Способів анімувати текст — зробити його «кінетичним» — багато. Можна розтягнути, стиснути, розібрати і перезібрати — тільки для літери -A- знайшлося 100 варіантів. Але використовувати рух заради руху безглуздо. Він як мінімум має підкреслювати суть написаного.
Ми підібрали сім прикладів кінетичної типографії, в якій на коні і віжуал, і користь.
Kinetic Typography Experiments
Kinetic Typography Experiments — це анімовані типографні постери фриланс-дизайнера Дункана Браззила. Першу роботу в цьому ключі він зробив у 2018 році, щоб «виштовхнути себе із зони комфорту» та навчитися нового. Але поступово Браззила затягнуло до моушн-дизайну — тоді «просто навчання» переросло у потужний проєкт.
У кожному постері Kinetic Typography Experiments поєднуються мінімалізм, типографія та анімація. Загалом Браззил створив 100 зображень, 30 із них опублікував у відкритому доступі.
Суть експериментів проста: береться слово та анімується відповідно до значення. Наприклад, для move Браззил показав сім видів руху в семи рядках: один перетворюється на візерунок, інший звужується, третій розмивається. А значення 3D креатор висловив у вигляді одного напису, який розпадається на копії:

Користь: за допомогою невеликих зображень показує, як працює кінетична типографія.
Логотип Kings Place
Новий логотип лондонського музичного хаба Kings Place — це динамічне зображення, яке трансформується у такт звукової хвилі. Його у 2019 році зробив цифровий медіахудожник та веброзробник Джо Поччиоль разом із лондонською дизайн-агенцією Studio Sutherland.
Ідея — за допомогою аудіо передати енергію івентів у Kings Place. Щоб реалізувати цей задум, написали програму SoundWaveMachine, яка перетворює звуки на анімовані графіки.
Графіки поєднують зі статичним логотипом Kings Place: назвою, написаною шрифтами Champion Middleweight та Neue Haas Grotesk. У підсумку виходять слова, що перетинаються нерівними лініями.
Статична частина логотипа за формою завжди та сама, а графік може змінюватися залежно від обраної пісні. Наприклад, для презентації брендингу взяли графік на основі однієї з сюїт Баха, яка «відкривала» хаб у 2008 році:

Програму SoundWaveMachine використовуватимуть і для просування нових івентів у хабі. Організатори зможуть вибирати композиції та поєднувати їх візуалізації зі своїми лого. Це допоможе зробити унікальний суббрендинг на основі Kings Place.
Користь: приклад того, як кінетична типографія може зробити бренд динамічнішим.
Презентація шрифту Söhne
Söhne — це новий шрифт новозеландської словолитні Klim. Його презентацію у 2019 році робила нью-йоркська дизайн-студія DIA, яка спеціалізується на кінетичній типографії. Це не перша її незвична робота: у 2018 році команда студії робила експериментальну анімацію для Nike.
Над презентацією Söhne команда DIA працювала понад пів року. Робили її вручну, без комп’ютерних ефектів. Літери «писали» рідиною, а потім розпорошували їх або розбавляли водою, а процес знімали на плівку. У підсумку вийшла серія аналогових «фільмів» зі шрифтом у головній ролі:

Під випуск нового шрифту сайт Klim Type Foundry також оновили — і там також є елементи типографської анімації. Його розробкою займалася дизайн-студія Springload.
Користь: приклад використання аналогових технік для презентації текстових проєктів.
Оновлення Curated Content Shop
Curated Content Shop — це онлайн-магазин швейцарського медіа про візуальну культуру та дизайн Curated Content. У ньому продають книги, постери та сумки-шопери з авторськими ілюстраціями. Останнє оновлення — серія продуктів із типографією, яка починає рухатися, коли дивишся на неї через AR-додаток.
Графіку зробив диджитал-художник Ксав’є Монней у 2020 році спеціально для конференції Curated Content та словолитні newglyph. Івент був присвячений комунікаціям у графічному дизайні. Монней передав головну тему в тривимірній кінетичній типографії, де слова нескінченно летять в обличчя глядачеві:
Вже після івента цю типографію перенесли на мерч і продумали її «оживлення»: зображення на речах рухається, якщо дивитися на нього через програму Artivive на смартфоні.
Користь: приклад різних варіантів використання одного продукту.
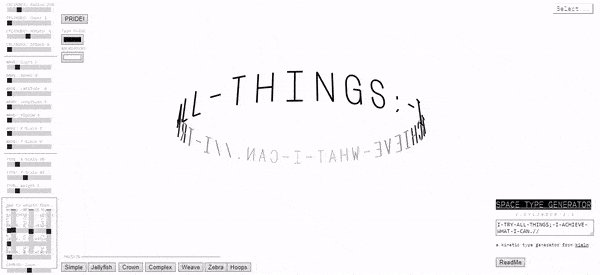
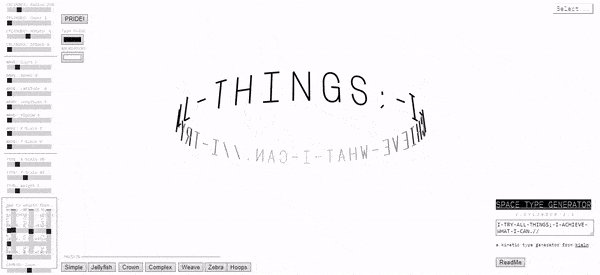
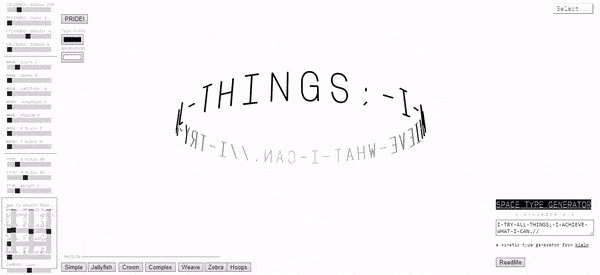
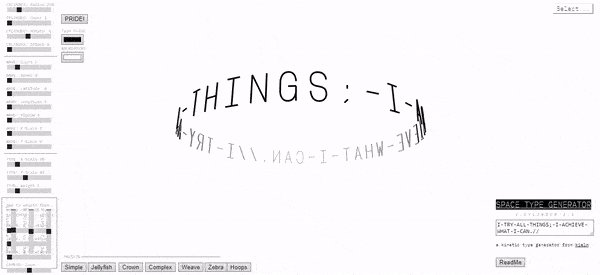
Space Type Generators
Space Type Generators — це вебсайт, на якому зібрано серію генераторів кінетичної типографії. Його у 2019 році запустив мультидисциплінарний художник Кіль Мучелкнаус — він створив 30 генераторів, але на свій сайт виклав лише десять.
Генератори відрізняються базовими параметрами та налаштуваннями, за допомогою яких можна редагувати текст. У всіх генераторах за замовчуванням використовується текст-заготовка — набрати замість нього свій можна в правому нижньому кутку сайту.

У Cylinder тривимірний текст обертається по колу, можна змінювати його швидкість, напрямок та розмір. У Field ти працюєш із текстом, як із аркушем паперу в реальному просторі. Його можна, наприклад, перевернути іншою стороною.
Є й більш просунуті генератори. Наприклад, Morisawa — в ньому за умовчанням текст не тільки рухається, а й змінює розмір залежно від розташування. Що вище рядок — то більший текст. Якщо застосувати ефект Mirror, картинка віддзеркалиться і стане ще складнішою.
У всіх генераторах є пресети — набори налаштувань, які автоматично змінюють текст одним кліком, і у всіх можна змінювати колір тла та шрифту. Ще є кнопка Pride в лівому верхньому кутку сайту — вона робить текст веселковим.
Користь: показує, як багато варіантів того самого цифрового тексту.
Emotive Typography
Emotive Typography — це серія анімованих типографічних постерів про життєві події. Проєкт створив у 2020 році засновник дизайн-студії Seleqt Ріджвед Сате.
Усього вийшло 15 картинок. Креатор надихався щоденними складнощами. Все це — загальнолюдські проблеми, поза культурами та географічними точками: затори на дорогах, похмілля, необхідність видаляти фото в соцмережах після розставання.
Саті розповідає про ситуації максимально просто. Безцільне проведення часу в інстаграмі він показав двома картинками: картинка post змінюється картинкою one more — і так по колу. А безвихідь від того, що розмочене печиво впало у каву, передав анімацією, де від слова biscuit «відвалюється» bis:

Користь: приклад того, наскільки прості рішення викликають яскраві емоції.
Artificial Intelligence Motion Graphic
Artificial Intelligence Motion Graphic — це проєкт дизайнера-початківця Там Хоанг про штучний інтелект. Для візуалізації Там використовує кінетичну типографію.
Проєкт, який Хоанг зробила у 2019 році, складається із шести текстових анімацій, зібраних в одне відео. Кожна показує сферу, в якій задіяно ШІ: освіту, створення смарт-міст, банкінг, медицину, автоматизований транспорт та робототехніку.
Щоб пояснити сфери наочніше, Хоанг брала прості символи. Так, освіта у відео — це книга, а медицина — спіраль ДНК. Щоб хвилинне відео сприймалося як цілісна історія, креатор розбавила текстом ілюстрації:
Користь: показує, як за допомогою кінетичної типографії розповідати про складне.

