Дизайн-система — це не гід зі стилю і не бібліотека шаблонів. Не строката купа елементів інтерфейсу користувача. Це збірка компонентів, які структурують та надають сенсу digital-продуктові.
По суті, це набір правил проєктування, на які опираються розробники в повсякденній роботі. Вони допомагають робити узгоджений та цілісний продукт. Користувачам легко з ним взаємодіяти, а компанії — зміцнювати бренд.
Розберемося, на яких принципах засновані дизайн-системи, які створили Apple, Google, GOV.UK, IBM, AirBnb та Salesforce, щоб спростити роботу над проєктами.
Навіщо потрібна дизайн-система
Гарний дизайн — це мова. У тих, хто спілкується однією мовою, все виходить швидше. Коли в команді працює більше 6–8 осіб і домовитися між собою на словах складно, дизайн-система дуже потрібна.
Правильна дизайн-система:
РОСТЕ разом із продуктом, для якого працює. Компанія масштабується, продукт змінюється — дизайн стає застарілим. Але якщо підтримувати систему постійно, вона змінюється разом із продуктом.
ПОКАЗУЄ, які елементи продукту використовуються найчастіше, а які не потрібні. Вказує, що не так з візуальним стилем загалом і які можуть бути невідповідності.
СПРОЩУЄ користувачеві життя. Якщо один і той же додаток виглядає однаково і на десктопі, і на екрані телефону, не потрібно витрачати сили на те, щоб переналаштуватися — просто користуєшся, як звик.
Брендбук визначає візуальний стиль та філософію того, як має виглядати продукт в очах користувача, а дизайн-система від користувача відштовхується. Клієнтський шлях, досвід і сприйняття — точки, на яких вона будується і на основі яких може змінюватися.
#1. Apple — Human Interface Guidelines
Apple створили дизайн-систему, в якій є вся інформація та UI-ресурси, щоби розробляти ті самі incredible apps під будь-який епплівський гаджет.
Платформи розробки для мака, айфона або смартгодинників різні, але пов’язані однією системою. Програмне забезпечення інтуїтивно зрозуміле, особливо якщо ти хоч раз користувався продукцією компанії.

Хаб дизайн-системи Human Interface Guidelines. Джерело: developer.apple.com
Apple — відомі мінімалісти, і це відобразилося в Apple Human Interface. Основні принципи:
Зрозумілість. Розбірливий текст та іконки, важливе виділяється.
Фокус на головному. Інтерфейс користувача не конкурує з контентом.
Цілісність. Елементи інтерфейсу потрібні та корисні, разом допомагають впоратися із запитом користувача, немає зайвих і нічого не бракує.
Узгодженість. Текст, значки та функції начебто вже знайомі користувачеві — такі, як і очікував.
Інтуїтивність. Користувачеві зрозуміло, в який бік повернути екран, і що буде, якщо натиснути кнопку.
З одного боку, Apple не дозволяє перевантажувати програму дизайном, з іншого — дає можливість зробити його суперкастомним: налаштувати під себе можна навіть пуші.
Компанія має багато відеокурсів для розробників. Вони допомагають зрозуміти, що саме потрібно цільовій авдиторії, залежно від національності та місця проживання — більше фану чи простий зовнішній вигляд. Наприклад, розробники Evernote розповіли, як підлаштувалися під японський ринок.
Крім того, щороку компанія відзначає найкращі додатки з тих, які задизайнили за їхніми правилами.
#2. Material design, Google
Material design — це принципи створення digital-продуктів на Android. У Google кажуть, що він «поєднує зрозумілі принципи гарного дизайну з наукою, інноваціями та технологіями».

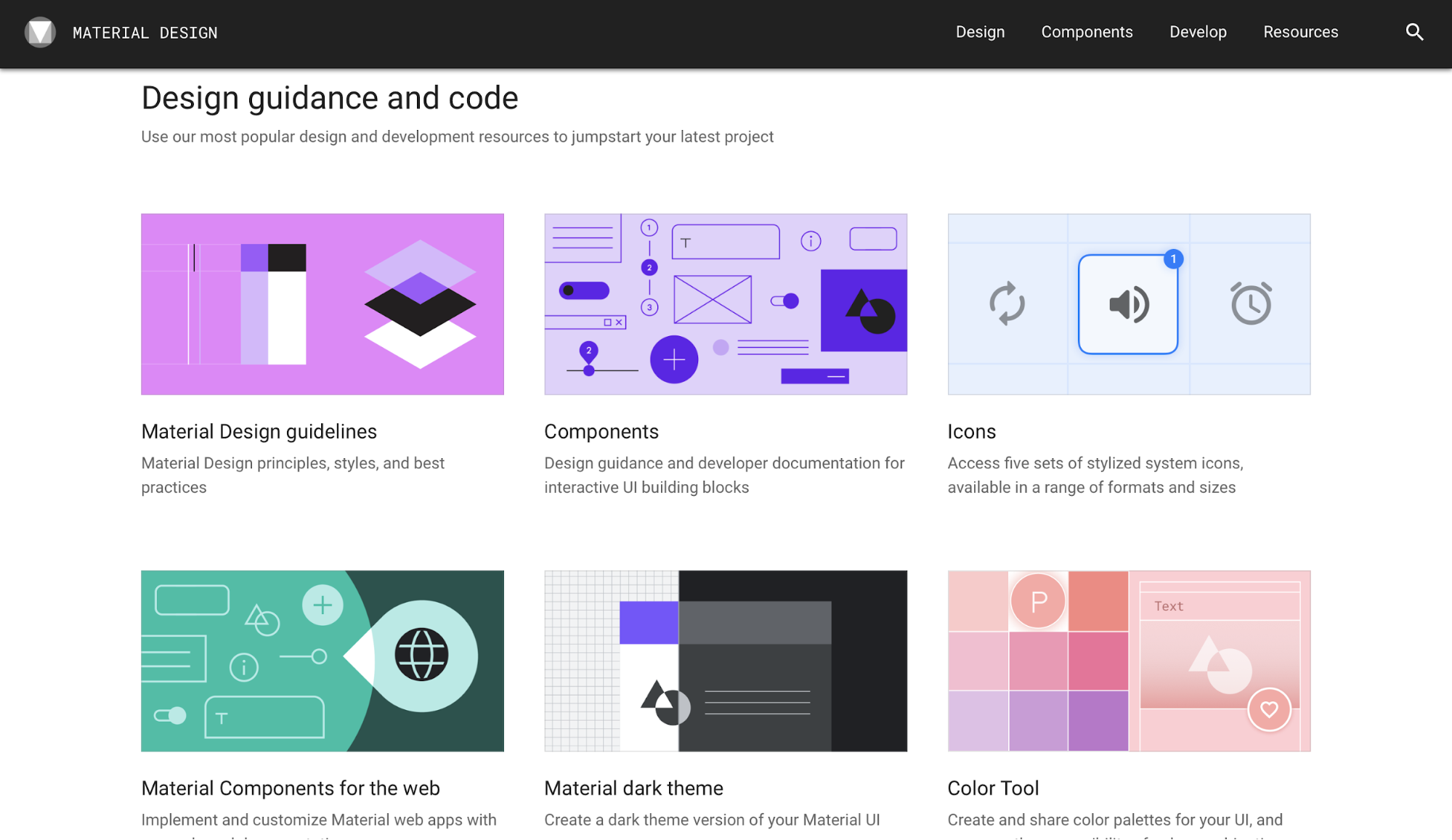
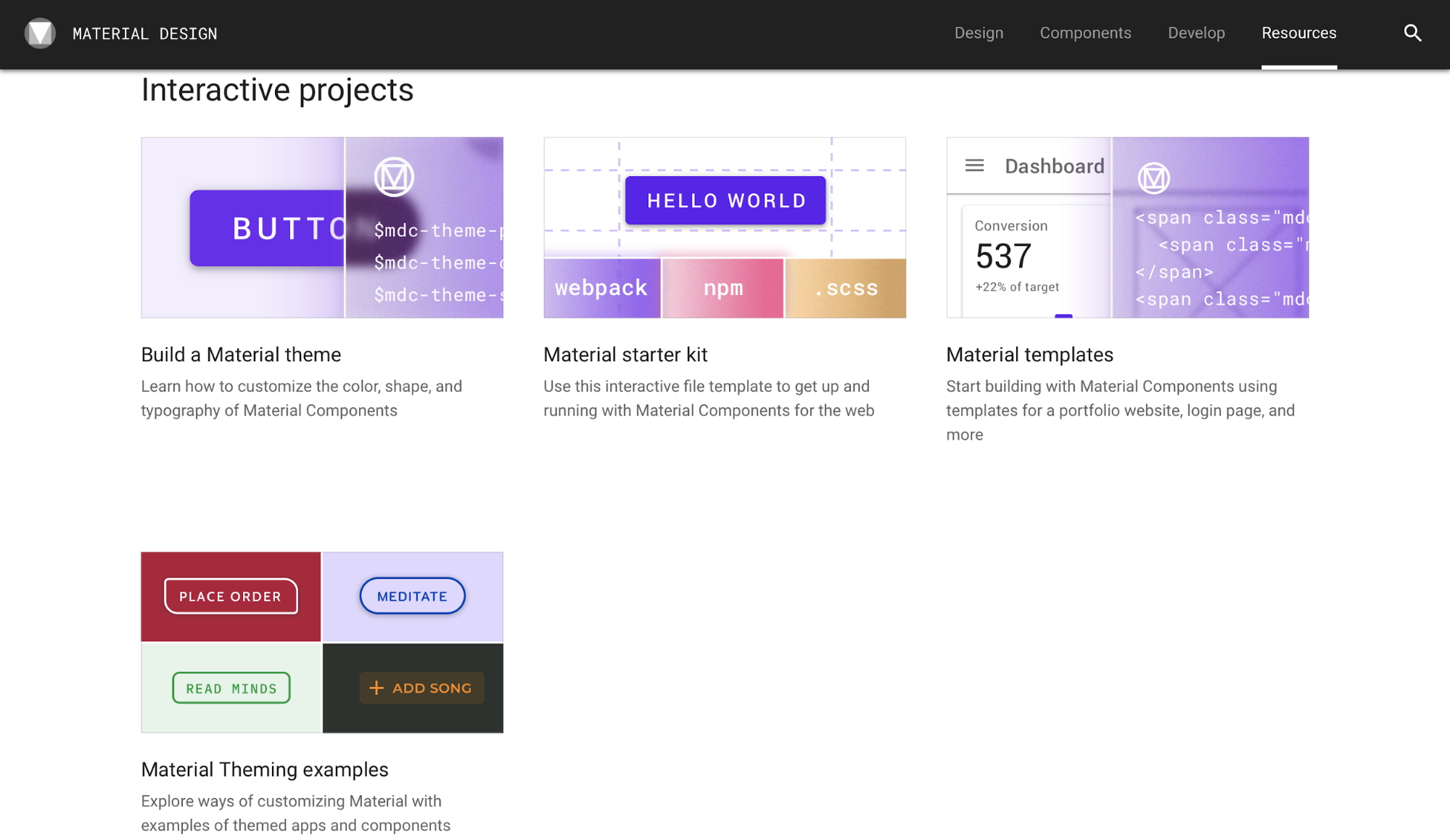
Усе про Material design. Джерело: material.io
За основу дизайн-системи Google взяли світло і тінь, текстури, рух та уповільнення. Візуальні об’єкти системи чіткі та графічні, шрифти відповідають принципам типографного дизайну, кольори контрастні. А елементи на екрані можуть переміщуватися та формувати кастомний інтерфейс.
Material Design підтримує єдиний інтерфейс користувача на платформах Android, iOS і вебсторінках.
Принципи Material design будуються на фізиці навколишнього світу:
Тактильна дійсність. Дизайн елементів інтерфейсу перегукується зі звичними атрибутами реального світу. Користувачі одразу це зчитують. Кнопка схожа на кнопку, світло та тінь вказують на положення у просторі, контури та лінії позначають межі.
Адаптивність. Черговість, кольори, іконки та пропорції виглядають однаково на всіх пристроях.
Сміливість та яскравість. Графічні елементи привертають увагу і направляють користувача. Легко зчитується ієрархія та посил.
Рух. Об’єкти поводяться передбачувано — користувачеві зрозуміло, що станеться далі. Якщо в купу кульок потрапляє ще одна, вони рухатимуться, а не навалюватимуться одна на одну.
Як і Apple, Google дає поради розробникам — ділиться ними на GitHub, в твітері і на ютубі.

Ще вони публікують розбір додатків, які використовують платформу Material design або її окремі компоненти, щоб на пальцях показати, як усе побудовано.
#3. IBM — IBM Design Language
Дизайн-система IBM — це жива мова з анімації, іконографії, кольору та інших елементів. Розробник може по ходу контролювати результат роботи, тому що система пояснює кожну дію.

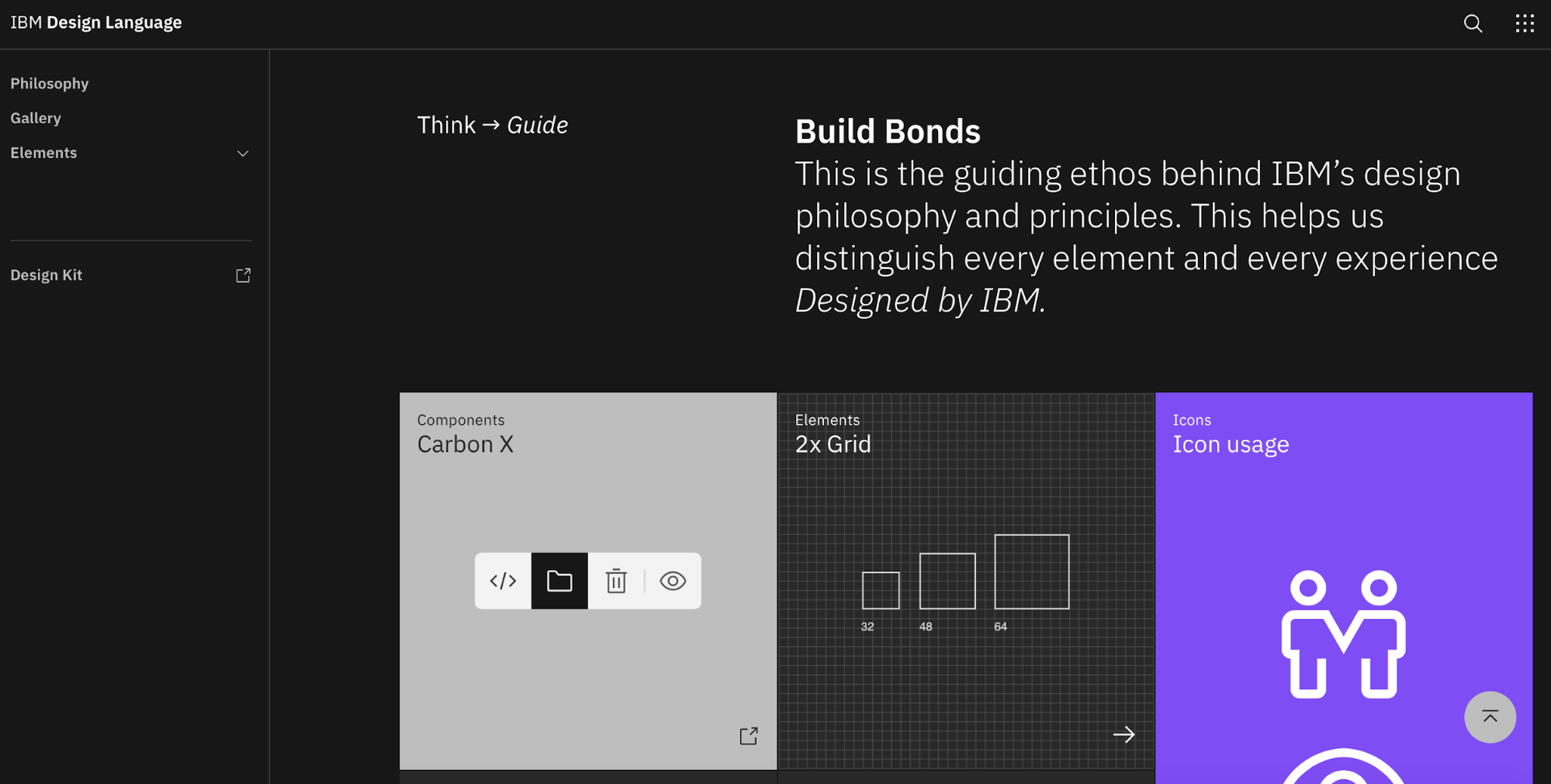
Скриншот розділу IBM Design Language. Джерело: ibm.com
IBM має дві системи з відкритим початковим кодом, засновані на IBM Design Language. Це Carbon Design System для продуктового та UX-дизайну, а також Digital Design для розробки маркетингових та редакторських матеріалів.
У другій половині 2019 року IBM розпочав інтеграцію Digital Design та IBM Design Language у єдину дизайн-систему Carbon.
Принципи Design Language такі ж серйозні, як і сама IBM. Вони допомагають донести до користувача переваги кожного продукту і спростити користування ним.
Продуманість. Щось на кшталт «сім разів відміряй, один раз відріж». Спочатку розробнику пропонують подумати, чи це потрібно компанії. Якщо так, то навіщо.
Унікальність та уніфікованість. Кожен продукт — унікальний, але користувач повинен упізнати в ньому IBM. Єдині UX-елементи забезпечують однакове сприйняття програм та сторінок.
Майстерність. Головна роль IBM Design Language все-таки у розробника, а не у системи.
Прогрес. Жодних зайвих елементів — система не «кидається на всі боки», а рухається вперед.
Design Language спрощує і прискорює роботу інженерів і дизайнерів IBM, а також створює єдиний інтерфейс користувача. Загальні рекомендації дозволяють команді розробників кастомізувати кожен новий продукт і залишатися в рамках бренда.
IBM ділиться набором гайдлайнів, ресурсів та етичних норм для тих, хто займається розробкою продуктів, що базуються на штучному інтелекті. Компанія має хаб Enterprise Design Thinking. Там зібрані поради, чому важливо прищеплювати дизайн-мислення всім працівникам/командам/відділам компанії. Також можна пройти безплатний курс з дизайн-мислення та замовити консультації.
#4. Airbnb — Design Language System
У компанії вірять, що не можна робити «інноваційний продукт, не змінюючи способу його створення». Коли в 2016 році AirBnb задумали оновити концепцію, вони розробили і власну дизайн-систему Design Language System.
До пошуку житла додали додатки Experiences (Trips), Airbnb Plus та Beyond — новий комплексний сервіс бронювання. Команд-розробників побільшало, і тепер система повідомляє їм основи проєктування Airbnb. Так простіше розв’язувати складні користувацькі проблеми.

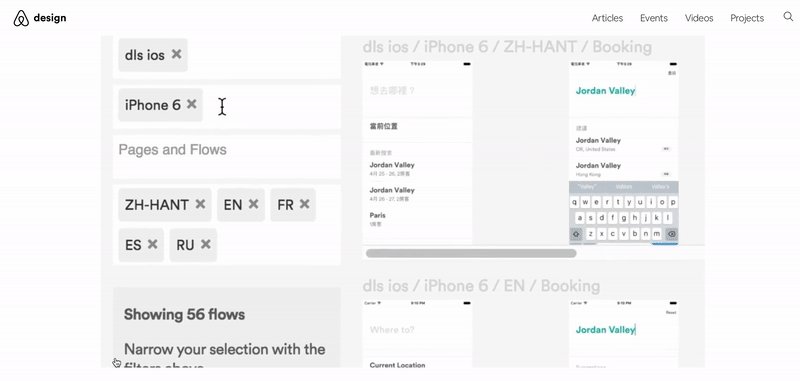
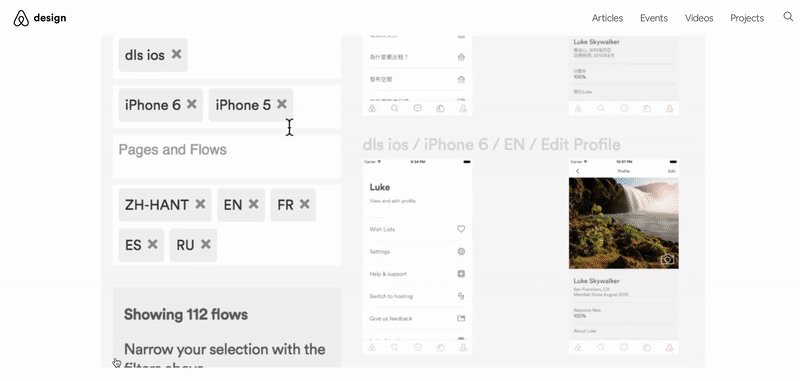
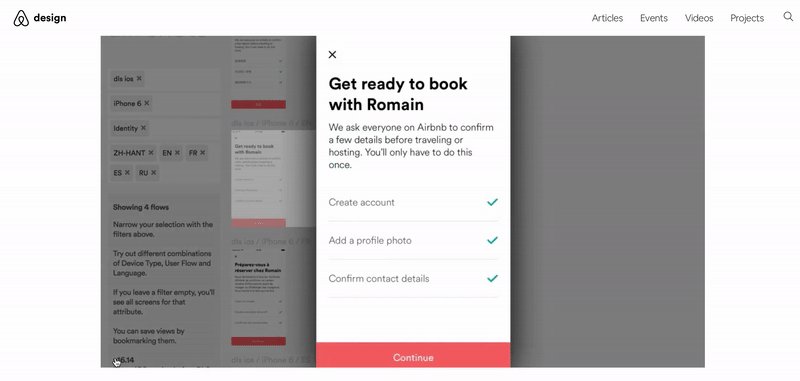
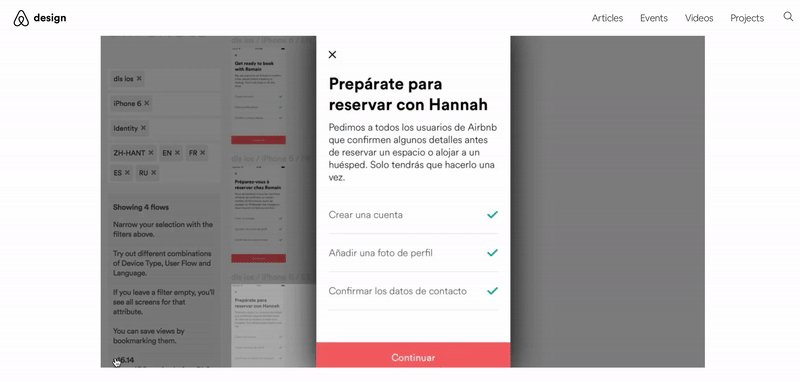
Як виглядає частина інтерфейсу Airbnb різних пристроях. Джерело: airbnb.design
У компанії кажуть, що Design Language System допомагає розробникам бути ближчими, працювати швидше і більш злагоджено.
Принципи мови дизайну Airbnb перегукуються з епплівськими.
Єдність. Кожен компонент є частиною цілого, який повинен доповнювати систему і не виділятися.
Універсальність. Airbnb користуються по всьому світу, і візуальна мова має бути зрозумілою всім.
Образність. Кожна деталь повинна чітко відображати дизайн та функціональність.
Контактність. Рухливі елементи, що вдихають життя у продукти і дозволяють говорити з користувачами однією мовою.
Дизайнери та розробники Airbnb розповіли про рішення впровадити дизайн-систему, процес створення та результати. А ще дають поради тим, хто розробляє власну.
#5. Salesforce — Lightning
Salesforce — гігант хмарного програмного забезпечення для автоматизації сервісу клієнта. Lightning — деталізована дизайн-система з відкритим початковим кодом. Вона допоможе іншим розробникам створити корпоративний інтерфейс або бізнес-додаток.
Lightning використовує шаблони та методи, характерні для Salesforce. Система має «будівельні блоки», з яких можна скласти інтерфейс, доступну розмітку, вказівки та підказки. І ще — команда розробників, яка постійно її підтримує, тестує та покращує.
У Lightning кажуть, що завжди пам’ятають свої принципи дизайну, і рекомендують робити це іншим розробникам.
Зрозумілість. Жодної двозначності, користувач повинен побачити і все зрозуміти.
Ефективність. Оптимізувати робочі процеси, передбачати, що знадобиться користувачеві, щоб працювати краще, розумніше та швидше.
Прискорення. Розвивати інтуїцію та швидке сприйняття, постійно розв’язуючи однакові проблеми однаковими способами.
Краса. Поважати час та увагу користувача, пропонуючи продуманий та елегантний крафтовий дизайн.
Salesforce Lightning інтегрована з iOS, Android, VisualForce та Herocu. Щоб стилізувати свої програми для iOS під стандарти Salesforce, система має скомпільовані дизайн-токени, шрифт Salesforce Sans, іконки, покроковий план і зразки додатків.
На сайті розмістили FAQ для розробників та список публікацій, які допоможуть розібратися в системі та дізнатися про її фішки. Статті постійно оновлюють, дописують і доповнюють користувацьким контентом.
#6. GOV.UK Design System
Команда онлайн-послуг уряду Великобританії пропонує іншим держсервісам привести свій сайт у відповідність до GOV.UK, використовуючи їх стилі, компоненти та шаблони.
Немає сенсу робити роботу, яку хтось до тебе вже виконав — краще вчитися на чужому досвіді.
Ціль дизайн-системи GOV.UK — спростити виконання задач, які часто зустрічаються на сайтах держсервісів. Це введення імені та адреси, заповнення форми та оформлення заявки.
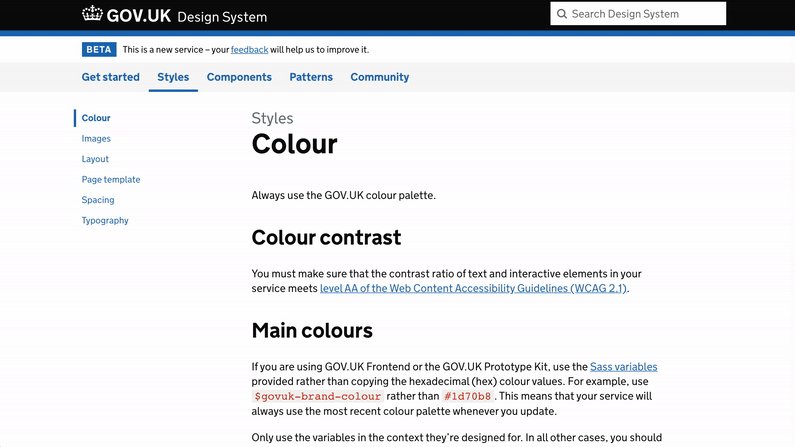
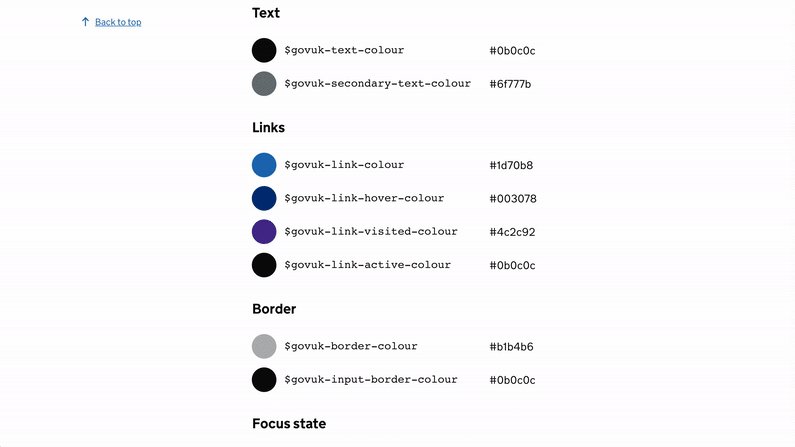
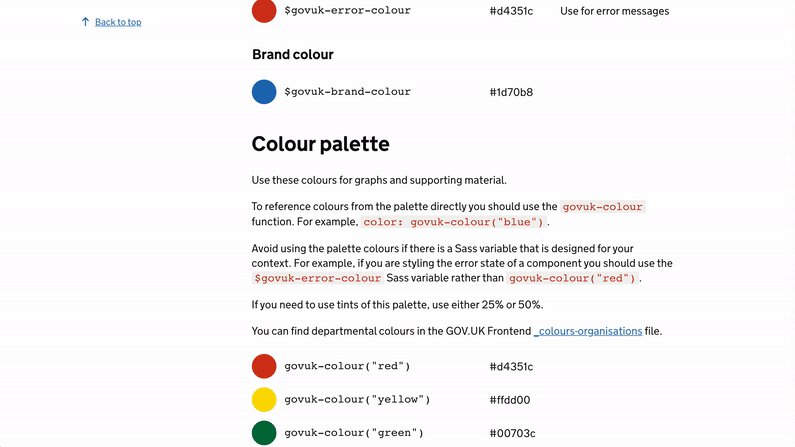
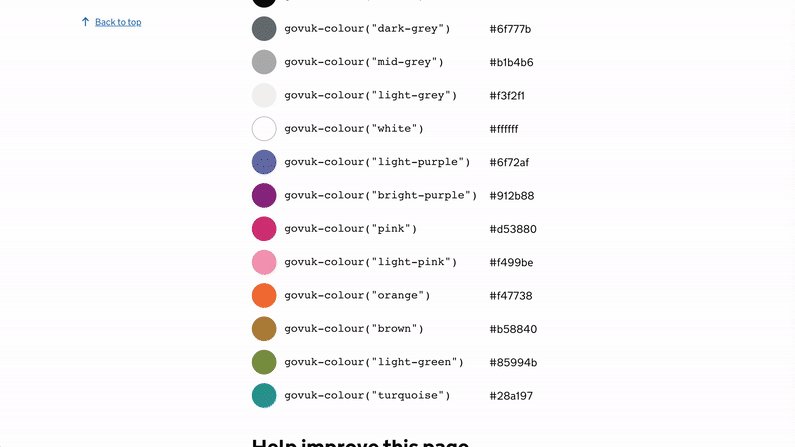
У GOV.UK є гайд зі створення макета, типографії, кольору та зображень. А ще компоненти для форм, навігації, панелей та шаблони таблиць.

Колірна схема англійських держсервісів. Джерело: design-system.service.gov.uk
Команда розробників описала свої принципи з прикладами використання та посиланнями.
Почни з потреб користувача. Шукай, збирай та аналізуй дані. Щоб допомогти користувачеві, спочатку зрозумій його.
Дизайну потрібні дані — ухвалюй рішення на основі інформації, а не припущень.
Не лінуйся спрощувати. Не йди відомим шляхом, якщо щось можна спростити. Продумай, як — і зроби.
Повторюй. Створюй прототипи, тестуй та покращуй, рухайся від меншого до більшого.
Дизайн для всіх. Хороший дизайн — доступний дизайн, який легко знайти, побачити та прочитати.
Зрозумій контекст. Зрозумій, як, де та коли користувач взаємодіє з тобою.
Не сайт, а сервіс. Сайт говорить про тебе, сервіс допомагає користувачеві.
Будь послідовним, але не одноманітним. Знаходь і застосовуй дієві патерни, але відрізняйся від інших.
Ділися. Розшерюй код, дизайн, плани і факапи. Чим більше людей побачить сервіс, тим кращим він стане.
У GOV.UK постійно підтримують свою дизайн-систему, використовуючи останні дослідження та урядові розробки. Головна задача — зробити так, щоби люди отримували держпослуги вчасно і як їм зручно.
Команда пропонує кожному розробити новий компонент або шаблон дизайн-системи та подивитися над чим працюють інші.