Онлайн-сервіси стали відіграти ключову роль у спілкуванні бренда з авдиторією. Але програми або сайти зав’язані на візуальному, а людям з поганим зором непросто прочитати пост або розглянути всі кнопки на чекауті. Щоби цих користувачів не втратити, важливо врахувати їхні особливості.
Розбираємося, як робити цифрові продукти доступнішими для людей з порушеннями зорового сприйняття.
Навіщо спрощувати візуальне
Людей, які мають проблеми з зором, — мільйони. Серед них повною сліпотою страждають небагато, більшість таки можуть бачити зображення і читати, але це їм дається складніше, ніж людям зі стовідсотковим зором.
Ніколи не знаєш, який зір у того, хто дивитиметься на твій дизайн. Тому важливо, щоб графіка та інші елементи програми, сайту чи рекламних віжуалів були чіткими та зрозумілими. І якщо на екрані багато дрібних деталей, приглядатися до них незручно нікому: ні людині, яка бачить чудово, ні тій, яка бачить погано.
Якщо хочеться, щоби дизайн виглядав простим і був читабельним для всіх, вибирай лаконічність:
- — мінімальний набір кольорів, не більше двох-трьох (і між ними має бути відчутний контраст)
- — просту верстку, без зайвих блоків і колонок
- — мінімум шрифтів, двох цілком достатньо.
Це базові засади читабельного дизайну. І їх може бути недостатньо для тих, хто має порушення зору.
Спектр цих порушень величезний: вони можуть бути пов’язані з фізичними особливостями (наприклад, короткозорістю, далекозорістю, дальтонізмом) або з тим, як мозок обробляє зображення (наприклад, із дислексією).
Короткозорість і далекозорість
Згідно зі звітом ВООЗ за 2021 рік, від далекозорості чи короткозорості страждають щонайменше 2,2 млрд людей у світі, або понад 20% населення. Люди з такими порушеннями бачать нечітко (далеко, зблизька або загалом), але далеко не всі з них носять окуляри постійно. Краще пам’ятати, що в якийсь момент частина авдиторії побачить твій дизайн розмито.
Щоб їм все-таки було зручно зчитувати дизайн, дотримуйся кількох правил:
Вибирай шрифти без зарубок. Антиквенні шрифти хороші для сприйняття великих текстів — але це стосується людей із гарним зором. Людям із низьким зором зарубки створюють зайвий «шум» та ускладнюють читання. Те саме стосується і декоративних шрифтів із нестандартною формою букв. Краще вибирати прості гротески: Roboto, Open Sans, Gilroy та San Francisco — їх часто використовують у сучасних інтерфейсах.
Друкуй великими буквами. Вважається, що мінімальний розмір основного тексту на сайті —16 pt. На багатьох ресурсах цю цифру збільшують до 22-24 pt. Тим, хто бачить погано, такий текст читати комфортно, при цьому людям із нормальним зором він не здається надто великим.
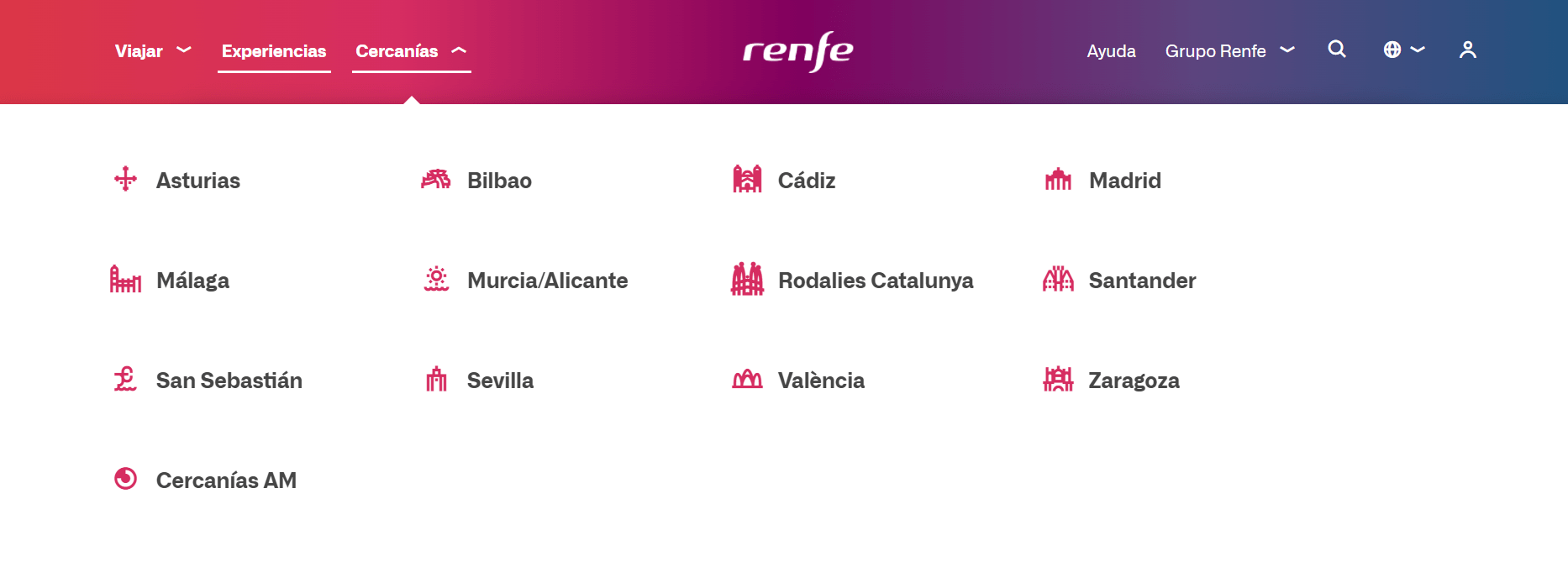
Збільшуй відстань між іконками та кнопками. Коли людина бачить картинку розмито, розташовані близько елементи зливаються. Щоби сприймати зображення було простіше, залишай більше «повітря» — як це зробили на сайті іспанської залізниці Renfe.

Урізноманітни колірну палітру. Тим, хто погано бачить, складно розрізняти близькі відтінки. Щоби спростити сприйняття, поєднуй у дизайні контрастні спектральні кольори (наприклад, помаранчевий + блакитний, а не помаранчевий + червоний).
У типографії приділяй увагу тональному контрасту: показуй темний текст на світлому тлі, а світлий — на темному.
Дублюй інформацію. Візуальні тренди часто суперечать принципам читабельності. Монохромні ілюстрації, напівпрозорість та декоративні шрифти — більшість людей все це сприймає легко, але для авдиторії з порушенням зору ці блоки можуть виглядати розмито. Можна відмовитися від таких елементів чи обіграти їх.
Наприклад, у пості чи розсилці креативно оформлений меседж можна продублювати текстом. Ще деякі компанії роблять окремі версії для людей з вадами зору — з максимально простим дизайном і великим текстом.
Порушення периферійного зору
Усе, що людина бачить перед собою, — це поле зору. Якщо порушень зору немає, це поле — кругле, у центрі бачимо предмети чітко, але на периферії — розмито.
Якщо в людини, наприклад, запалення зорового нерва чи відшарування сітківки, на зоровому колі з’являються «сліпі» ділянки по боках чи в центрі. Відповідно, поле зору звужується: людина не може одним поглядом охопити все, що перед нею.
Люди з такими особливостями можуть бачити, наприклад, праву половину абзацу тексту, а ліву — ні. Це порушення зустрічається рідше, ніж далекозорість чи короткозорість, але також сильно ускладнює візуальне сприйняття.
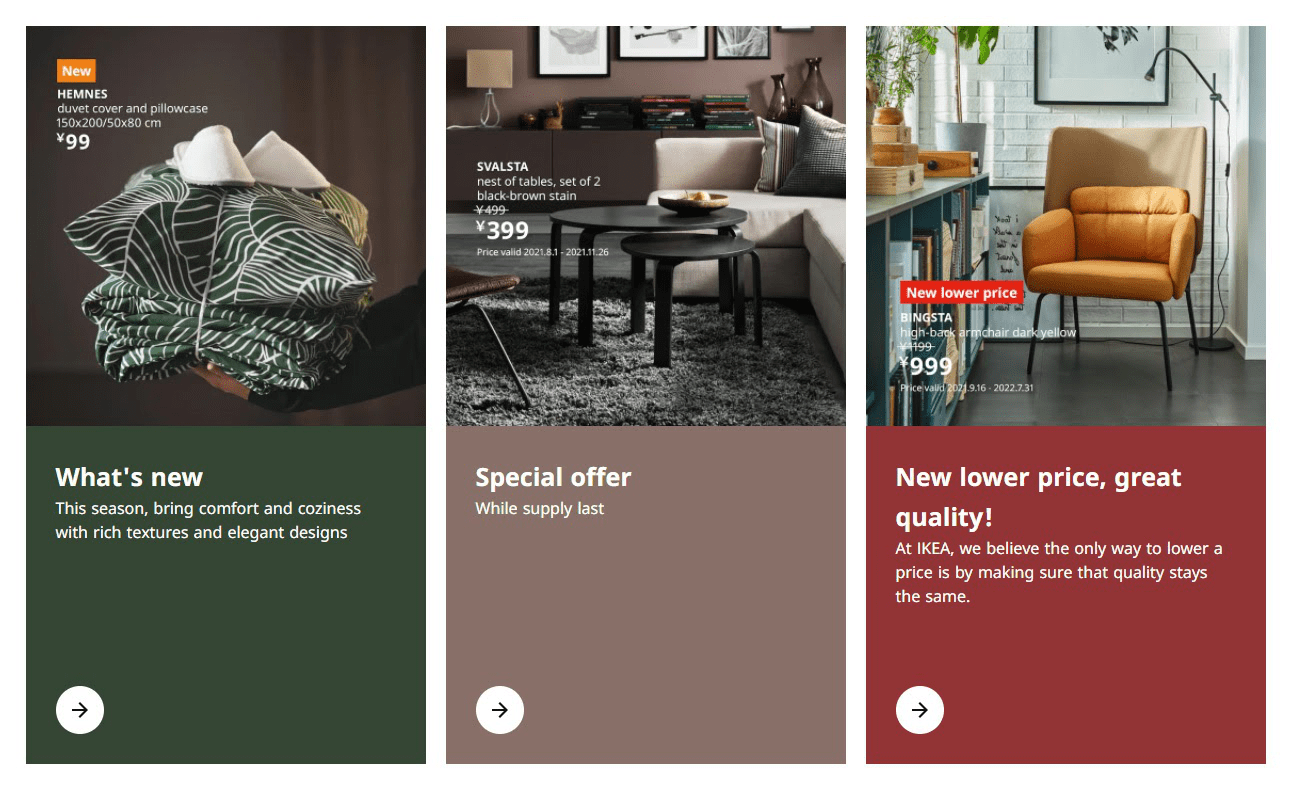
Розділяй контент на невеликі групи. Якщо розтягнути текст або ілюстрацію на всю ширину екрана, людям з порушеним полем зору це буде складно сприймати. На більшості сайтів контент дають невеликими порціями — це працює набагато краще. Ось приклад IKEA.

Створюй прості смислові зв’язки. Компонуй елементи дизайну так, щоб не було логічних протиріч. Не порушуй порядок читання: розташуй текст так, щоб він читався зверху вниз зліва направо (або в тому порядку, який прийнятий у традиції людей, для яких створюєш дизайн). Став ілюстрації близько до написів, але не перекривай ними текст.
Дальтонізм
Від дальтонізму (колірної сліпоти) різного ступеня страждають 8% чоловіків та близько 1% жінок. Зазвичай дальтоніки не можуть розрізняти зелений і червоний кольори, але трапляються і більш важкі випадки, коли зір повністю чорно-білий.
Щоби людям з такою особливістю зору дизайн не здавався одноколірною плямою, дотримуйся таких принципів:
Використовуй елементи контрастного кольору. Можна застосовувати будь-які відтінки, якщо вони різняться за світлотою — у гіршому випадку дальтонік побачить чорно-білу, але зрозумілу картинку.
Додавай підписи. Кодування кольорів — популярний спосіб категоризації, людям з нормальним зором зручно розрізняти рубрики на сайті або лінійки продуктів за кольором. Але у дальтоніків із таким маркуванням виникнуть проблеми, тому додай до колірного кодування звичайні написи.
В інтерфейсах кольорові елементи (заклики до дії на кнопках чи назви розділів меню) майже завжди підписують. Якщо хочеш щось пояснити людям через картинки, дублюй суть наративу текстом.
Дислексія
При дислексії виникають проблеми з точністю та швидкістю розпізнавання слів, зокрема, при читанні. За даними Єльського центру, це порушення має 20% людей у світі.
Щоби людям з дислексією було простіше сприймати інформацію у дизайні:
Використовуй символи. Іконки, схеми та ілюстрації зводять необхідність читати до мінімуму. Вони допоможуть якнайшвидше вникнути в суть реклами або зорієнтуватися на сайті.
За простими піктограмами — наприклад, «телефонна слухавка» або «сердечко» — легко вгадати функцію кнопки, навіть не вчитуючись. А деталізовані ілюстрації хоч і не замінюють слова, але задають контекст, і це теж допомагає сприйняттю.
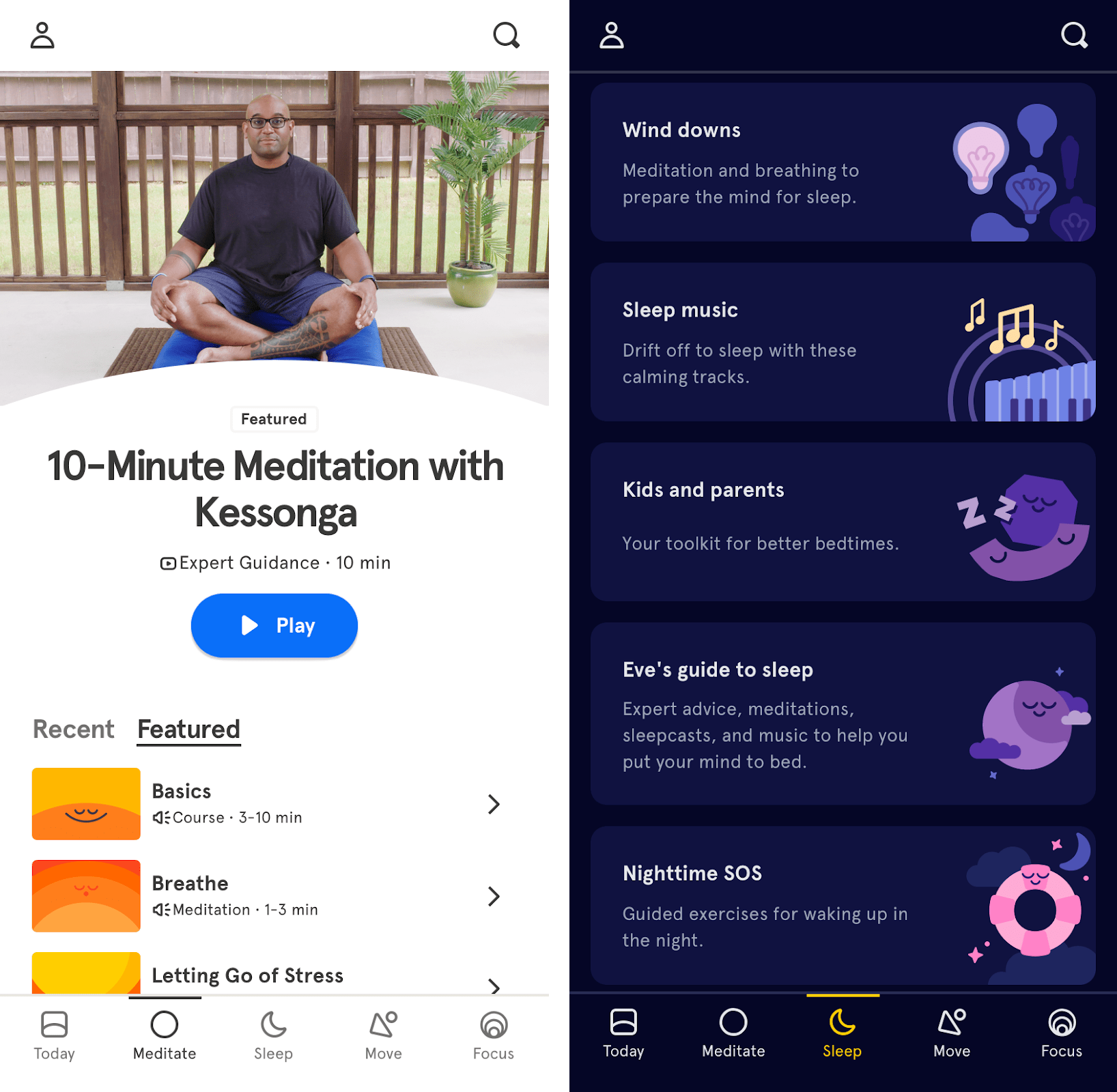
Ось як із цим працює сервіс медитації Headspace у своєму додатку: тут «говорять» і іконки, й ілюстрації:

Спрощуй шрифти. Повністю уникнути слів неможливо, але полегшити читання — реально. Людям із дислексією зручніше читати текст, набраний простими шрифтами. Підходять і антикви, і гротески — головне, щоб форма букв була звичною. А ось від декоративних гарнітур із нестандартними пропорціями та формами краще відмовитися.
Використовуй лаконічні написи. Чим багатослівніші фрази, тим складніше людям з дислексією їх прочитати. Нехай слова у твоєму дизайні будуть короткими та простими, а речення складаються не з 10–15, а із 6–8 слів.
Як робити дизайн доступнішим
Створювати інтерфейси і контент, зрозумілі всім, — мета недосяжна. Якщо орієнтуватися на людей, які майже нічого не бачать (і робити дуже великі картинки, без деталізації та кольорів), решті буде дуже незручно читати.
Але підвищити доступність дизайну та охопити ширшу авдиторію — цілком реальна задача. Для цього потрібно:
- #1. Робити тони контрастними. Легше роздивитися чорне на білому, ніж темно-сіре на світло-сірому.
- #2. Групувати контент. Інформацію простіше сприймати невеликими обсягами.
- #3. Бути мінімалістичним. Чим більше повітря між елементами, тим простіше їх розрізнити (але тут важливо не захоплюватися — елементи все ж мають сприйматися як група).
- #4. Міксувати картинки і текст. Дислексикам простіше сприймати різнокольорові іконки, а дальтонікам потрібні підписи. Можна використовувати і те, й інше.

