Цифрові продукти не з'являються нізвідки за помахом руки — їх планують, візуалізують у макеті та лише потім складають у робочу версію. Під час цього процесу постійно з'являються поняття «вайрфрейм», «мокап», «прототип» — вони схожі за змістом, тому їх легко сплутати.
Аби розібратися, ми поспілкувалися із UX/UI-дизайнером Олею Черненькою. На основі її бачення склали Q&A-гайд, який пояснить різницю між цими поняттями.
Навіщо потрібні макети?
Дизайн-процес — штука гнучка і залежить від складності продукту, розміру команди, яка над ним працює, і термінів. Я можу розповісти лише те, що бачу зі своєї позиції дизайнера-фрілансера, який сам відповідає за етапи підготовки фінальної версії продукту.
З макету розпочинається розробка будь-якого вебпродукту. Він показує, що, де і як буде розташовано, якого кольору будуть кнопки, і головне — як усе це буде працювати.
У UX-дизайні є кілька видів макетів: вайрфрейм, мокап і прототип. Вони показують, як виглядатиме майбутній продукт із трьох точок зору — структури, візуальної концепції та функціональності відповідно. Їх розробляють послідовно.
Якщо створюєш дуже простий продукт із єдиним можливим користувацьким сценарієм (наприклад, лендинг), можна обмежитися тільки мокапом або вайрфреймом + мокапом. Але в інших випадках проєктування проходить усі три стадії.
Що таке вайрфрейм?
Вайрфрейм — це грубий малюнок структури товару. Він дає змогу швидко зафіксувати ідею того, як усе буде влаштовано, не потребуючи багато часу на замальовку. По суті, це орієнтир для команди, схема продукту — кістяк, на який потім нарощуватимуть «м'ясо».
Аби зробити вайрфрейм, потрібно знати ціль, цільову авдиторію продукту, а також конкурентів. Для простих проєктів цього буде достатньо, а для складних — знадобиться технічне завдання зі списком необхідних функцій.
Вайрфрейм — це просто формат відображення інформації. Можна зробити вайрфрейм як мапу шляху користувача, для однієї чи всіх наявних сторінок. При цьому ступінь деталізації може бути різним:
— низькодеталізований вайрфрейм можна зробити навіть на першому брейнштормі з командою, накинувши швидкий скетч від руки. Але в такому разі без додаткової презентації розібратися, що до чого, не зможе ніхто, крім автора вайрфрейму.

Джерело: проєкт Едіти Яблонської, dribbble.com
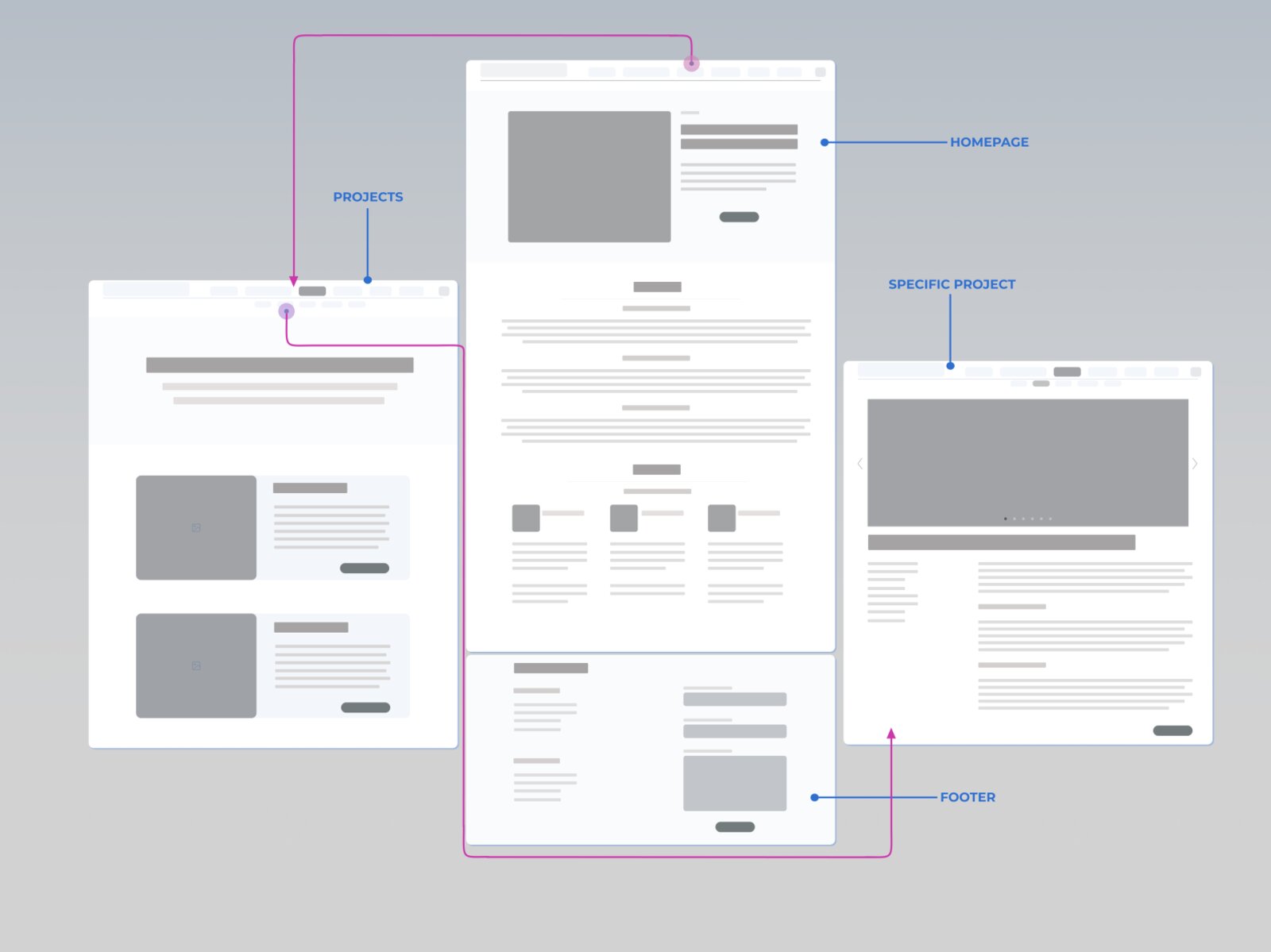
— високодеталізований вайрфрейм — це вже докладніший план, з підписами-поясненнями значень кожного елементу. Такий вайрфрейм вже можна показувати клієнту, і додаткова презентація не потрібна.

Джерело: проєкт Адама Каліна, dribbble.com
Час створення: низькодеталізований можна намалювати за кілька хвилин, високодеталізований — за 1–2 дні.
Де створюється: для низької деталізації достатньо паперу й олівця, для високої — будь-якого графічного або векторного редактора (Sketch, Figma).
Що таке мокап?
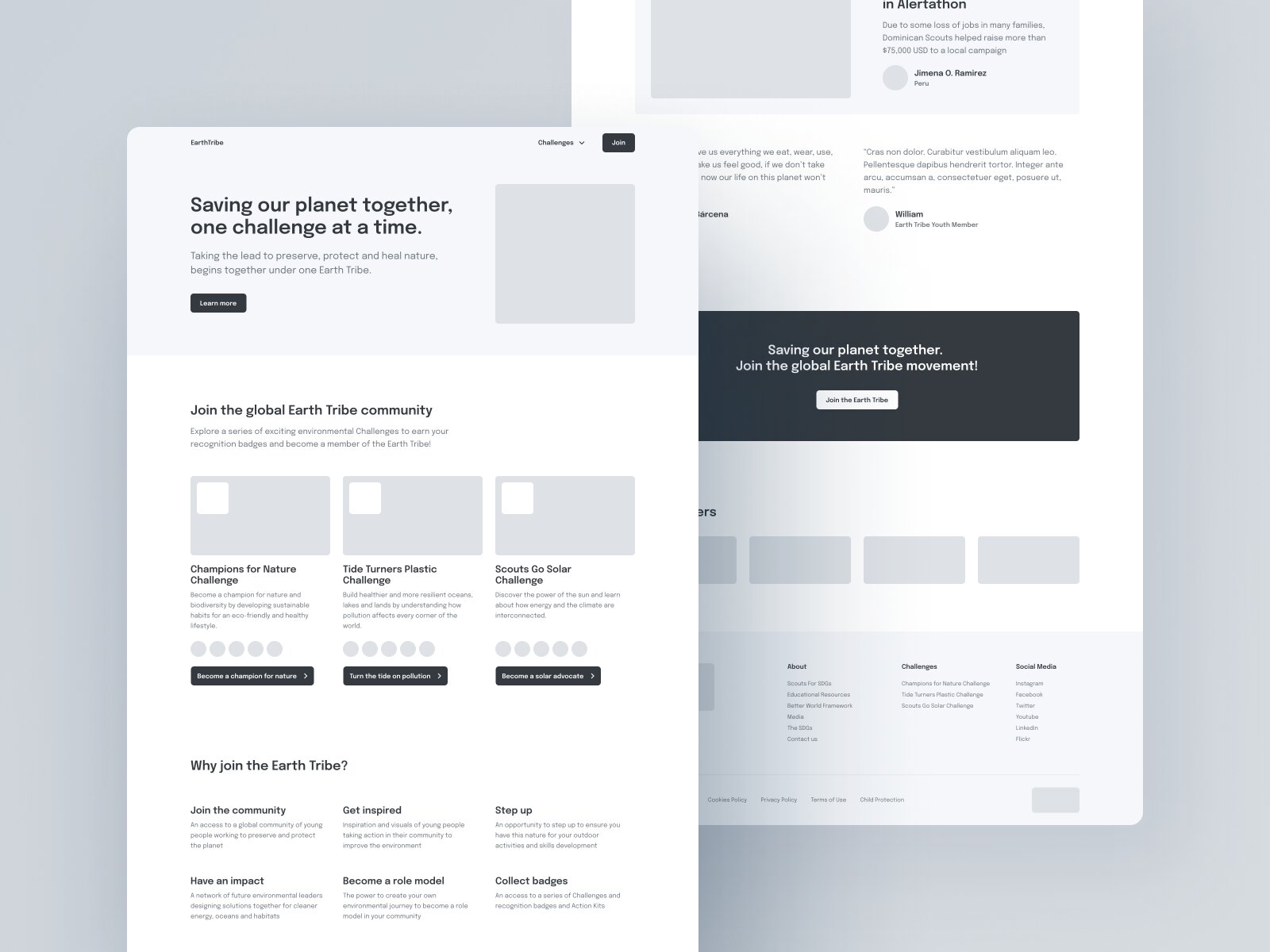
Мокап — це дизайн-концепція продукту. Тут робиться акцент на візуальній частині: ми нанизуємо дизайн на затверджену структуру (вайрфрейм). Мокап потрібний для того, щоб затвердити дизайн продукту з клієнтом або провести фокус-групу для вибору найкращого варіанта дизайну.
Мокап можна презентувати як статичний макет у форматі JPG або як макет, зроблений за допомогою InVision, Sketch Cloud, Figma Preview Mode.
Ці інструменти дозволяють фіксувати елементи (наприклад, хедер) при скроленні та дивитися макет через браузер, що надає йому більшої реалістичності. Ще за допомогою програм можна показати, як дизайн буде виглядати на носії, та додати анімацію — так картинка виходить соковитішою. Зазвичай, саме такі мокапи презентують клієнту і викладають на дріббблі або біхансі.
Дизайнер може використовувати для мокапа ілюстрації, близькі за стилем, а після затвердження з клієнтом — звернутися до ілюстратора чи підключити його в процесі роботи, й затверджувати мокап із готовим віжуалом. Просту анімацію можна зробити самотужки, я використовую для цього програму Principle. Для складнішої — доведеться залучити моушн-дизайнера.

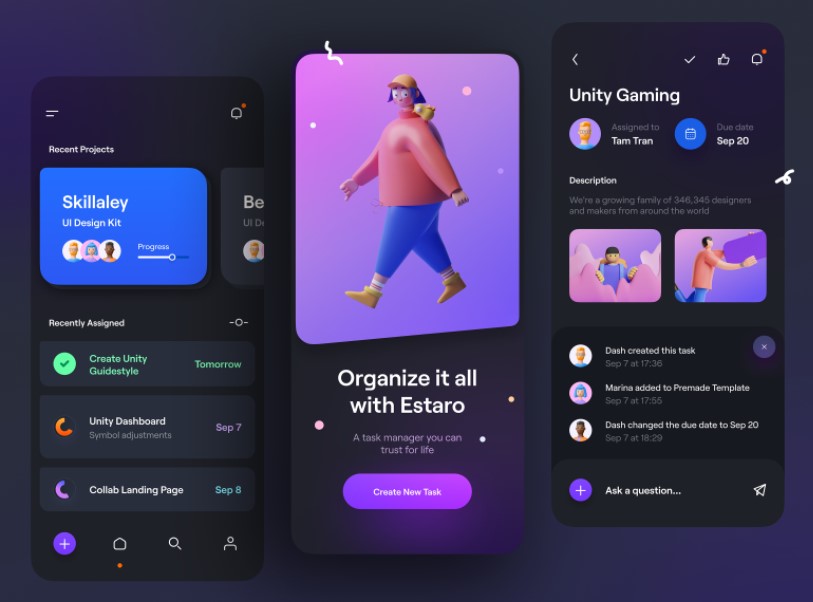
Джерело: проєкт Tran Mau Tri Tam, dribbble.com
Час створення: перша сторінка займає 2–4 дні. Далі — коли вже знаєш, у якій стилістиці працювати — процес іде швидше.
Де створюється: Sketch, Figma, Adobe XD.
Що таке прототип?
Прототип — це інтерактивна модель продукту. На відміну від вайрфрейму та мокапу, він клікабельний. Прототип показує не тільки як виглядатиме кінцевий продукт, але і як він працюватиме.

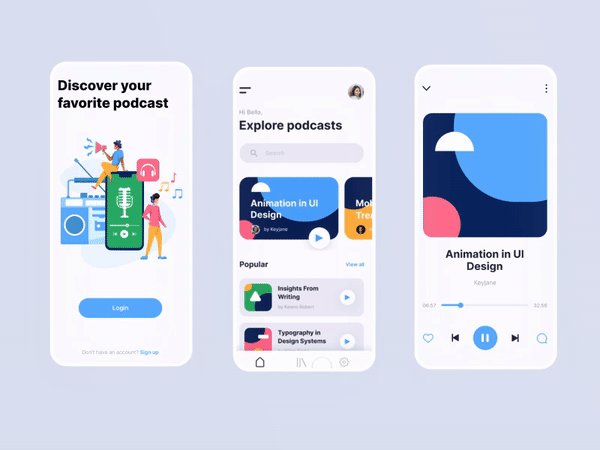
Джерело: проєкт Аріо Памунгкаса, dribbble.com
Прототип потрібен, аби протестувати функціональність продукту і виправити помилки перед тим, як віддавати проєкт у розробку.
Час створення: якщо дизайн-концепція готова, залишається лише пролінкувати сторінки — на це йде 1-2 дні. Іноді етап мокапа пропускають та роблять прототип на основі деталізованих вайрфреймів.
Де створюється: Sketch, Figma, Adobe XD, Invision.
Лайф/тайм-сейвери у розробці макетів
#1. Ставте запитання на старті. Якщо на етапі постановки завдання розумієш, що чогось не розумієш, не соромся — запитуй. Краще уточнити на самому початку, ніж витратити час, зробити неправильно і повернутися у початкову точку.
#2. Спілкуйся з командою у процесі роботи. Не закривайся — тримай колег із проєкту в курсі, показуй сирі макети, обговорюй суперечливі моменти. Так менше шансів відхилитися від загального бачення продукту.
#3. Думай про ціль макету. На кожному етапі вона своя. Ціль вайрфрейму, наприклад, — швидко (і це ключове слово) зафіксувати ідею. Не витрачай час на малювання кнопочок, краса тут не настільки важлива. Плюс, чим довше працюєш над якимось рішенням (навіть якщо воно не найбільш вдале), тим сильніше до нього прив'язуєшся — і тим складніше буде від нього відмовитися.