'юнктура ринку
В результаті може бути візуально привабливий, але шаблонний дизайн. Він виглядатиме зібраним, але не буде працювати, бо якщо в системі айдентики (а вебдизайн — це носій айдентики) легко замінити один логотип на будь-який інший, то така айдентика не буде працювати. У неї просто немає унікальності.
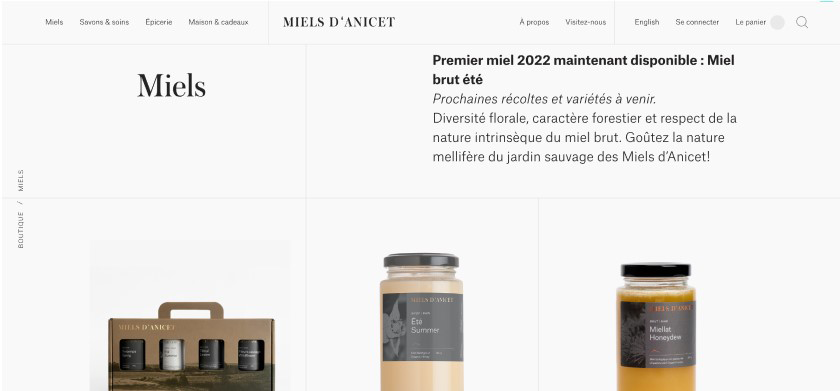
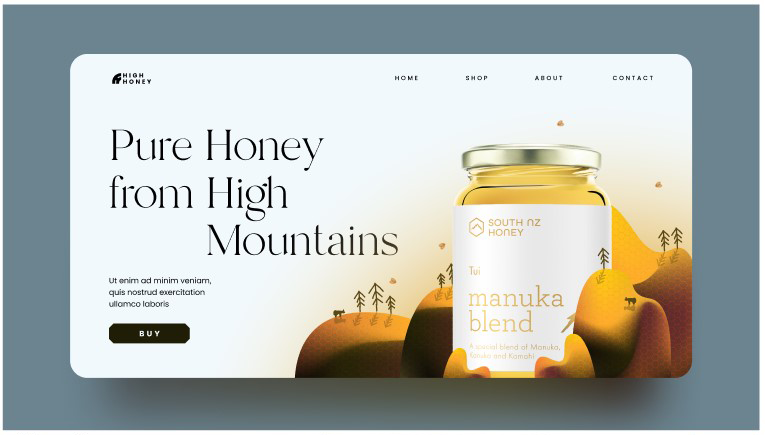
Взяти до прикладу цей шаблон — замість цієї назви бренду та фотографій банок меду легко могло б бути будь-що інше:

Буває і так, що дизайнер розуміє, що потрібно якось ототожнити графічні рішення з продуктом, — і на основі цього йде шукати референси:

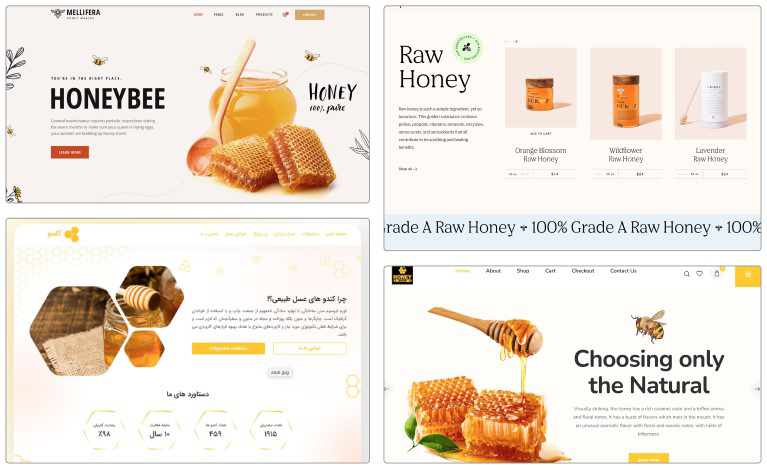
Але варто переглянути роботи кількох конкурентів або відкрити пінтерест, як одразу можна знайти тисячу (або навіть більше) реалізацій подібних графічних рішень:

Щоб не зробити цю помилку, варто виділити час та увагу на етап генерації ідей.
Як згенерувати ідею для дизайну
Формування графічних ідей для вебсайтів схоже на розробку будь-якого іншого рішення для бренду. Тут є чотири головні кроки:
#1. Аналізуємо продукт. Уявімо, що наш клієнт — це конкурент компаній, вебсайти яких є вище. Нехай він себе називає High Honey (будь-які збіги з реальними брендами випадкові). Щоб краще зрозуміти продукт, знайдіть відповіді на ці запитання:
Чому люди купують мед саме у High Honey? Про це можна запитати у клієнта, але краще спрацює кількісне опитування лояльних покупців (наприклад, через Google Forms).
Як виглядають конкуренти? Про що говорять конкуренти, на чому вони наголошують, коли продають свій продукт. Наприклад: «Ми виготовляємо мед з 1896 року» або «Наш мед зберігається в дубових бочках — і через це має насичений аромат».
В чому конкурентна перевага High Honey? Дізнайтесь всі переваги бренду (спитайте у клієнта або дізнайтеся самі) та порівняйте їх із перевагами конкурентів. Унікальні переваги будуть вашими особливостями. Та, що збігається з перевагою, яка найчастіше відгукується в опитуванні покупців, — то ваша основна конкурентна перевага.
Після того як ми мінімально дослідили бізнес клієнта, стало зрозуміло, що основною конкурентною перевагою цього продукту є місце розташування — велика пасіка стоїть серед карпатських гір, де немає ані заводів, ані автомагістралей, ані агрохолдингів. Тож бренд може зробити акцент на «гірській» чистоті свого продукту.
#2. Генеруємо ідеї. Випишемо всі слова, які корелюють з нашим брендом та його основною перевагою — екологічною чистотою (в хмарці слів буде: чистий, гірський, прозорий, світлий, блискучий, насичений, лісовий, скеля, ліс тощо).
Після цього треба спробувати візуалізувати ті слова в голові — але так, щоб це не було повʼязано з продуктом напряму. Мені дуже подобається образ скелі, на якій знаходиться пасіка, — або скелі, яка складається з меду.
#3. Шукаємо головний графічний прийом. Коли ми розробляли цей проєкт, я вирішив шукати втілення гір у бджільництві — і наткнувся на такі фото:

Ми вирішили згенерувати стилізовану під цей образ графіку у Figma. Можна було б зробити це і в 3D десь у Blender, але тут інструмент не має великого значення — обирай те, в чому тобі зручно працювати.
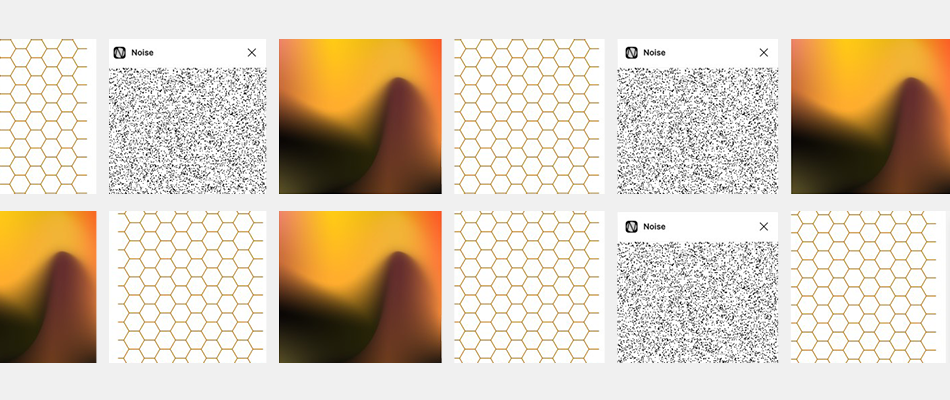
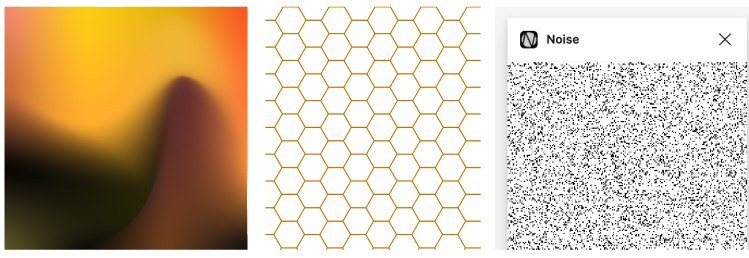
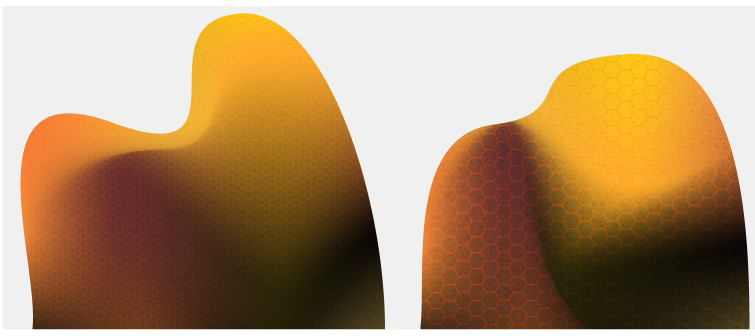
За допомогою плагіну Mesh Gradients згенерували градієнт, а на нього накинули сітку стільників (це було поєднання двох сіток: одна з режимом Darken, інша — з Overlay). Крафтову зернистість додав плагін Noise:
Тож головним графічним прийомом стали «медові гори з патерном стільників у медових відтінках. Вийшло ось так:

#4. Будуємо концепт дизайну навколо графічного прийому. Коли графічна частина була готова, ми почали підбирати типографіку. Ми зупинилися на шрифті, елементи якого нагадували краплинки меду, — шрифт Branch Modern Ligature на Awwwards Fonts. Кнопку задизайнили на основі гексагона — як дууже широкий стільник.

Пензликом (неохайно, але швидко) ми намалювали дерева та ведмедів — щоб відвідувачі сайту точно зрозуміли, що це про гори та про мед. Після цього ми додали банку з медом (рандомну, яку клієнт замінить на свою):

Якщо коротко
Щоб реалізувати ідею в дизайні, важливо сфокусуватися навколо головної конкурентної переваги бренду та графічного прийому, який йому найкраще пасує. Коли є основа, буде просто нанизати на неї додаткові елементи — і зробити ще цікавішою. Головне — робити дизайн не заради дизайну, а заради продукту.