Деякі сторінки на всіх пристроях виглядають однаково. Але зазвичай це однаково погано. У кращому разі на якомусь із екранів текст буде незручно читати, а в гіршому — загубиться частина елементів.
Якщо студія створюватиме окремі мобільні версії під кожну з сотень моделей смартфонів, планшетів і десктопів, вона швидко піде в мінус. І в часі, і в грошах, і в нервових клітинах. Краще зробити універсальну версію для всіх екранів — з responsive design.
Адаптив vs флюїд vs респонсив
Щоби вміст сайту виглядав стабільно добре скрізь, використовують адаптивну (adaptive), гнучку (fluid) та чутливу (responsive) верстку.
Вони виконують ту ж задачу, але різними способами. Найкраще зі своєю місією справляється респонсив, але про це пізніше. Поки що просто порівняємо їх.
В основі адаптиву — набір декількох шаблонів (розмітки) для пристроїв із різною шириною екрана. Флюїд використовує «гумовий» макет, де пропорції та розміри елементів задаються у відсотках. А респонсив — це поєднання флюїдної та адаптивної верстки: тут «гумові» блоки перелаштовуються в точках розриву (умовно, в різних сценаріях скролу активуються різні шаблони).

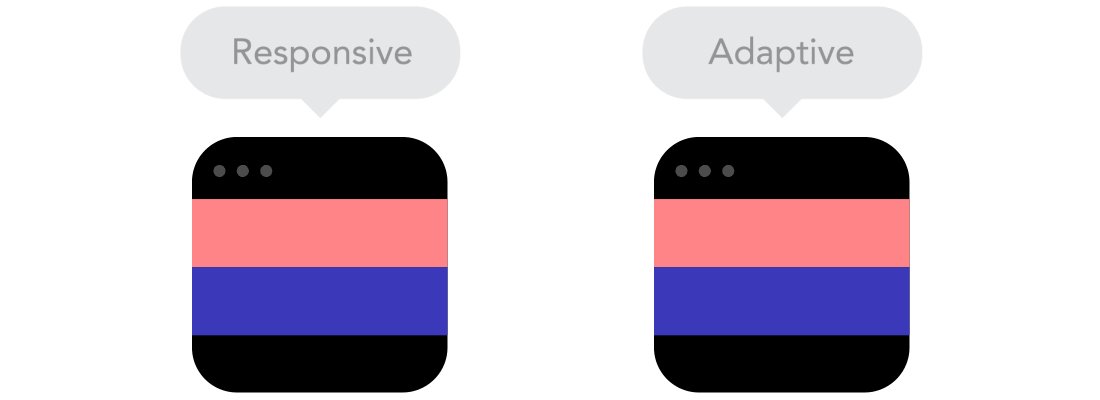
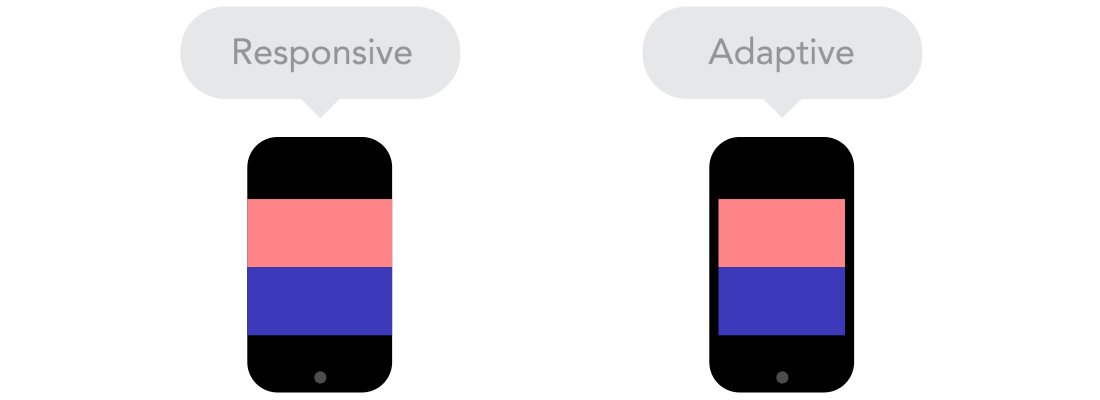
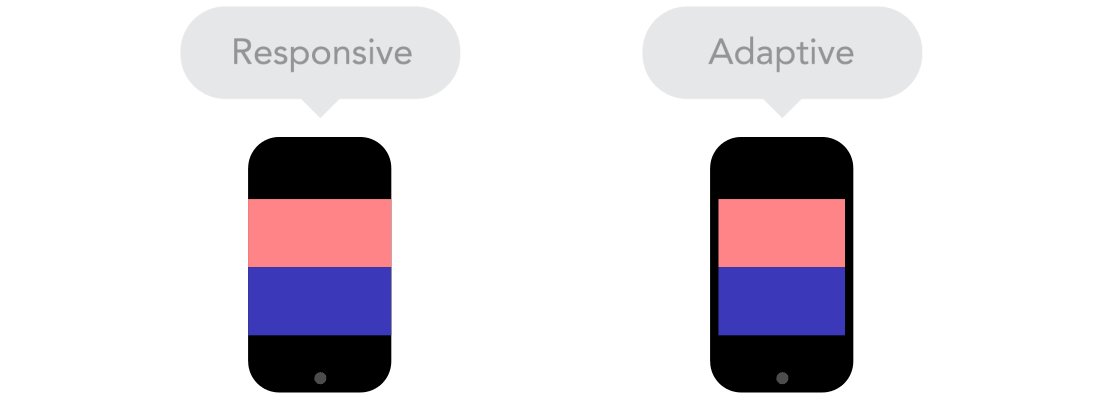
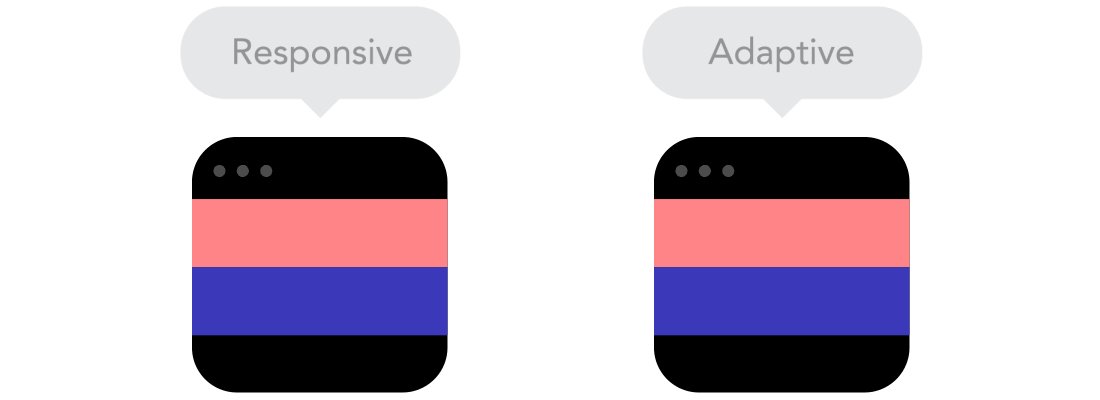
Сторінка з responsive та adaptive при розтягуванні. Джерело: blog.froont.com
Коли сторінка розтягується, в адаптиві розташування та розміри контенту змінюються при досягненні заданих параметрів. У флюїді сторінка розширюється плавно, але елементи не змінюють положення. Респонсив схожий на флюїд, але структурні елементи можуть змінювати розмір та розташування відносно один одного.
Швидкість завантаження сторінки найвища зазвичай в адаптиву (сервер визначає тип пристрою та одразу видає оптимізований під нього контент), а у флюїду та респонсиву — середня.
АДАПТИВ підходить, якщо важлива швидкість завантаження сторінки, або функціонал мобільної та десктопної версії сильно відрізняється.
ФЛЮЇД — якщо мобільна та десктоп-версія приблизно однакові, а бюджет і термін розробки обмежені.
РЕСПОНСИВ — коли мобільна та десктоп-версія приблизно однакові, але деякі зміни все ж таки потрібно зробити.
Найпростіший спосіб побачити різницю між верстками — відкрити в браузері різні сайти і плавно їх розтягнути. Адаптивна сторінка не змінюватиметься до певної ширини, гумова почне плавно стискатися або розширюватися, а респонсивна почне плавно змінювати розмір та розташування елементів.
Ключові принципи responsive design
За даними дослідження Tyton Media, 94% користувачів можуть закрити незручний сайт. Причому мобільна версія навіть важливіша за десктоп — звіт Hootsuite і We Are Social показав, що 52% користувачів серфлять зі смартфона.
Аби проблем гарантовано не виникло, Google рекомендує використовувати responsive design (у російськомовній версії його перекладено як «адаптивний», але ми орієнтуємося на англійську).
Зібрали декілька опорних точок, які допоможуть зробити круту респонсив-верстку.
1. Головне — розмір екрана
Найбільший кит, на якому тримається чутливий дизайн, — фокусування на ширині та висоті екрана. Тип пристрою тут не важливий, тому у величезному світі гаджетів із різними екранами та їхніми розширеннями респонсив-дизайн — переможець.
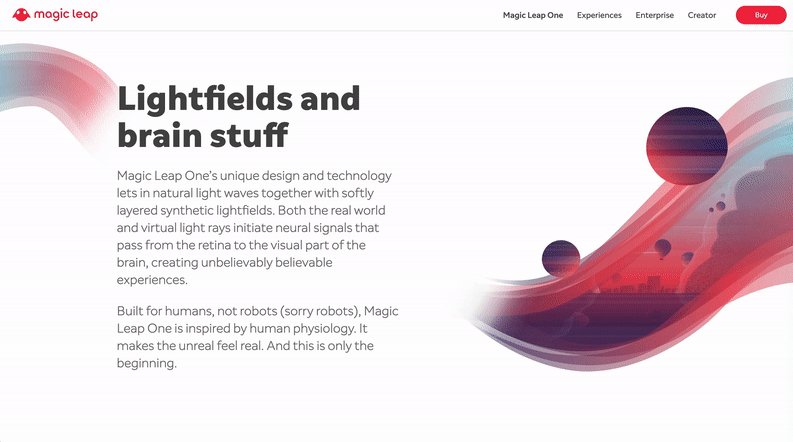
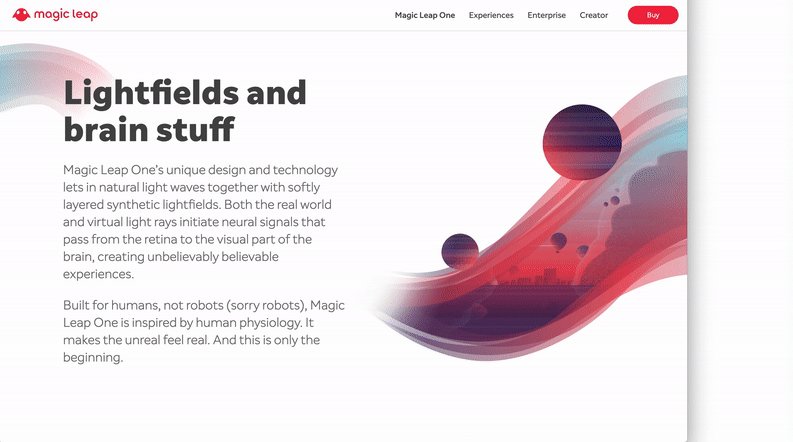
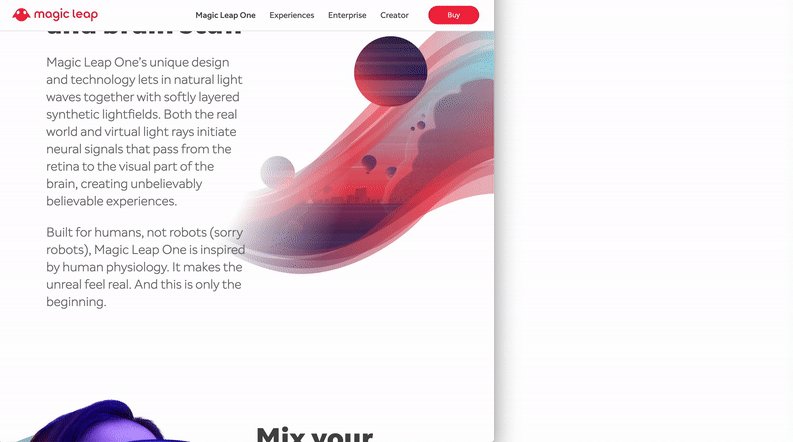
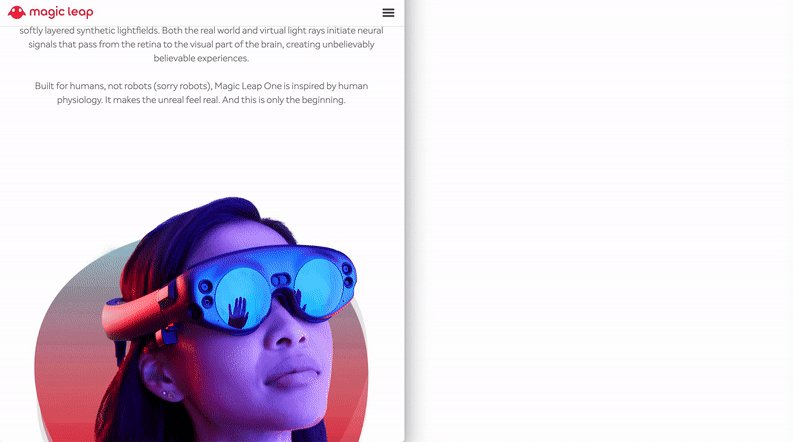
Приклад — промосайт окулярів віртуальної реальності Magic Leap. У десктоп-версії при зменшенні ширини сторінки простір плавно звужується з усіма елементами. У мобільній — головні елементи перебудовуються та зменшуються, а другорядні зникають.

Перебудова контенту в респонсиві. Джерело: magicleap.com
2. Контрольні точки
Відмінна риса респонсив-верстки — здатність елементів перелаштовуватися. Це налаштовується за допомогою контрольних точок.
Вони дозволяють трансформувати макет, коли користувач досягає певних точок. Наприклад, після досягнення 600 пікселів по ширині декілька колонок на робочому столі перелаштуються в одну в мобайлі.

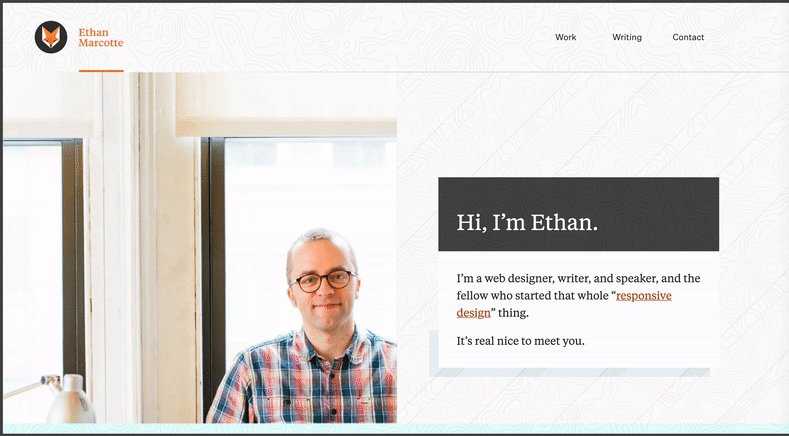
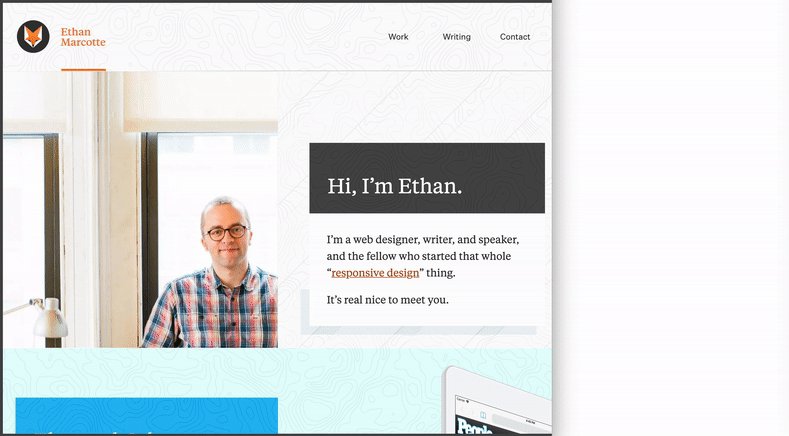
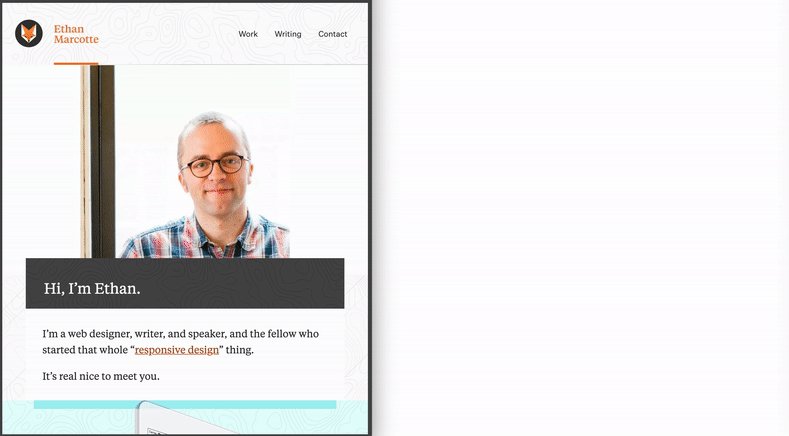
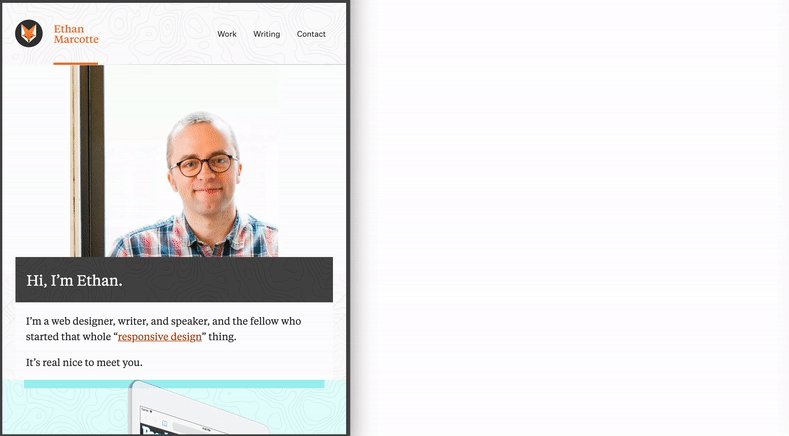
Сайт Ітана Маркотта, ідеолога респонсив-дизайну. Джерело: ethanmarcotte.com
3. Векторні зображення замість растрових
Якщо збільшувати невелике растрове (піксельне) зображення, можна втратити якість. Воно буде «важким» і вплине на швидкість завантаження сторінки. Тому в респонсив-дизайні використовують вектори — вони не обтяжують сторінку і, розтягуючись по ширині, виглядають так само добре.
Наприклад, зображення на сайті видання New York Magazine — растрові (як і більшість фотографій у digital-світі). Щоб такі віжуали мали гарний вигляд, розробники задають максимальні значення, далі за які сайт не розтягується. Пікселі видно, тільки якщо будеш наполегливо зумити конкретне зображення.

При збільшенні всього на 200% фото стає «піксельним». Джерело: New York Magazine
На сайті Creative Dreams Design — лише векторні зображення. Картинки матимуть гарний вигляд навіть при сильному збільшенні масштабу.
4. Закріплені об’єкти
Завжди є об’єкти, які не потрібно збільшувати, зменшувати або ганяти сторінкою. Наприклад, логотип компанії чи кнопки. Для них встановлюють статичні розміри у пікселях.
Також об’єкти на сайті можна групувати. Тоді вони реагуватимуть на зміни як один елемент.
5. Розміри у відсотках, а не у пікселях
У респонсивному дизайні ширину та висоту елементів задають у відсотках відносно розміру екрана. Якщо вказати ширину тексту або зображення у 100%, вони завжди займатимуть весь екран. А якщо в пікселях — частина контенту загубиться.
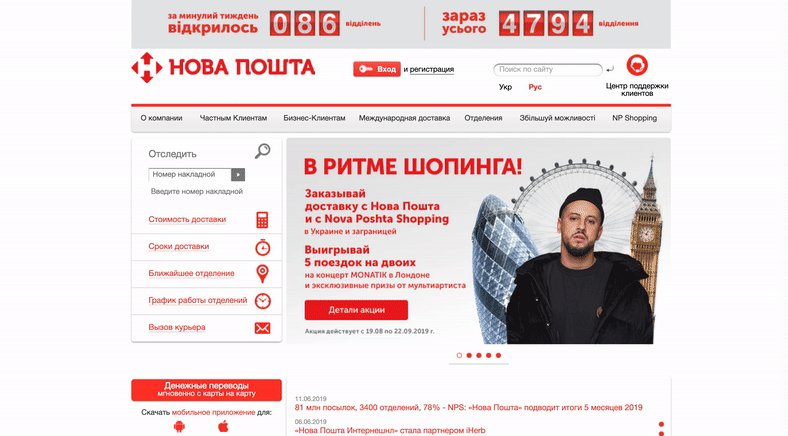
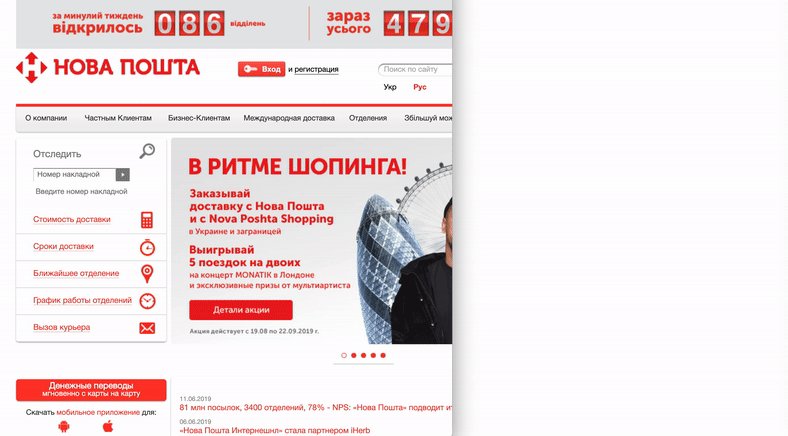
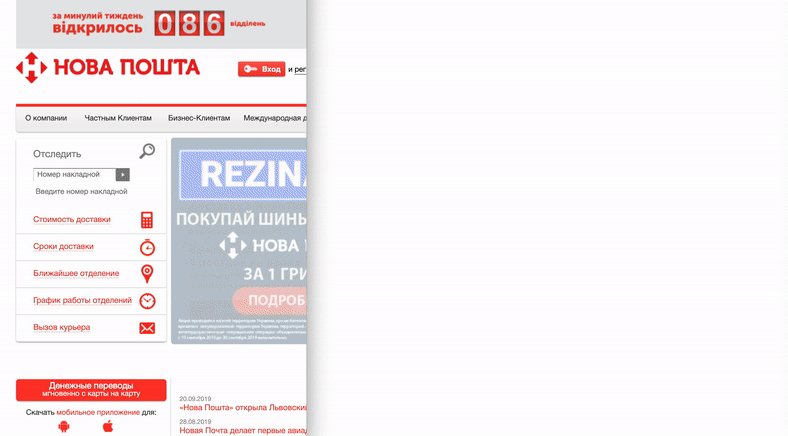
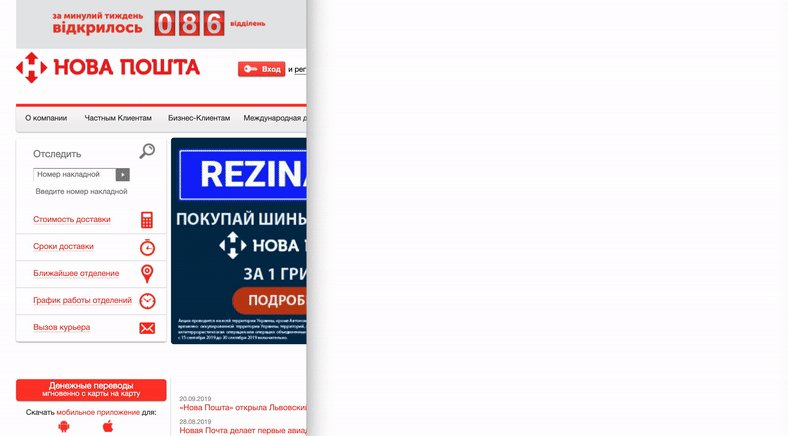
Наприклад, сайт «Нової пошти» не адаптивний: всі розміри задані в пікселях:

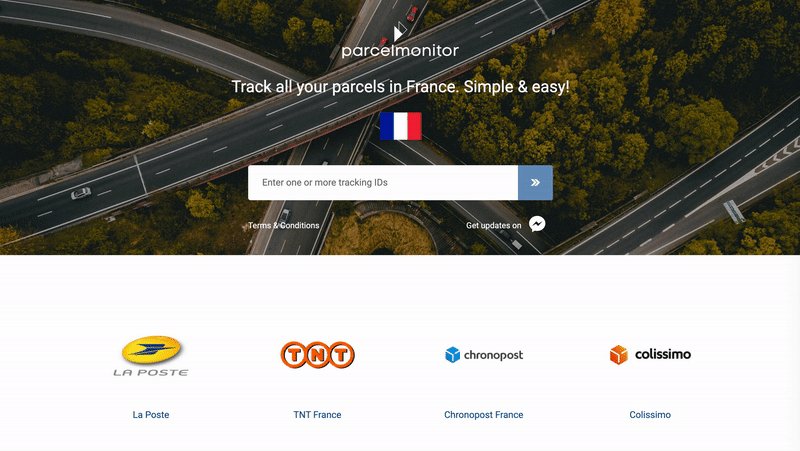
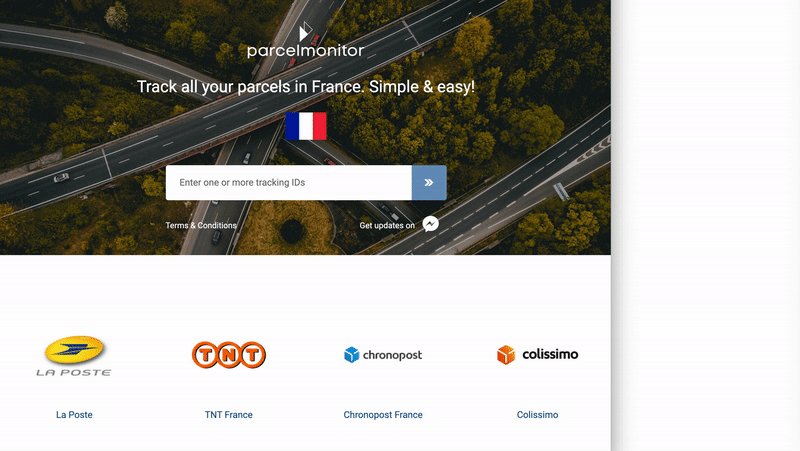
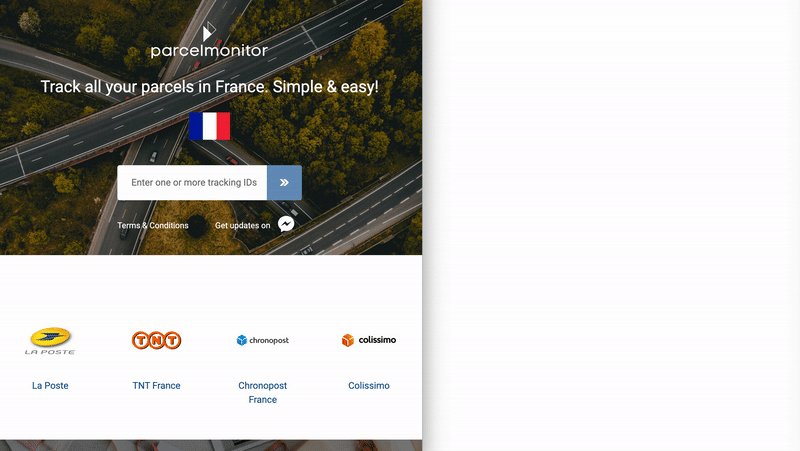
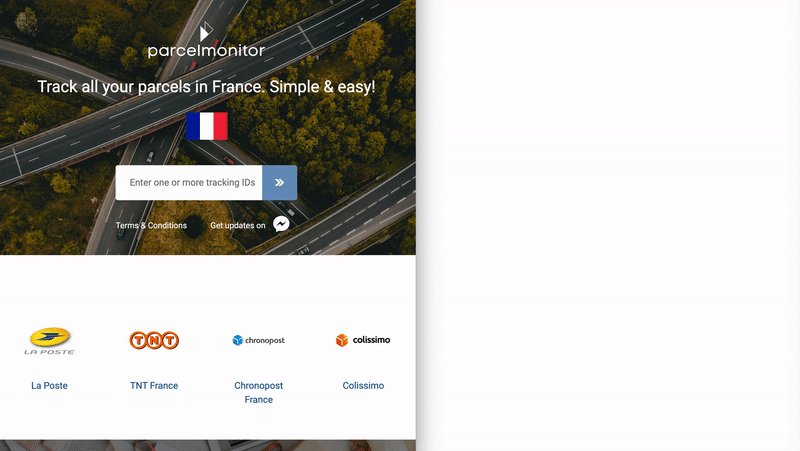
Сайт з відстеження посилок Parcelmonotor звужує та розширює контент разом з екраном. Це ознака того, що розміри у відсотках, а верстка — респонсивна:

6. Max та min значення
Розміри в респонсив-дизайні задаються у відсотках, але максимальні та мінімальні значення потрібно вказувати у пікселях.
Наприклад, якщо вказати ширину та висоту зображення у 100%, воно займе весь екран. Але якщо екран величезний, картинка вийде дуже великою. До того ж може постраждати якість. У такому разі необхідно вказати максимальне значення.
Якщо максимальна ширина — не більше 3 000 пікселів, зображення буде збільшуватися рівно до цієї ширини незалежно від масштабу. З мінімальними значеннями принцип той самий.
Зображення на сайті файлообмінника Dropbox не тільки розтягуються, але й змінюють орієнтацію з вертикальної на горизонтальну та назад. Однак сторінка має межі — дійшовши до певної ширини, вона не розширюється далі. За її межами просто тло.

7. Вебшрифти замість системних
Для респонсив-верстки використовують кастомні вебшрифти. Девайсів багато, у кожного свої системні шрифти, і якщо обраного серед них не буде, він заміниться дефолтним.
Вебшрифти — універсальні та гарно відображаються на будь-якому екрані. Наприклад, написи на сторінці німецького онлайн-журналу про дизайн Made In Germany набрані вебшрифтом FF DIN Round.

