Працювати до виснаження над красою інтерфейсів не обов’язково. Але якщо все-таки заморочитися, це допоможе продукту виділитися на тлі конкурентів, відверне від UX-факапів і принесе компанії пару бонусних очок репутації просто тому, що ми любимо все красиве.
Як формувати характер диджитал-продукту за допомогою дизайну, розповів на своїй лекції Артем Іванов — засновник та дизайн-директор студії Other Land. Серед їхніх проєктів — сайт Чорнобиля (спільно з Banda), брендинг сервісу доставки їжі Wokupp та UI/UX для edu-платформи Method Education. Ми законспектували основні думки Артема.
Як догодити всім
Головний челендж у роботі дизайнера — зробити так, щоби проєкт сподобався і замовнику, і користувачам, і дизайн-спільноті. Ми в Other Land напрацювали для себе спосіб, як знайти золоту середину.
Уяви шкалу від нуля до нескінченності, де точка А — максимально базовий, стандартний дизайн (Material Design), а точка Б — повна експериментальщина (як проєкти студії Jugoceania, наприклад). Ми вивчаємо особливості ринку, цільову авдиторію, конкурентів і визначаємо на шкалі межу, за якою дизайн перестає бути зрозумілим з погляду візуальної складової.
Розташування цієї межі залежить від типу продукту. Для банківського сервісу вона буде ближчою до точки А, тому що там головне — щоб інтерфейс був простим і зрозумілим. Для VR-виставки — ближче до точки Б, там можна не боятися експериментів.
Найкращі рішення розташовані на краю «зрозумілості», але не виходять за нього.
Через цей фільтр ми пропускаємо ідеї на всіх етапах роботи над проєктом: вибираємо найсміливіші з тих, які точно працюватимуть.
Лайфхаки в спілкуванні з клієнтом
Ми в Other Land відмовилися від брифів: зазвичай клієнти заповнюють їх шаблонно, для галочки. Тому брифуємося тільки наживо.
Ще один наш принцип у спілкуванні з замовником: менше концентруватися на дизайні і більше — на самому продукті. З погляду бізнесу не важливо, як виглядає сайт, головне, щоб він приводив лідів. Тому з клієнтом ми обговорюємо концептуальну сторону продукту: як зробити так, щоб він доніс до авдиторії потрібний меседж і люди вчинили цільову дію. До питання дизайну намагаємося замовника не залучати: самі аналізуємо ринок, брейнштормимо та повертаємося з готовим візуальним рішенням.
Такий підхід допомагає викликати прихильність клієнта до себе. Обговорюючи бізнес-задачі, ми показуємо, що зацікавлені зробити дієвий продукт, а не просто гарну картинку. А ще з такої позиції простіше презентувати та погоджувати дизайн: клієнт уже нам довіряє, а всі візуальні рішення пояснюються цілями бізнесу.
Розвідка рисерчем і вилов референсів
Найімовірніше, авдиторія нашого продукту знайома з іншими продуктами цієї ніші. Тому (перш ніж братися за мудборди) ми проходимося списком конкурентів і з’ясовуємо, які стилістичні прийоми вони використовують.
По-перше, це допомагає не повторюватись. По-друге — визначити, де в цій сфері та сама «риса зрозумілості»: який дизайн є прийнятним, а який авдиторія вважатиме дивним.
Ми не обмежуємо себе в джерелах референсів: збираємо візуальні рішення, що сподобалися, звідусіль — незалежно від типу та сфери вебпроєкту. Вони знадобляться не тільки на старті, а й у процесі створення дизайну: до них корисно повертатися, якщо зайшов у глухий кут.
Не зациклюйся на одному улюбленому сайті, інакше ризикуєш захопитись та скопіювати його повністю. Дивись ширше: що більша бібліотека референсів, тим краще.
Як виробити UI-характер
Стиль інтерфейсу формують п’ять елементів:
#1. Типографія. Ми любимо дивакуваті шрифти — вони впадають в око і додають характеру. Особливо класно, якщо їхня дивакуватість помітна не відразу, а тільки коли починаєш придивлятися. Що стосується кількості шрифтів та начерків, тут чим менше, тим краще. Ми використовуємо не більше двох.

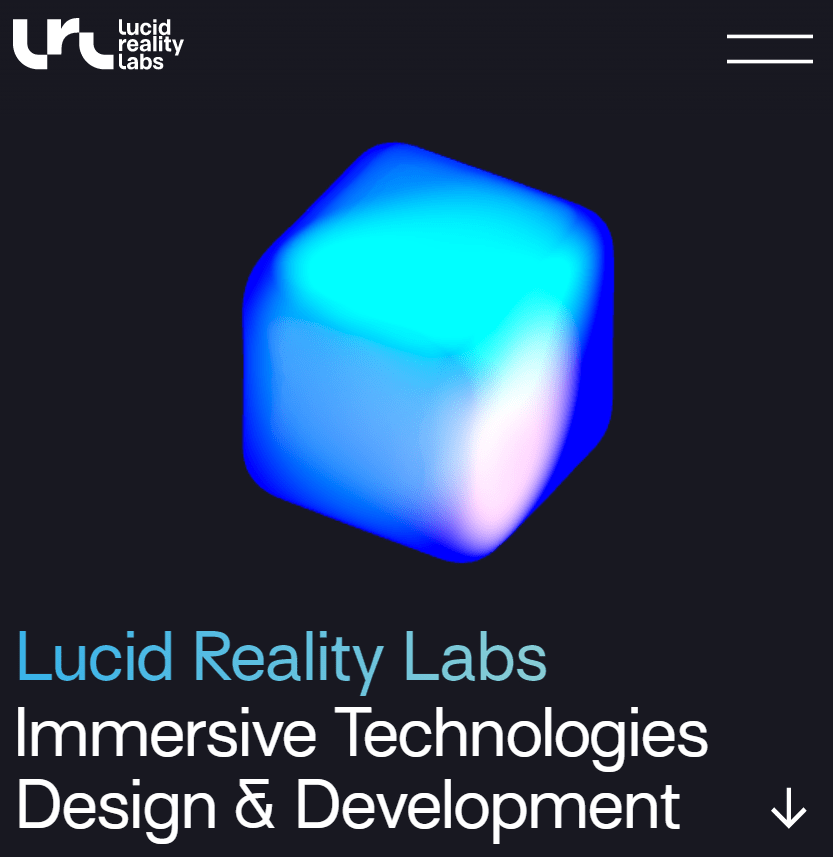
Проєкт Other Land — сайт Lucid Reality Labs
#2. Колір. Як і у випадку зі шрифтами, кольори ми вибираємо незвичайні: не зовсім дикі, але не звичні. Замість чорного любимо використовувати темні відтінки інших кольорів, а в довгих заголовках частину слів робити чорними, частину — кольоровими.
#3. Композиція. Зазвичай всі елементи в блоці вирівнюють або за центром, або за верхнім краєм, а заголовок виносять вгору. Але можна зробити і по-іншому:

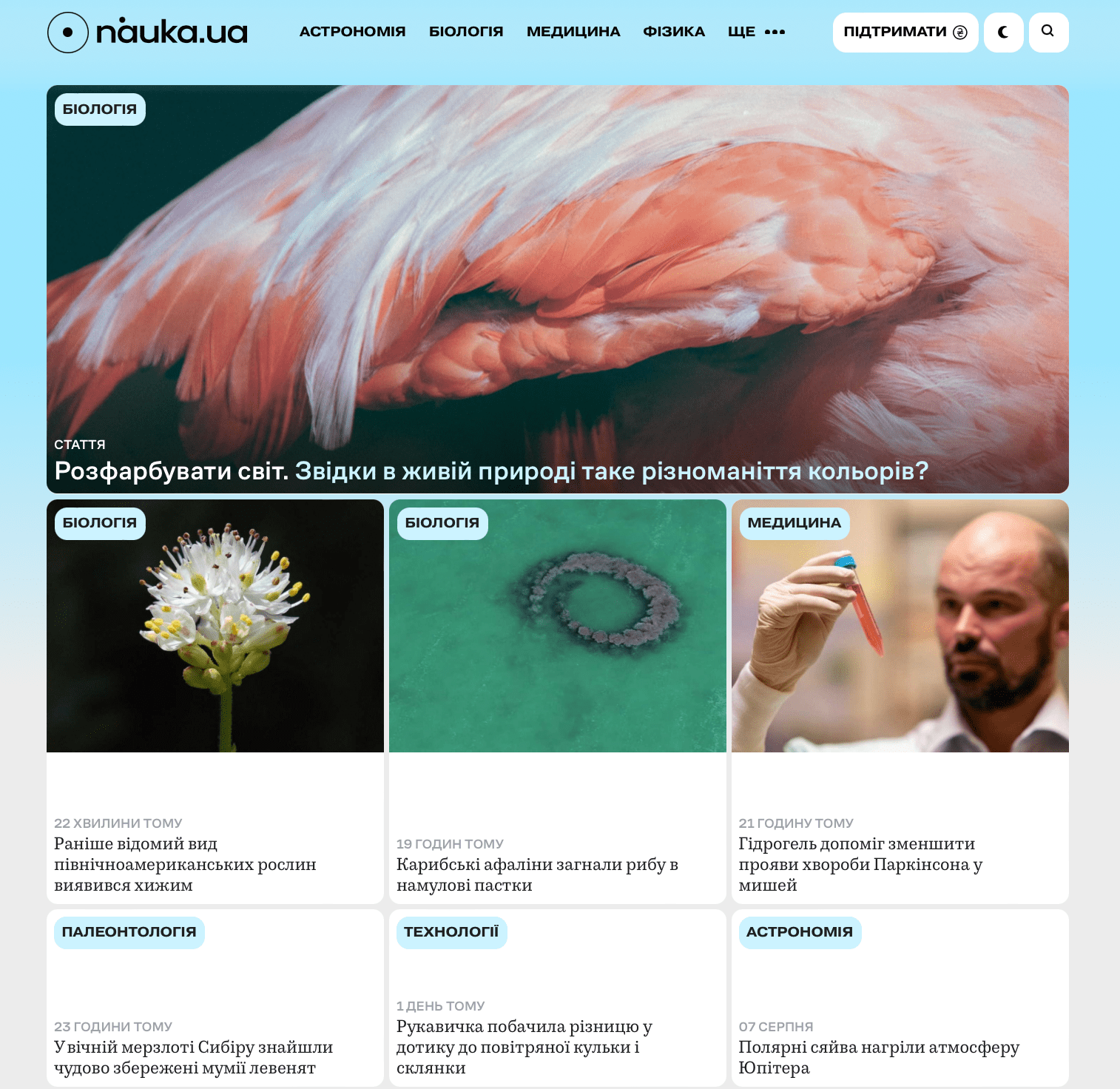
Проєкт Other Land — сайт nauka.ua
#4. Сітка. На відміну від промосайтів, в інтерфейсах з модульною сіткою особливо не поекспериментуєш, але завжди можна погратись із шириною колонок.
#5. Графіка. Замість ілюстрацій чи стокових фотографій краще показати суть продукту схематично: за допомогою метафори чи буквально (наприклад, нарізати шматочки інтерфейсу). Вийде більш інформативно.
Проєкт Other Land — сайт Experteexy. Джерело: otherland.studio
Головна порада, щоби зробити сильно
Робити айдентику для продукту з характером простіше: виразні елементи інтерфейсу вже задають візуальний стиль. При цьому важливо пам’ятати про основи: шукай свіжі прийоми в оформленні, але не ламай логіку.

