Додатків і сайтів стає все більше, а ми взаємодіємо з ними дедалі частіше. І вибираємо ті, які легко використовувати. На зручність впливає не тільки дизайн інтерфейсів, а й тексти у них. Чіткий vs заплутаний напис, лаконічний гайд vs затягнуті пояснення на три екрани — очевидно, хто переможе.
Розберемося, що таке UX-тексти, якими вони мають бути, як їх покращити і коли легко зафейлити.
Що таке UX-текст
UX-текст — увесь текст, з яким користувач стикається при навігації на сайті/в додатку/програмі. Це невеликі ярлики, CTA-кнопки та значки, слогани, повідомлення про помилки, пуші, підказки та інструкції.
Задача UX-текстів — допомогти користувачеві дійти до мети та направити, попередити чи підбадьорити його на цьому шляху. «Ура! Ви досягли своєї цілі активності» на Apple Watch — це воно. Повідомлення про нові фішки при оновленні програми monobank — також.
UX-текст — частина і дизайну, і досвіду користувача. Тому важливо, щоб він був:
- ЗРОЗУМІЛИМ — чітким і простим для швидкого зчитування
- КОРОТКИМ — без зайвих слів і в межах своєї сфери
- КОРИСНИМ — інформативним та відповідати на запитання користувача
- РІВНОМІРНИМ — з єдиною термінологією та стилем у всьому інтерфейсі
Тексти в UI/UX дизайні часто називають «копі» за аналогією з рекламою, а самих UX-райтерів — копірайтерами. Часто маркетинговий та UX-текст у компанії пише одна й та сама людина, тому терміни використовують як синоніми. Але UX-райтинг — не копірайтинг.
Копірайтеру важливо придумати ідею і перетворити її на слова, які зачеплять цільову авдиторію. Завдання UX-райтера — спростити взаємодію користувачів із продуктом.
UX-тексти підтримують продукт та допомагають отримувати максимум від роботи з інтерфейсом. Копірайтинг — частина реклами та маркетингу. Його завдання — залучати потенційних клієнтів або утримувати наявних.
UX-райтинг і копірайтинг мають різні цілі, а значить, автори повинні мати різний набір навичок. UX-райтер може використовувати менше місця та літер, але він із самого початку бере участь у проєктуванні.
Автори UX-текстів працюють у зв'язці з UX-дизайнерами для розуміння потреб та больових точок цільової авдиторії. Щоб написати корисну і зв'язану мікрокопі, їм потрібно думати, як дизайнери, розуміти динаміку і структуру інтерфейсів користувача.
Ще UX-райтеру корисно спостерігати за людьми та прислухатися до них — щоб тонко розуміти їхню поведінку. Так вдасться підштовхувати їх до потрібної дії правильними словами в продукті.
Види UX-текстів
UX-тексти бувають інформаційними та інтерактивними. Інформаційні розповідають користувачеві про щось, а інтерактивні допомагають пересуватися сайтом або застосунком.
Інформаційні UX-тексти — це:
ЗАГОЛОВКИ
Доставляють та підкреслюють ключове повідомлення сторінки. Заголовки в UX, як і скрізь, повинні бути яскравими та виразними, щоб привернути увагу та поінформувати.
ПІДЗАГОЛОВКИ
Короткі та вагомі фрази чи пропозиції, якими користувач може пробігтися очима і зрозуміти головне у кожному розділі тексту. Щоби текст був читабельним, заголовки та підзаголовки набирають шрифтом більшим і жирнішим від основного.
ТІЛО ТЕКСТУ
Опис продукту або додаткова інформація у компактному блоці під заголовком. Розмір основного тексту варіюється залежно від платформи, цілі та авдиторії, на яку розрахований.
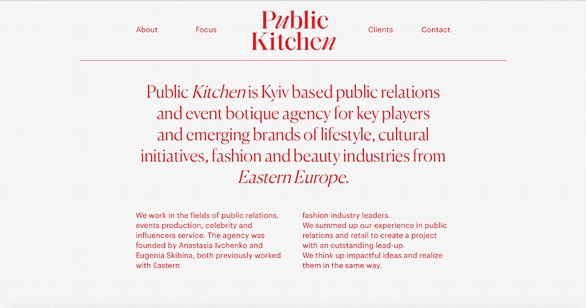
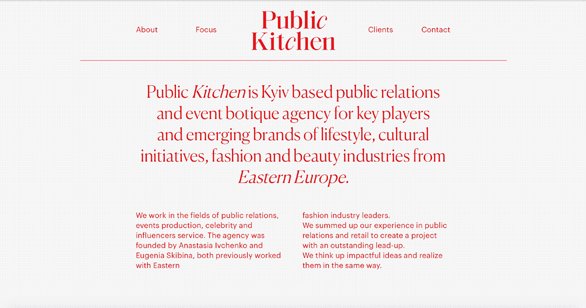
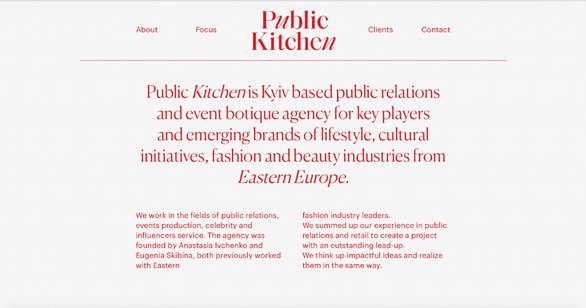
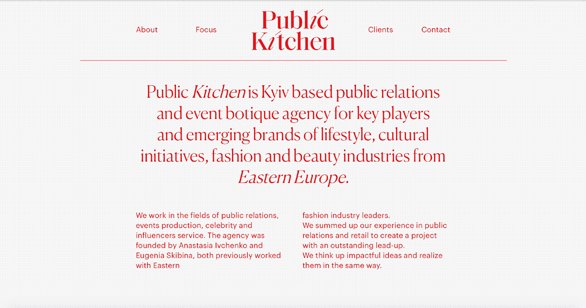
Ось як виглядає заголовок, підзаголовок та основний текст на головній сторінці сайту PR-агентства PublicKitchen:

Текст для вебсторінки може бути об'ємнішим, коли розповідає про новий продукт або його функції. А ось інтерфейс мобільного додатку краще не перевантажувати.
Інтерактивні UX-тексти — це:
МЕНЮ
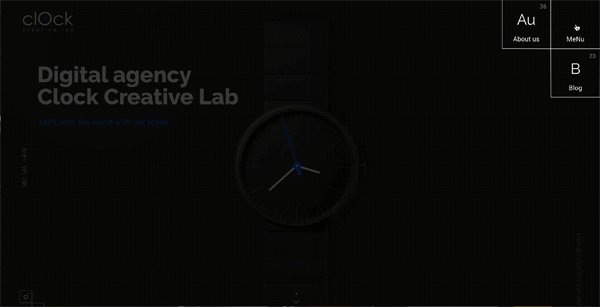
Базовий компонент навігації будь-якого інтерфейсу. Зазвичай, це кнопки з одним-двома словами для кожної дії або розділу. Наприклад, як в анімованому меню на сайті диджитал-агентства Clock Creative Lab:

ФОРМА РЕЄСТРАЦІЇ
Інформація, яка потрібна від користувача. Важливо, щоб було декілька ключових полів і вони не дублювали один одного.
Зазвичай для реєстрації вистачає імені, прізвища та номера телефону. Купа рядків для дати народження, імейлу, по батькові, статі та інших необов'язкових даних тільки відлякує.
ІНСТРУКЦІЯ З ВИКОРИСТАННЯ
Коротко та чітко описує переваги продукту. Складається тільки з ключових чи неочевидних, але корисних порад.
СТА-КНОПКИ
Заклик до дії мінімальною кількістю слів на кшталт «Додати в кошик», «Сплатити», «Повторити замовлення». Чіткі та прямі інструкції подальших дій.
СПОВІЩЕННЯ
Короткі повідомлення, які закликають повернутися до продукту, нагадують про оновлення або повідомляють новини.
Сповіщення не повинні дратувати або вибиватись з tone of voice. І обов'язково мають бути лаконічними. Команда сервісу відкладеного постингу Buffer з'ясувала, що текст на 25 символів і менше працює краще, ніж довгий.
ПОМИЛКИ
Коротка текстова підказка, що робити, коли щось іде не так. Повідомлення про помилку має бути чітким і прикладним, а ще доброзичливим та заспокійливим.
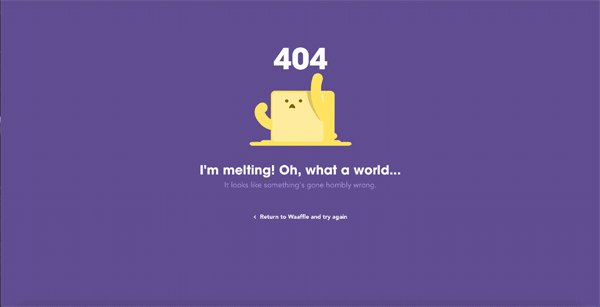
Можна спробувати розрядити обстановку жартом, якщо немає сумнівів, що його зрозуміють. Ось кумедна сторінка помилки 404 на waaffle.com:

ПІДКАЗКИ (спливні повідомлення)
Мітки з текстовими повідомленнями, які з'являються під час переміщення курсора.
Підказки повинні бути цінними, не відволікати та не бути інформаційно перевантаженими. Якщо текст об'ємний і його не можна скоротити, краще розділити два повідомлення на різних мітках.
ПІДПИСИ (титри)
Короткий текст із описом зображення.
На вебсторінці написи часто набирають дрібним шрифтом та виділяють курсивом. У мобільних інтерфейсах розмір напису залежить від розміру зображення.
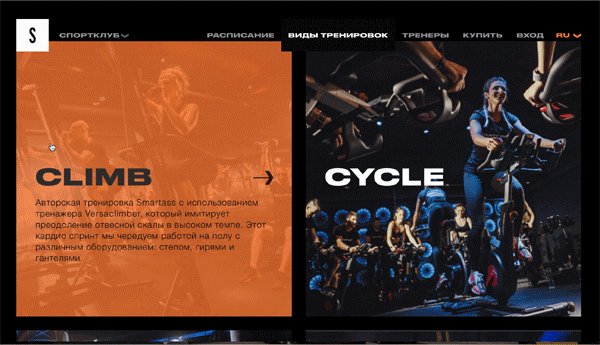
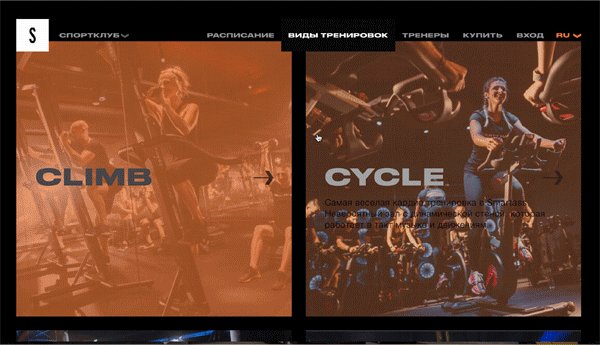
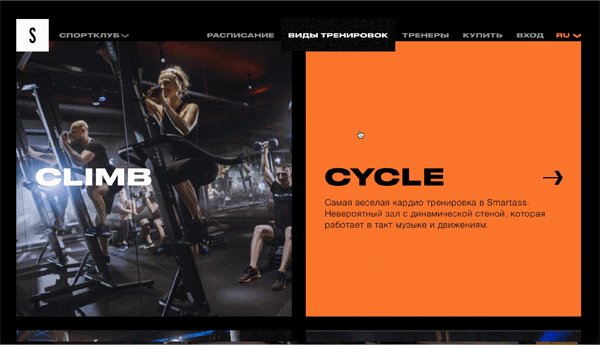
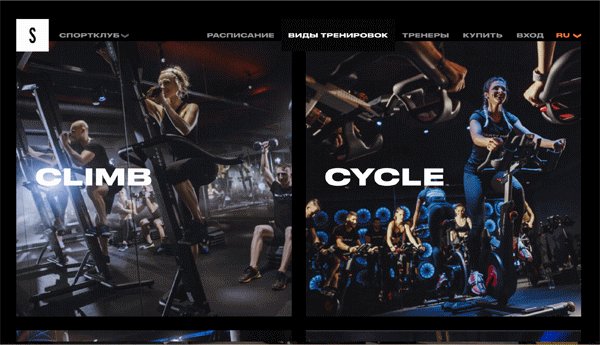
Крім того, важливо, щоб підпис не просто описував картинку, а ніс інформаційну цінність. Так виглядають титри тренувань на сайті спортклубу smartass:

ПРОДУКТОВІ ІМЕЙЛИ
Нагадують завершити реєстрацію на сайті, перемогти суперника у грі чи купити в магазині те, що завалялося у кошику.
Коли фейсбук надсилає листа, що з твого облікового запису виконано вхід з нового пристрою, це теж автоматичний продуктовий імейл. Він повинен бути простим та інформативним, аби користувач вже з теми зрозумів, відкривати йому листа чи відразу відправити до кошика.
Як готувати UX-текст
UX-текст — частина інтерфейсу, отже, він повинен інтегруватися в нього правильно і легко читатися користувачем. Для цього потрібно:
Впроваджувати реальний текст на перших етапах розробки.
Дизайнери часто використовують універсальний текст-«рибу», поки працюють над інтерфейсом. І зазвичай у нього немає нічого спільного зі справжнім копі. На виході реальний текст може не лягти, і дизайн доведеться переробляти чи текст переписувати.
Щоб уникнути подвійної роботи, райтеру важливо брати участь у розробці із самого початку.
Структурувати текст так, щоб користувач пробігся по ньому очима та вловив сенс. Це стосується заголовків, підзаголовків та основного тексту, які повинні бути різного розміру і поєднуватися з картинкою на екрані, якщо вона є.
Скорочувати до скрипу — уникати складносурядних конструкцій, писати короткими реченнями і зменшувати кількість розділових знаків. Невеликий текст пуша або повідомлення про помилку може обійтися без точок, маркованих списків та двокрапок.
Чіпляти увагу цифрами та мітками. Якщо в тексті є число, головне написати його цифрами, а не словами. Це економить місце та привертає увагу.
У тексті читач насамперед звертає увагу на цифри, оскільки мозок сприймає їх як серйозну інформацію. Можна на них акцентувати і винести в окреме поле, але важливо не переборщити.
Значні смислові точки у тексті можна виділяти жирним шрифтом і маркером. Але треба пам'ятати: що більше такого «важливого» буде, тим менше уваги дістанеться кожному фрагменту.
Говорити в теперішньому часі. У рекламних та інформаційних текстах копірайтери використовують конкретні дати, щоби клієнт чітко сприймав інформацію. В UX-тексті краще писати сьогодні/завтра/вчора, тому що користувач взаємодіє з продуктом тут і зараз, і дата його тільки заплутає.
Слідкувати за регістром — використовувати один стиль для набору заголовків та інших речень.
Є три варіанти:
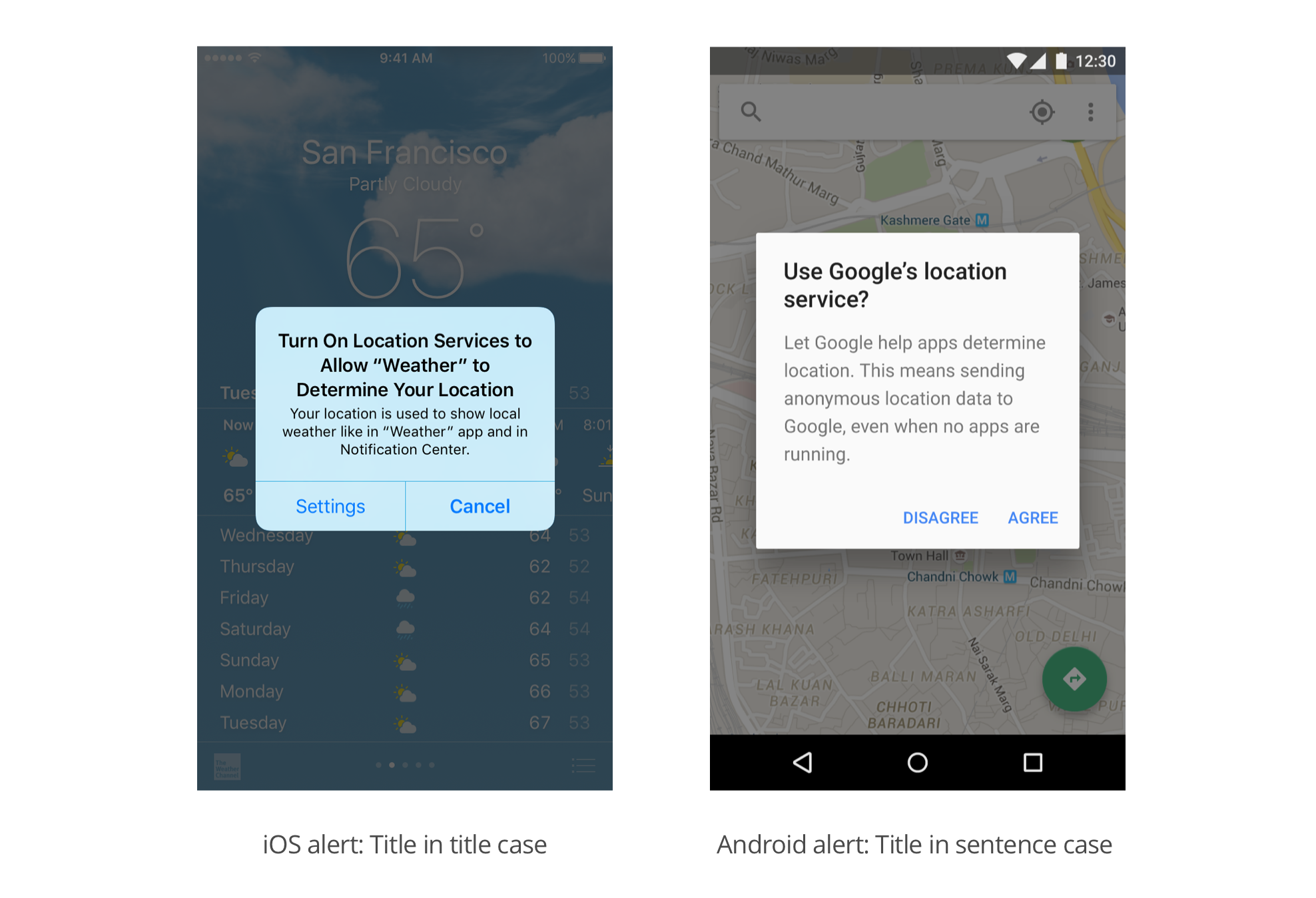
- — весь текст надрукований капсом
- — кожне нове слово з великої літери (актуально для текстів латинкою)
- — всі літери малі, крім першої літери в реченні, іменах і назвах
Головне — вибрати один із них та дотримуватися на всій вебсторінці та на всіх вікнах застосунка.

Приклади використання різного регістру в повідомленнях на iOS та Android. Джерело: medium.com
Говорити просто — вибирати базові та нейтральні фрази, якщо хочеться бути зрозумілим для всіх, говорити мовою свого бренда. Уникати важких мовних конструкцій — для зрозумілості та економії місця.
Чекліст якісного UX-тексту
БЕЗШОВНІСТЬ. Текст повинен вести користувача інтерфейсом ненав'язливо та непомітно. Як монтаж у кіно дає плавну послідовну картину, так якісний UX-текст не змушує витрачати зайвий час на читання та розуміння.
СТЕРЕОТИПНІСТЬ. Важливо інтегрувати свій тон оф войс у звичну картину світу користувача. Для цього користуйся шаблонами сприйняття — це корисно.
Якісні інтерфейси побудовані на стандартних візуальних структурах, аби користувачеві не доводилося замислюватися над процесами. Те саме стосується UX-текстів. Є універсальні слова-тригери, які люди одразу зчитують і почуваються «наче вдома».
ТУРБОТА. Не давай користувачеві засмучуватися через неправильно введений пароль або сторінку, якої не існує. Натомість запропонуй рішення та/або обіграй ситуацію жартом.
ПРОСТОТА. Красиві слова краще замінити на базові та точні. Щоб перевірити себе, подумай, чи зрозуміє текст шестирічна дитина.