Можна професійно працювати в софті, але який у цьому сенс, якщо в тебе погана композиція. Для будь-якого дизайнера (навіть рокера та бунтаря) композиція — це the must: вона спрямовує увагу і задає атмосферу. З нею можна експериментувати, але спочатку її потрібно зрозуміти.
Пояснюємо, як зробити композицію, що працюватиме так як треба. П’ять простих правил і три вправи — читай, щоб уберегти себе від структурних фейлів.
Задачі композиції
Композиція — це спосіб художника розмовляти з авдиторією. Що б ти не творив (графіку, музику чи щось іще), композиція і є твій твір. Саме вона робить твою роботу твоєю і дозволяє вести комунікацію з авдиторією.
Композиція — це те, що ти бачиш на аркуші, у вікні фотошопу, After Effects або будь-якого іншого софту, в якому створюєш роботу.
Закони композиції
У композиції завжди є головне та другорядне. Головне — це персонаж (будь-який графічний елемент), на якому фокусується основна увага глядачів. Люди повинні подивитися на картинку і зрозуміти: «Ага, ось це ключове». Все інше просто доповнює.
Якщо відносини між головним та другорядним вибудовані правильно, композиція виходить гармонійною. Досягти гармонії допомагають п’ять основних принципів: правило третин, квадратне компонування, контраст, рівновага та ритм. Розберемося у кожному докладніше.
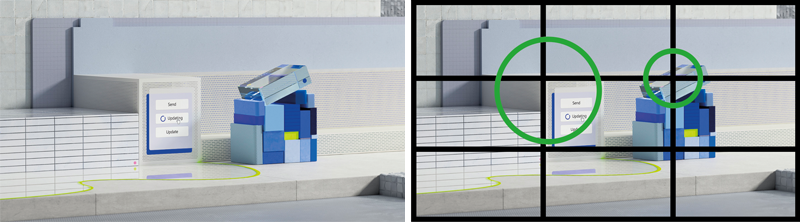
#1. ПРАВИЛО ТРЕТИН
Про це правило розповідають усім студентам художніх вишів. Але ті ж студенти благополучно про нього забувають, коли починають працювати в софті: там же купа можливостей, хочеться навалити всього і більше».
Ігнорувати правило третин (по суті, золотий перетин) точно не варто. Це — робоча схема, яка допомагає красиво вибудувати композицію, гармонійно розставити об’єкти та спрямувати увагу глядача куди потрібно.
ПОРАДА. У точках перетинів ліній, які ділять композицію, мають бути найбільш важливі і виразні об’єкти. І бажано не займати всі чотири точки перетину — достатньо двох.
Ось як це працює на прикладі прямокутної композиції у @vitalygrossmann:

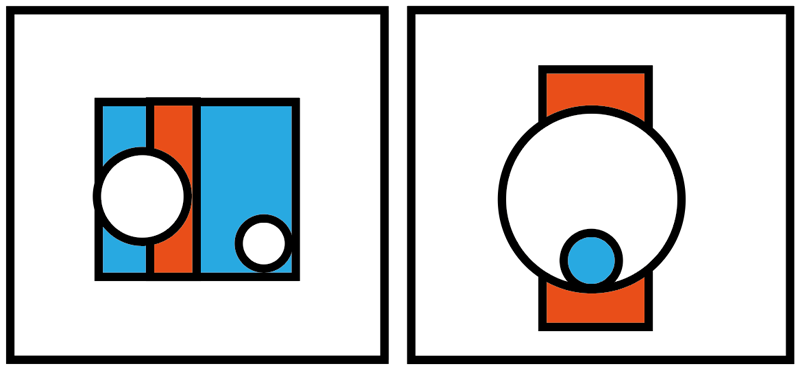
Ті самі принципи зберігаються і в квадратах — як у роботі @vincentschwenk:

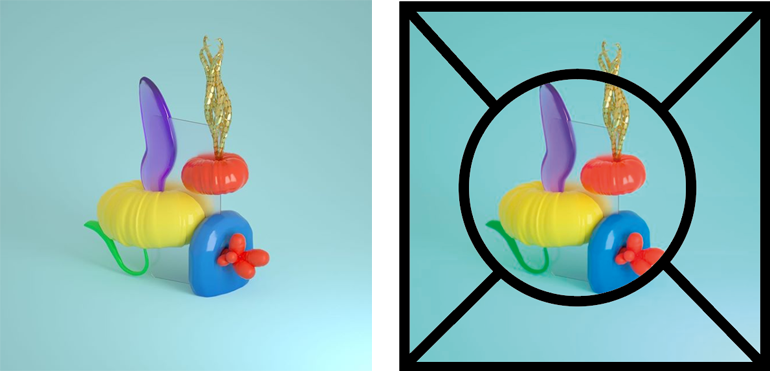
#2. КВАДРАТНЕ КОМПОНУВАННЯ
Коли тільки починаєш працювати в моушені, часто не розумієш, як зробити композицію. Щоб точно не помилитися, зроби її квадратною — просто постав об’єкт у центр квадратного кадру.
Накосячити з такою композицією дуже складно — об’єкт у центрі, все врівноважено, композиція виглядає гармонійно:

Цей підхід часто зустрічається в 3D-графіці. Ось приклад — робота @ghostcollider, «вшита» у квадрат:

Приклади хороших квадратних компонувань — у роботах Luke Doyle, FutureDeluxe, Six N. Five та Simon Appel.
#3. КОНТРАСТ
Контраст — основний інструмент управління увагою глядача. Завдяки контрасту ти виділяєш головний об’єкт на тлі другорядного, максимально несхожого. «Тверде та м’яке», «глянцеве та матове», «яскраве та тьмяне» — якщо взяти ці порівняння, композиція вийде класною.
Щоб зробити контраст, можна використати:
- КОЛІР — головний об’єкт зображують темним і на яскравому тлі, або навпаки — головний об’єкт роблять яскравим, а бекграунд темним, однотонним
- СВІТЛО — фігурка потрапляє в темне середовище і підсвічується
- ТЕКСТУРА — напис глянцевим шрифтом на матовому тлі
- ФОРМА — головні об’єкти композиції можна зробити округлими, а всі інші навколо — більш гострими або кутастими

У своїй роботі @sixnfive використовує три типи контрасту: світлого і темного, м’якого світла і тіней, маленького матеріального об’єкта (стілець) та великого природного явища (небо, хмари):

ПОРАДА. Тим, хто тільки починає працювати в тому ж 3D, краще не застосовувати всі варіанти контрасту відразу (хоч і дуже хочеться). Якщо зробити кругленький об’єкт, потім ще й викривити, додати трикутник, а зверху поставити кубик, вийде не контраст, а вінегрет.
У всьому потрібно мати міру. Краще поєднувати не більше двох контрастних відносин в одній роботі. Для початку краще взяти щось гостре та кругле + чорне та біле, матове та глянцеве + яскраве та темне.
Приклади хорошого контрасту — у роботах SUCUK & BRATWURST, BUILDERS CLUB, STUDIO AMOS FRICKE.
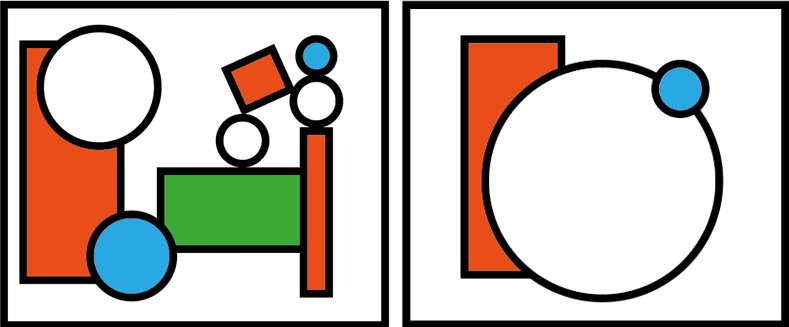
#4. РІВНОВАГА
Об’єкти в кадрі мають виглядати гармонійно — важливо, щоби нічого не завалювалося і не переважало в одну зі сторін.
ПОРАДА. Моушн-дизайнери-початківці часто відводять об’єкт за край, залишаючи невелику частину в кадрі або за ним. Цей шматочок, що стирчить, — неприємна зачіпка для очей, вона дуже дратує. Якщо хочеться сховати об’єкт, краще зробити це наполовину чи повністю:

І ще — не потрібно зміщувати об’єкти в одну частину кадру, залишаючи багато пустоти в іншій. Тоді в одному боці все супершвидко рухається, а в іншому не відбувається взагалі нічого. Хочеться дивитись туди, де все пульсує, залишаючи порожню частину без уваги. Рівновага порушується. Глядач відчуває цю дисгармонію, але не завжди може собі пояснити, що не так, — просто швидко втрачає інтерес до зображення.
Приклади гармонійної рівноваги — у роботах Luke Doyle, Crea, Giant Ant.
#5. РИТМ
Як і в музиці, у візуальній композиції ритм — це повторення елементів, що додає гармонійності.
Якщо говоримо про типографію, в ній має бути чергування товстих і тонких, гострих та округлих літер. Якщо про графіку — ритмічне повторення кольорів або форм об’єктів:

ПОРАДА. Моушн-дизайнери-початківці часто додають в композицію занадто багато об’єктів різних форм і кольорів. Нічого ритмічно не повторюється — об’єкти просто навалюються один на одного і створюють візуальний шум.
Аби такого не було, важливо залишатись графічно делікатним. Вибрати кілька графічних елементів і кольорів, які чергуватимеш від однієї частини композиції до іншої, і ними обмежитися.
Приклади гармонійного ритму — FANTASTIC!, Peter Tomaszewicz, Rizon Parein, Harry Bhalerao та Giant Ant.
Як прокачати навичку будувати композицію
Є кілька вправ, які допомагають навчитися вибудовувати чітку композицію. Вони настільки прості, що про них часто забувають, але даремно.
1. Розмити. Візьми одну роботу улюбленого художника і заблюр її у фотошопі — і побачиш, як по композиції розподілені елементи, кольорові плями та освітлення.
На основі цієї схеми перезбери свою композицію спочатку з абстрактними формами. Потім ці форми можна замінити об’єктами, які придумаєш, — може, навіть із тим самим кольором, розташуванням, тінями.
Ось як це виглядає на прикладі картини Девіда Гокні:

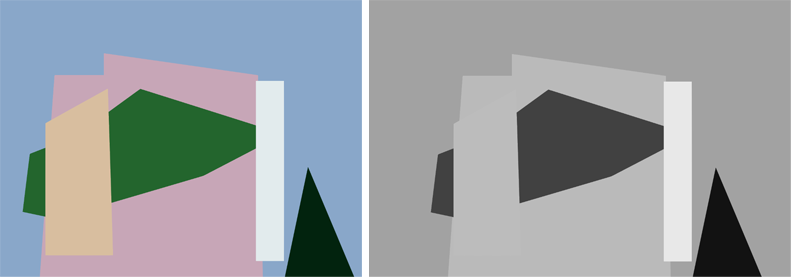
2. Зробити ч/б. Коли не відволікаєшся на колір, простіше сфокусуватись на розташуванні об’єктів (а композиція — в тому числі й це). Ось як виглядає перевірка композиції на контраст, ритмічність та розташування об’єктів за допомогою знебарвлення:

Чорно-білий варіант нещадний до помилок. Якщо загубилася рівновага, з’явилася неприємна асиметрія чи зник контраст форми — це одразу видно. Коли зрозумієш, що композиція гармонійна, можна розфарбовувати.
3. Багато дивитись. Вже зроблено багато ідеального з погляду композиції — і чим більше на гарне дивишся, тим краще робиш.
Це найпростіший підхід. Береш роботу й аналізуєш: «Чому ця композиція — хороша? Тому що тут враховані такі й такі-то правила». І так багато-багато разів. Висновки відкладаються в голові — і ти згодом все частіше застосовуєш це у роботі. Чим більше гарного бачиш, тим більше гарного робиш.

