Професія UX/UI-дизайнера стає все бажанішою, а навички роботи у Figma — стають маст-скілом, який відкриває двері в індустрії.
Щоби розібратися, чи справді Figma — це суперсофт, поговорили з UX/UI-дизайнером Мінцифри та сервісу державних послуг онлайн Дія Іоанном-Марком Кузнєцовим. Запитали у нього про магію софту, виклики в робочих процесах і те, що робити у Figma джуну та синьйору.
Чи дійсно Figma — мастхев-інструмент для дизайнера?
Графічному дизайнеру не обов'язково знати Figma, а от для UI/UX-дизайнера це найкраща програма. Раніше був популярний Sketch, а також Adobe намагався робити Express Design. Але наразі у Figma немає конкурентів — тому Adobe й купили цей софт (у мене були побоювання, що після цього софт зіпсується або стане платним — проте цього не сталося і, напевно, найближчим часом не станеться).
У Figma можна все налаштувати під себе, зробити робочий процес максимально зручним. Але якщо ти не любиш (чи не хочеш) занурюватися в кастомну структуризацію, можна цього і не робити — і теж круто працювати у програмі.
Чи є щось у Figma, що тебе дратує, але поки що це неможливо пофіксити?
Досить довго мене харив пошук по макетах. Хочеш щось знайти на дашборді — і не можеш. Можливо, якщо користуватись пошуком англійською, то цієї проблеми немає, але у нас (в Дії) багато макетів названі українською. До речі, нещодавно вийшло оновлення функціонала пошукової системи — може, там вже є потрібні зміни, я ще не перевіряв.
Взагалі Figma дуже активно розвивається. Якщо якийсь функціонал відсутній, добрі люди в ком’юніті роблять його у вигляді плагінів.
Які існують стереотипи довкола цього софту?
Можливо, дизайн-олди скажуть, що з векторною графікою краще працювати в Illustrator, — і будуть по-своєму праві. Хоча для більшості задач Figma достатньо. У старших дизайнерів є напрацьовані патерни, Figma їм може здатися софтом із занадто простим інтерфейсом і функціоналом. Але це просто різниця у поколіннях — типу як бумери ставляться до зумерів.
Володіння якими програмами допоможе UX/UI-дизайнеру працювати з Figma?
Якщо вмієш працювати з іншими графічними редакторами, буде простіше. Майже кожен у буденному житті стикається з якоюсь частиною функціонала Figma — наприклад, обробляє фото на телефоні. Для цього не потрібно щось вчити, просто заходиш у додаток графічного редактора і щось там клацаєш.
Опанувати Figma було трохи складніше, ніж будь-який додаток, але цей процес все одно інтуїтивно зрозумілий. Бачиш у програмі символ прямокутника → згадуєш, що такий самий бачив у Google Presentation чи Photoshop → розумієш, що це текстовий редактор → оп, вже щось знайоме. У софті багато базових опцій, які дозволяють створити щось симпатичне. А якщо хочеш щось більше, дивишся декілька туторіалів — і рухаєшся далі.
Яким був перший таск, який ти зробив у Figma?
Першим таском був пост для інстаграму, який я зробив за 3 хвилини. У перший день роботи в Дії мені сказали зробити презентацію на 120 слайдів — це був мій перший повноцінний проєкт у Figma. Я ще погано володів її функціоналом, тому довелось розібратися. Опанував все досить швидко і завершив роботу за пару днів.
Головний челендж цієї презентації був у тому, що на кожному слайді була купа об’єктів, які потрібно уніфікувати й структурувати. Я одразу відчув, наскільки у Figma приємніше працювати, ніж у Photoshop. Наприклад, коли я дійшов до слайда, де кількість елементів була більшою, ніж на попередніх, то вирішив зменшити заголовок. Це означало, що на попередніх слайдах бажано теж його зменшити. У Figma це робиться за 2 секунди, а у Photoshop мені б довелось відкривати кожну сторінку.
Які задачі найкраще робити у Figma, а для яких тасків ця програма — не найліпший варіант?
У Figma дуже комфортно робити презентації. Ти бачиш усі слайди, можеш переміщувати їх між собою, змішувати, потім просто вивантажити й вставити в Keynote.
Звісно, Figma крута для вебдизайну. Сайти та лендинги тут збирати максимально зручно. Також якщо потрібно зробити брендинг чи фірмовий стиль — welcome to Figma. Навіть якщо ти фанат Illustrator і намалював логотип там, всі інші деталі буде комфортно зробити у Figma.
До речі, логотип «Армії дронів» (проєкт Мінцифри, Генштабу ЗСУ та United 24 для забезпечення української армії необхідною кількістю дронів — прим. ред.) повністю зроблений у Figma моїм колегою Микитою Самойленком. А контурну версію цього логотипа зробив я, теж у Figma.

Дизайни карт єПідтримки (на них зараховуються виплати від держави — прим. ред.) під час COVID19 та всі графічні елементи в макеті для Diia Summit (івент Мінцифри про результати цифровізації державних послуг — прим. ред.) також зроблені у Figma.
Figma підходить для роботи з різними форматами, однак якщо ви хочете більш поглиблено працювати з вектором — в Illustrator більше функціонала для таких задач. Також немає сенсу працювати у Figma з анімацією, бо вона не відображається у вигляді коду і потім під час розробки девелопер нічого не зможе з нею зробити.
Які головні правила роботи Figma?
По-перше, я намагаюсь завжди думати наперед. Наприклад, може бути потреба редагувати макети більше, тому все одразу роблю через функцію autolayout (дозволяє розташовувати елементи автоматично — прим. ред.). Це дозволяє легко переміщувати блоки та змінювати розміри — і при цьому всі апдейти далі підтягуються автоматично.
По-друге, з моїм макетом може працювати інший дизайнер. Щоб колегам було зручно, я одразу створюю більш-менш організований простір — без прихованих шарів чи елементів.
Як структурувати свою роботу у Figma, щоби не було діджитального хаосу?
Те, як ти будеш структурувати робочий процес, залежить від завдання:
Якщо робиш сайт, то бібліотеки компонентів ще не існує — все робимо з нуля. Потрібно розуміти, скільки сторінок і типових елементів буде, що вже є (хедер, футер, кнопки, основні кольори, шрифти й розміри заголовків). Можна зробити перші сторінки, щоби подивитись, чи все ок, і потім типові елементи перетворити вже на компоненти. Виносимо їх окремо, вставляємо дочірні в макет і продовжуємо комфортно працювати.
Якось я верстав англомовну книжку українською. Треба було повністю повторити оригінальний дизайн. Внизу сторінки були ім’я автора, назва книги й нумерація сторінок. Я заздалегідь зробив всі ці елементи компонентами, щоб не паритись. Обирав потрібне у варіативному компоненті й просто змінював номер сторінки.
Якщо робиш пости для інстаграму, організація простору не така важлива. Головне — зберігати макети. Навіть якщо пости дуже різні, інколи хочеться повторити якийсь елемент дизайну. Тоді обираєте потрібний макет, копіюєте і змінюєте його частини. Типові кольори та шрифти також можуть бути збережені як стилі.
Який roadmap роботи з проєктом у Figma, з чого краще починати, а чим завершувати?
Уявімо, що ми працюємо з лендингом. У таску зазвичай пишуть «тут такий-то заголовок, а в цьому блоці такий-то текст». У Дії ми багато часу присвячуємо першому екрану, щоб hero block (перший екран сторінки сайту чи лендингу — прим. ред.) був презентабельний. Думаємо над стилями, кольорами, шрифтами. На це може піти 1–2 дні. Далі переходимо до наступних блоків, які вже робляться досить швидко.
З чого краще починати вивчати Figma?
Треба вивчити основний функціонал, прості фігури, заливку, тексти. Маски та ефекти — пізніше.
Якщо працюєш із презентаціями, базового функціонала достатньо. Якщо багато однакових презентацій, можна задуматись над стилями й тим, щоб робити варіативні компоненти.
Багато людей роблять у Figma пости в інстаграм чи презентації, а з сайтами не працюють взагалі. Їм не обов’язково занурюватися у верстку, сітки, autolayouts, компоненти. Але якщо ви працюєте з сайтами та лендингами, то для вас ці навички — мастхев.
Те саме з прототипами. Якщо ви будете ними користуватися, треба їх вчити. Якщо ні — краще не витрачати час. Все, що вчиш у Figma, потрібно одразу синхронити з практикою, бо знання забудуться.
Коли опанував базовий функціонал, з якими задачами будеш стикатися найчастіше?
Зазвичай новачки працюють із постами для соцмереж. Далі йдуть нескладні презентації з адекватним дедлайном або ж просять допомогти з презентаціями, які потрібно зробити asap.
Тип задач, які будеш отримувати на позиції джуна, залежить від того, як зробиш тестове. Наприклад, щоб потрапити в Дію, я для тестового робив дизайн поста, плакат і лендинг на задану тематику. На початку 2020 року я ще не працював із Figma, тому плакат і пост зробив у Photoshop, а лендосік — в Adobe XD.
Що повинен вміти у Figma джуніор-дизайнер й що — синьйор?
Це не про градацію джуніор-мідл-синьйор, а про досвід і задачі, з якими працюєш. Якщо ти чогось не знаєш у Figma, достатньо 20-хвилинного туторіала, щоб розібратись.
Умовний синьйор може знати весь функціонал, але не користуватися ним. Наприклад, у Дії є досвічені круті UX/UI-дизайнери, які майже ніколи не юзають autolayouts. Їм так комфортно — і це не робить їх гіршими спеціалістами. У Figma немає правил — кожен підлаштовує цей софт під свої таски й процеси роботи.
Насправді джуни вже мають всі необхідні знання для роботи у Figma. У них менше досвіду, де вони ці знання могли застосувати, тому візуально роблять трохи гірше. У дизайні важливіші надивленість і якість виконання, аніж суто навички роботи в програмі.
Розкажи про просунуту фічу Figma, яка здатна вивести роботу в програмі на новий рівень.
На новий рівень роботу виводять компоненти. Вони не потрібні для короткострокових задач (по типу лендингу або невеликих презентацій), однак для довгострокових проєктів (як макети додатка Дія) компоненти — суперкласна штука.
Наприклад, у дизайні додатка є система відступів між різними елементами. Щоб оптимізувати роботу з цією задачею, мій колега зробив варіативним компонентом порожні фрейми (бокс для елементів — прим. ред.) різного розміру. Тепер, коли треба змінити відступи в декількох елементах, достатньо назначити нові властивості головному компоненту — і всі компоненти, які йому підпорядковуються, набудуть тих самих характеристик. Це спростило роботу та зекономило час.
З якими тасками подобається працювати більше?
Найчастіше я працюю з презентаціями, і в цілому мені це подобається. Інколи мене просять зробити щось нестандартне. За рамки стилю Дії я не виходжу, але мої роботи не виглядають шаблонно. Це щоразу цікавий челендж — постійно шукаєш, як робити різні стилі з одних і тих самих елементів.
Я не люблю працювати з поліграфією, бо потім потрібно все переводити в «люстру» (графічний редактор для роботи з векторною графікою Illustrator — прим. ред.). Мені не подобається сам процес, хоча вчився в поліграфічному коледжі. Може, це в мене травма якась.
Яким кейсом, зробленим у Figma, ти пишаєшся?
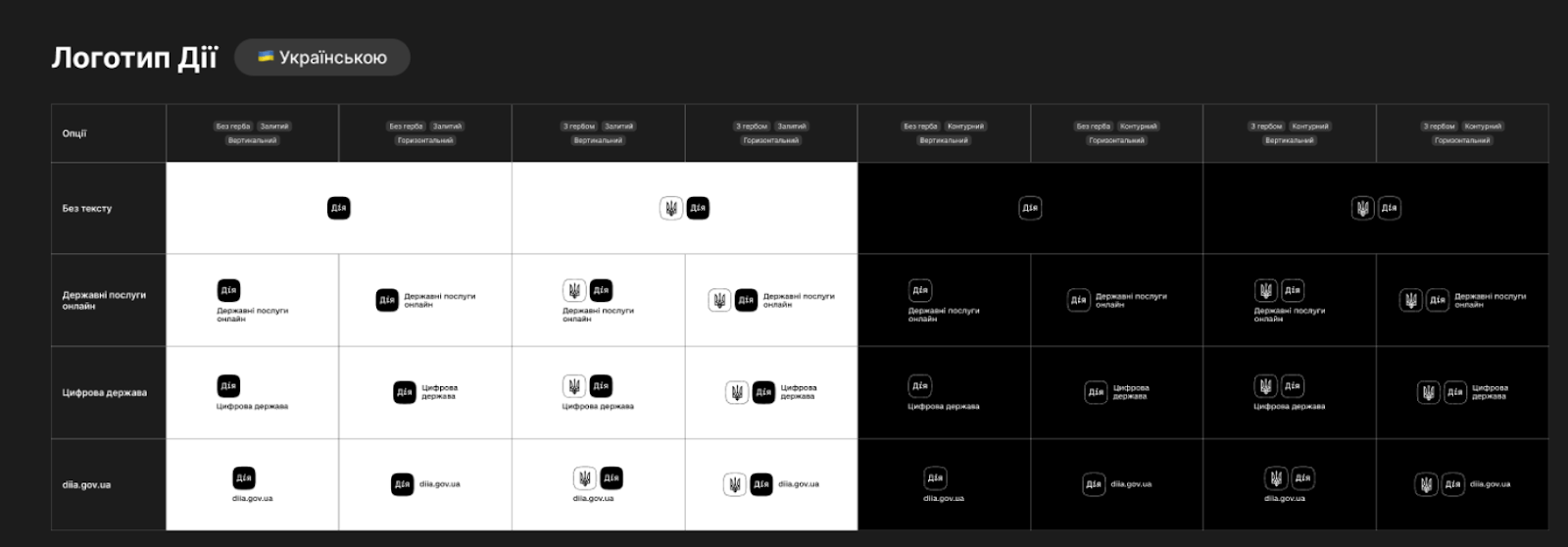
Мені подобається, що я впорядкував логоблоки. Річ у тому, що логотип Дія можна використовувати окремо, можна разом із гербом бренду, можна — з одним із варіантів дескрипторів (Цифрова держава, послуги онлайн, diia.gov.ua). Ще існують контурні варіанти, варіанти англійською. Таким чином, у Дії є 56 варіацій використання логотипа.
Я впорядкував систему логоблоків, зробивши в ній варіативний компонент. Тепер люди, які використовуватимуть логотип Дії у своїх макетах, зможуть набагато швидше обрати потрібну версію.

Приклади варіацій логоблоків Дії українською мовою. Джерело: figma.com/Diia-Logo
Чи є чек-лист, який допоможе перевірити, що з макетом все ок і його можна передати далі?
Жорстких правил, яким всім завжди потрібно слідувати, немає, але буде корисним перевірити:
- — систему відступів, чи вона всюди однакова
- — заголовки, чи вони одного й того самого рівня
- — іконки, чи мають вони спільний стиль
Буває, що розробник верстає твій лендинг і запитує: «Чого тут відступ трохи не такий?» А ти дивишся і думаєш: «А реально не такий». Краще перевірити все самому по максимуму в процесі — і відразу виправити, якщо щось не так.