Освоюй дизайн ігрових інтерфейсів
UX UI ДЛЯ ГЕЙМДЕВУ
Олександр Шпак
Senior UX/UI Designer в Ubisoft
Щоб юзер грав у гру довго і до кінця, потрібен зрозумілий інтерфейс. Тоді гравець буде взаємодіяти без рандомних кліків і залишиться у гейм-потоці. Як робити ігровий UI — розповідаємо на курсі.
В тебе є 23 заняття, щоб розібратись із воркфлоу UI/UX-диза та дизайном ігрових інтерфейсів. Зрозумієш, як працює людський мозок, і впровадиш Design thinking у свою роботу — від ресерчу до прототипу й тестування. Забереш головні фішки Figma та Adobe Photoshop для дизайну ігор. Проведеш усі етапи дизайн-спринту для розробки фічі, щоб закріпити скіл для майбутньої роботи.
Протягом курсу зробиш проєкт для портфоліо з 5 ключовими складовими UX/UI-дизайну. В кінці отримаєш фідбек, лекцію з рекрутером та відгук у Linkedin найкращим студентам від лектора — для твого вдалого старту в геймдеві.
Знайомся,
Олександр Шпак
Senior UX/UI Designer в UbisoftДЛЯ KОГО
program
- UX/UI-дизайн: застосунки/сайти VS ігрові інтерфейси
- Головні етапи розробки гри: пре-, продакшн і пост-
- Пайплайн і зони відповідальності UX/UI-дизайнера
- GAME CHANGER: стадії розробки гри та нові задачі
- TEAM BUILDING: з ким працює UX/UI-дизайнер
- Левел-ап UX/UI в геймдеві — зростання та розвиток
наведи приклади продуктів та сервісів з елементами autotelic activity.
- Евристики юзабіліті та їхнє застосування у відеоіграх
- 10 евристик Якоба Нільсена — батька UX-дизайну
- Ігрові евристики: баланс, прогресія, управління грою та ін.
- Основні елементи юзабіліті для ігрового UX
пошукати неочевидні ігрові евристики й навести приклади їхнього застосування в іграх.
- Мотивація. Зовнішні чинники: нагороди, оцінки, рейтинги тощо
- Мотивація. Внутрішні чинники: компетенція, автономність, зв’язність/спорідненість
- Теорії мотивації
- Емоція (3Cs: character|control|camera, новизна, сюрпризи та відчуття присутності)
- Стан потоку та умови його виникнення в грі. Як його не зруйнувати
навести по 3 приклади фіч в іграх, що стосуються потреб гравців: Компетентність (Competence), Автономія (Autonomy), Спорідненість (Relatedness).
- Основні складові та етапи Design Thinking: емпатія, визначення, ідея та прототипування, тестування та оцінка
- UX-артефакти (персона, user story, user flow)
- Kano Model
- JTBD "JOBS-TO-BE-DONE
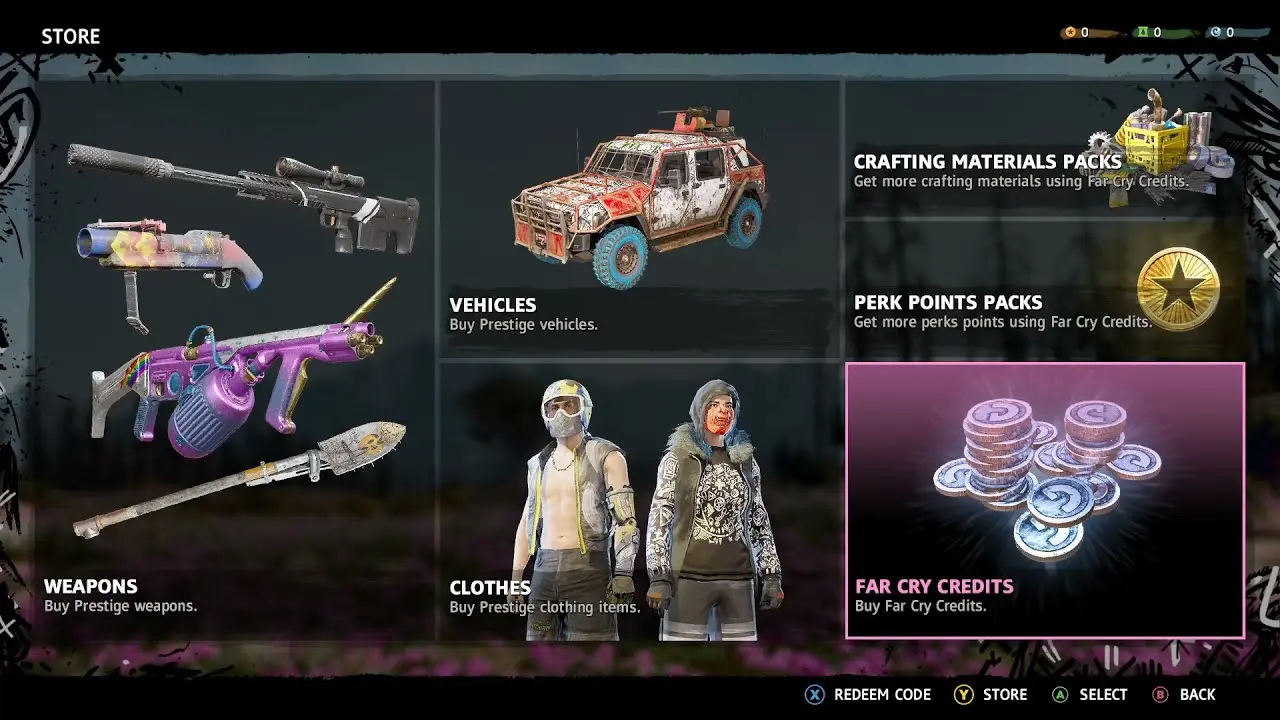
провести аналіз конкурентів для інтерфейсів розділу меню серед ігор обраного жанру та зібрати з них мудборд + flow діаграми.
- Складові ігрового UI: меню та HUD
- Типи представлення ігрових інтерфейсів
- Ієрархія та компонування
- Меню-компоненти
- Патерни та навігація
- Гештальт-принципи в UI-дизайні
розробити дизайн головного та пауз-меню в команді та самостійно попрацювати над розділами пауз-меню.
- Автолейаут, змінні, компоненти та їхні властивості
- Microinteractions
- Smart-анімації
- Плагіни для прототипування з геймпадом, видалення фону, шрифти
- Використання OBS Studio для запису функціонування прототипів
доопрацювати mid-fi вайрфрейми з ДЗ №5 (розробка дизайну меню), відповідно до фідбеку лектора.
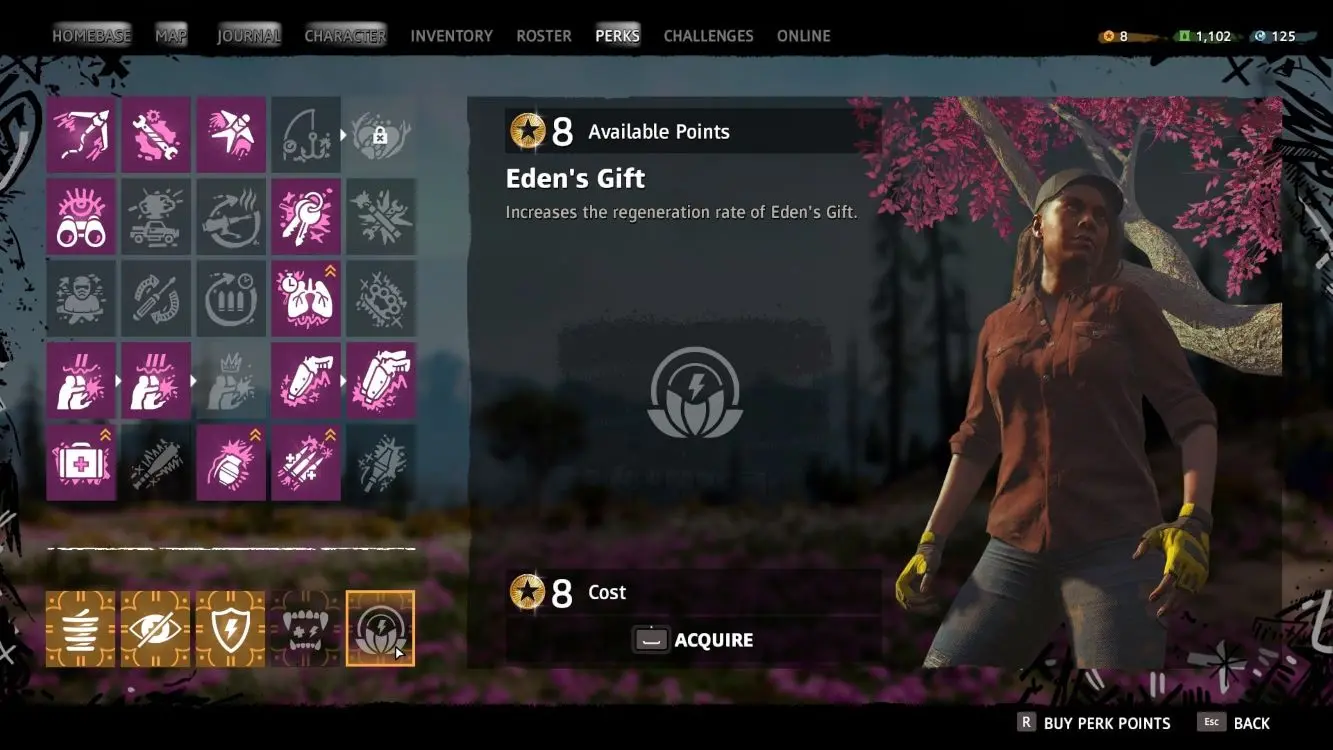
- Основні компоненти дизайн-системи
- Атомарний дизайн
- Візуальна мова
- Компоненти інтерфейсу
Аналізуємо проблеми юзабіліті в ігровому інтерфейсі, розглядаємо кейси та брейнштормимо для покращення UX
- Оцінка евристиками
- UX-тести
- Опитування
- Коридорні тести
- Аналітика
провести A/B-тестування / опитування / коридорний тест для оцінки дизайн-рішення.
Розробляємо UX-артефакти, аналізуємо вимоги та пропонуємо рішення для досвіду юзера
- Типографія
- Колористика
- Ігрові стайлгайди
- Композиція
створити стайлгайд для інтерфейсу гри (на основі наявної гри або ж на основі брифу).
Аналізуємо наявні HUD-рішення, розбираємо головні компоненти дизайну для створення власних інтерфейсних рішень
- Базові поєднання клавіш
- Швидке видалення фону, маски
- Техніка dodge and burn
- Базові принципи колажування
- Смартоб’єкти, екшени, скрипти
- Пакетна обробка зображень
допрацювати стайлгайд із ДЗ №11, згідно з фідбеком лектора.
- Сприйняття та пізнання
- Увага
- Пам’ять
- Мотивація
- Емоції: як працюють і на що впливають
- Онбординг гравця: типи та план туторіалів, Learning & Forgetting Curve
розробити онбординг-туторіал для гри, тестування з іншими учасниками.
виконати прототип із ваєрів попередніх ДЗ + провести юзабіліті-тест протипу з 5 учасниками.
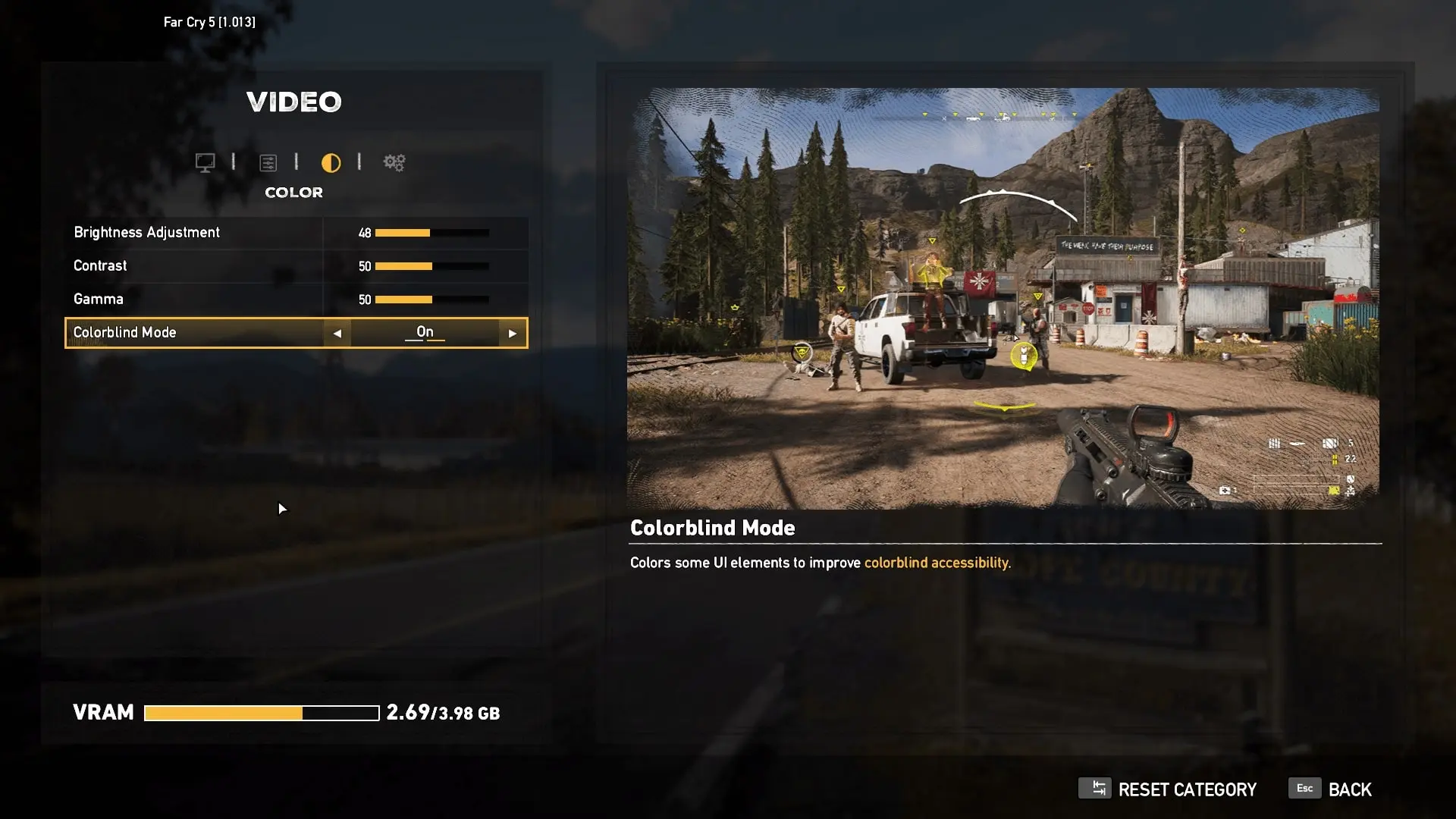
- Поняття Disability та його типи
- Що таке інклюзивний дизайн
- «Зрізаний бордюр» та його функція в дизайні
- XAG (Xbox Accessibility Guideline)
- Програмні та апаратні рішення
чек-чек доступності свого дизайну.
- Як демонструвати всі етапи розробки дизайну
- Інтернет платформи, Figma чи особистий сайт як портфоліо — що краще
- Підготовка до технічного інтерв'ю
- Профіль в Linkedin — як і навіщо розвивати
- Тестове інтервʼю з рекрутером
оформити портфоліо з виконаних на курсі робіт.
- Підготовка CV та створення профілю в LinkedIn
- Аpply for work ресурси: в Україні та за кордоном
- Співбесіда по пунктах: селф-пітч та must Q&A
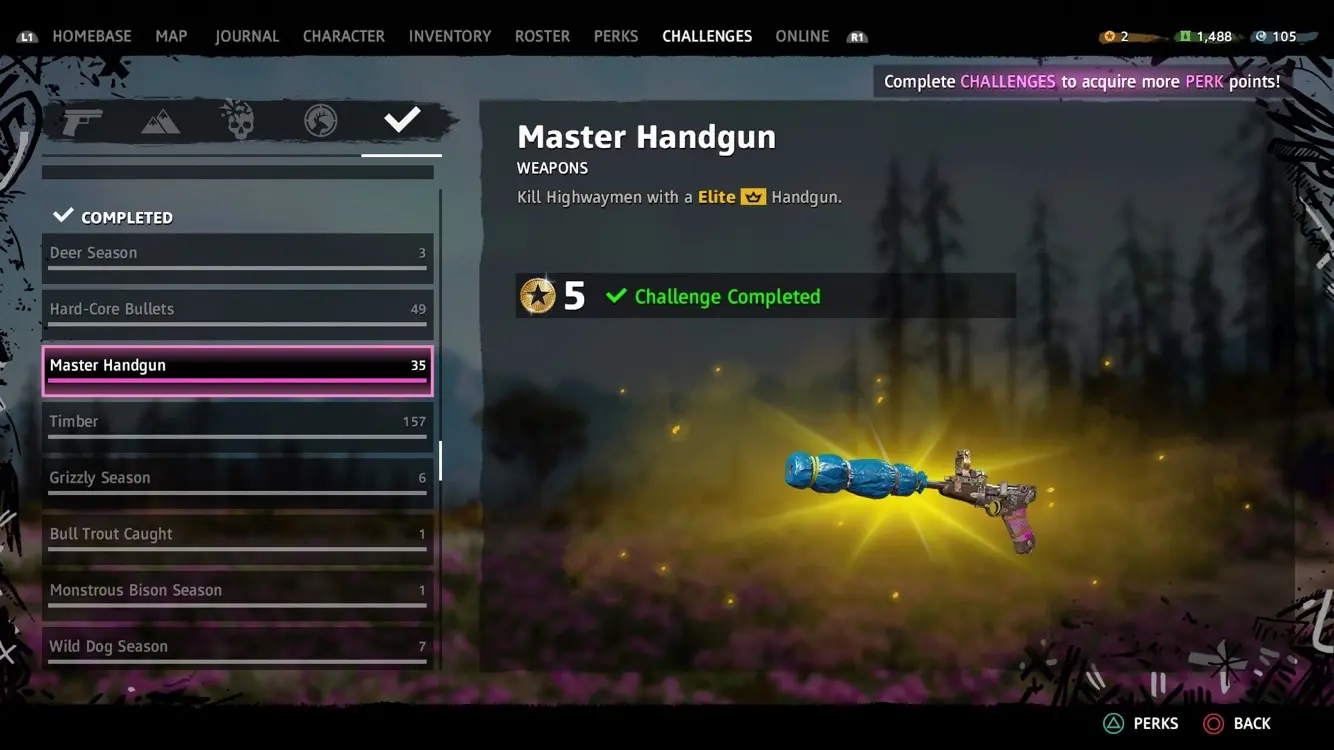
- Система нагород
- Як потрапити на гачок — Hook Model
- Dark UX patterns та упередження
навести 1–2 приклади Hook Model в іграх або продуктах і розробити власний концепт Hook Model з чотирма фазами.