Зараз система освіти не сильно париться над тим, щоб зацікавити дітей. Здається, багато з цих шкільних «інноваційних підходах», про які ми чуємо, працювали ще за динозаврів. В результаті діти (= майбутні дорослі) часто забивають на школу загалом і вчать лише те конкретне, що треба для вступу в коледж.
Але насправді шкільні знання цікаві — і можуть знадобитися навіть там, де (здавалося б) їм немає місця. Наприклад, знання тваринного світу та законів руху можуть стати у пригоді у візуальних індустріях.
Розповідаємо, як застосувати шкільні знання з математики, фізики та біології для розробки дизайнів різного формату.
Математика та дизайн
Математика — наука, з якою ми починаємо знайомитися з перших класів школи й не закінчуємо, здається, ніколи. Ми відчуваємо її вплив підсвідомо та знаходимо закономірності в природі й світових шедеврах. Тому ці знання — must have для створення логотипів, дизайну та розуміння себе.
Зазвичай тих, хто добре вхоплює математичні теорії, вважають «технарями», але і в гуманітарному світі за бажання будь-хто може зрозуміти ці принципи та константи — і навіть застосувати їх у своїх проєктах. Одна з математичних формул, які мають вплив у візуальному просторі, — це послідовність Фібоначчі. З неї й почнемо.
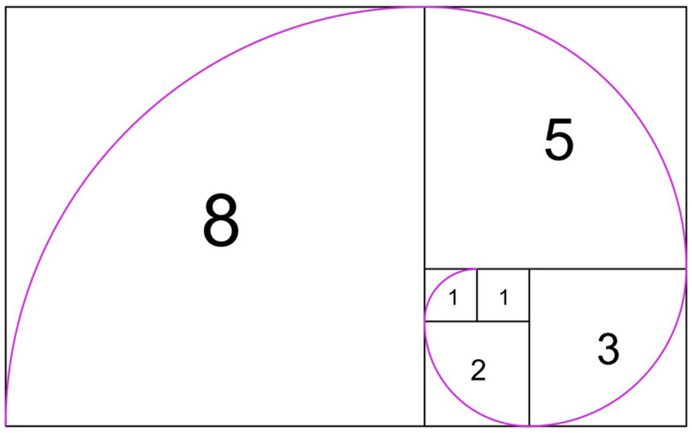
Послідовність Фібоначчі — це ряд чисел, в якому кожне число є сумою двох попередніх: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55… Візуальним втіленням цієї послідовності є «золота спіраль»: вона складається з дуги, яка вписана у квадрати. Розміри квадратів співвідносяться один з одним, як числа у ряду Фібоначчі:

В послідовності Фібоначчі кожне число відноситься до попереднього ≈ 1,618. Таке співвідношення також називають ідеальною пропорцією, або золотою спіраллю (золотим перетином, золотою пропорцією).
Успіх золотої спіралі пояснити просто: такий дизайн чергує порожній простір із місцем, до якого потрібно привернути увагу. Порожнє місце дає мозку трішки відпочити та виділяє головний предмет — око отримує естетичну насолоду.
Золотого перетину багато в природі: мушля або вушна раковина. Ці пропорції буквально є синонімом слова art: «Мона Ліза», храм Парфенон в Афінах. Яскравий приклад в логотипах компаній — Twitter та Apple, в яких є і форми, і пропорції та вільний простір.

Логотипи Twitter та Apple із золотим перетином (ліворуч), спіраль, вписана в Парфенон в Афінах (праворуч)
Фрактали — це візерунки, які складаються з однакових повторюваних елементів. Картинка складається з мінікопій цієї ж картинки. Якщо поділити фрактал на частини — зображення також не зміниться.
В природі дуже багато фракталів: молекула ДНК, бджолині стільники, кристали. В дизайні їх також використовують, бо вони викликають відчуття довершеності. Голландська модельєрка Айріс ван Херпен створює сукні з дизайном на основі фракталів:
3D-моделювання полегшує створення таких дизайнів. І в першу чергу потрібно спроєктувати ядро — а далі задати параметри для повторення. Ось деякі програми, що в цьому допоможуть:
- Visnos — в цьому онлайн-софті для новачків можна створити фрактали, регулювати розмір, колір, інтенсивність та геометрію. Тут можна зрозуміти сам принцип створення повторюваних візерунків і зберегти свій результат на комп’ютер.
- UsefulJS — цей онлайн-генератор фракталів дозволяє сформувати фрактал і регулювати розташування та колір.
- Fr.ax — в цьому безплатному додатку для iOS можна регулювати експозицію, колір, глибину різкості та віддзеркалення.
Геометричні фігури — мова графічних дизайнерів. Кожна форма з чимось асоціюється (наш мозок любить структуровану інформацію) і викликає емоцію. Ті, хто знає, як працюють фігури, вміють донести думку — інколи навіть в одному символі (наприклад, трикутник play або свуш Nike).
Наприклад, близько 20% компаній використовують у своєму логотипі коло, з ним також роблять кнопки на сайтах і графіки. Цей символ — про природні процеси, сонце, рух, він асоціюється зі стабільністю, викликає емпатію.
Коло транслює відчуття, що щось є safe and predictable, саме тому його часто використовують в автопромі (BMW) та науці (Nasa). Цю форму асоціюють зі спільнотою, тому коло також запозичили Coca-Cola та Pepsi. Круглі форми — ще й про фемінність, тож компанії, які роблять косметику (Nivea) та одяг (Chanel), не вигадували колесо, а використали його.

Біологія та дизайн
Під час розробки інновацій завжди з'являються нові запитання — і природа знає відповіді на купу з них (їй мільярди років, вона знається на покращеннях).
Архітектори, техногіки та дизайнери давно вже створюють роботів-звірів та потяги, схожі на дзьоб зимородка. Це все — біомімікрія: підхід, в основі якого лежить вивчення природи й застосування її лайфхаків.
Є цілі організації та команди, які допомагають зрозуміти закони й закономірності природи. Наприклад, Інститут біомімікрії та онлайн-проєкт Ask nature знайомить із біологічною літературою, біопланами та біостратегіями. З вчених — теорія, з креаторів — зелений дизайн.
Якщо говорити про підходи біомімікрії, то вони поділені на три напрямки:
Копіювання екосистеми. Імітувати цілу систему — занадто важко, тому це використовують рідко. Проте один з розповсюджених видів копіювання екосистем у нашій буденності — акваріуми. Дизайнери акваріума (акваскейпери) стилізують штучний підводний світ і намагаються підібрати рослини та риб так, щоб ті мирно співіснували та не їли одне одного.
Копіювання процесів. Лотос має суперсилу — не промокає, бо його пелюстки шерехуваті та містять воскоподібну речовину. За таким самим принципом вчені розробили герметик. Ним можна бризкати на все — від інструментів до машин — і дощі не страшні.
Копіювання природних форм. Лапки геконів вкриті мікроволосками й виділяють клейку речовину. З ними ящірки можуть бігати по стелі та утримувати речі вчетверо важчі за власну вагу. Вчені використали це знання під час створення біоробота — він теж лазить по стінах і може підняти надважкі машини.
Фізика та дизайн
Без точних наук складно побудувати мости чи будівлі: вони всі просто попадають. Але ці знання також допомагають розробникам ігор та моушн-дизайнерам. Правила фізики можуть зробити крутішими звичайні рухи персонажів або взаємодію елементів. Вау-ефект з'явиться, якщо навчитись використовувати фізику правильно.
Сила тяжіння. Гравітація — властивість тіл із масою притягуватись одне до одного. Від неї залежить, як об'єкт реагує на силу, прикладену до нього. Щоб об’єкт балансував — помісти центр тяжіння в центр маси, в іншому випадку персонаж буде рухатись нереалістично.
Зміна одного з фізичних показників може створити новий досвід гравця. Розробник Super Mario свідомо порушив закони фізики, щоб створити не-таку-як-усі гру. Йому вдалось: Маріо стрибає занадто високо, а падає — нереально повільно. Інакше б неможливо було пройти й перший рівень. Згодом у 2D-грі з'явився double jump. Нова висота — більше ендорфіну у гравців.

Атомарний дизайн. Є ще один підхід у вебдизайні, пов'язаний з фізикою. Головний його принцип — поділ цілого на частини. Різні графічні елементи розглядаються в ньому як атоми (smaller) та молекули (bigger). За цим принципом в об'єктів буде різна анімація. Більші — будуть менш рухливими, а менші — можна швидко проскролити.
У реальному світі все зроблено з матеріалу, проте віртуальний світ — інший. Отже дизайнер, що користується таким підходом, має поставити такі запитання:
- З якого матеріалу було б зроблено елемент, якби він був реальним?
- Як це покращить UX?
Швидкість руху. Цей метод підійде для UX/UI-дизайнерів, що працюють з моушеном в інтерфейсах. В реальному світі картинка не змінюється різко, як слайд-шоу — це потрібно врахувати при зміні кадрів в інтерфейсі. Знайди баланс у швидкості: щоб картинка не тягнулась як черепаха та не була too fast.
Сайти для продажу квартир мають вміти користуватися цим принципом, адже це вплине на їхні продажі. Прикладом застосування подібної тактики є сайт Home.Unit.City — інноваційного містечка в Києві, на кшталт Кремнієвої долини, де робота має бути поряд з домом.

