Як влаштований Всесвіт? Чому радіоактивні речовини світяться? Що таке віртуальна економіка? На пальцях такі речі не поясниш — занадто багато наукових термінів і цифр.
Коли даних багато і вони складні, допоможе візуалізація. Вона дозволяє пояснювати все наочно та доступно. Наприклад, через інфографіку. Вебінфографіку.
Ми зібрали сім прийомів вебінфографіки, які допомагають пояснювати комплексні речі за допомогою візуальних елементів.
Використовувати діаграми
Діаграми та графіки — це найпростіший спосіб візуалізувати великі обсяги даних. І результат не обов'язково має бути схожий на нудну екселівську табличку.
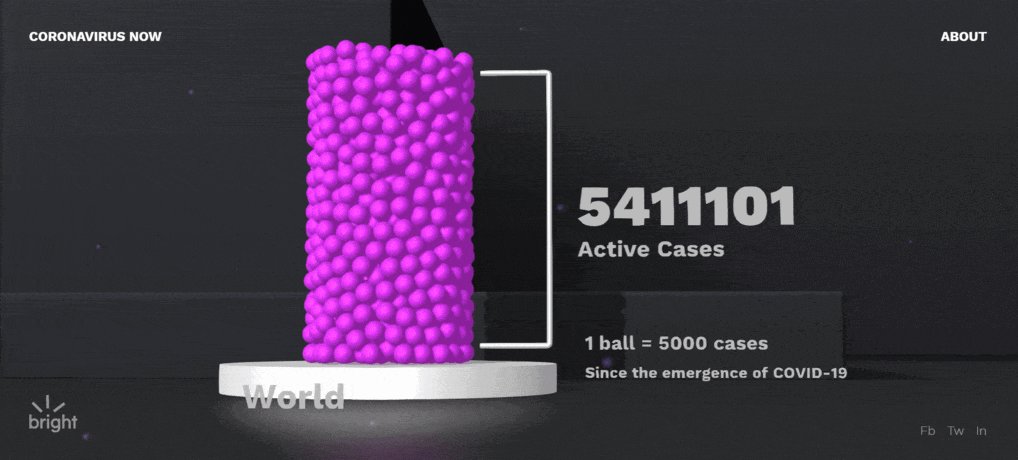
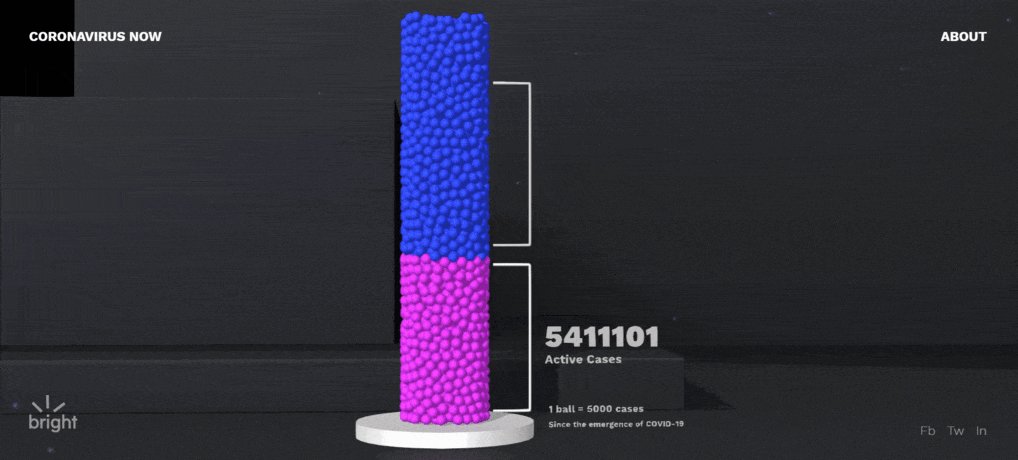
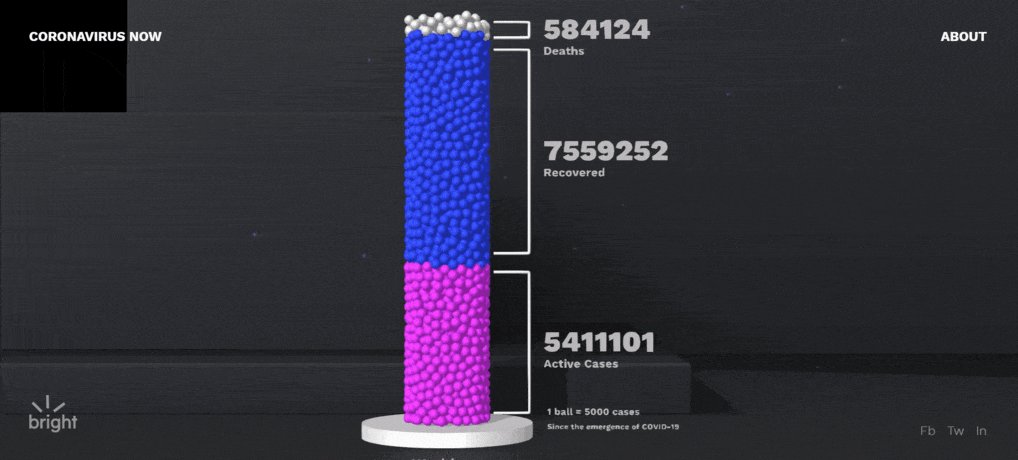
Французька диджитал-студія Bright довела це на прикладі свого проєкту-інфографіки, який показує поширення коронавірусу в режимі реального часу — Coronavirus Now.
На сайті є загальна статистика в світі та країнах, які належать до першої десятки за кількістю інфікованих. Усі дані показані у вигляді стовпчастих діаграм з кульок різних кольорів: рожеві (хворі), сині (видужали) і білі (смертельні випадки). Одна кулька дорівнює 5 тис. випадків. Наприкінці — лінійний графік, який показує динаміку захворюваності та одужання:

Розривати візуальні шаблони
Використовувати готове візуальне рішення простіше, ніж вигадувати своє. Особливо, якщо це готове — top of mind і вже давно вкоренилося у формі символів. Наприклад, при слові «радіація» в голові відразу спливає чорно-жовтий трилисник, отруйно-зелене світіння та люди в протигазах.
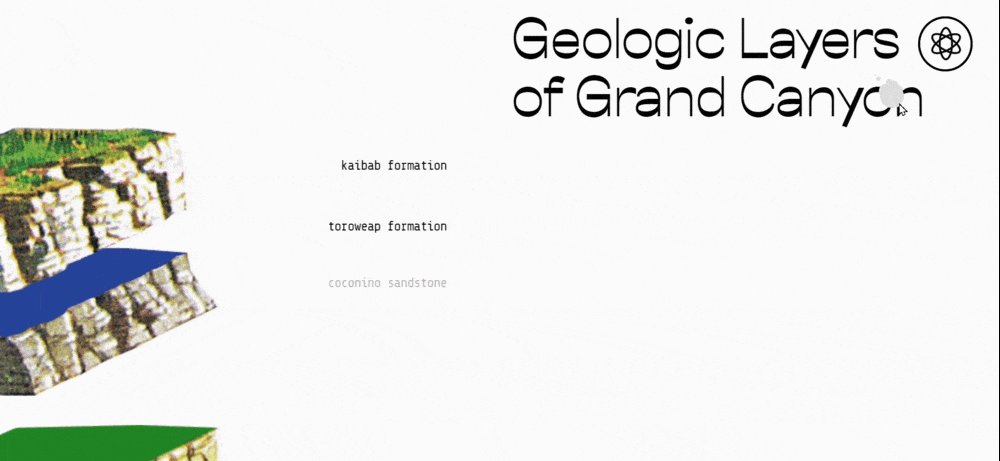
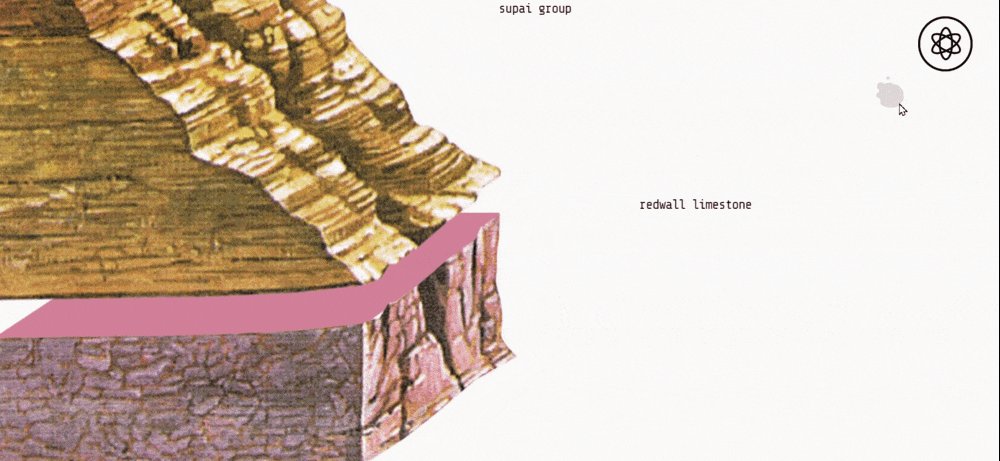
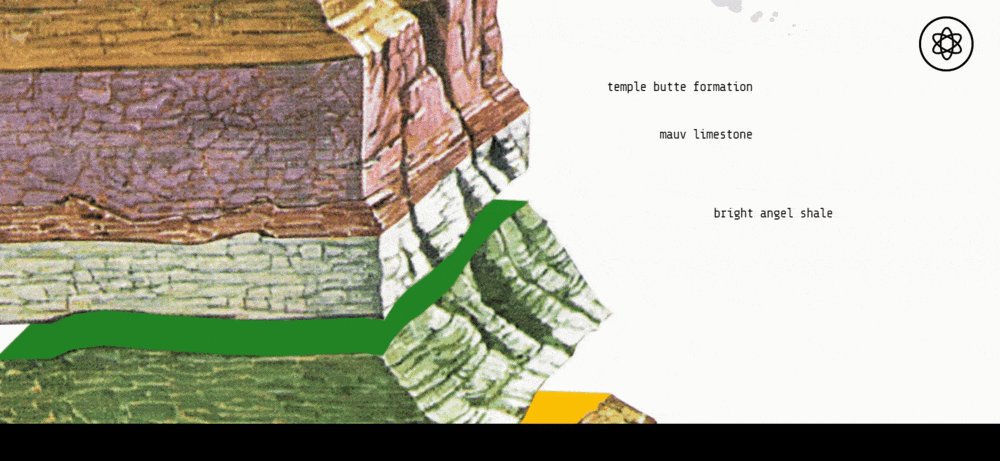
Але у проєкті Illuminating Radioactivity української дизайн-студії Tubik нічого такого немає. Натомість є барвисті ілюстрації з Марією Кюрі, яка ніжно погладжує Радій у таблиці Менделєєва, і нарізаний акуратними слайсами Гранд-Каньйон — древній кар'єр, де у 1950-х видобували уран.

Автори хотіли розповісти про радіоактивні речовини без залякування. І в них це вийшло. Якщо скролити, не читаючи, — тільки на половині зрозумієш, що йдеться про щось небезпечне.
Щоб зробити історію, яка максимально залучатиме, вони використали скролітелінг, коли процес розповідання історії зав'язаний на прокручуванні сторінки. Наприклад, історичний блок поданий у вигляді карток, які можна рухати за скролом. А курсор виглядає як атом з електронами, що обертаються на кільцевих орбітах.
Використовувати таймлайн
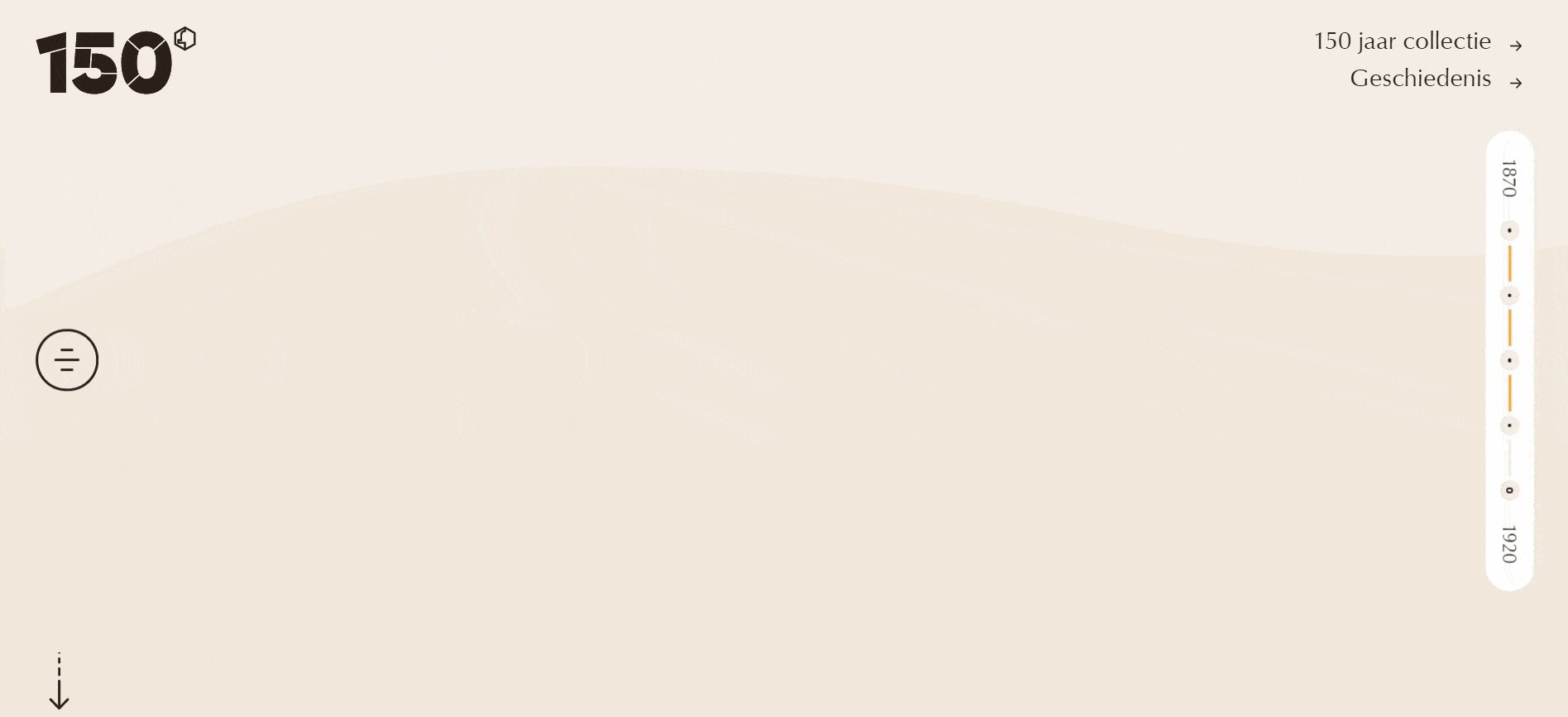
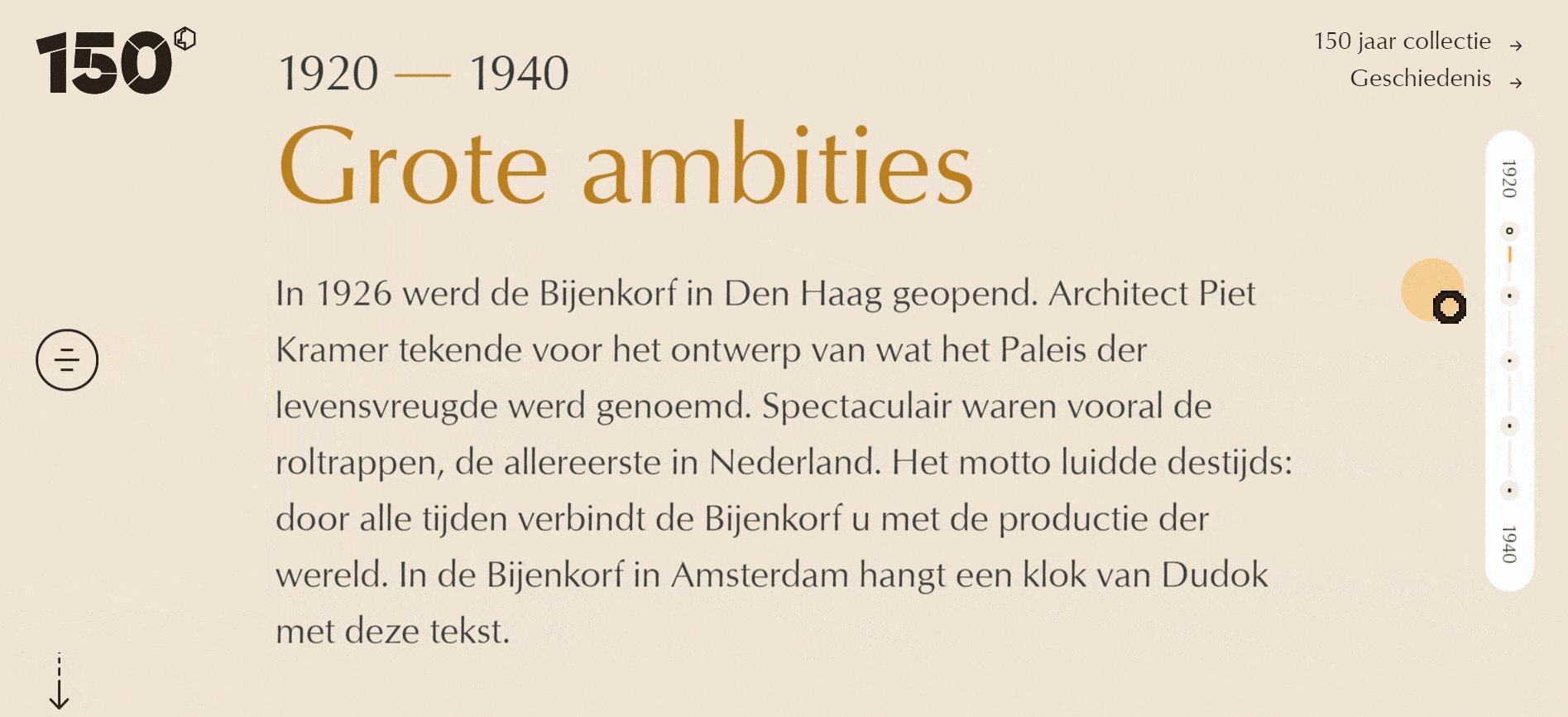
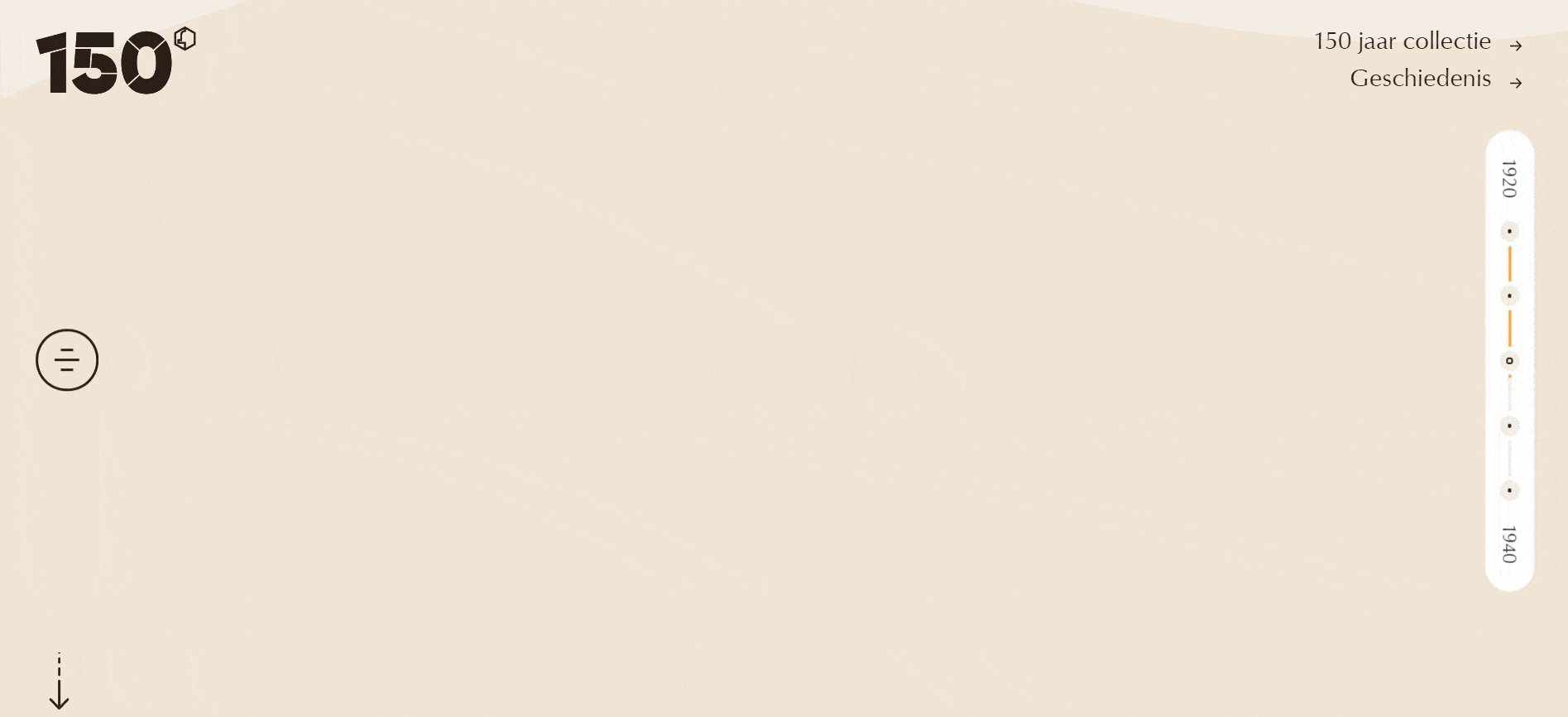
Таймлайн — незамінний помічник, коли йдеться про історію. Тому, отримавши замовлення на проєкт на честь 150-річчя нідерландського ритейлера Bijenkorf, у диджитал-агентстві Dept думали недовго.
Команда розробила сайт 150 years of the Bijenkorf, який показував весь шлях бренда: від відкриття першого магазину до статусу лідера люксового сегмента.
Таймлайн поділили на шість відрізків. Щоб краще передати дух часу, Dept підібрали для кожного періоду ілюстрації, моушн-графіку та відео. Картинки анімували, а текстові блоки рухаються за скролом:

Сайт писали на JavaScript, прокручування часової шкали працює за допомогою GreenSock. Від ідеї до запуску проєкту пройшов лише місяць.
Відштовхуватися від теми
Іноді сама тема може стати підказкою візуального оформлення. Так було з The Virtual Economy — гайдом із віртуальної економіки. Новозеландська диджитал-студія Gladeye зробила його для компанії L'Atelier, яка вивчає вплив інноваційних технологій на суспільство та ринок.
Віртуальна економіка — це фінансові та економічні відносини всередині віртуальних світів. Наприклад, у комп'ютерних іграх на кшталт Warcraft та Second Life за внутрішню валюту гравці купують віртуальну зброю, броню, нерухомість та персонажів. Через спеціальні аукціони віртуальну валюту можна конвертувати у валюту реального світу і навпаки.
Щоб донести тему проєкту, розробники Gladeye використали метафору. За допомогою технології WebGL вони створили 3D-простір, у якому пливуть віртуальні геометричні фігури-символи елементів віртуальної економіки.
Проєкт складається із взаємопов'язаних WebGL-сцен, через які віртуальна камера проходить у міру прокручування сторінки. Зірки та прозорі коробки, які з'являються на початку лендингу, генеруються випадково щоразу, коли завантажується сайт:

Грати на масштабі
20 метрів — це багато чи мало? Порівняно зі зростом людини — пристойно. А порівняно з окружністю Місяця — майже нічого. Але до Місяця повернемося пізніше.
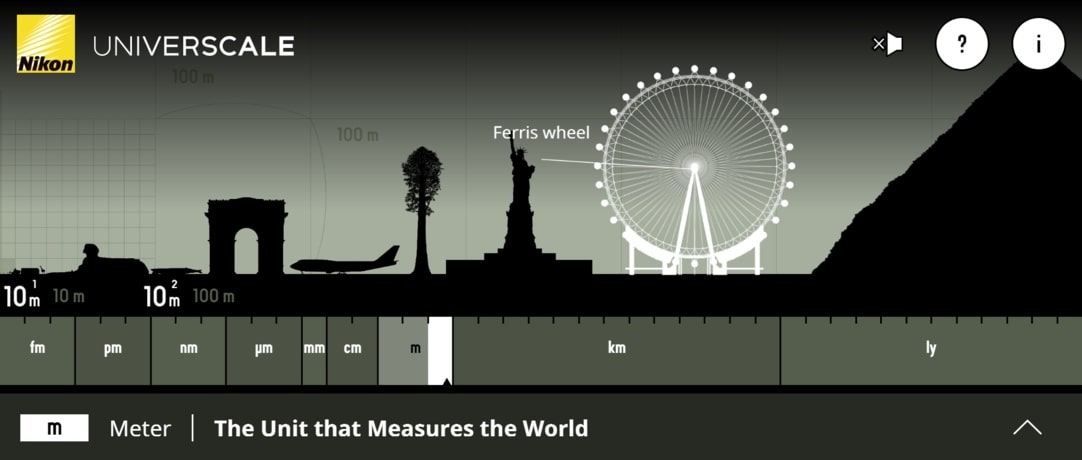
Нам простіше уявити розмір предмета, коли є з чим порівнювати. Японська компанія Business Architects Inc. використовувала цей прийом у проєкті для Nikon. Розробники створили UniverScale — універсальну шкалу, яка показує зв'язок між різними об'єктами з погляду масштабу.
Внизу сторінки є шкала з одиницями довжини. Клацаєш на певну ділянку — і бачиш об'єкти відповідного розміру. За кліком також можна отримати більш детальну інформацію про них. Доповнюють все це звукові ефекти.

Використовувати 3D на повну
Об'ємними об'єктами зараз уже нікого не здивуєш. Якщо ти не National Geographic.
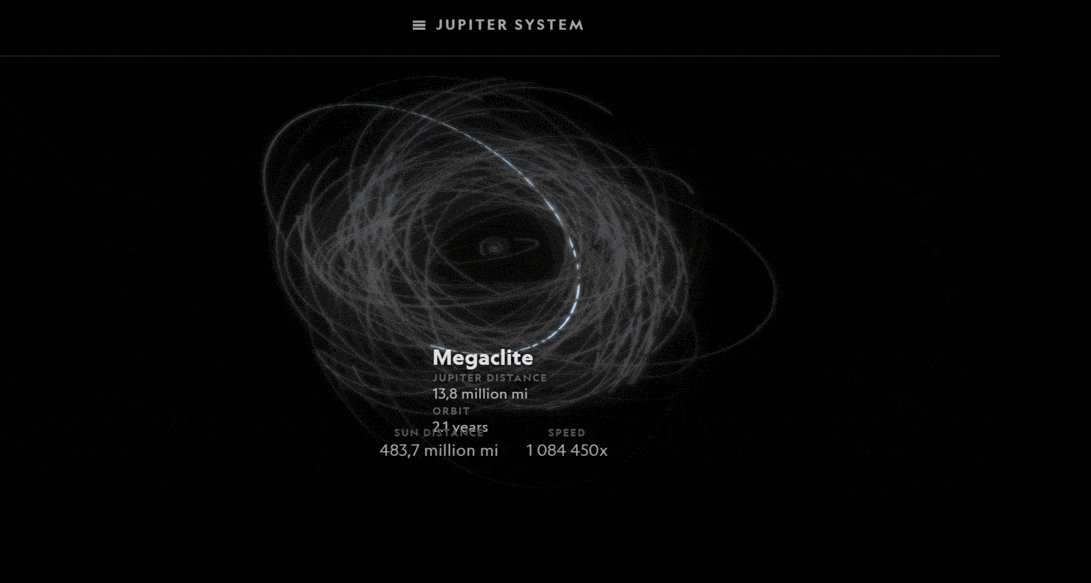
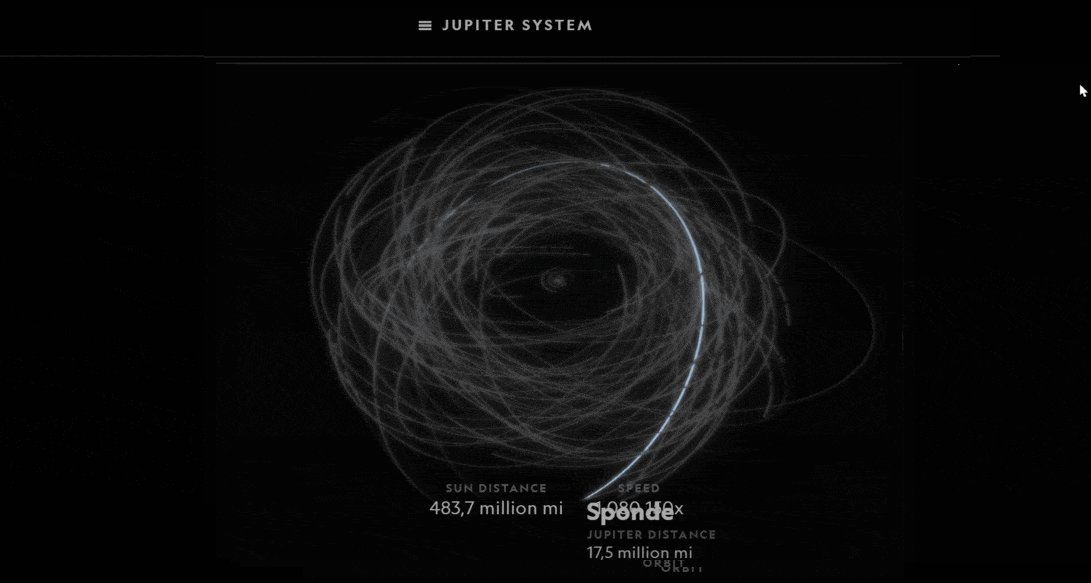
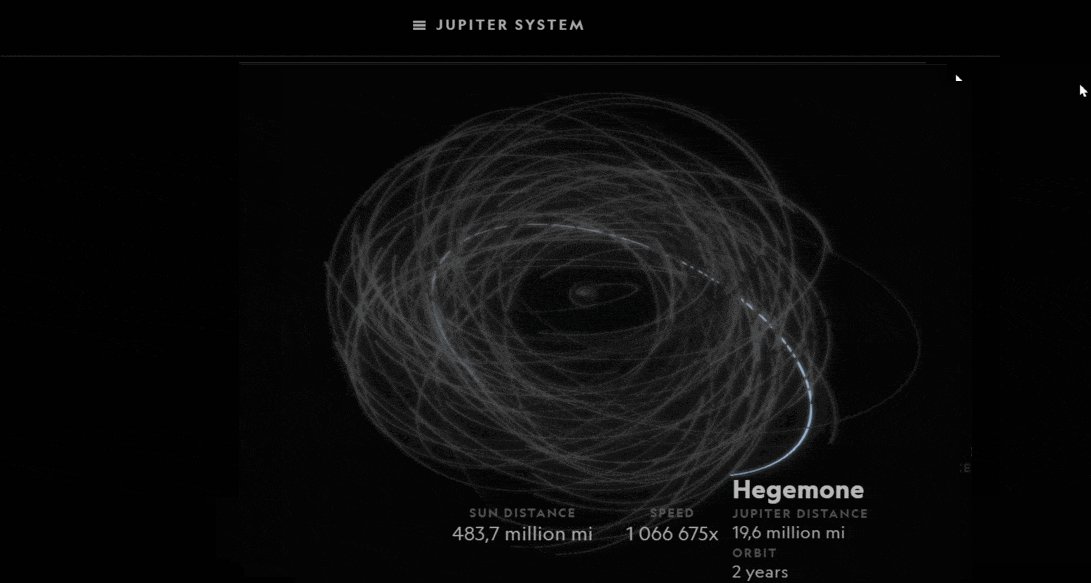
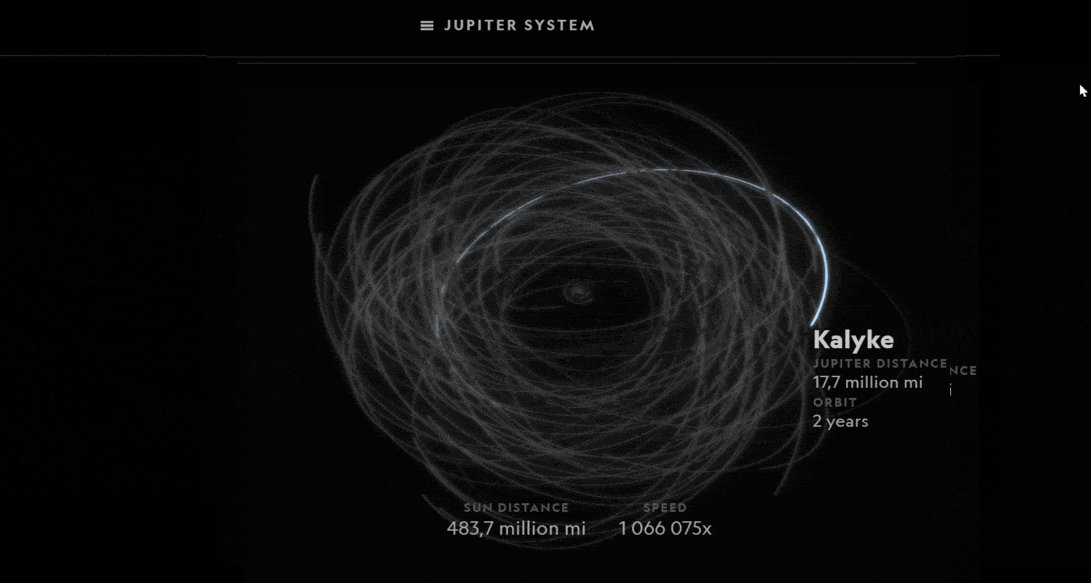
У 2019 році на честь 50-річчя висадки людини на Місяць вони створили The Atlas of Moons — інтерактивну карту супутників Сонячної системи. Розробники змоделювали близько 200 супутників, а найбільші показали у вигляді тривимірних глобусів.
У верхній панелі є меню зі списком планет Сонячної системи та їхніх супутників. Клацаєш — і переходиш до 3D-моделі з загальною інформацією: кількість супутників, відстань до Сонця та швидкість обертання. За скролом можна розглянути орбіти:

Нижче йдуть деталізовані моделі всіх супутників, їх можна обертати. Там же є повний опис: коло, відстань до планети, період руху по орбіті, наукові характеристики і перелік космічних місій.
Сайт створили за допомогою WebGL-технології та мови JavaScript. Для попередньої обробки зображень та даних розробники використовували Python.
Не давати занудьгувати
Дослідження — це завжди багато інформації та цифр. Утримувати увагу читача у таких проєктах дуже складно.
Пошукова фешн-платформа Lyst, яка поєднує 800+ онлайн-магазинів, знайшла спосіб подати великий обсяг інформації так, щоб читач не задрімав.
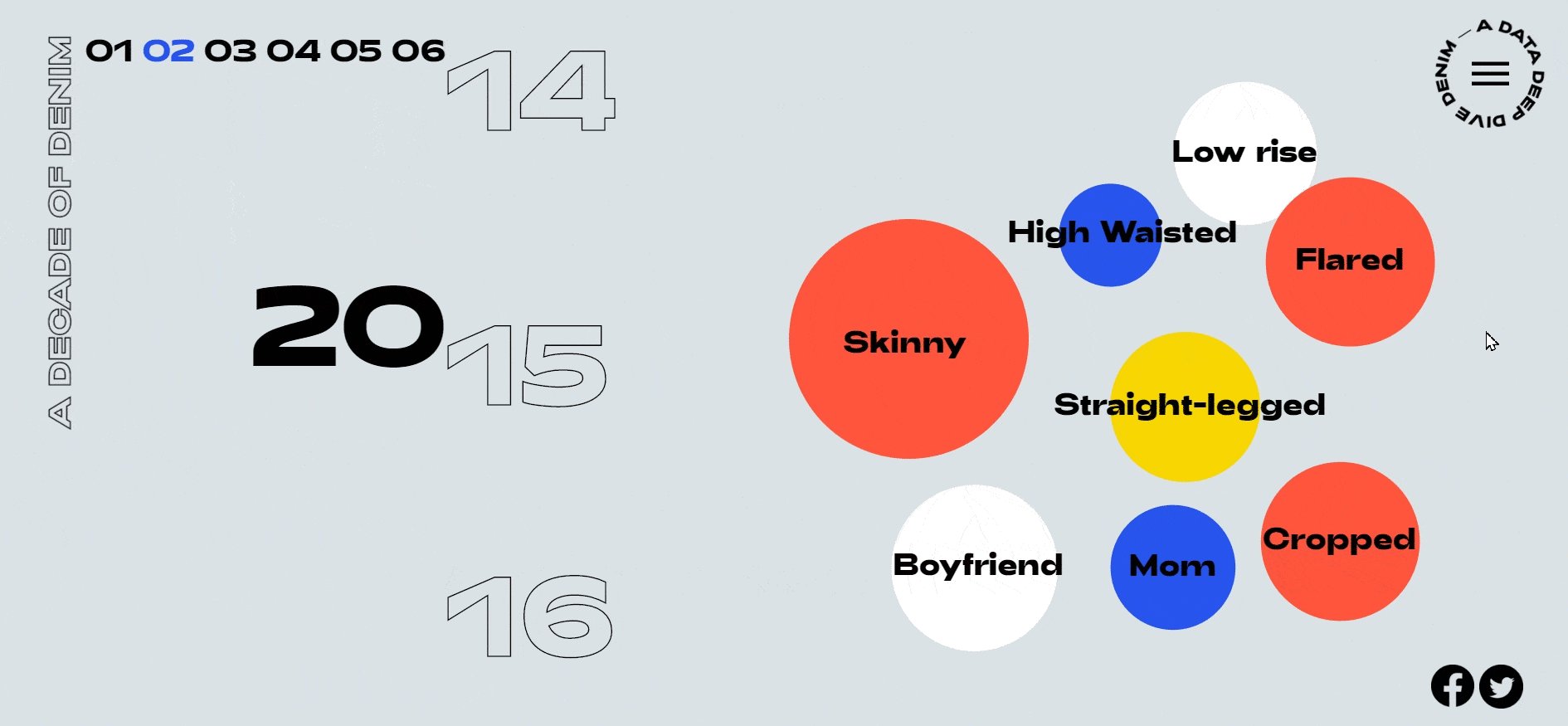
Дата-фахівці проаналізували 60 млн запитів, пов'язаних із джинсами. Результат — мультимедійний сайт про те, як змінювалися модні тенденції за останні десять років і чого чекати в майбутньому:

Розробники використали платформу Readymag. Від дослідження в проєкті залишилися лише цифри, в іншому він більше нагадує онлайн-журнал, який хочеться гортати — там мінімум тексту, а на тлі — яскрава анімація, що не викликає роздратування.
Окрім дослідження смаків покупців та списку найпопулярніших «джинсових» запитів, на сайті є розділ про знакові моменти історії деніму. Наприклад, у 2001 році Брітні Спірс та Джастін Тімберлейк влаштували на червоній доріжці American Music Awards «джинсове побачення» — прийшли з ніг до голови в денімі.
Якщо коротко
Інфографіка — гарний спосіб донести складну інформацію просто і доступно.
Можна у форматі картинок — це найпростіше. Можна у відеоформаті — але тут складніше, потрібно вміти робити монтаж. А можна у вигляді вебінфографіки — здається, що це найскладніший шлях, але тільки на перший погляд. Головне, щоб була ідея та дані. А ключові підходи ти вже знаєш:
- Малювати діаграми для всього, де це можливо.
- Вигадувати свої символи, а не використовувати готові (навіть якщо дуже хочеться).
- Таймлайнити — розкладати дані за часовими відрізками, якщо тема дозволяє.
- Грати на масштабі — на контрасті все наочніше.
- Не давати занудьгувати читачеві.

