Курс-професія, щоб ти стартував у дизайні інтерфейсів
UX/UI DESIGNER
Діма Напрієнко
Оля Варченко
Марк Кузнєцов

Це курс з нуля для тих, хто хоче освоїти професію UX/UI-дизайнера та стартувати зі скілами та портфоліо.
Якщо в додатку не працює кнопка, його видаляють. Якщо сайт збиває з пантелику, його закривають. Між першим враженням та останньою дією в інтерфейсі — стоїть UX/UI-дизайнер. Як ним стати — розкажемо на курсі.
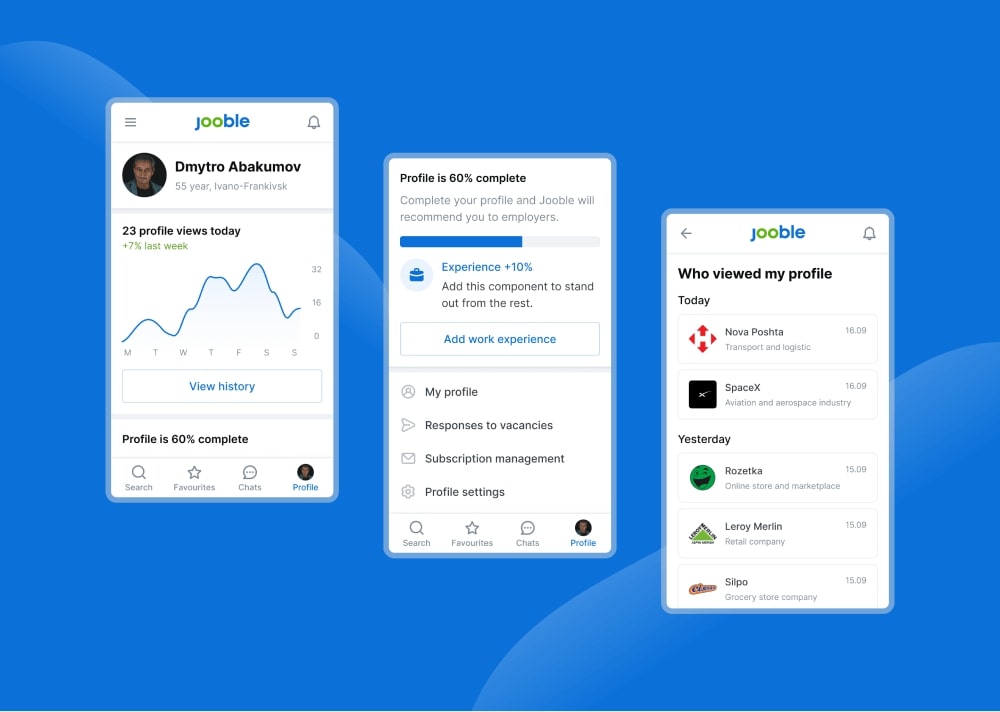
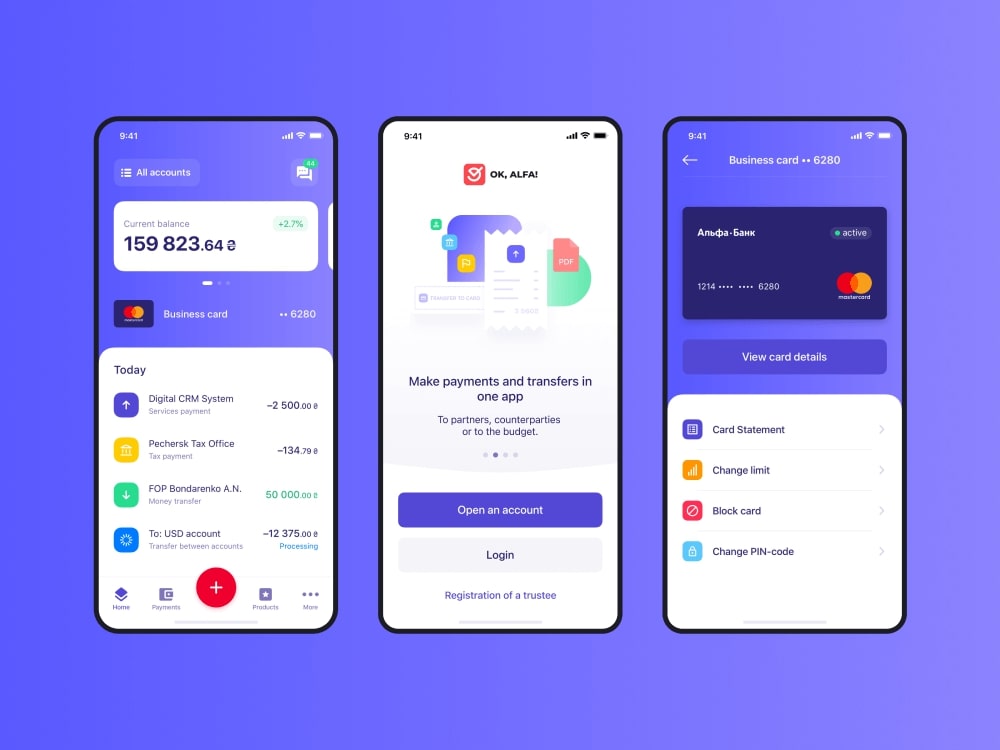
За 12 місяців ти виростеш з початківця до джуна. Розбереш функціонал Figma. Покроково вивчиш базу з вебдизайну. На практиці зануришся в UX/UI Design та Mobile Apps Design.Навчишся створювати візуальний концепт, архітектуру та навігацію вебпродукту. Зрозумієш, як аргументувати дизайн-рішення розробникам.
Наприкінці — матимеш 3 кейси в портфоліо (один із них — для реального клієнта) і зможеш розвиватись в UX/UI. 5 найкращих студентів курсу потраплять на стажування в топкомпанії країни.
Знайомся,
твої лектори





ДЛЯ KОГО
ПІСЛЯ КУРСУ ТИ:
program
Лектор — Марк Кузнєцов
- Модуль 1. Функціонал Figma
- Модуль 2. Фічі Figma, про які ти не знав
- Модуль 3. Верстка
- Фідбек-сесія
- Модуль 4. Стилі, компоненти й бібліотека
- Модуль 5. Прототип та анімація
- Фідбек-сесія
Лекторка — Оля Варченко
- Заняття 1. Design. Види дизайну. Вебдизайн у бізнесі. Дизайн-процес для вебу. Організація документа
Блок UX
- Заняття 2. Бренд. Брифінг. Аналіз аудиторії + proto-persona
- Заняття 3. Аналіз конкурентів та аналіз best practices
- Заняття 4. Sitemap: структура сайту + методологія AIDA; створення копі з використанням ШІ, формулювання УТП (унікальна торгова пропозиція)
- Заняття 5. Прототипування й тестування + base navigation list
- Заняття 6. Фідбек-сесія
Блок UI: теорія
- Заняття 7. Composition + grids
- Заняття 8. Typography
- Заняття 9. Colour
- Заняття 10. References
- Заняття 11. Фото і графіка
- Заняття 12. Фідбек-сесія
Блок UI: практика
- Заняття 13. Воркшоп: Ideas generation
- Заняття 14. Воркшоп: Design approach — стиль, типографія, кольори, композиція і додатково
- Заняття 15. Воркшоп: Concept
- Заняття 16. Implementation, ключові UI-принципи та UI Kit
- Заняття 17. Mobile
- Заняття 18. Фідбек-сесія
- Заняття 19. Presentation
- Заняття 20. Presentation check
Практика: ленд
- Заняття 21. Воркшоп: Знайомство з брифом. Етап research
- Заняття 22. Воркшоп: Розробка структури та копірайту
- Заняття 23. Воркшоп: Прототипування
- Заняття 24. Воркшоп: Ideas generation + design approach
- Заняття 25. Воркшоп: Concept
- Заняття 26. Presentation check
- Заняття 27. Portfolio
Лектор — Діма Напрієнко
- Заняття 1. Інтро в професію. Історія UX/UI-дизайну
Блок UX
- Заняття 2. UX-дизайн. Психологія цифрового сприйняття
- Заняття 3. Аналіз конкурентів
- Заняття 4. Практикум. UX review
- Заняття 5. Дослідження
- Заняття 6. Фідбек-сесія
- Заняття 7. User Persona та Customer Journey Map
- Заняття 8. User flow
- Заняття 9. Практикум. Проєктування зняття готівки
- Заняття 10. Проєктування інтерфейсу
- Заняття 11. Юзабіліті евристики
- Заняття 12. Тестування дизайн-рішень
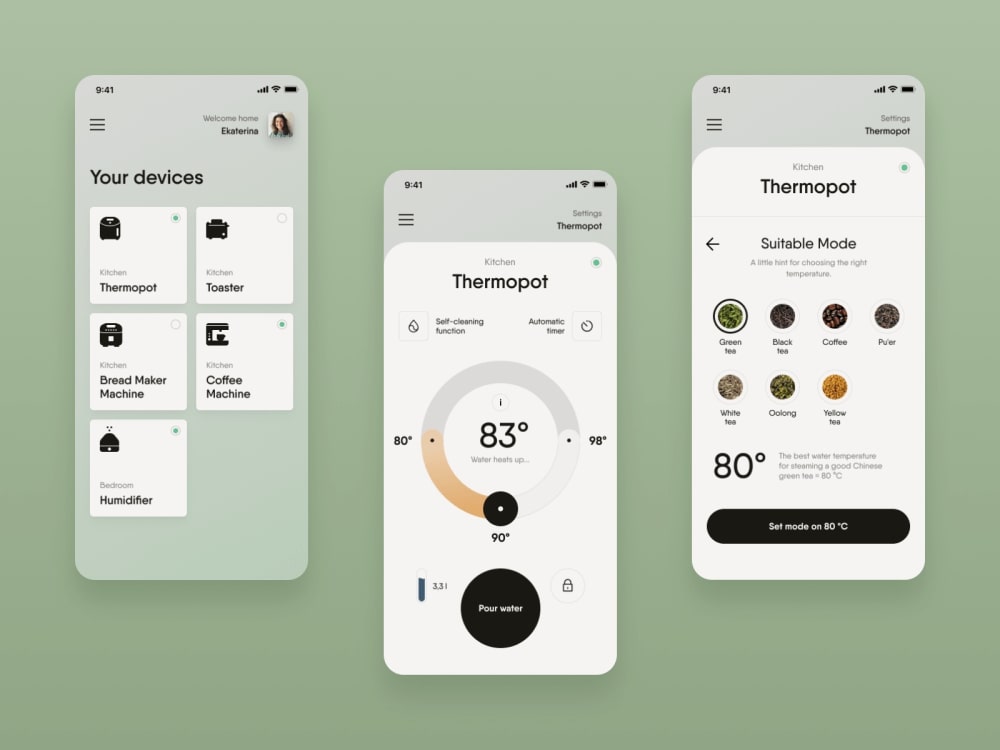
- Заняття 13. Практикум. Розумний дім
- Заняття 14. Фідбек-сесія
Блок UI
- Заняття 15. Візуальний дизайн інтерфейсу (UI Design)
- Заняття 16. Дизайн-концепт
- Заняття 17. Типографія, модульна сітка та іконки
- Заняття 18. Фідбек-сесія
- Заняття 19. Навігація. Дизайн внутрішніх сторінок
- Заняття 20. Дизайн-система. Основні компоненти й форми
- Заняття 21. Інтерфейси особистих кабінетів
- Заняття 22. Практикум. Редизайн ЛК
- Заняття 23. Анімація веб (запрошений лектор)
- Заняття 24. Фідбек-сесія
Лектор — Діма Напрієнко
- Заняття 1. Інтерфейс мобільних додатків. Гайдлайни iOS та Android
- Заняття 2. Підготовка до брифінгу з реальним клієнтом
- Заняття 3. Онлайн-зустріч із клієнтом
- Заняття 4. Передпроєктний аналіз
- Заняття 5. Практикум
- Заняття 6. Навігація та патерни. Форми в додатках
- Заняття 7. Візуальний дизайн інтерфейсу мобільних додатків
- Заняття 8. Фідбек-сесія
- Заняття 9. Перша сесія користувача та його шлях
- Заняття 10. Інтерфейс мобільного додатка. Додаткові екрани
- Заняття 11. Формування звичок у користувачів. Гейміфікація
- Заняття 12. Фідбек-сесія
- Заняття 13. Практикум
- Заняття 14. Анімація mobile (запрошений лектор)
- Заняття 15. Презентація дизайн-рішень
- Заняття 16. Платформи для додатків
- Заняття 17. Фідбек-сесія
- Заняття 18. Презентація клієнту
- Заняття 19. Куди зростати UX/UI-дизайнеру